32 Repositories
Swift buttons Libraries
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳

⌨️ KeyboardToolbar - Add tools above your keyboard with iOS-like keyboard buttons
KeyboardToolbar 👀 Overview Use KeyboardToolbar to add tools as an input accessory view to a UITextField, UITextView, or any other view conforming to
A macOS menu bar app that enables system-wide navigation functionality for side buttons on third-party mice.
SaneSideButtons macOS mostly ignores the M4/M5 mouse buttons, commonly used for navigation. Third-party apps can bind them to ⌘+[ and ⌘+], but this on

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
BeautyAlert - BeautyAlert provides alerts with custom shapes, colors, buttons
BeautyAlert helps you can easily design by determining the color, shape, and sha
Xylophone-iOS13 - Training project / sound, buttons, constraints
Xylophone-iOS13 Training project / sound, buttons, constraints Simulator.Screen.
SocialButtons - A plugin for Publish that allows you to easily embed social buttons (e.g. Tweet button) in your site
SocialButtons A plugin for Publish that allows you to easily embed social button

Simple single-selection or multiple-selection checklist, based on UITableView
SelectionList Simple single-selection or multiple-selection checklist, based on UITableView. Usage let selectionList = SelectionList() selectionList.i

A simple way to create a UITableView for settings in Swift.
QuickTableViewController A simple way to create a table view for settings, including: Table view cells with UISwitch Table view cells with center alig
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application)
SWTableViewCell An easy-to-use UITableViewCell subclass that implements a swipeable content view which exposes utility buttons (similar to iOS 7 Mail

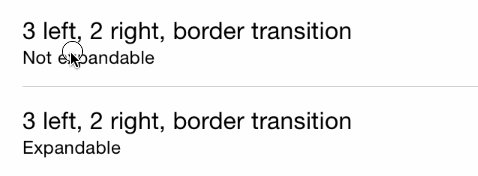
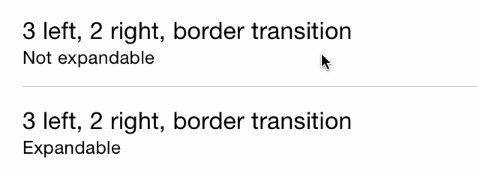
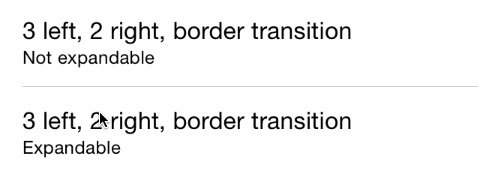
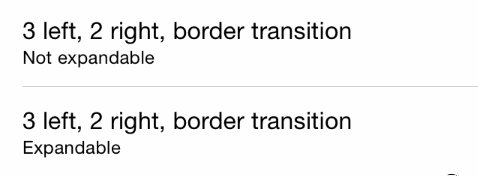
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions.
MGSwipeTableCell MGSwipeTableCell is an easy to use UITableViewCell subclass that allows to display swipeable buttons with a variety of transitions. T
Emoji Tab Bar button badges ✨
SuperBadges Add emojis and colored dots as badges for your Tab Bar buttons ✨ Usage Add an emoji badge: YourTabBarController.addDotAtTabBarItemIndex(
[iOS] Add customized buttons and toolbars to your UITextInputs.
RFKeyboardToolbar This is a flexible UIView and UIButton subclass to add customized buttons and toolbars to your UITextFields/UITextViews. This projec

A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
JSButton Demo $ pod try JSButton ...or clone this repo and build and run/test the JSButton project in Xcode to see JSButton in action. If you don't ha

An easy way to create beautiful social authentication buttons
EasySocialButton An easy way to create beautiful social authentication buttons Screenshots Installation Cocoa Pods pod 'EasySocialButton' Manual Drag
Yet another animated flat buttons in Swift
DynamicButton is a powerful flat design button written in Swift to display hamburger button like with animated transitions between style updates. It a
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

Added functionality that system buttons are not easy to implement
LLCustomButton Added functionality that system buttons are not easy to implement What are the functions ? Sets the position and spacing of text and im

Added functionality that system buttons are not easy to implement
LLCustomButton Added functionality that system buttons are not easy to implement What are the functions ? Sets the position and spacing of text and im

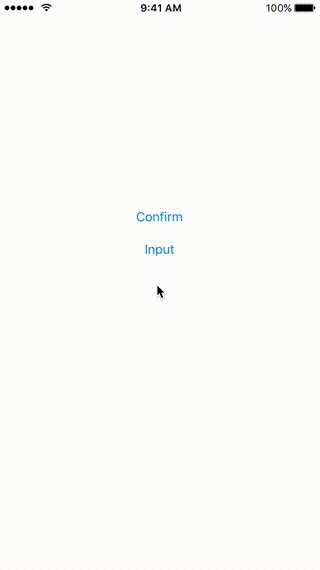
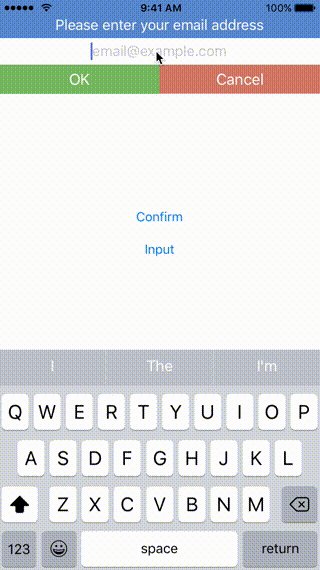
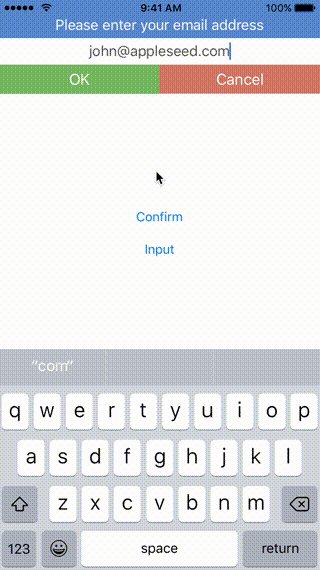
In-app notification in Swift, with customizable buttons and input text field.
Notie Undistracted in-app notification in Swift, with added buttons and input box. Installation CocoaPods To integrate Notie into your Xcode project u

Action sheet allows including your custom views and buttons.
CustomizableActionSheet Action sheet allows including your custom views and buttons. Installation CocoaPods Edit your Podfile: pod 'CustomizableAction

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

A calculator for your Apple Watch but only if you have fingers small enough to press the buttons.
AppleWatchCalculator A calculator for your Apple Watch but only if you have fingers small enough to press the buttons. A very simple calculator on you

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

Mimicrated views and controls to native Apple appearance.
Mimicrated views and controls to native Apple appearance. If you have any ideas of what elements can be added, let me know. Below you will see previews of all the elements and how to use them.
Lickable-Button We made the buttons on the screen look so good you'll want to lick them
Lickable-Button We made the buttons on the screen look so good you'll want to lick them. - Steve Jobs A little SwiftUI button project at WWDC 2021 Lic

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

Animated Social share buttons control for iOS written in Swift
SwiftShareBubbles Animated Social share buttons control for iOS written in Swift. This library is inspired AAShareBubbles. I tried AAShareBubbles with

RadioGroup - The missing iOS radio buttons group.
RadioGroup The missing iOS radio buttons group. Usage let radioGroup = RadioGroup(titles: ["First Option Title", "Another Option Title", "Last"]) radi
LTHRadioButton - A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. Preview You'll be