EasyMenu
SwiftUI Menu but not only button (similar to the native Menu)
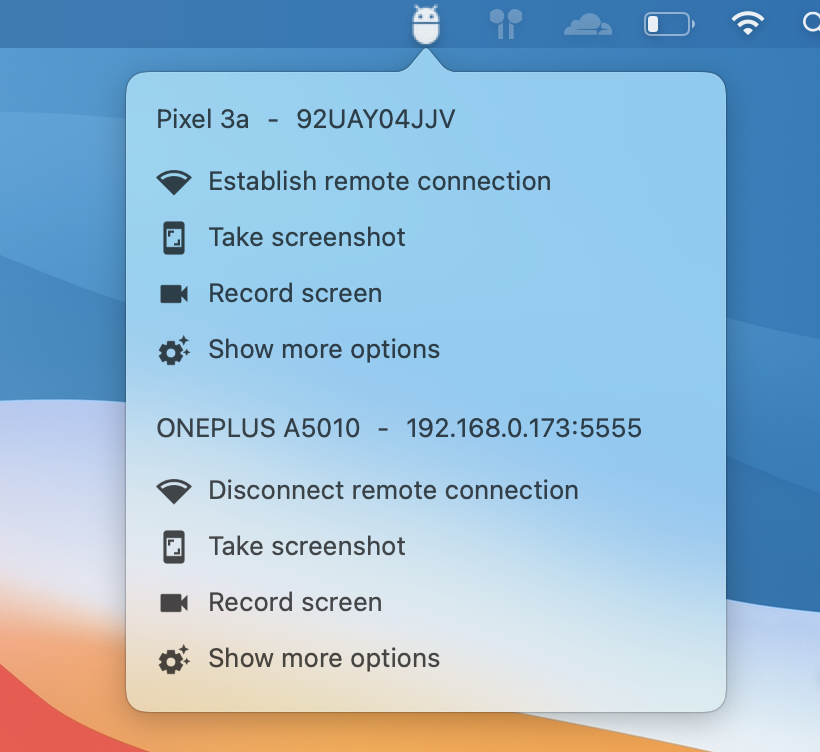
You can create custom Menu.
Important
This version is not compatible with NavigationView.toolbar
Installation
To use EasyMeny with a project targeting iOS 13, simply copy folder Source into your project.
Swift Package Manager
To integrate EasyMenu into your project using SwiftPM add the following to your Package.swift:
dependencies: [
.package(url: "https://github.com/hdehghan/EasyMenu", from: "0.1.0"),
],
Demo
Requirements
| EasyMenu | Swift | Xcode | Platforms |
|---|---|---|---|
| EasyMenu 0.1 | Swift 5.0 | Xcode 12.0 | iOS 14.0 |
Roadmap
- Support DarkMode
- Support macOS
- Support NavigationView.toolbar
Communication
- If you found a bug, open an issue or submit a fix via a pull request.
- If you have a feature request, open an issue or submit a implementation via a pull request or hit me up on [email protected] or telegram..
- If you want to contribute, submit a pull request onto the master branch.
- Contributions are always welcome!