GaugeKit
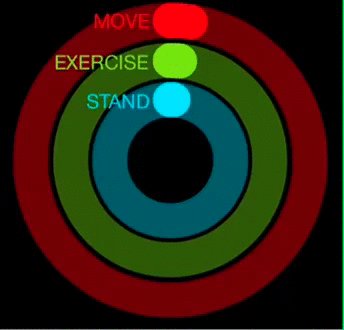
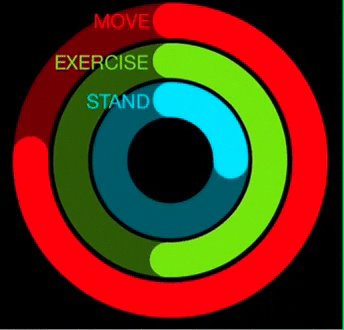
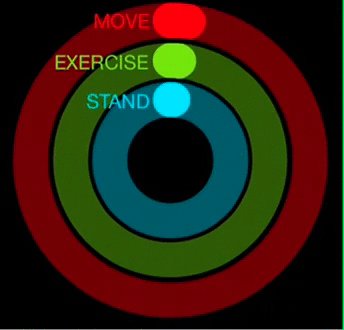
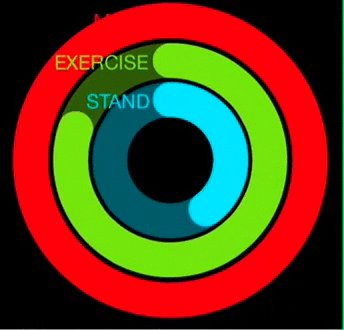
##Kit for building custom gauges + easy reproducible Apple's style ring gauges.
->Example Usage
Open GaugeKit.xcworkspace and change the scheme to 'Example' and run Example project.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects.
GaugeKit is available through CocoaPods. To install it, simply add the following line to your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod "GaugeKit"
Carthage
To integrate GaugeKit into your Xcode project using Carthage, specify it in your Cartfile:
github "skywinder/GaugeKit" >= 0.2
Embedded Framework
Add GaugeKit as a submodule by opening the Terminal, cd-ing into your top-level project directory, and entering the following command:
$ git submodule add https://github.com/skywinder/GaugeKit.git
Manually
If you prefer not to use either of the aforementioned dependency managers, you can simply add swift files into your project manually.
Features
✨
- Flexible and high-customizible gauges
- Auto-resized views
- Support
@IBInspectable&@IBDesignable - Written with vanilla
Swiftflavor🐤
Usage
🌈
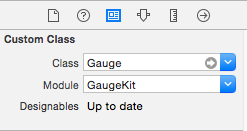
- Put on storyboard
UIView, and set them classGaugeand moduleGaugeKit:
-
Select type of gauge (property
typein class orgaugeTypeIntfor changes directly in Interface builder)- case `Circle` - case `Left` - case `Right` - case `Line`
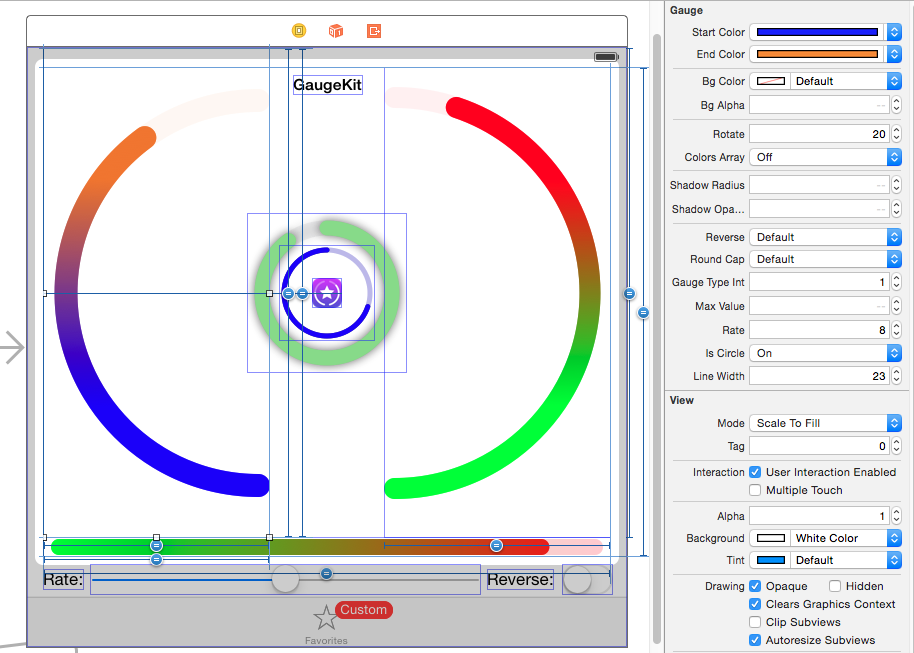
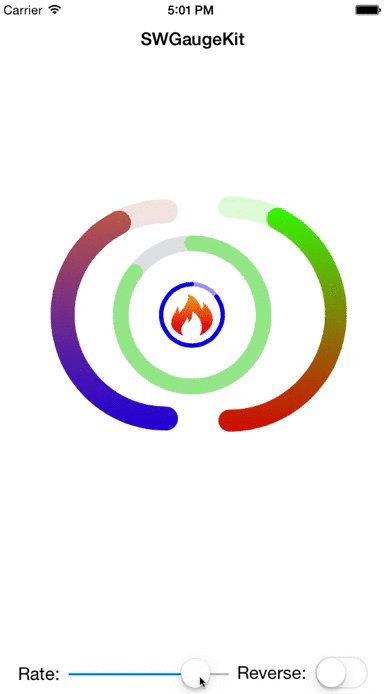
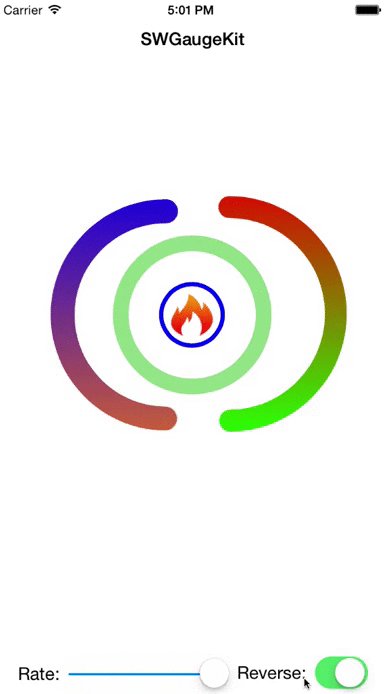
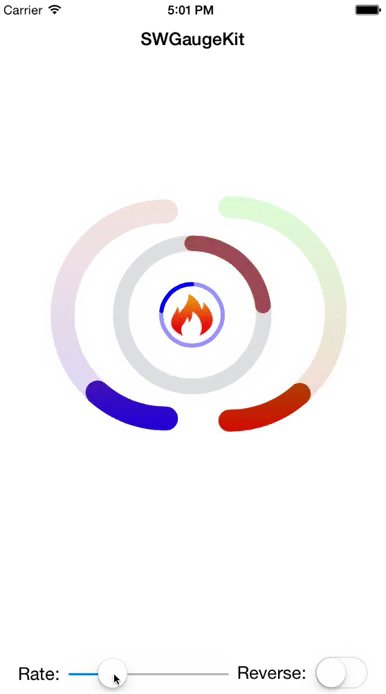
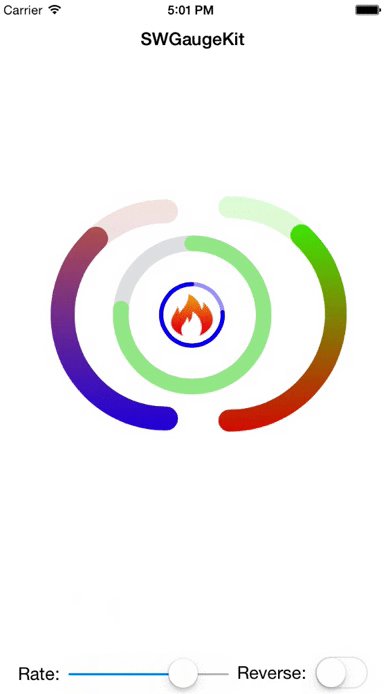
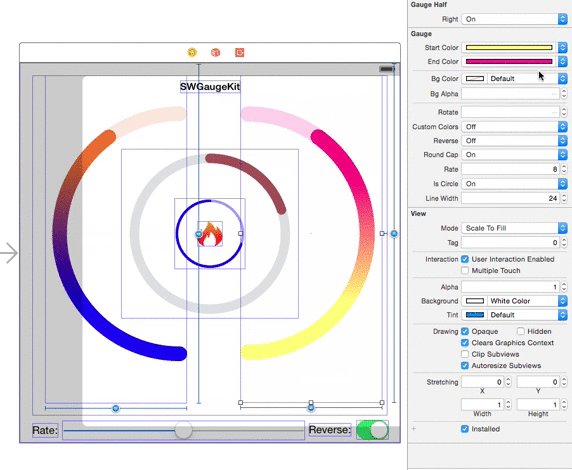
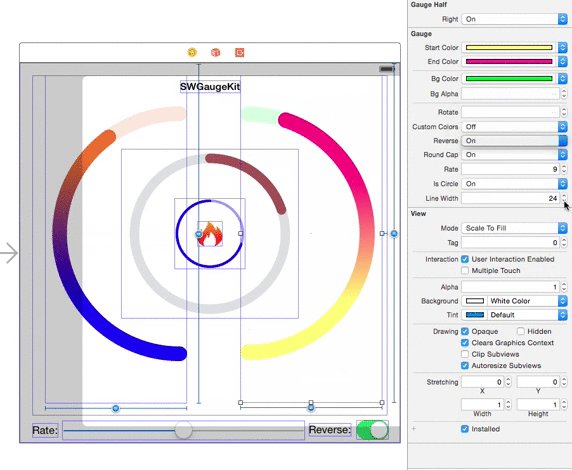
##Example:
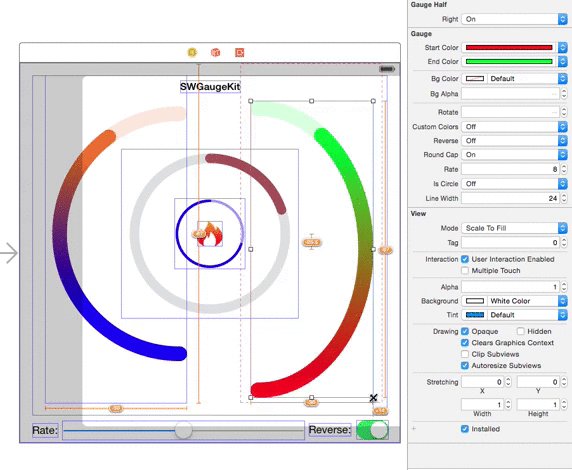
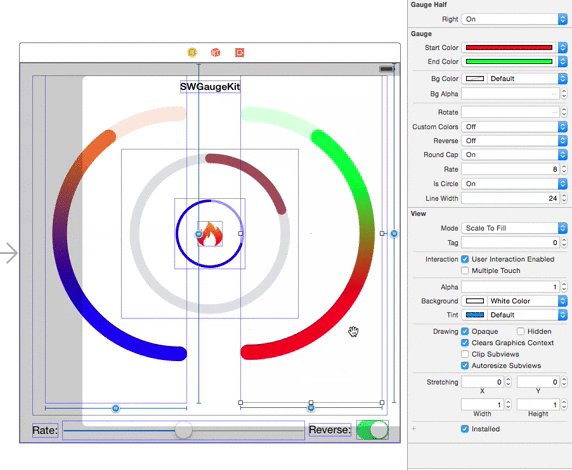
###IB Example:
Requirements
- iOS SDK 7.0 or later (iOS SDK 8.0 if you use it as a Framework)
- Swift 1.2 and Xcode 6.3 or later
- Swift 2.x.x is also supported!
Communication
🔈
Bug reports, feature requests, patches, well-wishes are always welcome!
- If you need help, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, see Contributing section.
Contributing 
I'd love to see your ideas for improving this library.
The best way to contribute is by submitting a pull request.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
License
GaugeKit is available under the MIT license. See the LICENSE file for more info.