PTPopupWebView
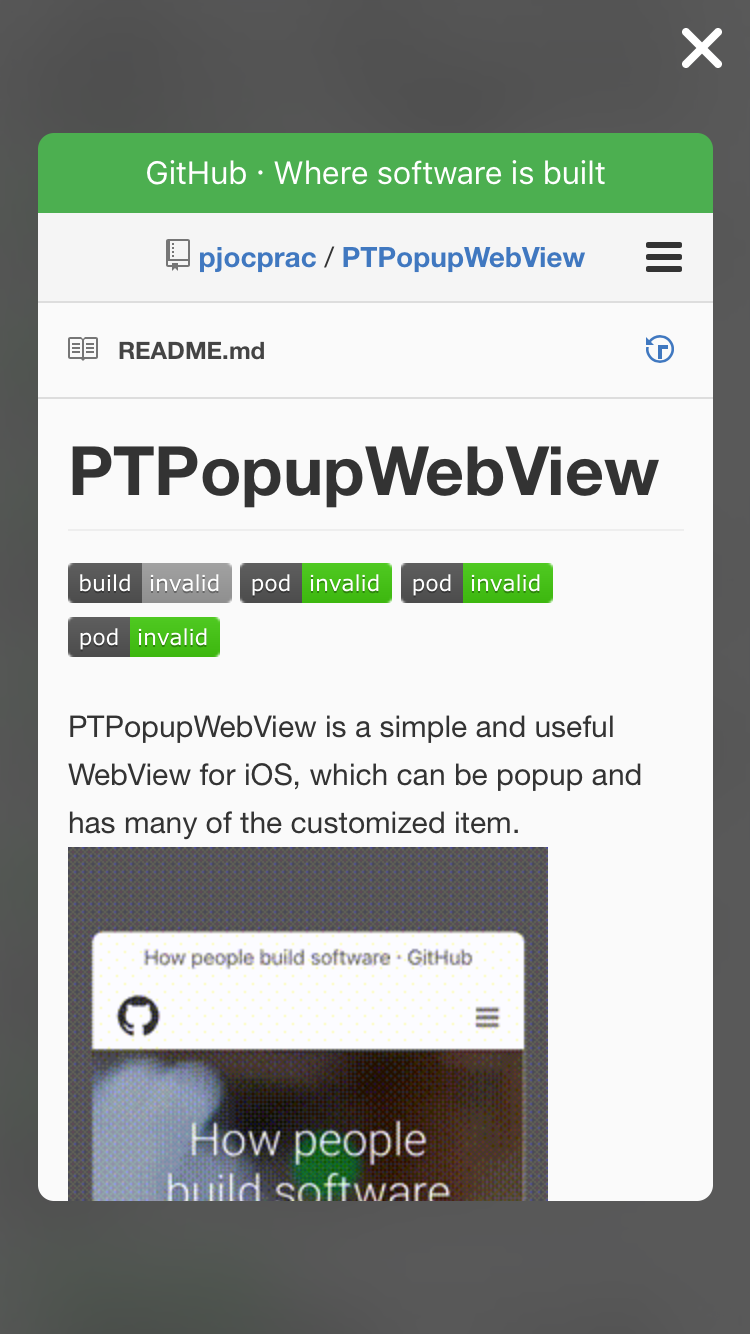
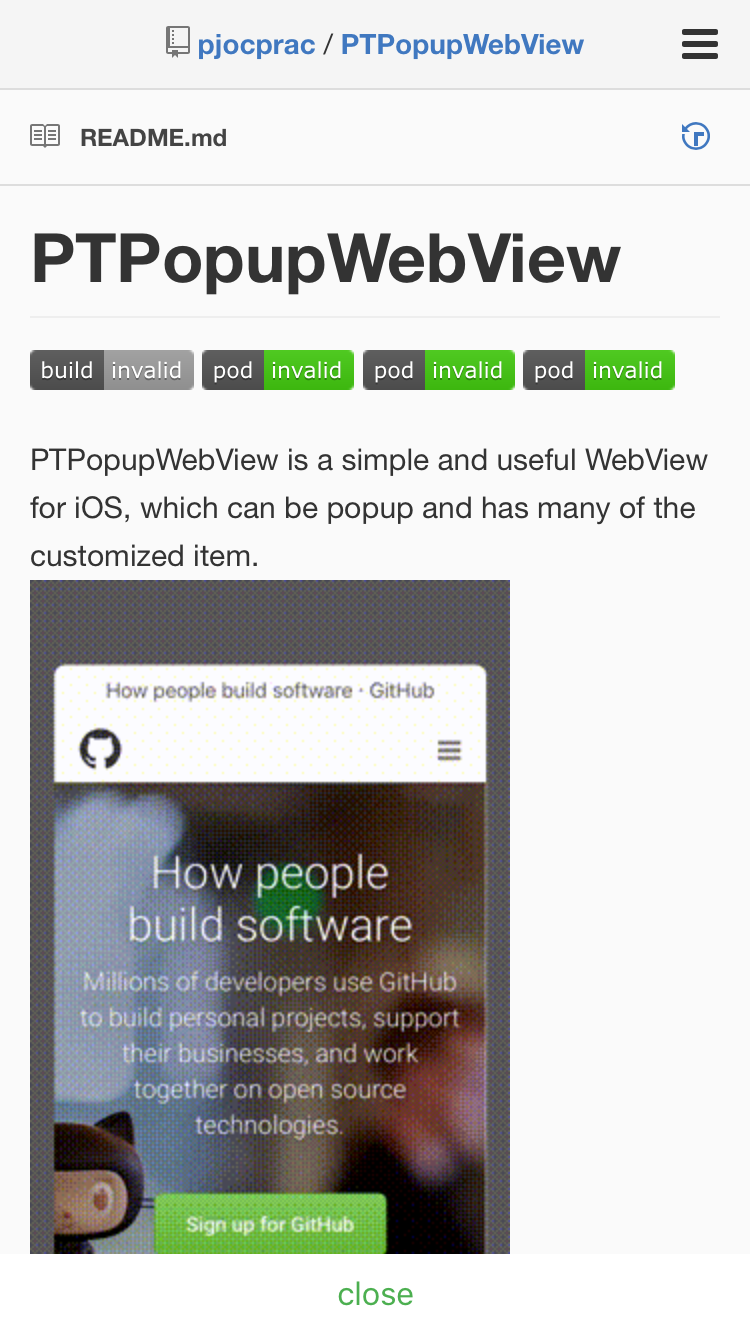
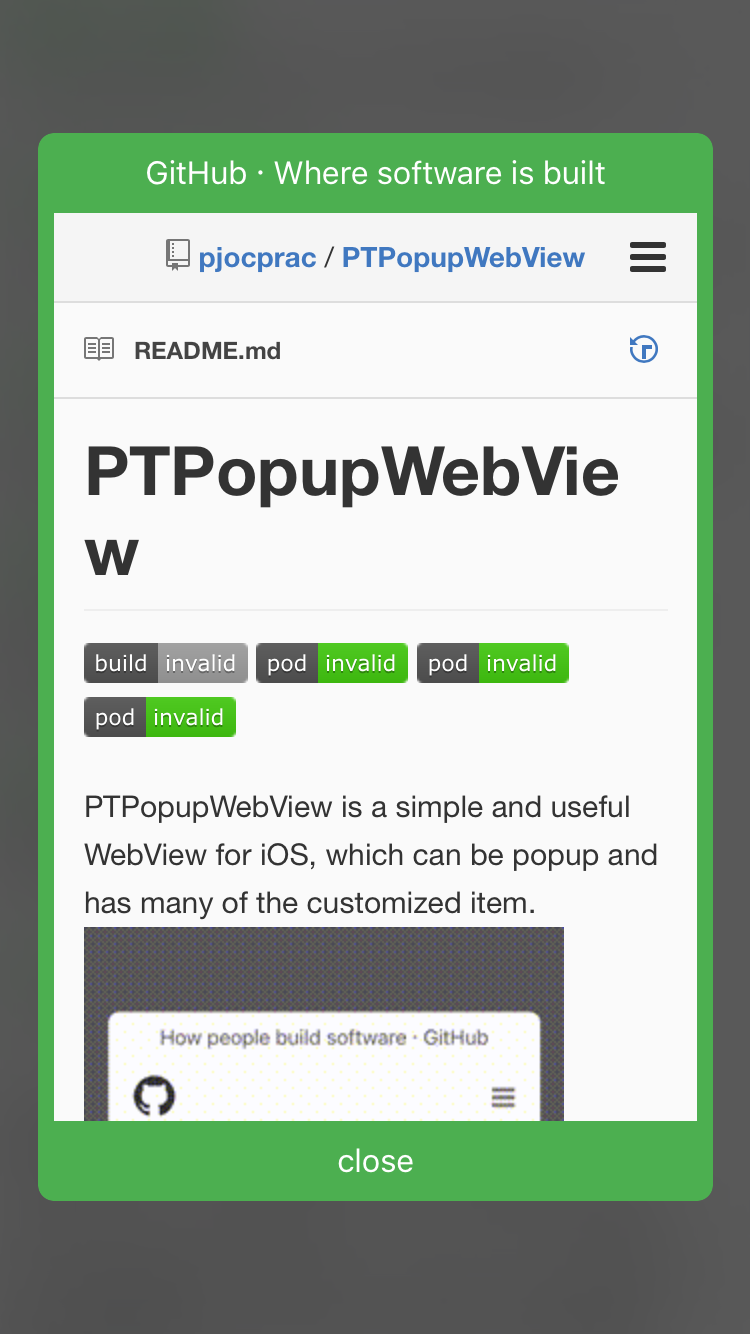
PTPopupWebView is a simple and useful WebView for iOS, which can be popup and has many of the customized item. 
Requirement
iOS 8.0
Installation
PTPopupWebView is available through CocoaPods. To install it, simply add the following line to your Podfile:
use_frameworks!
pod "PTPopupWebView"
Usage
To use this library, there are two ways,
- Use PTPopupWebViewController, this is simple when use as modal popup.
- Directly use PTPopupWebView.
Details, see the Demo and the Class Reference.
Class Reference
Demo
To run the example project, clone the repo, and run pod install from the Example directory first.
Introduction
At first, to popup webpage is only code below.
let popupvc = PTPopupWebViewController()
popupvc.popupView.URL(string: "https://github.com/")
popupvc.show()
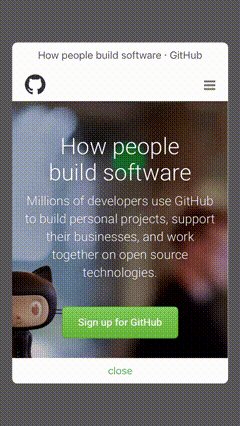
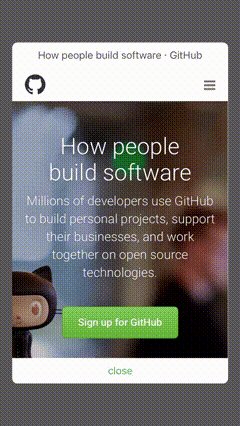
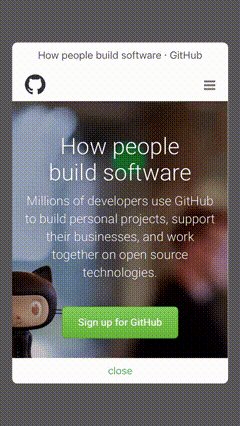
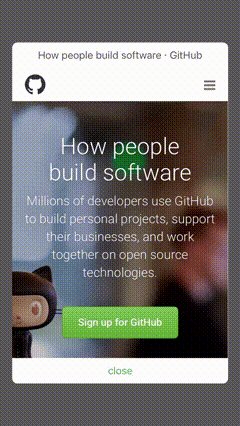
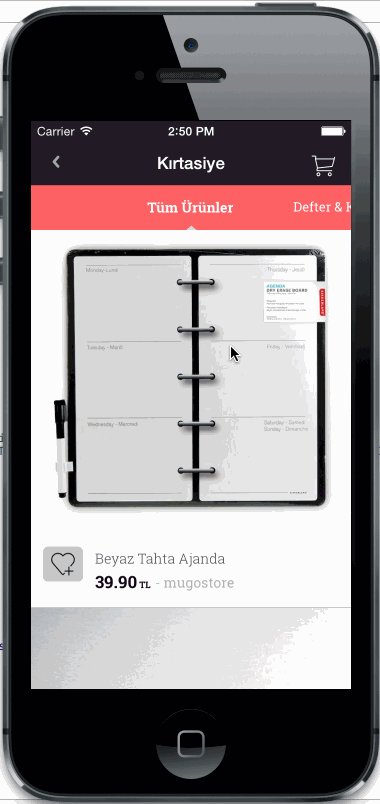
Popup Transition Style
Popup Appear/Disappear Style can be changed as below.
// Pop Style (default transition style. 1st parameter is animation duration, and 2nd is using spring animation flag.)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Slide(.Bottom, 0.4, true))
.popupDisappearStyle(.Slide(.Bottom, 0.4, true))
// Spread Style (parameter is animation duration)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Spread(0.25))
.popupDisappearStyle(.Spread(0.25))
// Slide Style (1st parameter is direction, 2nd is animation duration, and 3rd is using spring animation flag.)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Slide(.Bottom, 0.4, true))
.popupDisappearStyle(.Slide(.Bottom, 0.4, true))
// Fade Style (parameter is animation duration)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Fade(0.25))
.popupDisappearStyle(.Fade(0.25))
// Without Transition Style
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.None)
.popupDisappearStyle(.None)
| Pop | Spread | Slide |
|---|---|---|
 |
 |
 |
| Fade | None |
|---|---|
 |
 |
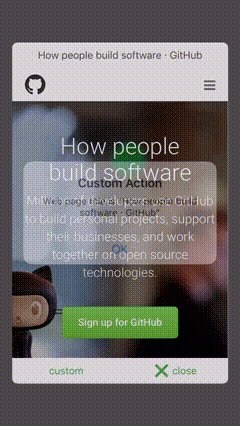
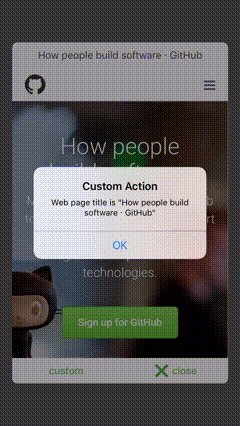
Custom Action
Custom action button can do user defined action with PTPopupWebViewButton's handler property.
popupvc.popupView
// add custom action button
.addButton(
PTPopupWebViewButton(type: .Custom)
.title("custom"))
.handler() {
// write handler code here
// this demo show alert view
let alert:UIAlertController = UIAlertController(title: "Custom Action",message: popupvc.popupView.webView.title!,preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Default, handler: nil))
popupvc.presentViewController(alert, animated: true, completion: nil)
}
// add close button
.addButton(PTPopupWebViewButton(type: .Close).title("close"))
popupvc.show()
| Custom Action |
|---|
 |
View Style
Details code reference to the source code of the demo application.
Title Style
| Colored Title | Hide Title |
|---|---|
 |
 |
Button Style
| Colored Button | Custom Image Button | Hide Button |
|---|---|---|
 |
 |
 |
Other Style
| FullScreen | With Frame |
|---|---|
 |
 |
Author
Takeshi Watanabe, [email protected]
License
PTPopupWebView is available under the MIT license. See the LICENSE file for more info.














 And also any place where I make the call to popup the webview giving it the specified URL.
And also any place where I make the call to popup the webview giving it the specified URL.