MeasurementTextField
UITextField-based control for (NS)Measurement values input. Provides type-safe keyboard and picker based input of different measurements(such as length, mass, speed etc). See example app for API details.
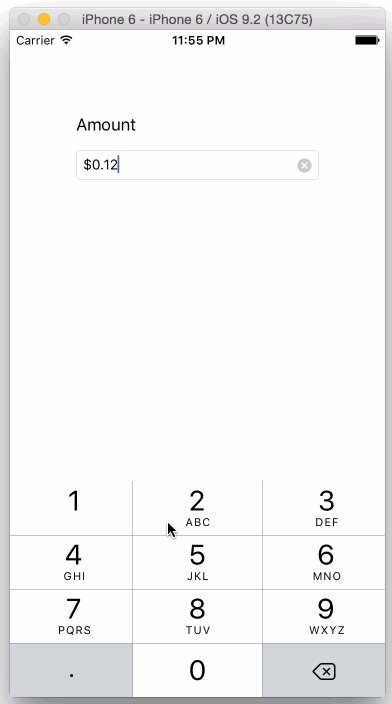
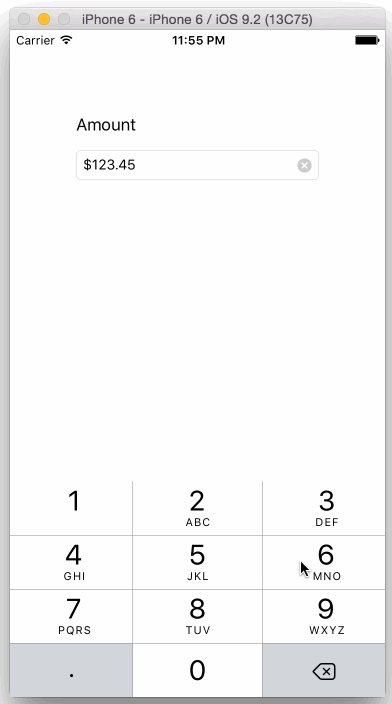
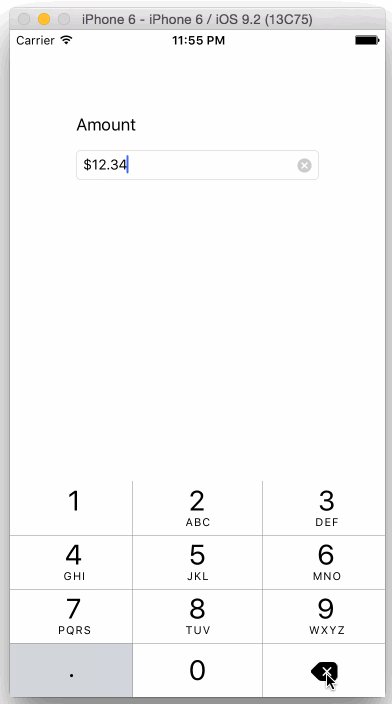
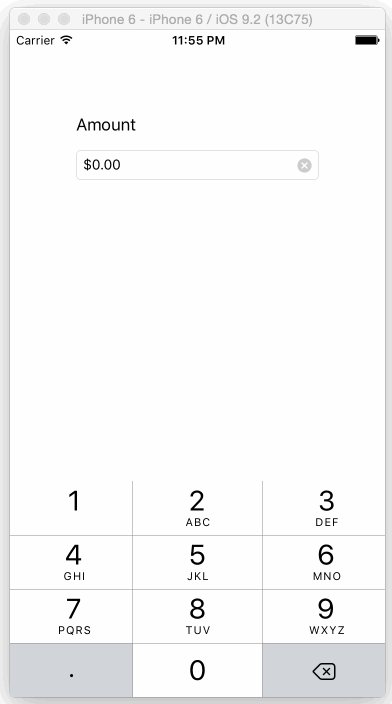
Screenshots
Example Usage
First of all you need to import MeasurementTextField:
import MeasurementTextField
Need text field for angle input? Just write:
let angleTextField = MeasurementTextField<UnitAngle>(inputType: .keyboard(.degrees))
Instead of UnitAngle you can use any Dimension type defined in Foundation or implement own Dimension subclass if you need something special. Then to obtain Measurement value inputted by user just use value property:
if let value = angleTextField.value {
let formatter = MeasurementFormatter()
print("Your input is \(formatter.string(from: value))!")
} else {
print("You cleared the field!")
}
Degrees input is not enough? Want also arc minutes and arc seconds? Just use another input type:
let angleTextField = MeasurementTextField<UnitAngle>(inputType: .picker([
PickerColumn(unit: UnitAngle.degrees, range: 0...360, step: 1.0), // `step` is optional here, 1.0 by default
PickerColumn(unit: UnitAngle.arcMinutes, range: 0...60),
PickerColumn(unit: UnitAngle.arcSeconds, range: 0...60),
]))
Need to be notified when value is changed? Just subscribe on UIControlEvents.valueChanged:
@objc private func onAngleValueChanged() {
print("Angle value was changed!")
}
angleTextField.addTarget(self, action: #selector(onAngleValueChanged), for: .valueChanged)
Customization
To change text color of measurement unit label for .keyboard input type just change tintColor:
angleTextField.tintColor = .red
Want to remove it completely? Just pass showMeasureUnit: false in input type configuration:
let angleTextField = MeasurementTextField<UnitAngle>(inputType: .keyboard(.degrees, showMeasureUnit: false))
Also be aware that MeasurementTextField is an usual UITextField, so you can use all APIs provided by it, except of textField(_:shouldChangeCharactersIn:replacementString:) delegate method.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 4
Issues
If you need some feature or you found a bug feel free to open an issue.
Installation
MeasurementTextField is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MeasurementTextField'
Author
SiarheiFedartsou, [email protected]
License
MeasurementTextField is available under the MIT license. See the LICENSE file for more info.