Netflix Onboarding made with SwiftUI
Overview
You might also like...

Onboarding - Completed project for creating Onboarding screens in SwiftUI
Onboarding Completed project for creating Onboarding screens in SwiftUI.

🎬 Netflix Clone 🔥 Made using UIKit with Swift language.
Made using UIKit with Swift language. Core Data was used as the local database. Tmdb and youtube api were used for the API.

Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lottie Files are used for Animations. TabView is used for Screen selecti

OnBoardSwiftUI-Food - Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lo

DeliveryOnboardingSwiftUI - A Delivery Onboarding screen made with SwiftUI
DeliveryOnboardingSwiftUI Its a Onboarding screen made with SwiftUI

Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.
NFDownloadButton Revamped Download Button Requirements Installation Usage License Requirements iOS 8.0+ Swift 4.2+ Xcode 10.0+ Installation CocoaPods

Netflix and App Store like UITableView with UICollectionView, written in pure Swift 4.2
GLTableCollectionView Branch Status master develop What it is GLTableCollectionView is a ready to use UITableViewController with a UICollectionView fo

Flixtor-iOS - iOS streaming app inspired by Netflix that allows you to watch any film and series
Flixtor-iOS iOS streaming app inspired by Netflix that allows you to watch any f

NetflixStyleSampleApp - Netflix Style Sample App With Swift
NetflixStyleSampleApp Description Nexflix 앱을 참고하여 영화 콘텐츠를 보여주는 샘플 앱을 제작하느 프로젝트이다

CloneNetflix - A Netflix Clone application with swift
CloneNetflix - A Netflix Clone application with swift
A clone for netflix iOS app for learning.
Netflix Clone 🇧🇷 Um clone do aplicativo da Netflix voltado para estudos, em Swift, voltado para iOS. O aplicativo conta com uma home, tela de novida
CultureCenter Netflix Clone Coding Dodo-Jayden
Netflix_CloneCoding CultureCenter Netflix Clone Coding Dodo-Jayden Git Commit Message 제목 50자이내 단어 형태로 종결 [작업태그] 작업사항 본문 80자 이내 단어 형태로 종결 작업 사항 설명 ex)
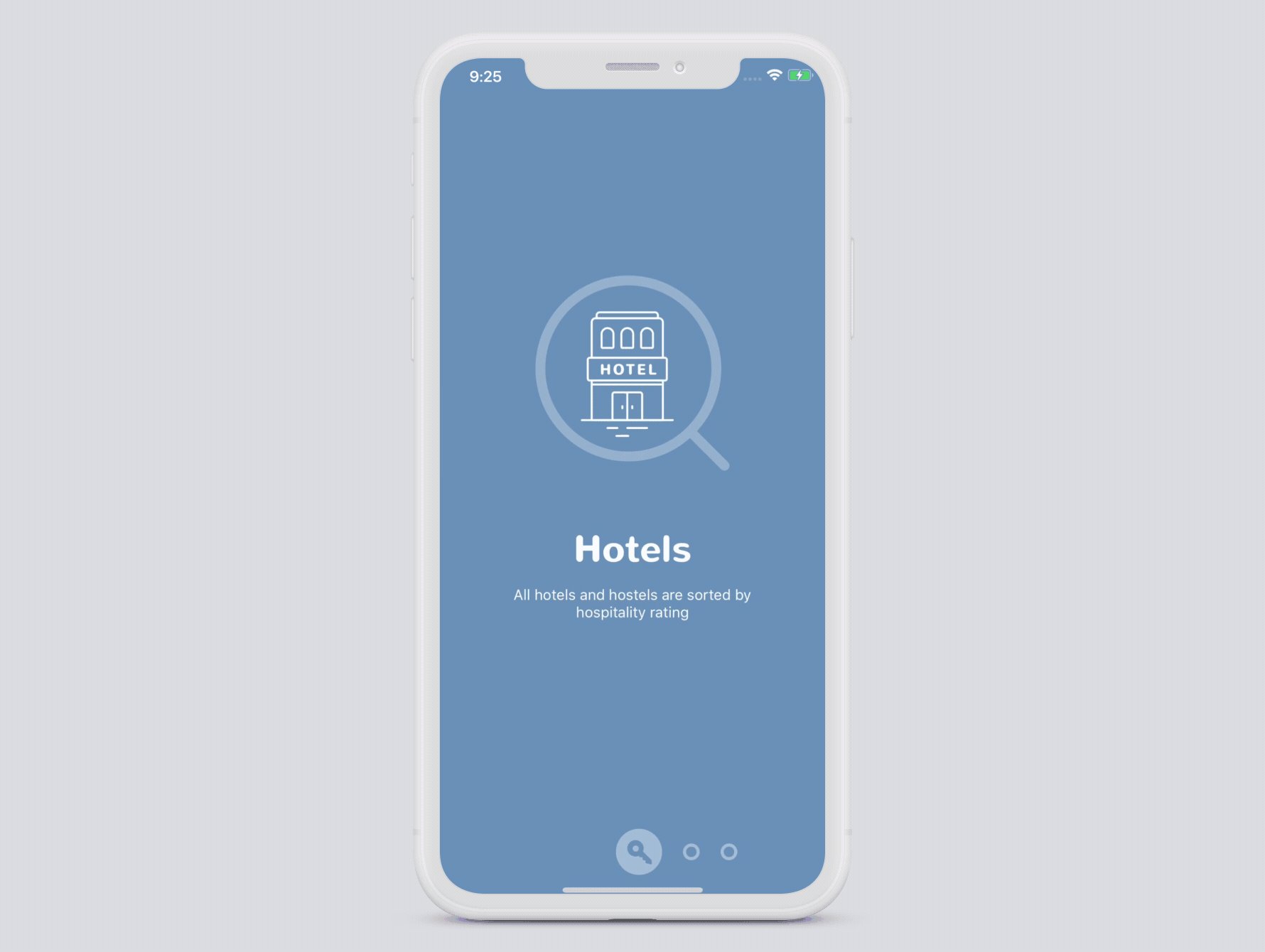
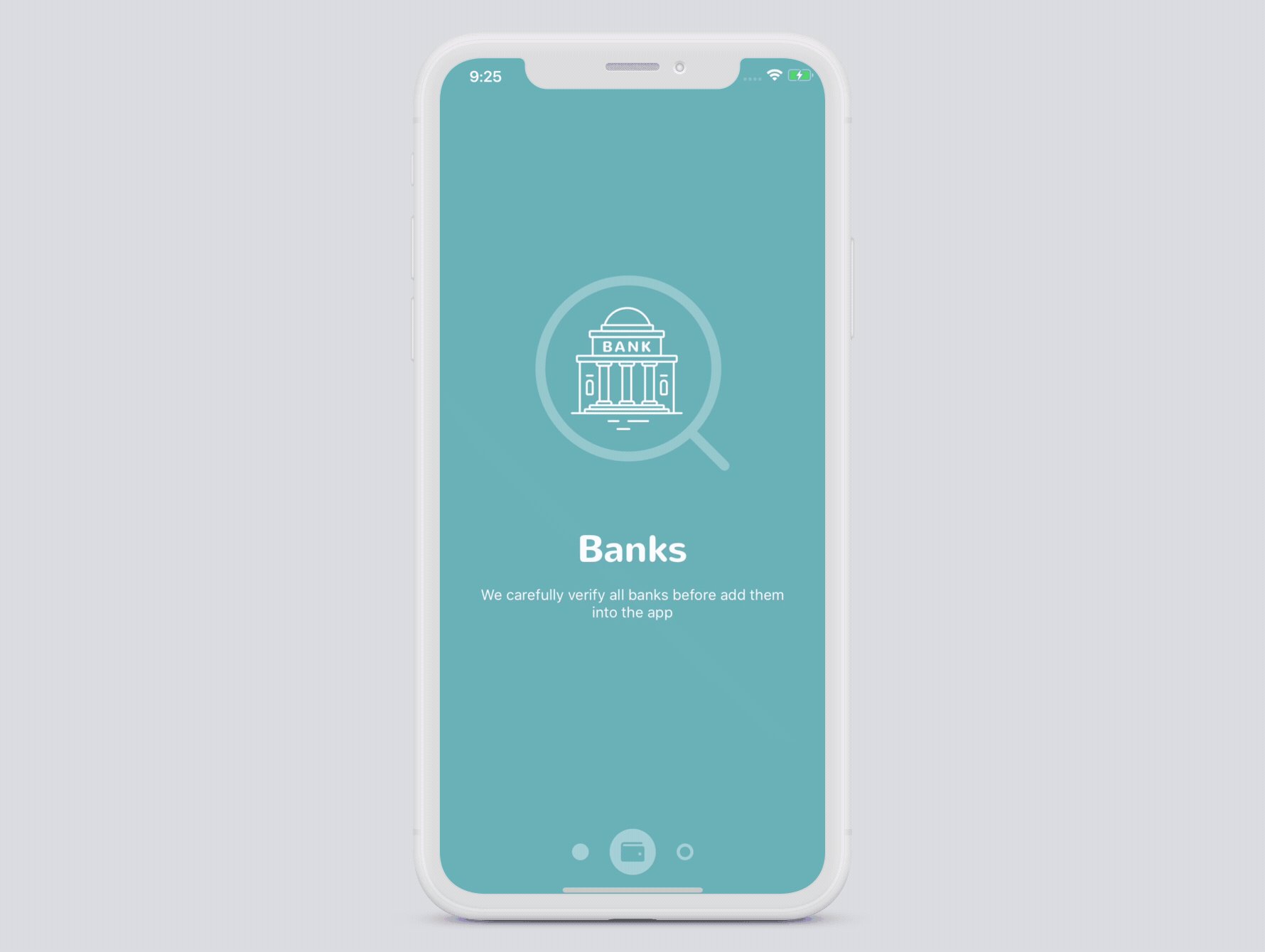
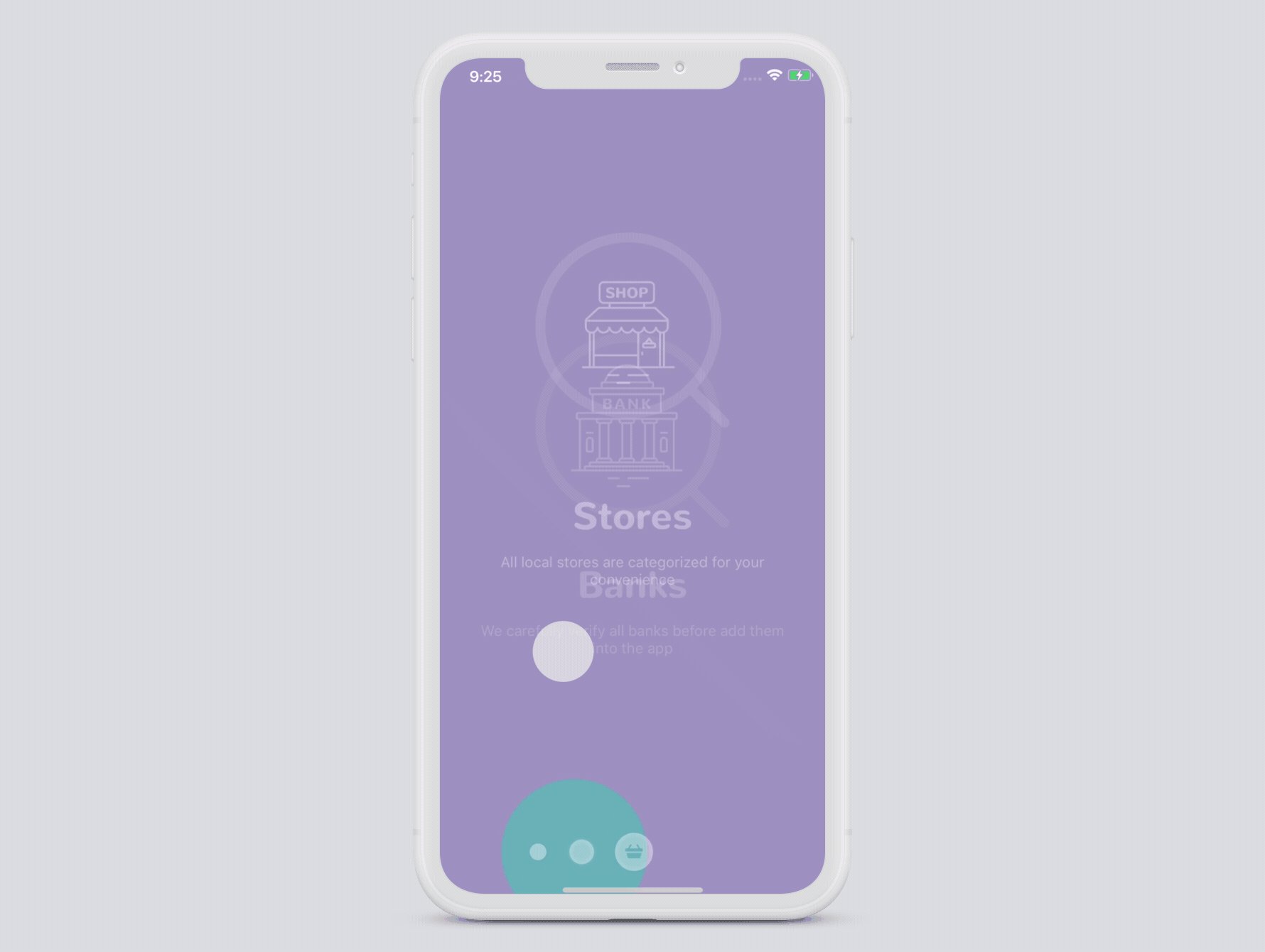
SwiftUI library for a walkthrough or onboarding flow with tap actions
Concentric Onboarding iOS library for a walkthrough or onboarding flow with tap actions written with SwiftUI We are a development agency building phen
an onboarding app built in SwiftUI
hello hello is application onboarding macOS devices. Inspired by Kandji's Liftoff Logo created with Type with Pride font family Warning DO NOT USE THI
SwiftUI library for a walkthrough or onboarding flow with tap actions
Concentric Onboarding iOS library for a walkthrough or onboarding flow with tap actions written with SwiftUI We are a development agency building phen
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding

SwiftUI native-like onboarding sheets
Welcome Sheet Welcome sheet for swiftUI enables incredibly easy way for creating onboarding screens, update notes, or whatever you imagine! The main i

OnboardKit - Customizable user onboarding for your UIKit app in Swift
OnboardKit Customizable user onboarding for your UIKit app in Swift Requirements Swift 5.0 Xcode 10 iOS 11.0+ Installation Carthage github "NikolaKire

iOS library Paper Onboarding is a material design UI slider written on Swift.
iOS library Paper Onboarding is a material design UI slider written on Swift. We specialize in the designing and coding of custom UI
Store-App - Store app made for IOS using Swift programming language
Store-App Store app views products, cart, and using login from https://fakestore
A Simple exemple of a launching screen made of 100% using SwuiftUI.
A Simple exemple of a launching screen made of 100% using SwuiftUI. You can modify and use it in your app Compatible from iOS 14 (older not tested ) to iOS 16 (beta tested only )
🟣 Verge is a very tunable state-management engine on iOS App (UIKit / SwiftUI) and built-in ORM.
Verge.swift ?? An effective state management architecture for iOS - UIKit and also SwiftUI ?? _ An easier way to get unidirectional data flow _ _ Supp
A powerful, minimal and composable architecture for building reactive iOS apps with SwiftUI or UIKit
SourceArchitecture A simple yet powerful framework for reactive programming with only a minimal optimized set of types. Sources are self-contained, hi
Sample iOS application in SwiftUI presenting Redux architecture
SwiftUI-Redux-Demo Sample iOS application in SwiftUI presenting Redux architecture. My full article about Redux in detail you will find here: Redux ar
💎 Redux like architecture for SwiftUI
Simple Architecture like Redux Installation SPM dependencies: [ .package(url: "https://github.com/gre4ixin/ReduxUI.git", .upToNextMinor(from: "1.0
Flux for SwiftUI, inspired by Vuex
⚠️ Fluxus is no longer maintained, and may not be using latest SwiftUI best practices. ?? I encourage you to look at the source of Fluxus. If you do,
An experimental time traveling state store for SwiftUI
SwiftUI Time Travel A SwiftUI state store and view that allow you to scrub through an application's state. This is a super rough prototype: it's only
Eazy is the missing piece in your SwiftUI and UIKit application.
Eazy is the missing piece in your SwiftUI and UIKit application. It aims at harmonizing how your views communicate with the model and vice versa in a clear and consistent way. Eazy can be used on any Apple platform.
A lightweight Elm-like Store for SwiftUI
ObservableStore A simple Elm-like Store for SwiftUI, based on ObservableObject. ObservableStore helps you craft more reliable apps by centralizing all
