WWElasticTextField
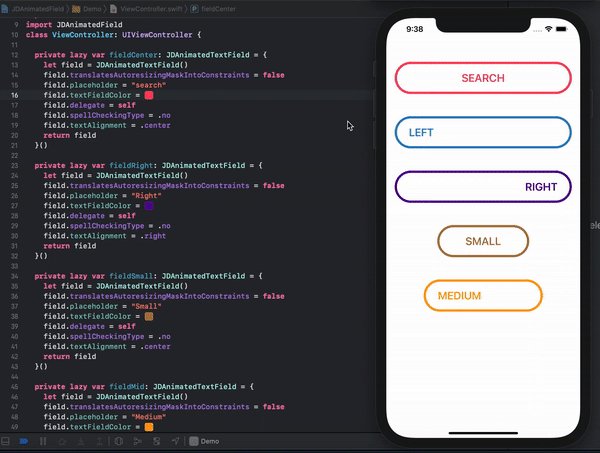
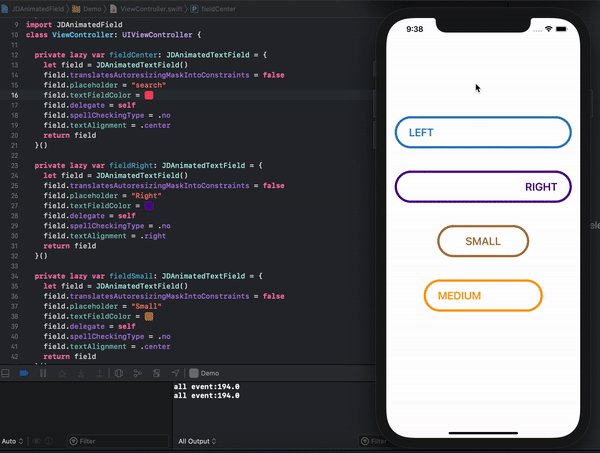
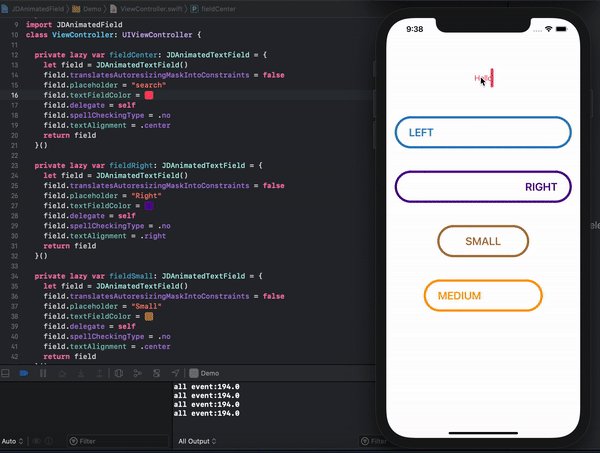
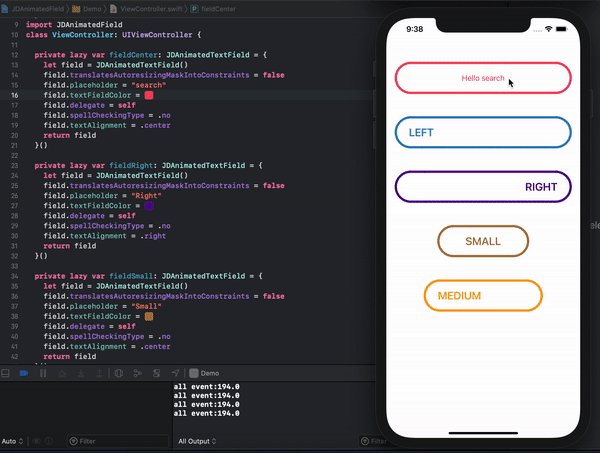
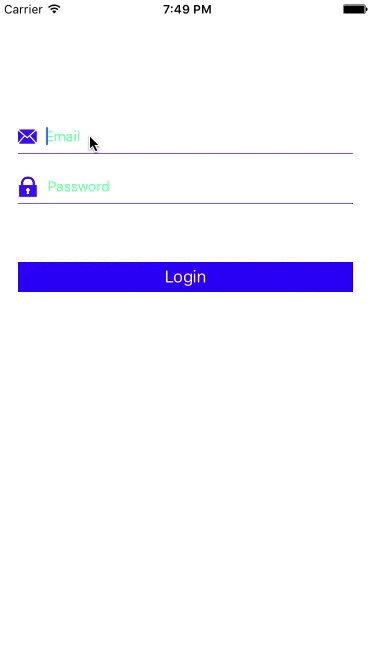
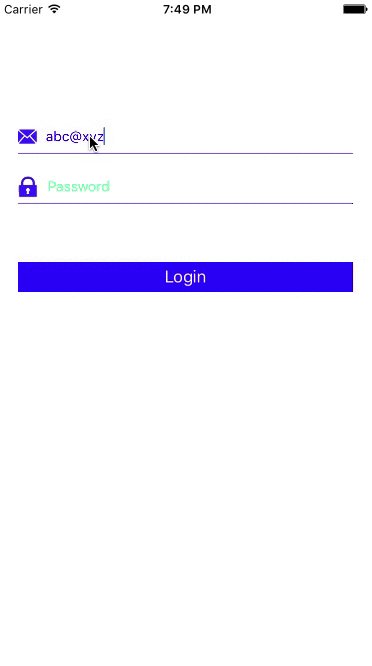
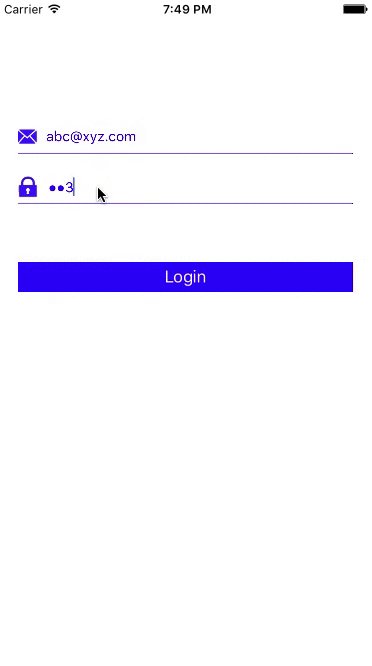
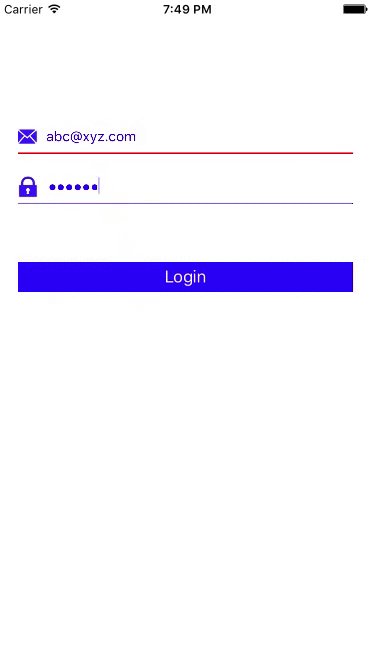
UITextField with elastic bounce effect on touch.
Requirements
- Xcode 7+
- iOS 8.0+
- ARC
- Swift 2.0+
Installation
CocoaPods
use_frameworks!
pod "WWElasticTextField"
Usage
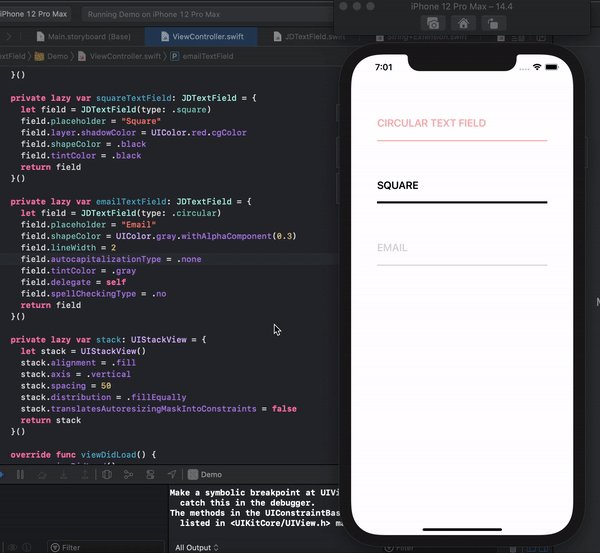
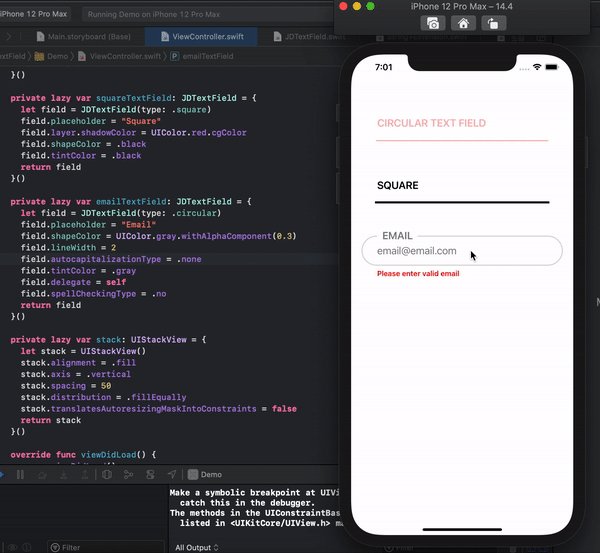
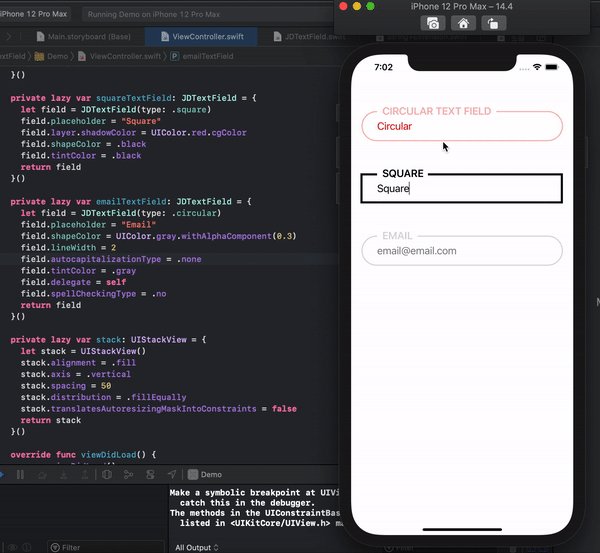
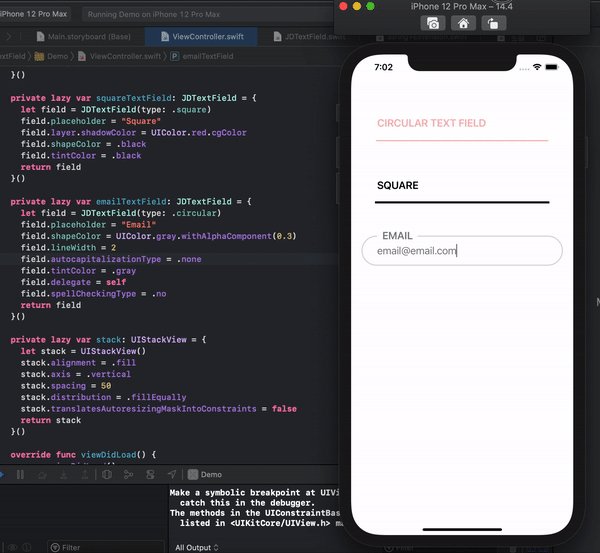
Simply replace UITextField with WWElasticTextField in source code or interface builder.
In source code
import WWElasticTextField
override func viewDidLoad() {
super.viewDidLoad()
/* ... */
/* initialize */
let elasticTextField = WWElasticTextField(frame: CGRectMake(0, 0, 97, 30))
/* set position */
elasticTextField.center = view.center
/* customize */
elasticTextField.overshootAmount = 30
/* add to super view */
view.addSubview(elasticTextField)
/* ... */
}
In interface builder
Set up
Drag a new UITextView from object library and set its custom class to be WWElasticTextField.
Customize
Play with the value of overshootAmount (positive or negative) and see how the elastic extent changes accordingly.
Tutorial
https://www.raywenderlich.com/100939/how-to-create-an-elastic-animation-with-swift
License
Released under the MIT license. See LICENSE for details.