A Circular progress view.
There are some controllers to let you customize the progress-view and see which one works better for you.
This whole project is licensed under the MIT license attached to the project.
A Circular progress view.
There are some controllers to let you customize the progress-view and see which one works better for you.
This whole project is licensed under the MIT license attached to the project.
A Circular progress view. There are some controllers to let you customize the progress-view and see which one works better for you. This whole project
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/
CircularProgress A simple circular progress view for iOS. TODOs Gradient Colors Shadow Paths & Colors Multiplied Progress (i.e. progress 1.0) Usage
CircularProgress Circular progress indicator for your macOS app This package is used in production by apps like Gifski and HEIC Converter. Requirement
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho
JDCircularProgress JDCircularProgress is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the res
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho
Fully customizable, circular progress bar written in Swift. Example To run the example project, clone the repo, and run pod install from the Example d
RAProgressRing RAProgressRing is the simplest approach to bringing circular progress in your application with minimal code. Features It's customisable
Progress.swift ⌛ Just wrap the SequenceType in your loop with the Progress SequenceType and you'll automatically get beautiful progress bars. Updating
MultiPeer-Progress-iOS Swift project to demo the use of the MultiPeer framework
DurationProgressBar Create a progress bar based on a duration in seconds. The view is fully customisable. Install Add this repository to your swift pa
BWMCoverView BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous l
AsyncView AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously using async/await: See my blog post "
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M
FanMenu Easily customizable floating circle menu created with Macaw We are a development agency building phenomenal apps. Usage Create UIView in your
Automatic Profile cluster view Fully automatic managed circular image array. Usage From Interface Builder • Drag ProfileClusterView.swift file into yo
ALRadialMenu A radial/circular menu featuring spring animations. Written in swift. Experimenting with fluent interfaces (https://github.com/vandadnp/s
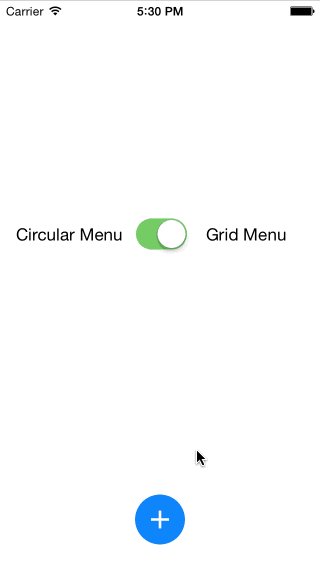
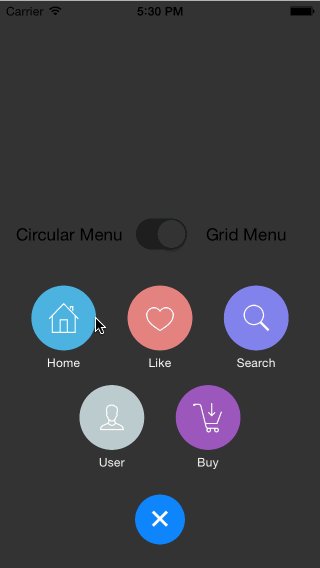
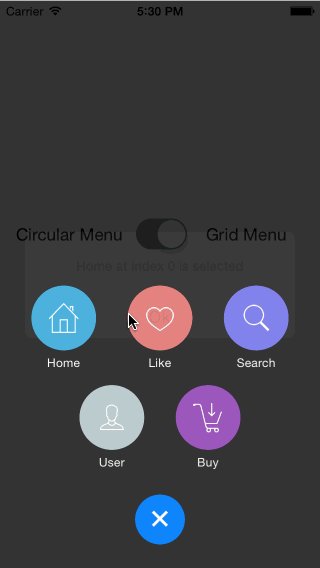
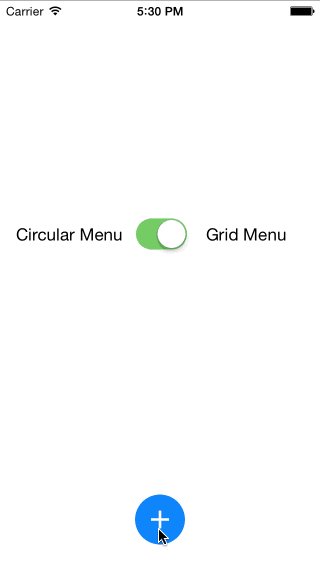
IGCMenu IGCMenu library gives easy way to create Grid and Circular menu in app. This is light weight and highly customisable menu.Support iOS 7 and ab
A Circular progress view. There are some controllers to let you customize the progress-view and see which one works better for you. This whole project
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/
CircularProgress A simple circular progress view for iOS. TODOs Gradient Colors Shadow Paths & Colors Multiplied Progress (i.e. progress > 1.0) Usage
AsyncView AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously using async/await: See my blog post "
TTProgressHUD TTProgressHUD is a light weight HUD written in SwiftUI meant to display the progress of an ongoing task on iOS. TTProgressHUD (left) was
swiftbar I couldn't find a progress bar package, so I created one. Installation This package is available via the Swift Package Manager. Simply add .p
JGProgressHUD-SwiftUI This is a lightweight and easy-to-use SwiftUI wrapper for JGProgressHUD, giving you access to the large and proven feature set o
GaugeProgressViewStyle adds the Apple Watch gauge view to iOS. Installation To install GaugeProgressViewStyle, add GaugeProgressViewStyle as a depende
ActivityIndicatorView A number of preset loading indicators created with SwiftUI We are a development agency building phenomenal apps. Usage Create an
SnakeProgress SnakeProgress shows circular progress for iOS Apps. With SnakeProgress With SnakeProgress, you can easily circular progress. @IBOutlet w