BusyNavigationBar
A UINavigationBar extension to show loading effects above navigation bar's background.
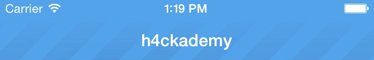
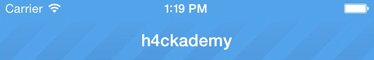
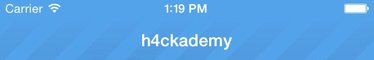
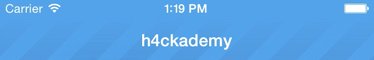
Screenshot
Stripes
Bars
Your custom layer
Usage
BusyNavigationBar is available through CocoaPods. To install it, simply add the following lines to your Podfile:
use_frameworks!
pod "BusyNavigationBar"
Or add the following lines to your Cartfile:
github "gmertk/BusyNavigationBar" "master"
After installation is done, you can use the new methods of your navigation bar; start(_ options: BusyNavigationBarOptions) and stop().
Properties
var options = BusyNavigationBarOptions()
/**
Animation type
- Stripes: Sliding stripes as seen in Periscope app.
- Bars: Bars going up and down like a wave.
- CustomLayer(() -> CALayer): Your layer to be inserted in navigation bar. In this case, properties other than `transparentMaskEnabled` and `alpha` will not be used.
*/
options.animationType = .Stripes
/// Color of the shapes. Defaults to gray.
options.color = UIColor.grayColor()
/// Alpha of the animation layer. Remember that there is also an additional (constant) gradient mask over the animation layer. Defaults to 0.5.
options.alpha = 0.5
/// Width of the bar. Defaults to 20.
options.barWidth = 20
/// Gap between bars. Defaults to 30.
options.gapWidth = 30
/// Speed of the animation. 1 corresponds to 0.5 sec. Defaults to 1.
options.speed = 1
/// Flag for enabling the transparent masking layer over the animation layer.
options.transparentMaskEnabled = true
// Start animation
self.navigationController?.navigationBar.start(options)
// Stop animation
self.navigationController?.navigationBar.stop()
Author
Günay Mert Karadoğan, [email protected]
License
BusyNavigationBar is available under the MIT license. See the LICENSE file for more info.
More
There is a nice tutorial about Periscope's pull-to-refresh control by @bitwaker.