UIAdapter - An elegant solution to the iOS screen adaptation problem
🇨🇳
天朝子民
Features
- Numerical type fast conversion
- Storyboard equal scale adaptation
- Xib equal scale adaptation
- Custom calculation processing
- Quick match for each screen size type
Installation
CocoaPods - Podfile
pod 'UIAdapter'
Carthage - Cartfile
github "lixiang1994/UIAdapter"
Swift Package Manager for Apple platforms
Select Xcode menu File > Swift Packages > Add Package Dependency and enter repository URL with GUI.
Repository: https://github.com/lixiang1994/UIAdapter
Swift Package Manager
Add the following to the dependencies of your Package.swift:
.package(url: "https://github.com/lixiang1994/UIAdapter.git", from: "version")
Usage
First make sure to import the framework:
import UIAdapter
Here are some usage examples. All devices are also available as simulators:
Zoom
AutoLayout (SnapKit):
private func setupLayout() {
cardView.snp.makeConstraints { (make) in
make.top.equalTo(16.zoom())
make.left.right.equalToSuperview().inset(15.zoom())
make.bottom.equalTo(-26.zoom())
}
lineView.snp.makeConstraints { (make) in
make.left.right.equalToSuperview().inset(15.zoom())
make.top.equalTo(titleLabel.snp.bottom)
make.height.equalTo(1)
}
titleLabel.snp.makeConstraints { (make) in
make.top.equalToSuperview()
make.left.equalTo(15.zoom())
make.height.equalTo(48.zoom())
}
stateLabel.snp.makeConstraints { (make) in
make.top.equalTo(lineView).offset(10.zoom())
make.left.equalTo(15.zoom())
make.height.equalTo(15.zoom())
}
}
Property (Then):
private lazy var cardView = UIView().then {
$0.cornerRadius = 6.zoom()
$0.backgroundColor = .white
}
private lazy var lineView = UIView().then {
$0.backgroundColor = .hex("000000", alpha: 0.05)
}
private lazy var titleLabel = UILabel().then {
$0.textColor = .black
$0.font = .systemFont(ofSize: 20.zoom(), weight: .medium)
}
private lazy var stateLabel = UILabel().then {
$0.textColor = .gray
$0.font = .systemFont(ofSize: 12.zoom(), weight: .medium)
}
Storyboard / Xib:
Screen
e.g.
// default other screen numberOfLines = 0
// 3.5 inches screen numberOfLines = 1
// 4.0 inches screen numberOfLines = 2
label.numberOfLines = 0.screen.inch(._3_5, is: 1).inch(._4_0, is: 2).value
// default other screen numberOfLines = 0
// width 320 screen numberOfLines = 1
// width 375 inches screen numberOfLines = 2
label.numberOfLines = 0.screen.width(._320, is: 1).width(._375, is: 2).value
print("this is " +
"default".screen
.width(._320, is: "width 320")
.width(._375, is: "width 375")
.height(._844, is: "height 844")
.height(._812, is: "height 812")
.inch(._4_7, is: "4.7 inches")
.inch(._5_8, is: "5.8 inches")
.inch(._6_5, is: "6.5 inches")
.level(.compact, is: "screen 3: 2")
.level(.regular, is: "screen 16: 9")
.level(.full, is: "screen 19.5: 9")
.value
)
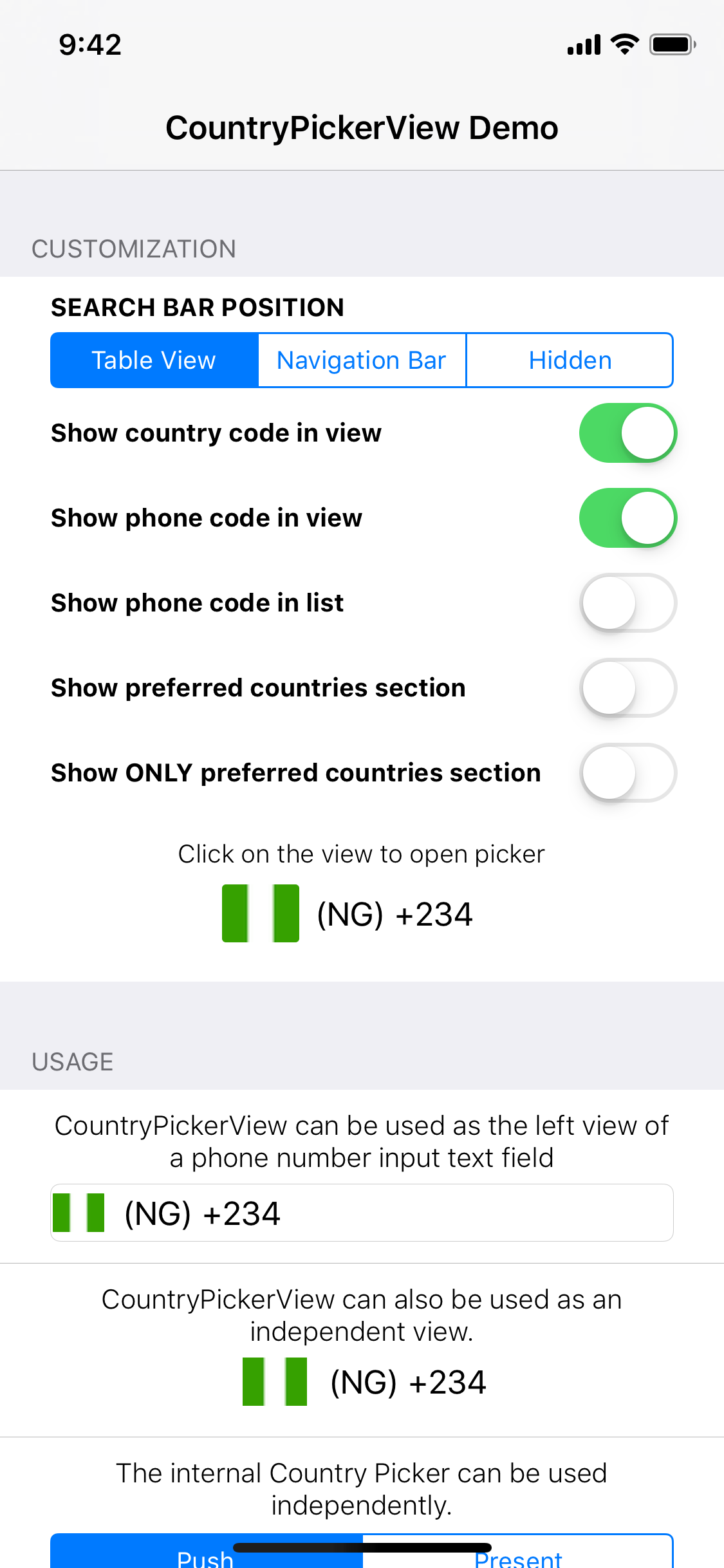
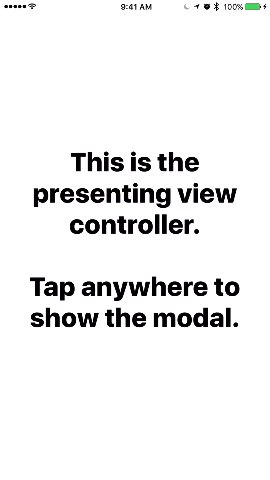
Screenshot
Contributing
If you have the need for a specific feature that you want implemented or if you experienced a bug, please open an issue. If you extended the functionality of UIAdapter yourself and want others to use it too, please submit a pull request.
License
UIAdapter is under MIT license. See the LICENSE file for more info.
相关文章 Inch
相关文章 Auto
相关文章 Auto
欢迎入群交流