36 Repositories
Swift Neumorphism-Label Libraries

TSwitchLabel is a simple and flexible UI component fully written in Swift.
TSwitchLabel is a simple and flexible UI component fully written in Swift. TSwitchLabel is developed for you to easily use when you need to design a UI with Label and Switch in the fastest way without having to spend time on develop from scratch.

TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift
TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift. TTopImageBottomLabelButton is developed to help programmers create a button with top image and bottom title quickly without having to write many lines of codes.
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳

Text entry controls which contain a built-in title/label so that you don't have to add a separate title for each field.
FloatLabelFields Overview Installation Via Interface Builder Via Code Credits Additional References Questions Overview FloatLabelFields is the Swift i

This widget displays a weight and a label. It can be used in the summary view for a strength assessment.
Strength Assessment Widget - Flutter Modern UI engineering is all about components. When we build components to be reusable, we enable faster iteratio

FloatLabelFields - Float Label Fields With Swift
FloatLabelFields Overview Installation Via Interface Builder Via Code Credits Ad
OdometerLabel - SwiftUI number label with odometer animation
Пример Simulator.Screen.Recording.-.L.iPhone.12.-.2022-01-30.at.16.26.53.mp4
Codepath-prework - label color-changing app for codepath intro prework
codepath pre-work App Description An app that changes the color of the Hello Wor

DGFadingLabel - A custom UILabel that fades away the end of your text when text is too large to fit within the label's frame
A custom UILabel that fades away the end of your text when text is too large to fit within the label's frame.

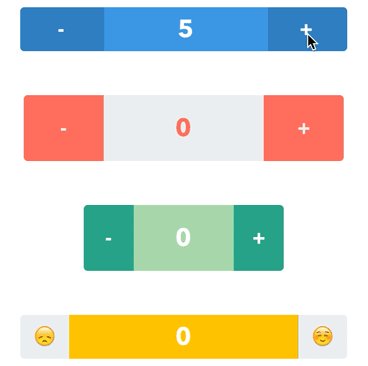
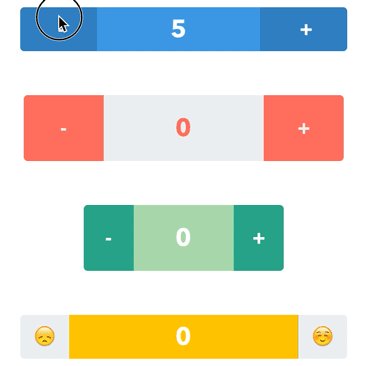
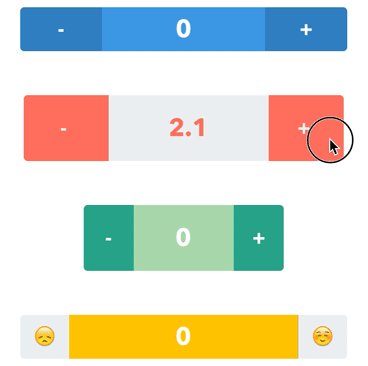
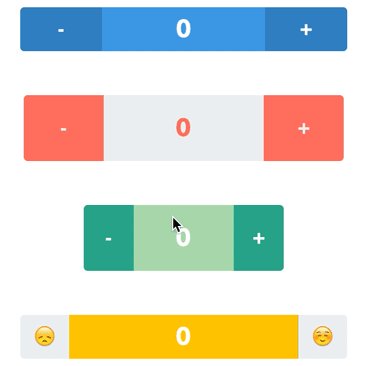
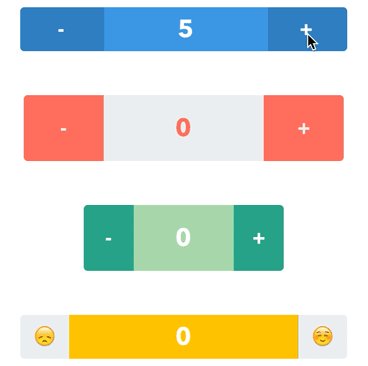
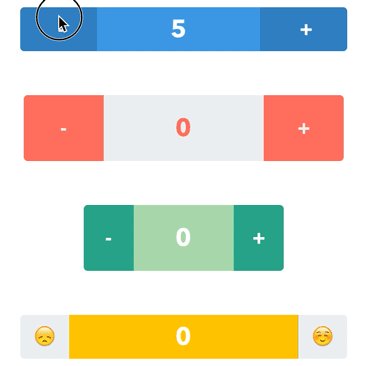
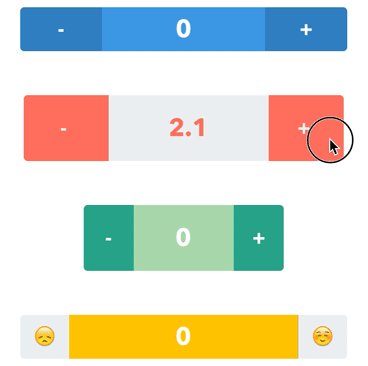
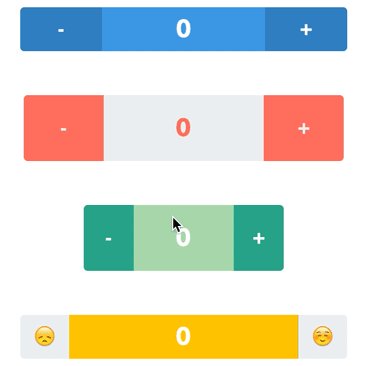
A stepper with a sliding label in the middle.
GMStepper A stepper with a sliding label in the middle. Pan the label or tap the buttons. Check out the tutorial, How to Build a Custom Stepper - Part
A faster and more flexible label view for iOS
STULabel is an open source iOS framework for Swift and Objective-C that provides a label view (STULabel), a label layer (STULabelLayer) and a flexible

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

Animate numeric value while setting new value to label
NumericAnimatedLabel Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installati

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc

Configurable morphing transitions between text values of a label.
TOMSMorphingLabel Configurable morphing transitions between text values of a label. Triggering the animation is as easy as setting the labels text pro
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Changes the color of the label text when the button is pressed and also prints hello to the console
MY FIRST APP App Description This app changes the color of the label text when the button is pressed and also prints "hello" to the console. App Walk-
This is a basic mobile app that allows the user to tap a button to change the color of a label.
MYAPP App Description `This is a basic mobile app that allows the user to tap a button to change the color of a label. App Walk-though Required User S

A Neumorphism UI NetEase Cloud Music With SwiftUI
A Neumorphism UI NetEase Cloud Music With SwiftUI

iOS application to extract accession numbers from wall labels using Vision and VisionKit frameworks.
iOS application to extract accession numbers from wall labels using Vision and VisionKit frameworks. Important This is experimenta

An animated label for displaying numbers
RollingDigitsLabel A simple label that animates a number with each digit falling into place. Installation Swift Package Manager dependencies: [ .p
🎸🎸🎸 Common categories for daily development. Such as UIKit, Foundation, QuartzCore, Accelerate, OpenCV and more.
🎸🎸🎸 Common categories for daily development. Such as UIKit, Foundation, QuartzCore, Accelerate, OpenCV and more.
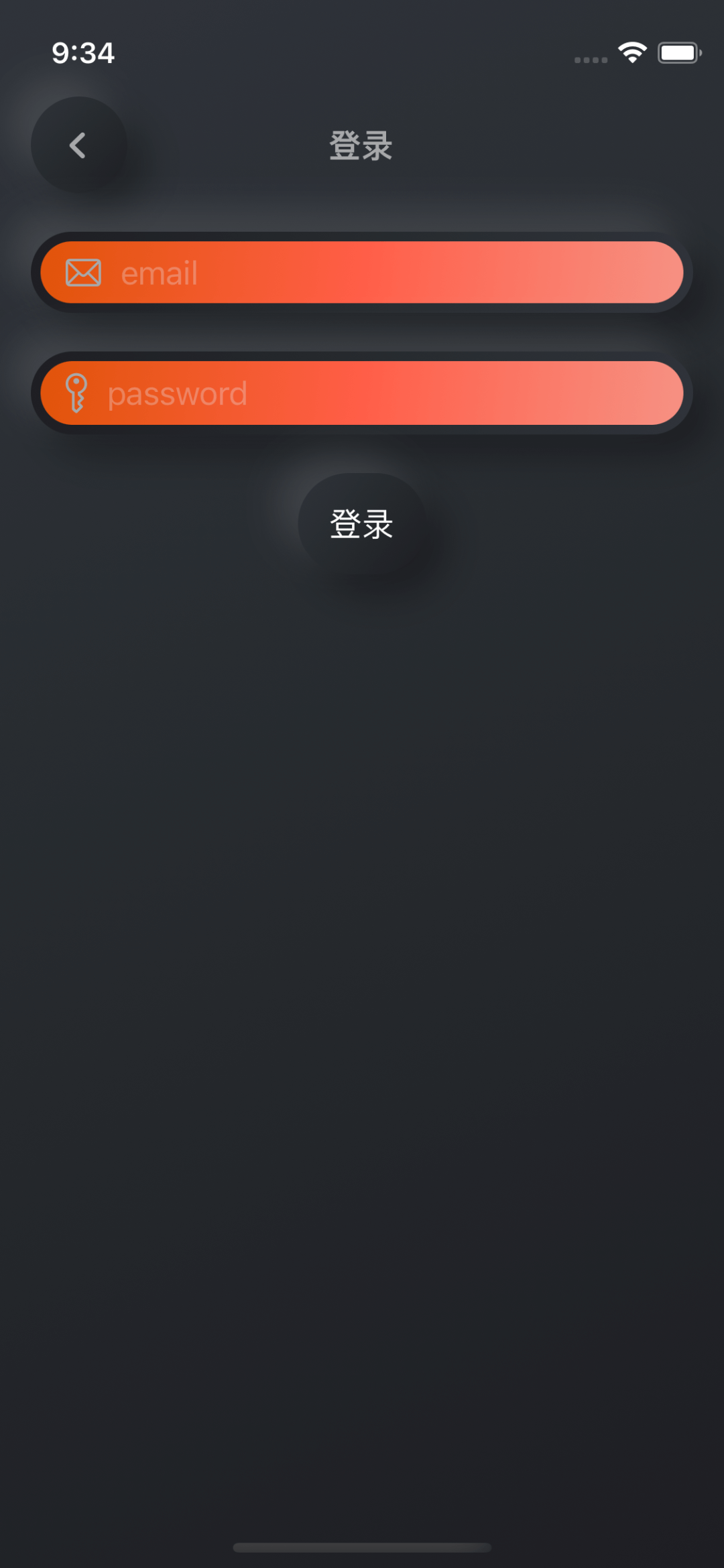
Calculator App With Neumorphism Label Using Swift
Neumorphism Label Neumorphism was born from skeuomorphism and went on to create an entire new UX style. Imagine you want to apply neuomorphism design
Two Label Spacer Bug With SwiftUI
TwoLabelSpacerBugSwiftUI // This makes me feel like a fool. NavigationLink(destination: Text("destination")) { Text("\(Image(systemName: "text.align
More powerful label, attributed string builder and text parser.
DDText More powerful label, attributed string builder and text parser. DDLabel More powerful label than UILabel, using TextKit. It supports features b
ScriptWidget is an iOS app that we can create widgets for iOS using JSX label style in JavaScript.
ScriptWidget ScriptWidget is an iOS app that we can create widgets for iOS using JSX label style in JavaScript. Source code for ScriptWidget. Download
A floating label style for SwiftUI's TextField.
FloatingLabelTextFieldStyle A floating label style for TextField with support for displaying error messages. Requirements iOS 15.0+ macOS 12.0+ Instal

A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift.
SkyFloatingLabelTextField SkyFloatingLabelTextField is a beautiful, flexible and customizable implementation of the space saving "Float Label Pattern"

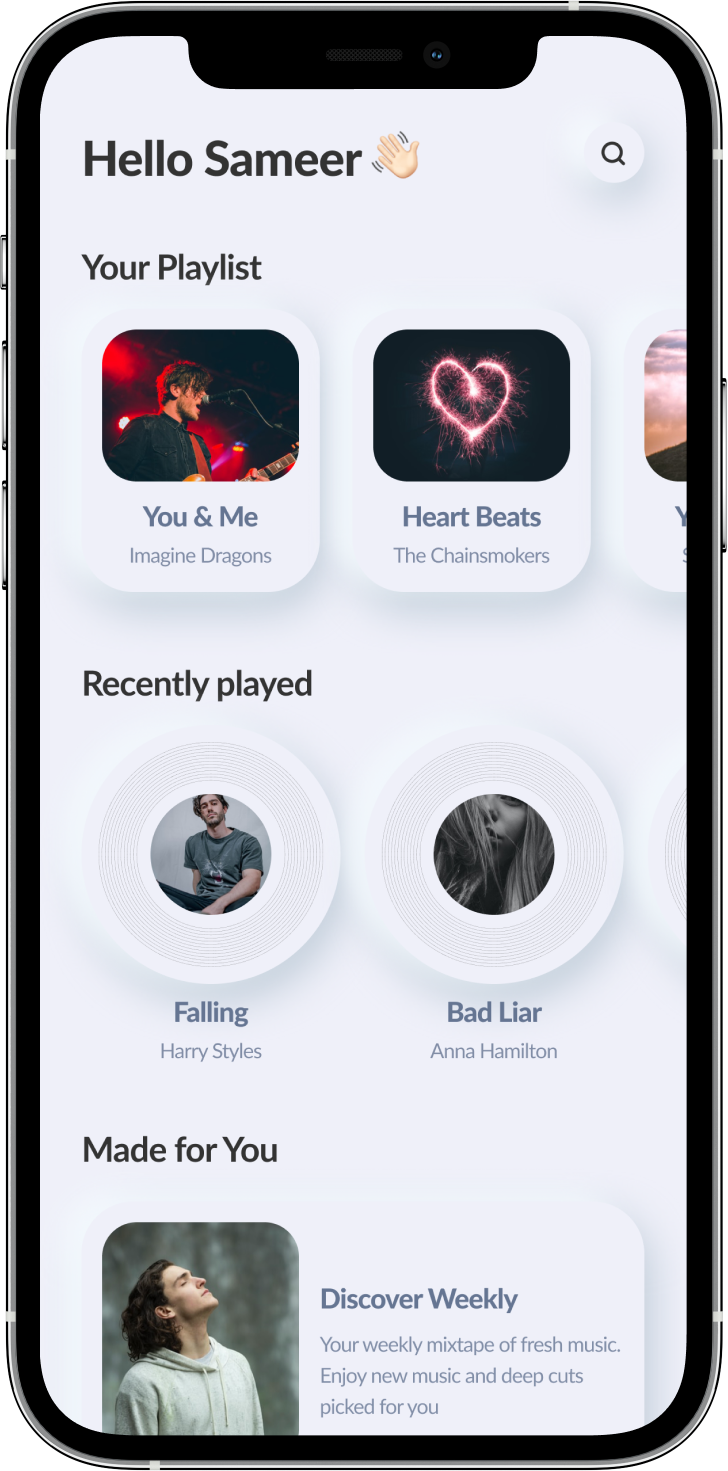
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern and MVVM architecture.
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern 🎨 and MVVM architecture 🏗 . Made with love ❤️ by Sameer Nawaz

A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift.
SkyFloatingLabelTextField SkyFloatingLabelTextField is a beautiful, flexible and customizable implementation of the space saving "Float Label Pattern"

Floating Label TextField for SwiftUI. FloatingLabelTextFieldSwiftUI
FloatingLabelTextFieldSwiftUI FloatingLabelTextFieldSwiftUI is a small and lightweight SwiftUI framework written in completely swiftUI (not using UIVi

DTTextField is a custom textfield with floating placeholder and error label
DTTextField Introduction DTTextField is a UITextField library with floating placeholder and error label. Floating placeholder inspired from JVFloatLab

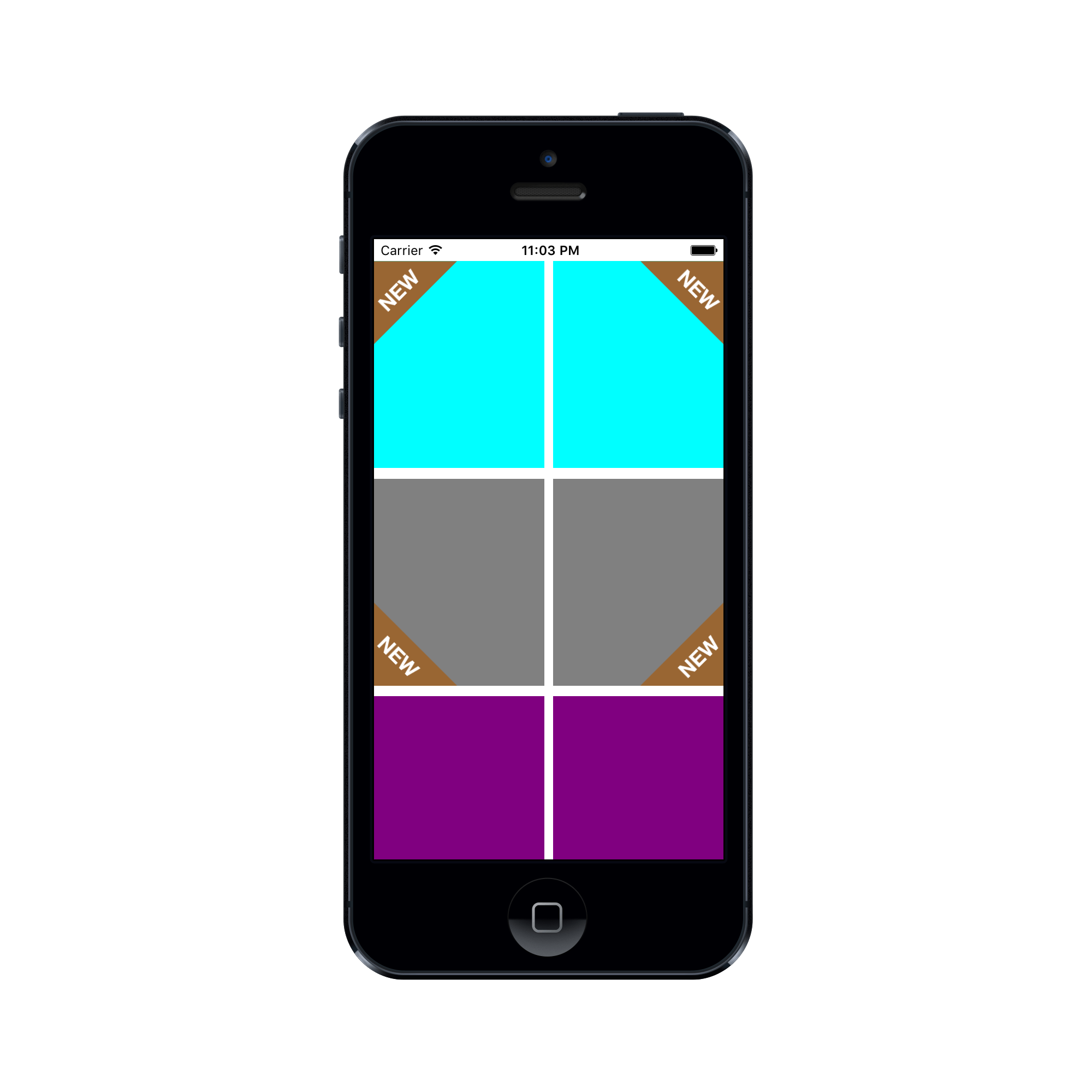
A triangle shaped corner label view for iOS written in Swift.
A triangle shaped corner label view for iOS written in Swift. This view is a subclass of UIView. It can be created and customized from the Storyboard

NumberMorphView a view like label for displaying numbers which animate with transition using a technique called number tweening or number morphing.
NumberMorphView a view like label for displaying numbers which animate with transition using a technique called number tweening or num
Neumorphism framework for UIKit.
NeumorphismKit is neumorphism framework for UIKit. Requirements iOS 12.0+ Swift 5.1+ Versions NeumorphismKit version Xcode version 1.0.0 Xcode 11+ 1.1

A stepper with a sliding label in the middle.
GMStepper A stepper with a sliding label in the middle. Pan the label or tap the buttons. Check out the tutorial, How to Build a Custom Stepper - Part