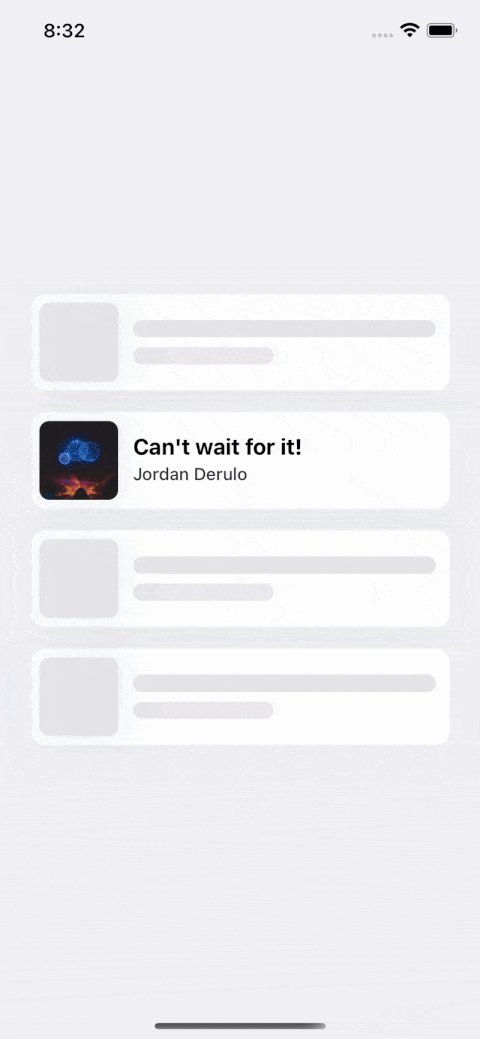
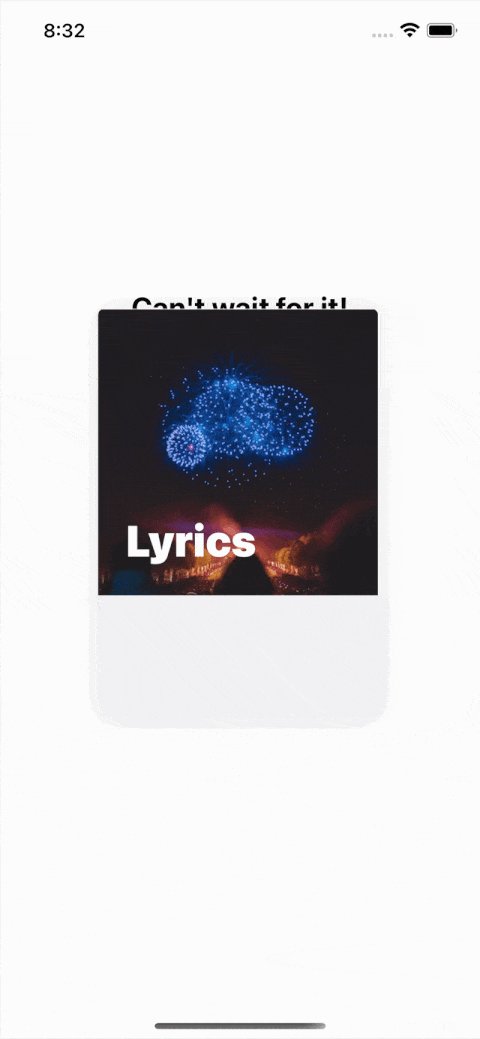
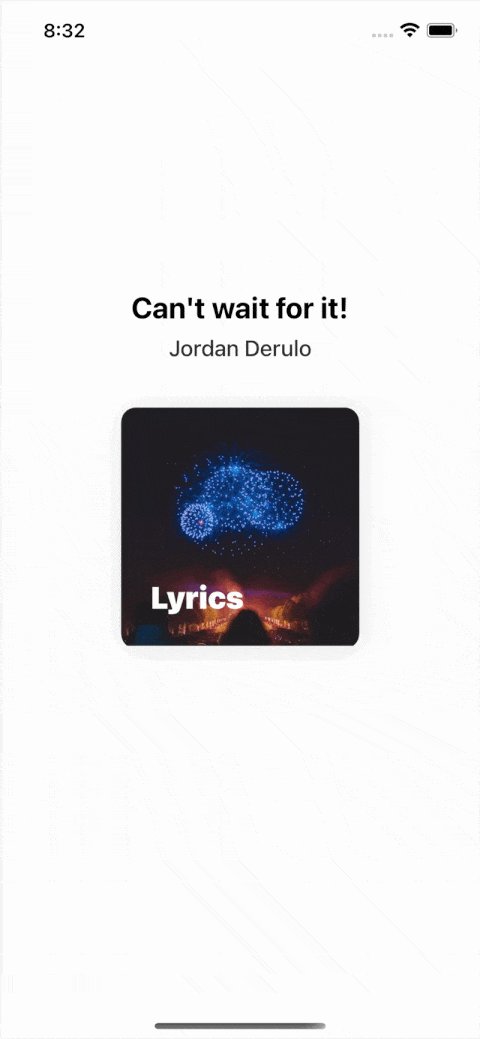
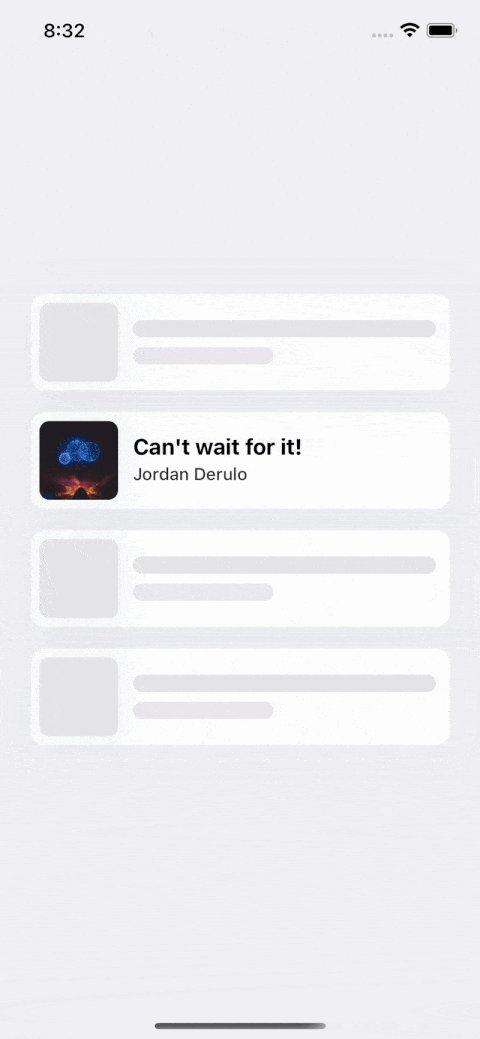
CardAnimation
Two Solutions
At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it to support not only image, then I encapsulate my code into class. So, there are two choices.
CardContainerView by seedante
Here is CardContainerView API reference. CardContainerView supports custom card size, pan gesture.
Example:
let cardContainerView = CardContainerView(frame: aFrame)// with defalut card size.
cardContainerView.dataSource = id<CardContainerDataSource>
Done.
public protocol CardContainerDataSource: class{
func numberOfCards(for cardContainerView: UICardContainerView) -> Int
func cardContainerView(_ cardContainerView: UICardContainerView, imageForCardAt index: Int) -> UIImage?
}
CardAnimationView by @luxorules
CardAnimationView supports custom card size, pan gesture.
Usage is simple also:
let cardAnimationView = CardAnimationView.init(frame: aFrame)// with defalut card size.
cardAnimationView.dataSourceDelegate = id<CardAnimationViewDataSource>
It adds a little complexity to exchange for: custom card view(not only image).
protocol CardAnimationViewDataSource : class {
func numberOfVisibleCards() -> Int
func numberOfCards() -> Int
// Return view displayed in the CardAnimationView. If reusedView is not nil,
// you could configure and return it to reuse it.
func cardNumber(number:Int, reusedView:BaseCardView?) -> BaseCardView
}
Classes:
- CardAnimationView: UIView, the view to display a list of card view.
- BasedCardView: UIView, all custom card view must be inherited from this class.
- ImageCardView: BasedCardView, child class of BasedCardView, if you just want to use image, use this class.
Requirements
- iOS 8.0/Swift 4.0
Installation
Two solutions are both single file. They are in Classes folder. Just need to import file into your project.
Other
The project is released under the MIT LICENSE. And relative technical points are moved to wiki.








![[iOS] Animated analog flip numbers like airport/train-station displays (SwiftUI)](https://user-images.githubusercontent.com/807039/169737080-6a6dc304-5276-4788-9f57-2457f0669055.gif)