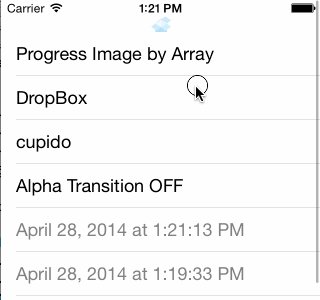
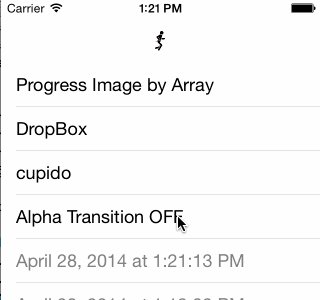
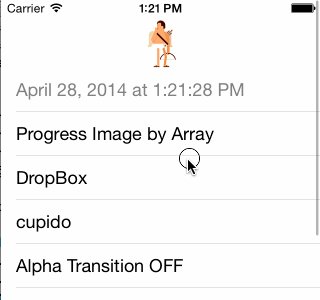
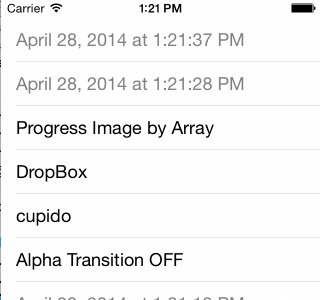
UzysAnimatedGifPullToRefresh
Add PullToRefresh using animated GIF to any scrollView with just simple code
UzysAnimatedGifPullToRefresh features:
- simple to use.
- Support CocoaPods.
- ARC Only (if your project doesn't use ARC , Project -> Build Phases Tab -> Compile Sources Section -> Double Click on the file name Then add -fno-objc-arc to the popup window.)
Information
- Please Visit UzysAnimatedGifLoadMore
Installation
- UzysAnimatedGifPullToRefresh in your app is via CocoaPods.
- Copy over the files libary folder to your project folder
Usage
###Import header.
#import "UIScrollView+UzysAnimatedGifPullToRefresh.h"
Initialize
adding PullToRefreshActionHandler
- (void)viewDidLoad
{
__weak typeof(self) weakSelf =self;
[self.tableView addPullToRefreshActionHandler:^{
typeof(self) strongSelf = weakSelf;
[strongSelf insertRowAtTop];
}
ProgressImagesGifName:@"[email protected]"
LoadingImagesGifName:@"[email protected]"
ProgressScrollThreshold:60
LoadingImageFrameRate:30];
}
programmatically trigger PullToRefresh
[_tableView triggerPullToRefresh];
stop PullToRefresh Activity Animation
[_tableView stopRefreshAnimation];
option
Progress : Animated GIF , Loading : Animated GIF
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImagesGifName:(NSString *)progressGifName
LoadingImagesGifName:(NSString *)loadingGifName
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Animated GIF , Loading : UIActivitiyIndicator
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImagesGifName:(NSString *)progressGifName
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Array images , Loading : UIActivitiyIndicator
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImages:(NSArray *)progressImages
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Array images , Loading : Array images
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImages:(NSArray *)progressImages
LoadingImages:(NSArray *)loadingImages
ProgressScrollThreshold:(NSInteger)threshold
LoadingImagesFrameRate:(NSInteger)lframe;
Setup TopInsets for both landscape and portrait.
[self.tableView addTopInsetInPortrait:64 TopInsetInLandscape:52];
// iOS 7 LandScape Navigationbar size 52 , Portrait Navigationbar size 64
Non Translucent Navigation Controller.
self.navigationController.navigationBar.translucent= NO;
[self.tableView addTopInsetInPortrait:0 TopInsetInLandscape:0];
Contact
License
- See LICENSE.
Acknowledgements
This application makes use of the following third party libraries:
AnimatedGIFImageSerialization
Copyright (c) 2014 Mattt Thompson (http://mattt.me/)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.