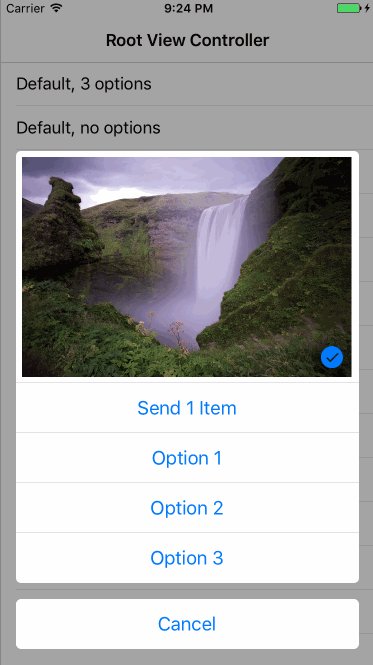
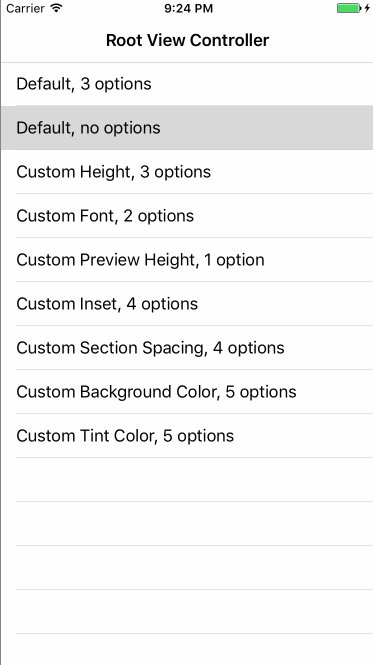
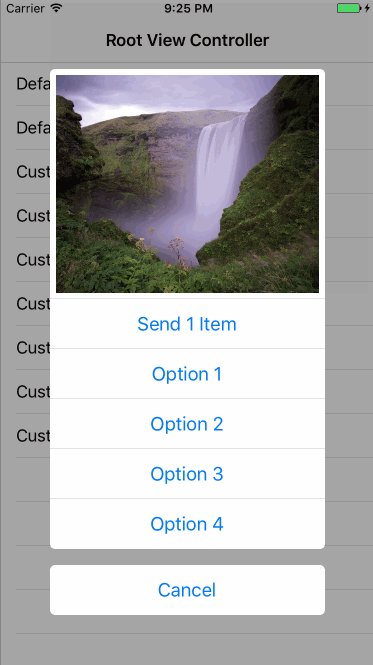
PPAssetsActionController
Play with me
▶️
🖐
If you want to play with me, just tap here and enjoy!
Show me
🎪
Try me
📲
The easiest way to try me (make sure you read Requirements section first):
pod try PPAssetsActionController
Requirements
🖥
How to use me
🔩
It's super easy to start using PPAssetsActionController.
Make sure to checkout example project that features quite a few usecases
All you need to do is:
import PPAssetsActionController
func presentAssetsActionController() {
let assetsPicker = PPAssetsActionController(with: [])
present(assetsPicker, animated: true, completion: nil)
}
If you want to present couple of options, you do:
import PPAssetsActionController
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
let assetsPicker = PPAssetsActionController(with: options)
present(assetsPicker, animated: true, completion: nil)
}
If you want to know what PPAssetsActionController has to say, become it's delegate:
import PPAssetsActionController
class CustomizationsViewController: UITableViewController {
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
let assetsPicker = PPAssetsActionController(with: options)
assetsPicker.delegate = self
present(assetsPicker, animated: true, completion: nil)
}
}
extension CustomizationsViewController: PPAssetsActionControllerDelegate {
/**
Callbacks implementations you're interested in.
*/
}
If you want to customize PPAssetsActionController's appearance or behavior check out PPAssetsActionConfig struct and use it like this:
import PPAssetsActionController
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
var config = PPAssetsActionConfig()
config.tintColor = UIColor.magenta
let assetsPicker = PPAssetsActionController(with: options, aConfig: config)
present(assetsPicker, animated: true, completion: nil)
}
Localization
💪
Example project features complete localization to russian language including plurals.
If you want to check it out just run PPAssetsActionController_Example_Rus scheme.
For more info I suggest to check out this nice tutorial by Quentin Zervaas.
The article will put you up to speed with all intricacies of localization in no time.
Example
🚀
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
🤖
PPAssetsActionController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'PPAssetsActionController'
PPAssetsActionController is also available through Carthage. Add the following line to your Cartfile:
github "pantuspavel/PPAssetsActionController"
Developer Setup
🤓
To open the project:
git clone [email protected]:pantuspavel/PPAssetsActionController.git
cd PPAssetsActionController
bundle
cd Example
pod install
open PPAssetsActionController.xcworkspace
Tests
🐛
To run automation tests you need to set up simulator and load assets first.
cd PPAssetsActionController
./.setup_sim.sh "name=iPad Air 2,OS=10.1" // See setup_sim.sh to discover all supported simulators.
When script finished go to Xcode and select just created simulator (assets-vs-ipad-ios10 for iPad version).
Press command+U, enjoy!
Required Info.plist keys
🔑
If you're using PPAssetsActionController on iOS10 you need to declare NSPhotoLibraryUsageDescription, NSMicrophoneUsageDescription, NSCameraUsageDescription keys in your application's Info.plist or your app will crash on launch. For example refer to Example project's Info.plist. For more info read this article.
Feedback
👌
Feedback is very welcome. If you have an idea in mind don't hesitate to ping me on twitter @pantusp or here.
Contributions are very welcome and encouraged. If you have something to say file an issue or open a PR to start a conversation going.
Author
👋
Pavel Pantus, @pantusp, [email protected]
License
📖
PPAssetsActionController is available under the MIT license. See the LICENSE file for more info.