DWURecyclingAlert
Your code usually has less than ten milliseconds to run before it causes a frame drop.1
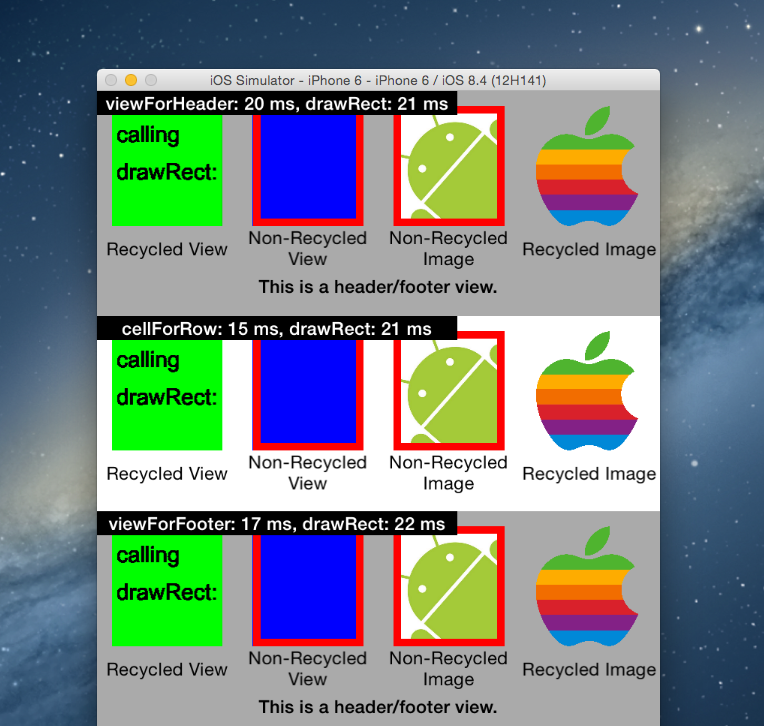
Visualize Bad Drawings On The Fly
Injects 4 classes:
UITableViewCellUICollectionViewCellUITableViewHeaderFooterViewUICollectionReusableView(as footers/headers)
Monitors 6 time sensitive API calls:
[UIView drawRect:]tableView:cellForRowAtIndexPath:tableView:viewForHeaderInSection:tableView:viewForFooterInSection:collectionView:cellForItemAtIndexPath:collectionView:viewForSupplementaryElementOfKind:atIndexPath:
Visualizes bad drawing code in 2 ways:
- Displays non-recycled UIView, CALayer and UIImage objects with bold red bolders.
- Displays the time it takes to complete each time sensitive API calls, in milliseconds.
Usage
Step 1: Drop DWURecyclingAlert.m into your project, Swift or ObjC.
Step 2: There's no step 2.
(Optionally) Using CocoaPods and manually start the injection:
pod 'DWURecyclingAlert'
Then manually start injection by running the following function anywhere in your project:
void Inject_DWURecyclingAlert();
UI Configuration
It's likely that your project happens to use lots of [UIColor redColor] here and there. Or, maybe you want to localize the millisecond warning string with your team's first language. Take a look at the UI Configuration section and customize them the way you like.
How It Works
Method swizzling and associated objects. You could always read the source.
Disabled in Release By Default
DWURecyclingAlert.m requires the DEBUG macro to compile and run. As a result, it's disabled in Release by default. If you also want to disable it in debug builds, comment out the DWURecyclingAlertEnabled macro at the top of the file.
Misc
- Whether your cell / header / footer are created by code or by nib/storyboard, DWURecyclingAlert.m has a way to scan it.
- It's perfectly normal for a cell to have multiple subviews that override
drawRect:, if that's the case, DWURecyclingAlert.m will calculate the sum for all the time it takes to go through eachdrawRect:call. - DWURecyclingAlert.m requires iOS 6 or higher to compile.
Example Project
Inside this repo you can find the RecyclingAlert example project.
License
DWURecyclingAlert is released under the MIT license. See LICENSE for details.
1: Facebook AsyncDisplayKit Guide. (http://asyncdisplaykit.org/guide)