Inkwell
Introduction
In brief, Inkwell is a font library to use custom fonts on the fly. Inkwell takes responsibilities for:
- Downloading fonts from Google Fonts or custom resources.
- Registering custom fonts to the system.
- Loading and using custom fonts dynamically and seamlessly.
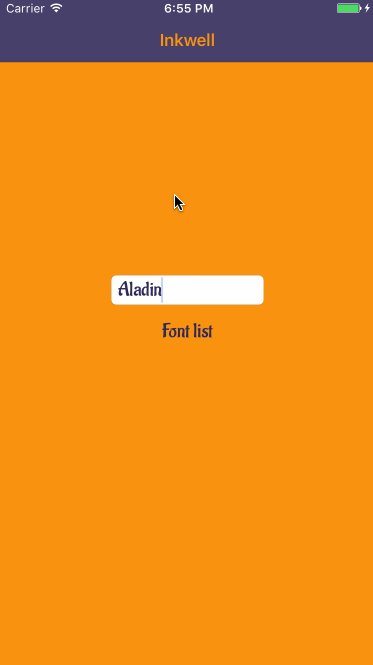
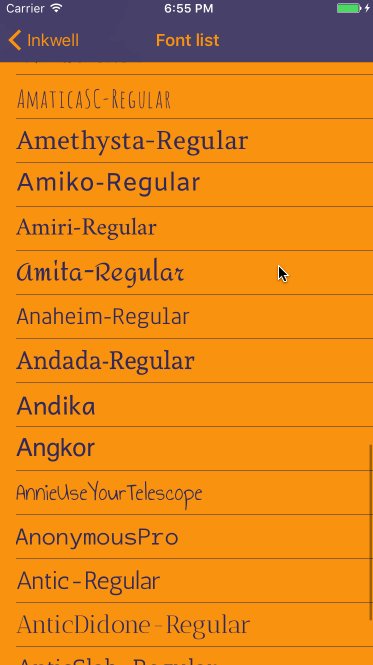
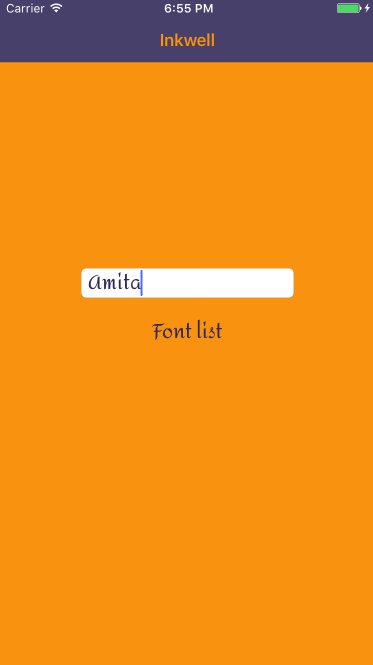
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
CocoaPods
Install CocoaPods if need be.
$ gem install cocoapods
Add Inkwell in your Podfile.
use_frameworks!
pod 'Inkwell'
Run the following command.
$ pod install
Carthage
Install Carthage if need be.
$ brew update
$ brew install carthage
Add Inkwell in your Cartfile.
github "ninjaprox/Inkwell"
Run carthage to build the framework and drag the built Inkwell.framework into your Xcode project.
Usage
Firstly, set the Google API key in the app delegate.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Inkwell.shared.APIKey = "paste your key here"
}
Now you are ready to use Inkwell with only one API to remember.
let font = Font(family: "ABeeZee" variant: .regular)
let fontSize = 27
Inkwell.shared.font(for: font, size: fontSize) { uifont in
// Do something with the `uifont`.
}
Note: Do not forget to import Inkwell in any file using Inkwell.
Documentation
For full API documentation, please check Inkwell's documentation.
Dependency
License
Inkwell is available under the MIT license. See the LICENSE file for more info.
Copyright (c) 2017 Vinh Nguyen @ninjaprox