EEJSelectMenu
EEJSelectMenu is a responsive single selection menu for iOS.
Project allows for implementing a menu with different number of buttons and different animations for appearance.
It will adjust the button sizes based on the device screen size!
Just provide the names for the buttons and the menu will take care of the number and layout of the buttons!
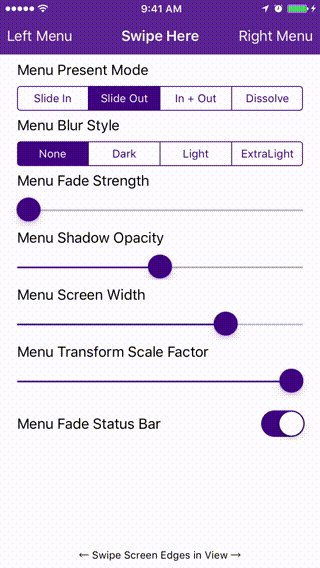
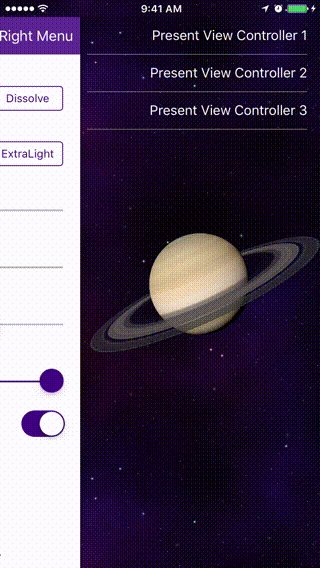
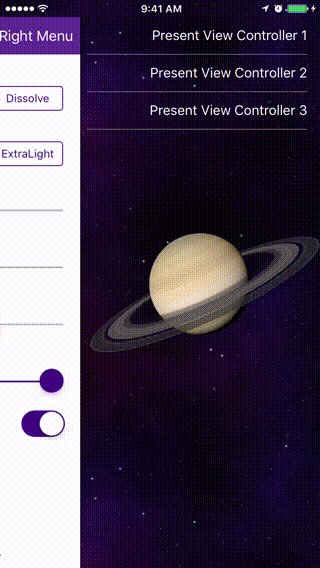
Demo
Animation: FadeIn & Widen
Animation: Scale & MoveInFromLeft
Animation: MoveInFromRight & Alternate
Version 1.1.1
Installation
Using CocoaPods
EEJSelectMenu is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'EEJSelectMenu'
Using Source Files
Add the files in the Classes/ folder to your project
Import the header file to your source code
#import "EEJSelectMenu.h"
Getting Started
Note:
🔶
To use EEJSelectMenu in your Swift project add use_frameworks! to your Podfile or checkout these simple steps to create a bridging header and get you started.
🔶
Initializers-initWithButtons:animationStyle:color:andDelegate:-initWithButtons:animationStyle:colors:
Create an instance of EEJSelectMenu and provide button names and color
NSArray *buttonNames = @[@"ONE",@"TWO",@"THREE",@"FOUR"];
EEJSelectMenu *menu = [[EEJSelectMenu alloc]initWithButtons:buttonNames
animationStyle:EEJAnimationStyleFadeIn
color:[UIColor darkGrayColor]
andDelegate:self];
[self presentViewController:menu animated:NO completion:nil];
For Multi-Color menu use this initializer
NSArray *buttonNames = @[@"ONE",@"TWO",@"THREE",@"FOUR"];
EEJSelectMenu *menu = [[EEJSelectMenu alloc]initWithButtons:buttonNames
animationStyle:EEJAnimationStyleFadeIn
colors:@[[UIColor redColor],[UIColor greenColor]
[UIColor blueColor],[UIColor orangeColor]] ];
menu.delegate = self;
[self presentViewController:menu animated:NO completion:nil];
Or simple initializer with the default color
EEJSelectMenu *menu = [[EEJSelectMenu alloc]init];
menu.buttonNames = @[@"ONE",@"TWO",@"THREE",@"FOUR"];
menu.animationStyle = EJAnimationStyleAlternate;
menu.delegate = self;
// default color is light blue
[self presentViewController:menu animated:NO completion:nil];
Note: for smoother animation set the animated property to "NO" when presenting the menu as shown above.
AnimationStyle
menu.animationStyle = EJAnimationStyleFadeIn; // default
Other AnimationStyles Available:EJAnimationStyleWidenEJAnimationStyleScaleEJAnimationStyleMoveInFromLeftEJAnimationStyleMoveInFromRightEJAnimationStyleAlternate
Delegate Methods
EEJSelectMenu provides two delegate methods
-(void)EJSelectMenuButtonWasPressedWithTitle:(NSString *)title;
-(void)EJSelectMenuButtonWasPressedWithTag:(long)tag;
// button tags start at 100 and increment by one for each
Other configurations:
Change selected button color (default: Purple)
menu.selectedButtonColor = [UIColor blueColor];
Change menu background color (default: White)
menu.menuBackgroundColor = [UIColor redColor];
License:
EEJSelectMenu is released under the MIT license. See LICENSE for details.