StatusAlert is being sponsored by the following tool; please help to support us by takin a look and signing up to a free trial.
Dependency managers
Features | Installation | Usage | Customization
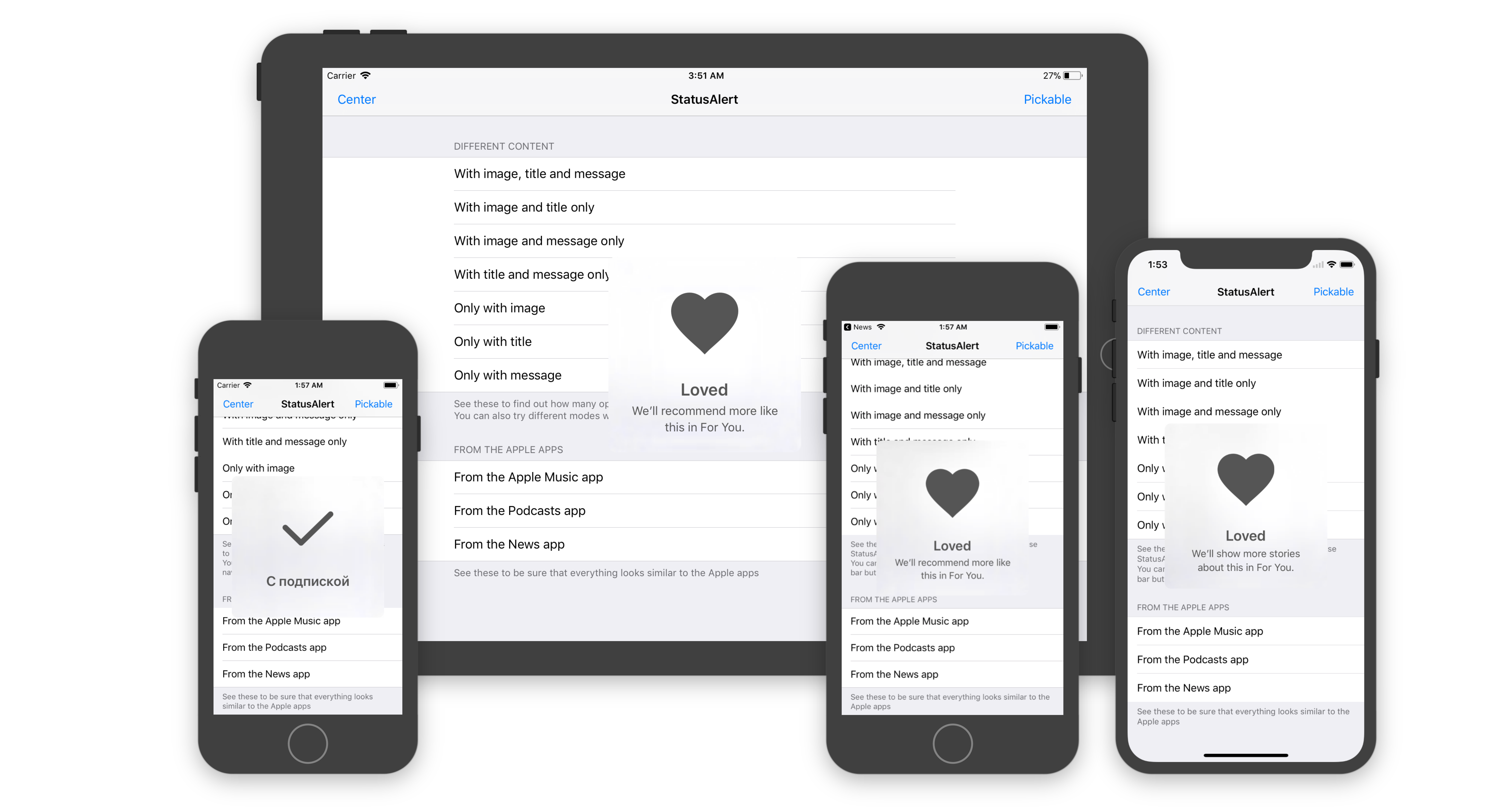
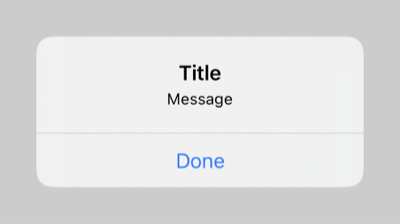
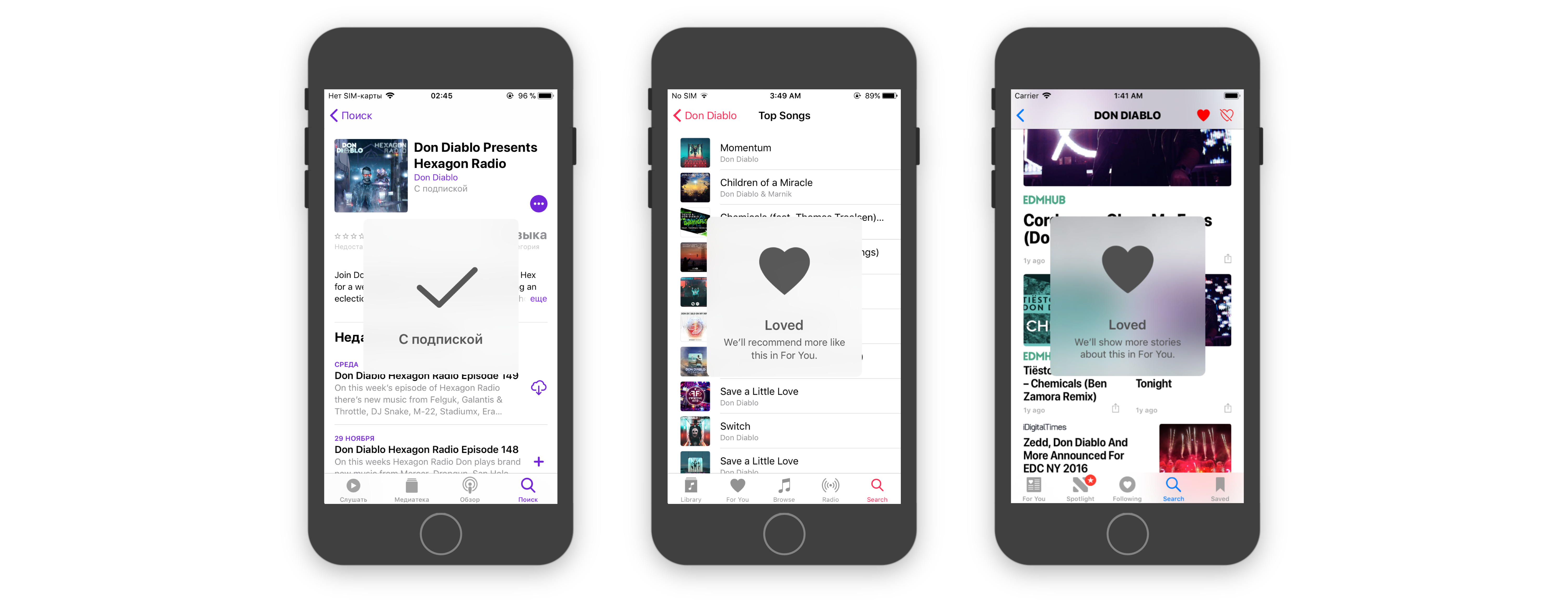
StatusAlert is an iOS framework that displays status alerts similar to Apple's system self-hiding alerts. It is well suited for notifying user without interrupting user flow in iOS-like way.
It looks very similar to the alerts displayed in Podcasts, Apple Music and News apps. 
Features
- System-like look and feel
- Reduce transparency mode support
- VoiceOver support
- Safe Areas support
- Universal (iPhone & iPad)
- Objective-C support
Requirements
- Xcode 9.0 or later
- iOS 9.0 or later
- Swift 3.2 or later
Installation
CocoaPods
To install StatusAlert using CocoaPods, add the following line to your Podfile:
pod 'StatusAlert', '~> 1.1.1'
Carthage
To install StatusAlert using Carthage, add the following line to your Cartfile:
github "LowKostKustomz/StatusAlert" ~> 1.1.1
Swift Package Manager
To install StatusAlert using Swift Package Manager add this to your dependencies in a Package.swift file:
dependencies: [
.package(url: "https://github.com/LowKostKustomz/StatusAlert.git", .exact("1.1.1"))
]
Manual installation
You can also add this project:
- as git submodule
- simply download and copy source files to your project
Objective-C integration
StatusAlert is fully compatible with Objective-C. To import it to your project just add the following line:
@import StatusAlert;
Demo
Demo application is included in the StatusAlert workspace. To run it clone the repo.
Usage
// Importing framework
import StatusAlert
// Creating StatusAlert instance
let statusAlert = StatusAlert()
statusAlert.image = UIImage(named: "Some image name")
statusAlert.title = "StatusAlert title"
statusAlert.message = "Message to show beyond title"
statusAlert.canBePickedOrDismissed = isUserInteractionAllowed
// Presenting created instance
statusAlert.showInKeyWindow()
All the alert components (
image,title,message) are optional, but at least one should be present. Otherwiseshow()method will be ignored.IMPORTANT
The alert must be presented only from the main thread, otherwise application will crash with an appropriate error.
Customization
Wiki with more content and examples available
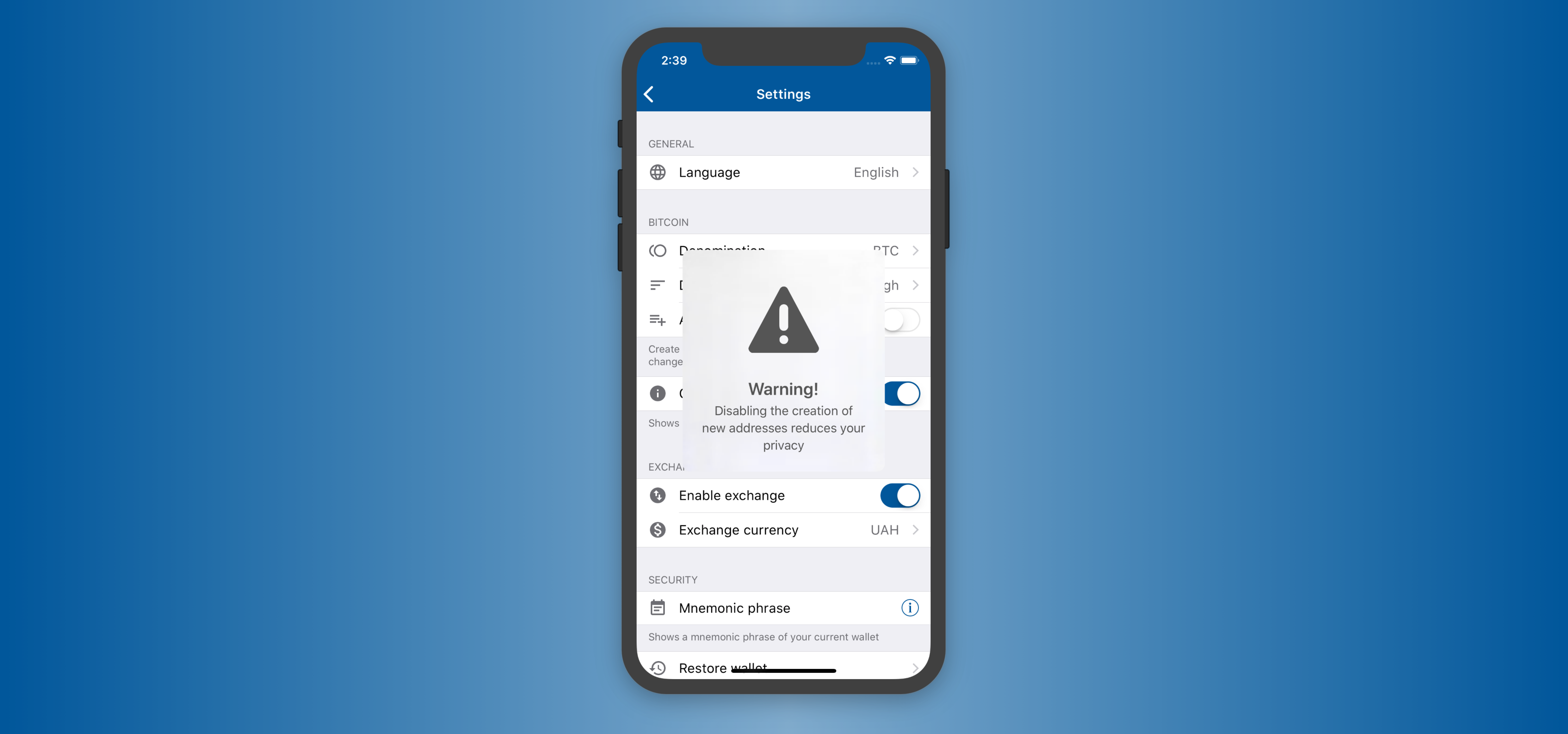
Different configurations
Present alert with any set of image, title and message
Vertical position
Display alert anywhere you want, either on the top, in the center or at the bottom of the view, and with any offset.
Appearance
You can customize a single alert's appearance via the StatusAlert's appearance property or for all alerts at once with StatusAlert.Appearance's common property
var titleFont: UIFont
var messageFont: UIFont
var tintColor: UIColor
var backgroundColor: UIColor
var blurStyle: UIBlurEffect.Style
Dismissal
Alert will hide itself after 2 seconds timeout.
You can change alert showing duration by setting alertShowingDuration property. You also can set canBePickedOrDismissed property to true. After that you will be able to dismiss the alert manually by tapping it and delay dismissal by long tapping the alert.
Apps Using StatusAlert
Feel free to submit pull request if you are using this framework in your apps.
Author
License
The MIT License (MIT)
Copyright (c) 2017-2018 LowKostKustomz [email protected]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.