61 Repositories
Swift action-buttons Libraries

ActionBee is a programmable pasteboard action trigger.
ActionBee ActionBee is a programmable pasteboard action trigger. Preview Video It can be used to clean your URL in text. To see code or import this mo
GitHub Action for Swift with warning/error annotations.
GitHub Action for Swift This action executes Swift and generates github action annotations from swift warnings/errors. Usage An example to executing S
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳

Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer. Expandable bottomsheet. Slide out bottom menu
Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer Features It does not re-render the background content while manipulating with the sheet iOS and
A Floating Action Button just like Google inbox for iOS
VCFloatingActionButton A Floating Action Button inspired from Google inbox for iOS. Using this in your project Import the VCFloatingActionButton to yo

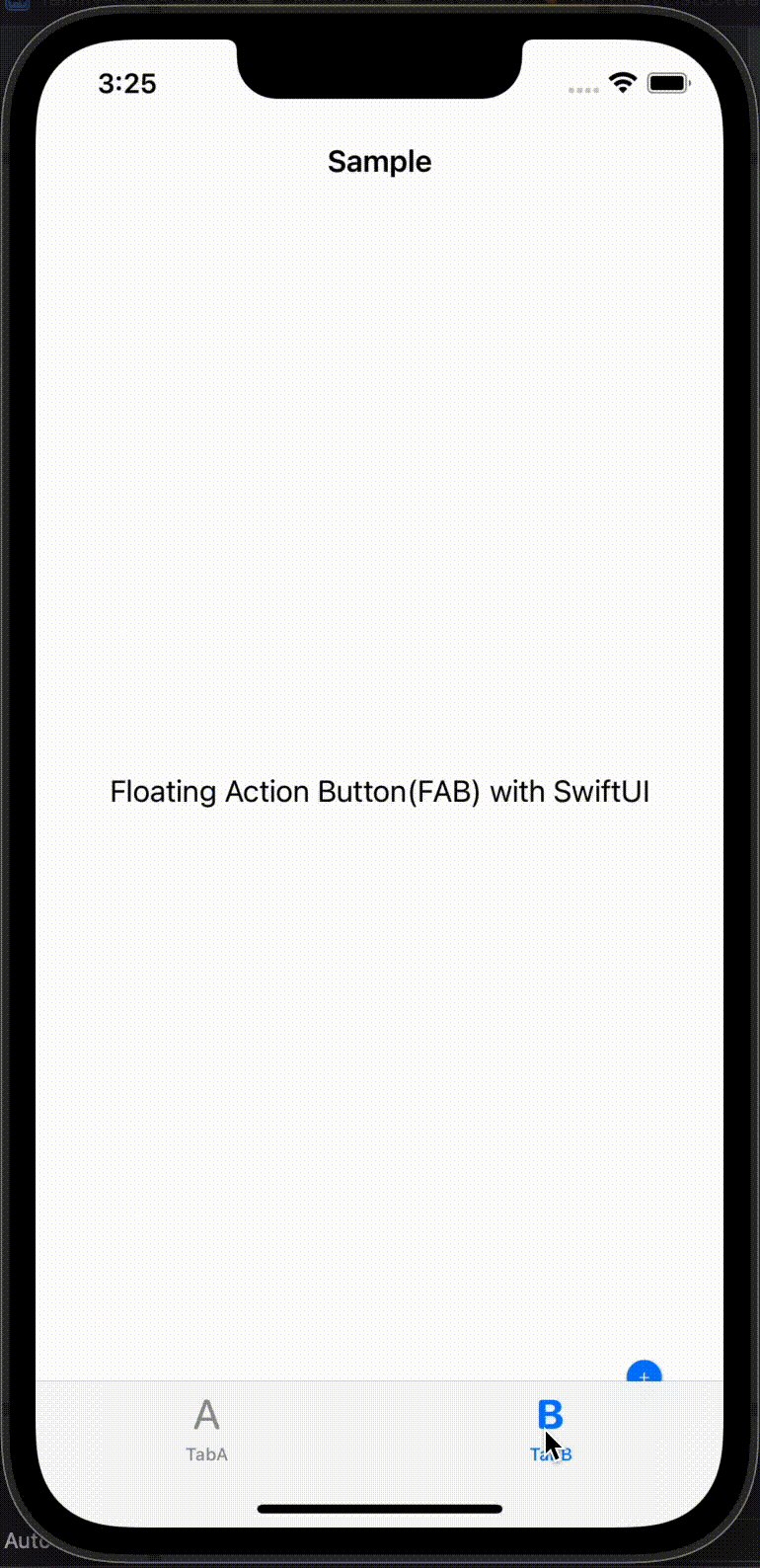
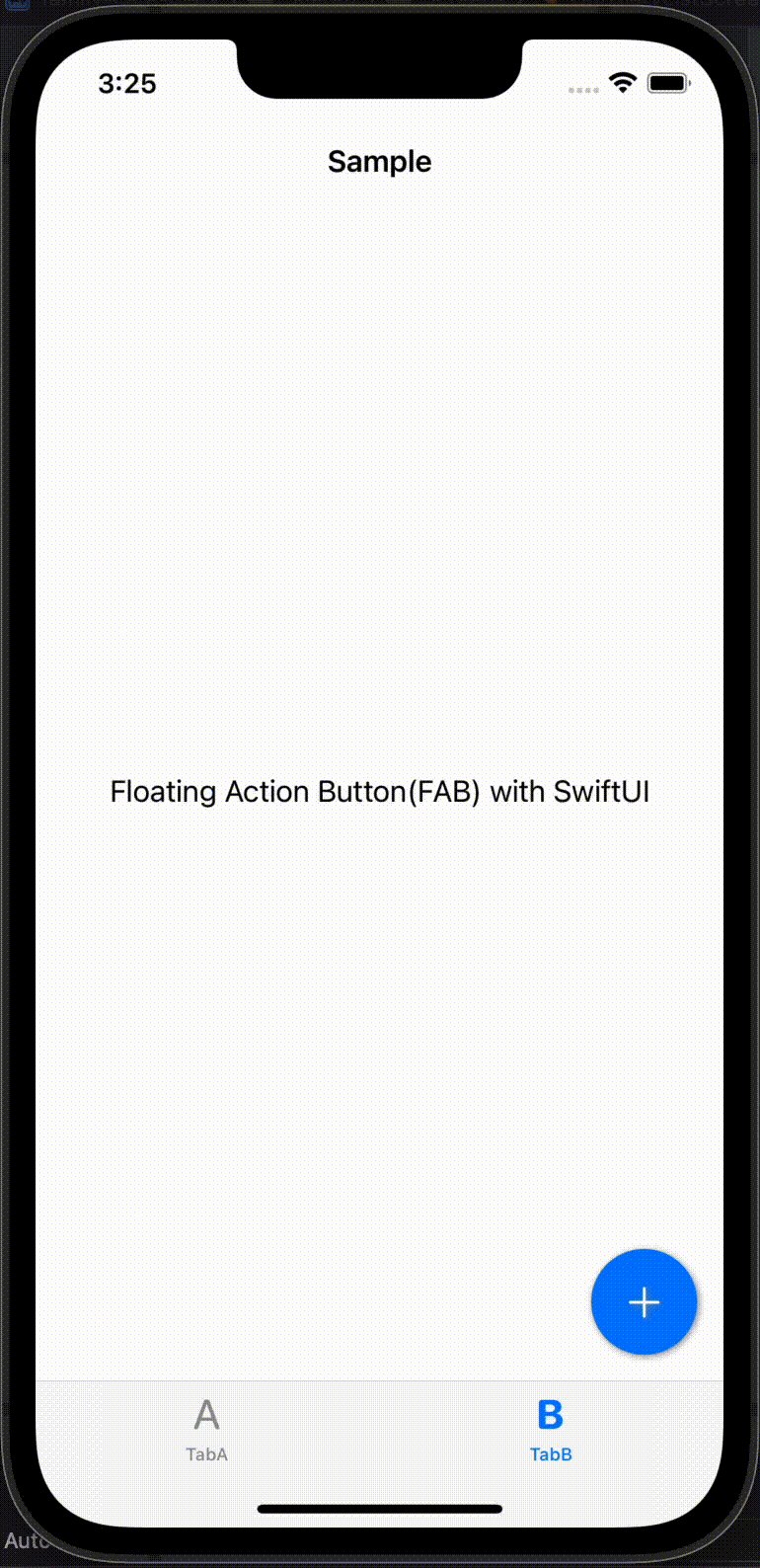
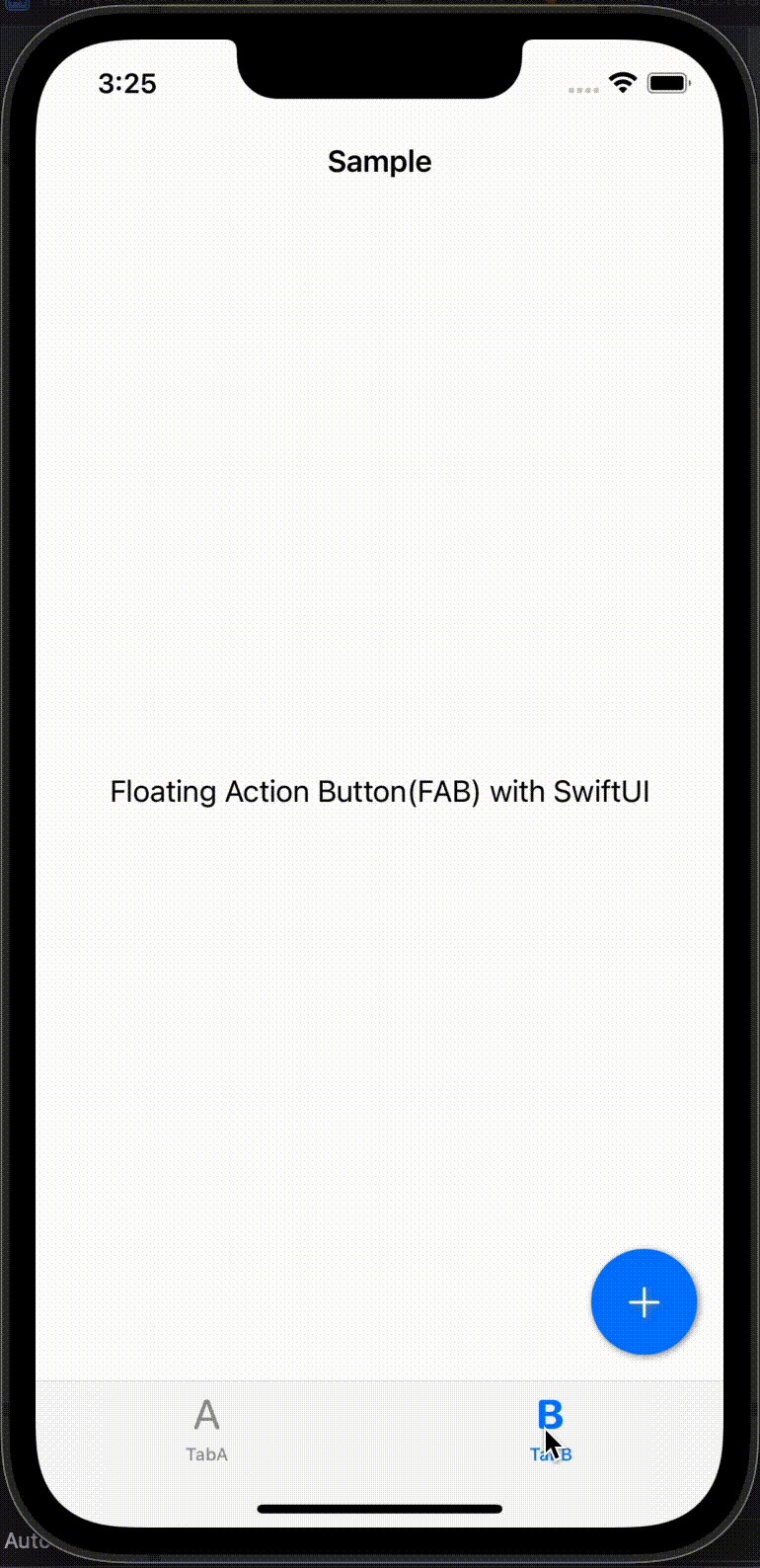
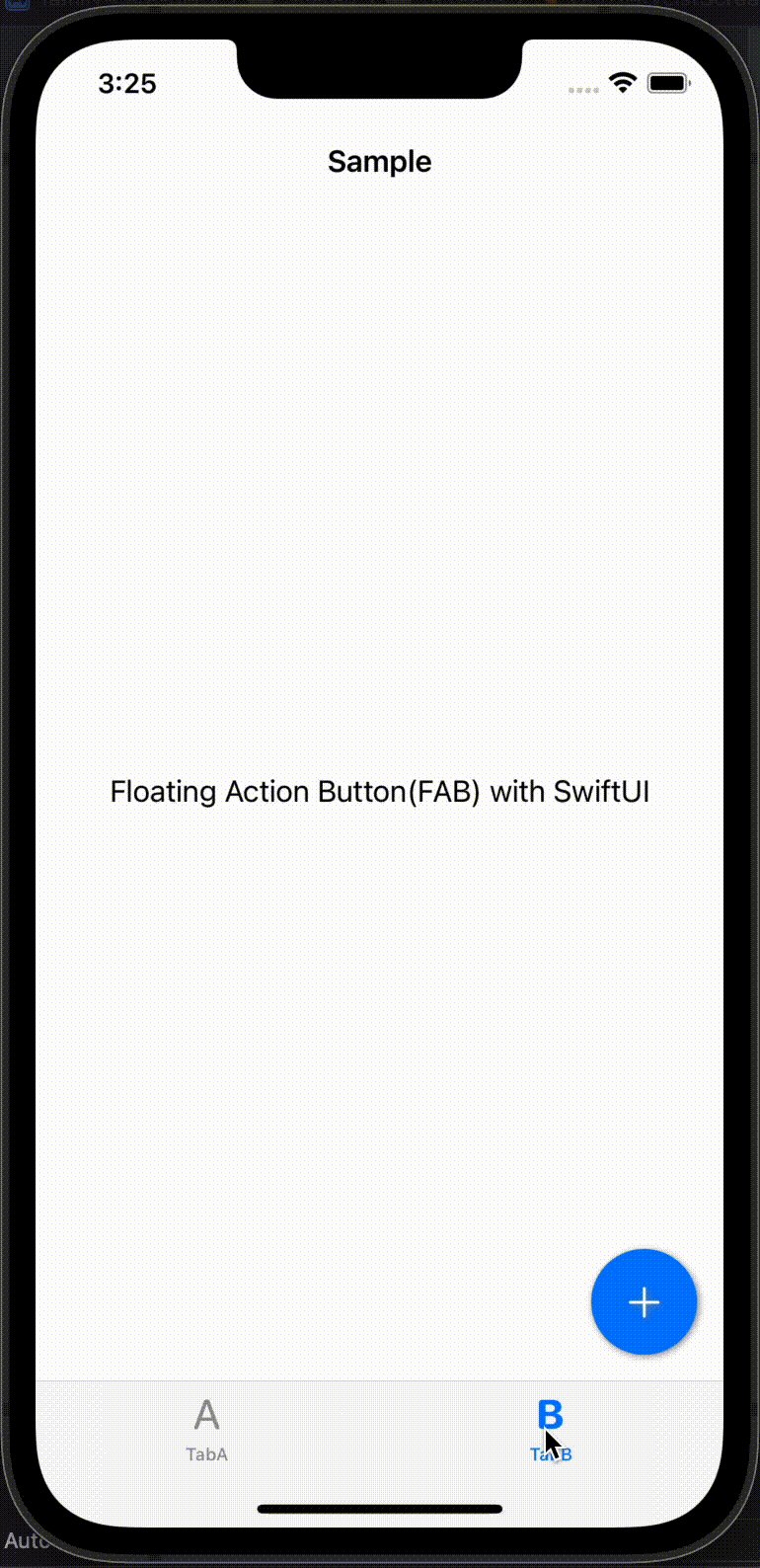
Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo

⌨️ KeyboardToolbar - Add tools above your keyboard with iOS-like keyboard buttons
KeyboardToolbar 👀 Overview Use KeyboardToolbar to add tools as an input accessory view to a UITextField, UITextView, or any other view conforming to
A macOS menu bar app that enables system-wide navigation functionality for side buttons on third-party mice.
SaneSideButtons macOS mostly ignores the M4/M5 mouse buttons, commonly used for navigation. Third-party apps can bind them to ⌘+[ and ⌘+], but this on

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

Easy-to-use action menu
About Navigate Features Installation Usage Delegate Features Highly customizable support dark/light theme corner radius blured background width (iPad)
BeautyAlert - BeautyAlert provides alerts with custom shapes, colors, buttons
BeautyAlert helps you can easily design by determining the color, shape, and sha
Xylophone-iOS13 - Training project / sound, buttons, constraints
Xylophone-iOS13 Training project / sound, buttons, constraints Simulator.Screen.
Custom-action-sheet- - Custom action sheet with swift
Custom-action-sheet- Usage let alertController: UIAlertControllerDimmed = UIAler
SocialButtons - A plugin for Publish that allows you to easily embed social buttons (e.g. Tweet button) in your site
SocialButtons A plugin for Publish that allows you to easily embed social button
Extensions which helps to convert objc-style target/action to swifty closures
ActionClosurable Usage ActionClosurable extends UIControl, UIButton, UIRefreshControl, UIGestureRecognizer and UIBarButtonItem. It helps writing swift
Action Sheet with check mark like PodCasts app.
JCActionSheet Action Sheet with check mark like PodCasts app. Usage in Swift: let actionSheet = JCActionSheet.init(title: nil, delegate: self, cancelB

Simple single-selection or multiple-selection checklist, based on UITableView
SelectionList Simple single-selection or multiple-selection checklist, based on UITableView. Usage let selectionList = SelectionList() selectionList.i

A simple way to create a UITableView for settings in Swift.
QuickTableViewController A simple way to create a table view for settings, including: Table view cells with UISwitch Table view cells with center alig
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application)
SWTableViewCell An easy-to-use UITableViewCell subclass that implements a swipeable content view which exposes utility buttons (similar to iOS 7 Mail

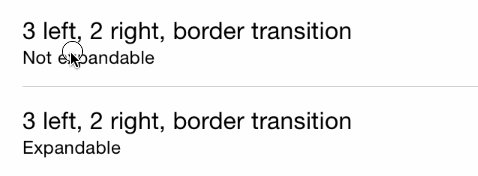
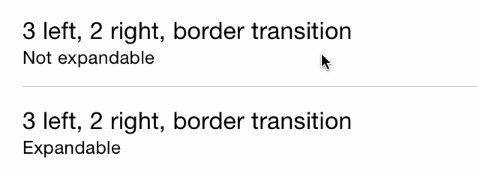
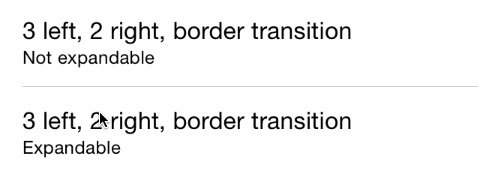
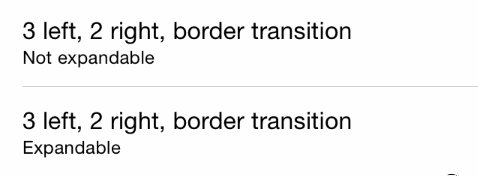
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions.
MGSwipeTableCell MGSwipeTableCell is an easy to use UITableViewCell subclass that allows to display swipeable buttons with a variety of transitions. T
Emoji Tab Bar button badges ✨
SuperBadges Add emojis and colored dots as badges for your Tab Bar buttons ✨ Usage Add an emoji badge: YourTabBarController.addDotAtTabBarItemIndex(
[iOS] Add customized buttons and toolbars to your UITextInputs.
RFKeyboardToolbar This is a flexible UIView and UIButton subclass to add customized buttons and toolbars to your UITextFields/UITextViews. This projec

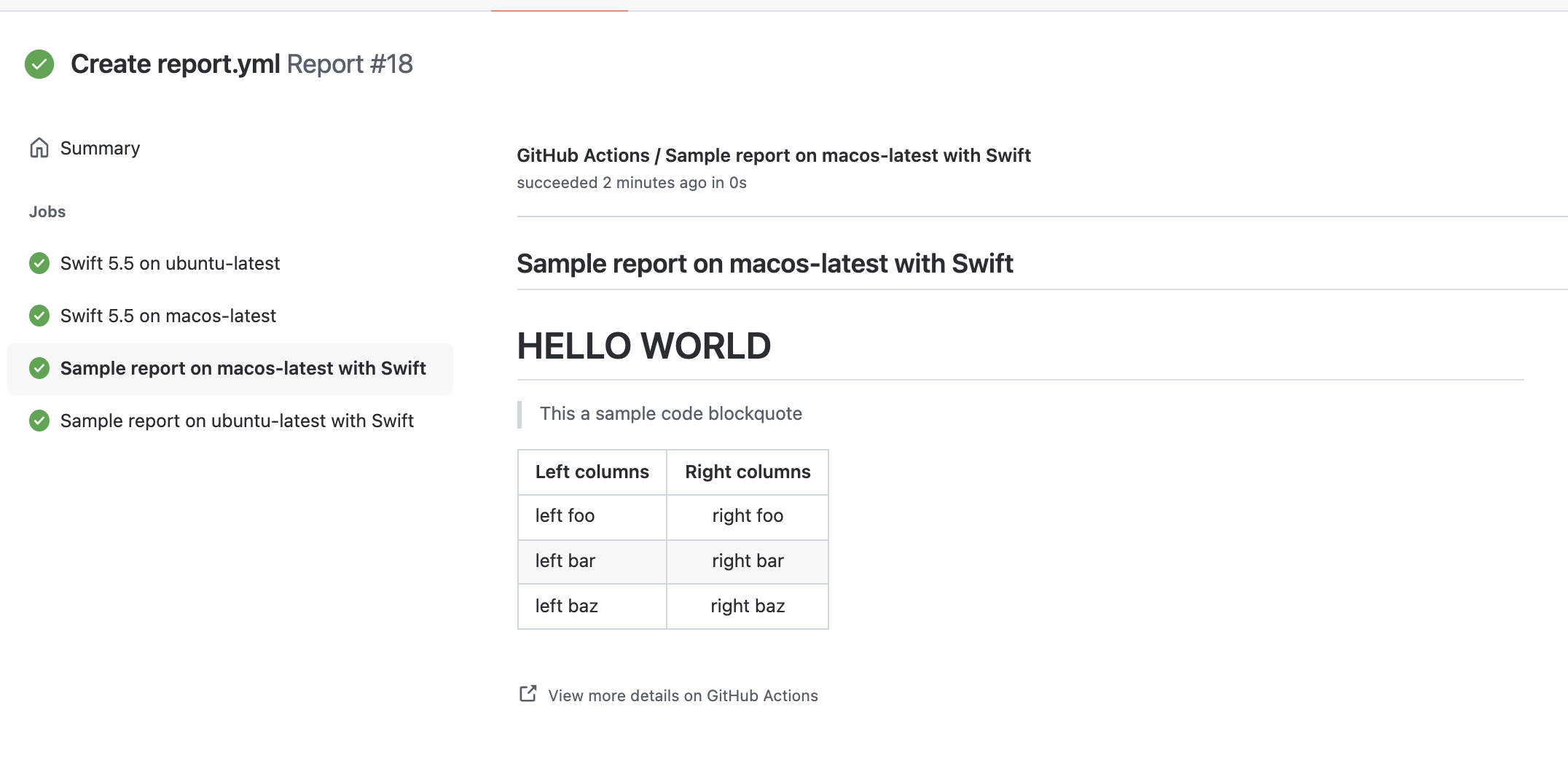
A Github action for creating generic run report using Markdown
create-report A Github action for creating generic run report (using Markdown!) - uses: michaelhenry/[email protected] with: report-title: "

A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
JSButton Demo $ pod try JSButton ...or clone this repo and build and run/test the JSButton project in Xcode to see JSButton in action. If you don't ha

An easy way to create beautiful social authentication buttons
EasySocialButton An easy way to create beautiful social authentication buttons Screenshots Installation Cocoa Pods pod 'EasySocialButton' Manual Drag
Yet another animated flat buttons in Swift
DynamicButton is a powerful flat design button written in Swift to display hamburger button like with animated transitions between style updates. It a
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design

A replacement of default action sheet, but has very simple usage
KPActionSheet A replacement of default action sheet, but has very simple usage. Todo Add more custom affects and styles. Installation CocoaPods KPActi
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

An open-source library to use with SwiftUI, It allows you to create Floating menu action button.
Floating Menu Action Button Example Overview This is an open-source library to use with SwiftUI. It allows you to create Floating menu action button. Ins

Added functionality that system buttons are not easy to implement
LLCustomButton Added functionality that system buttons are not easy to implement What are the functions ? Sets the position and spacing of text and im

A spotlight-inspired quick action bar for macOS.
DSFQuickActionBar A spotlight-inspired quick action bar for macOS. Why? I've seen this in other mac applications (particularly spotlight) and it's ver

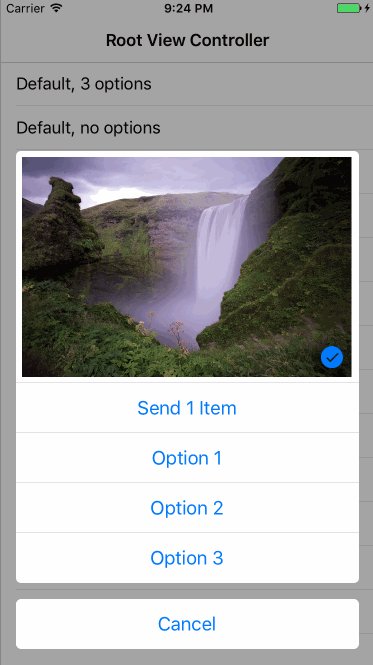
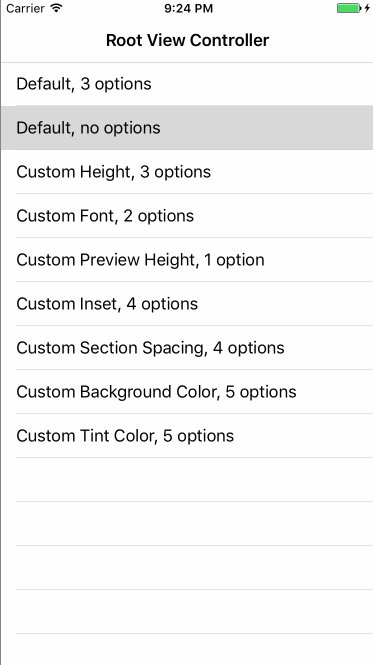
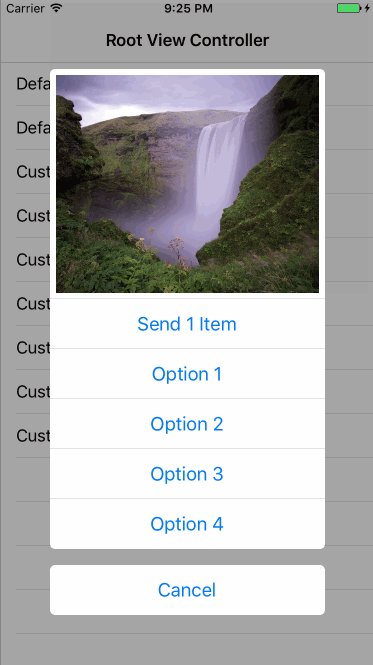
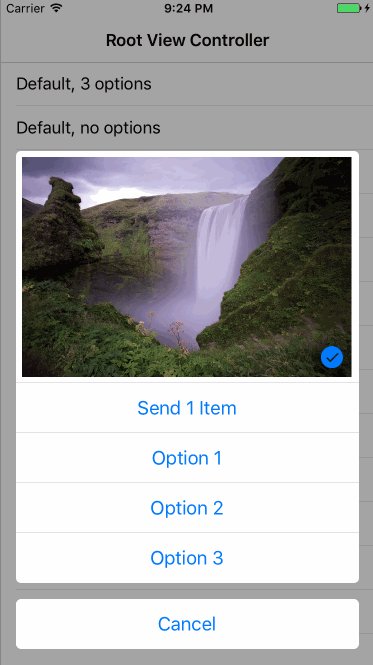
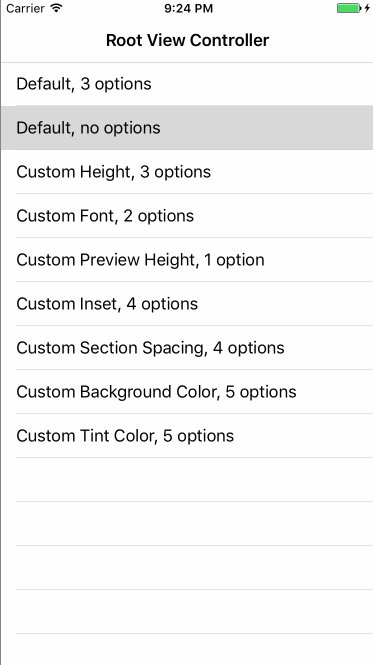
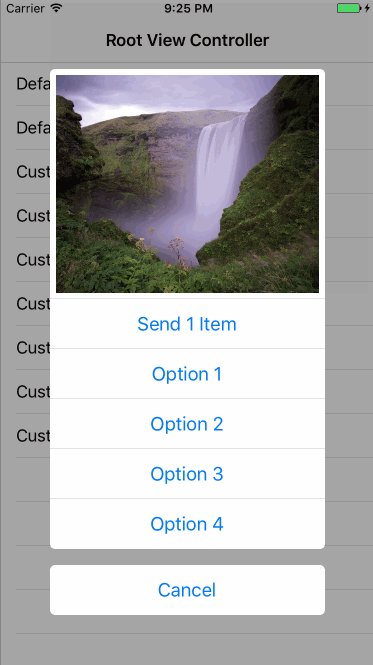
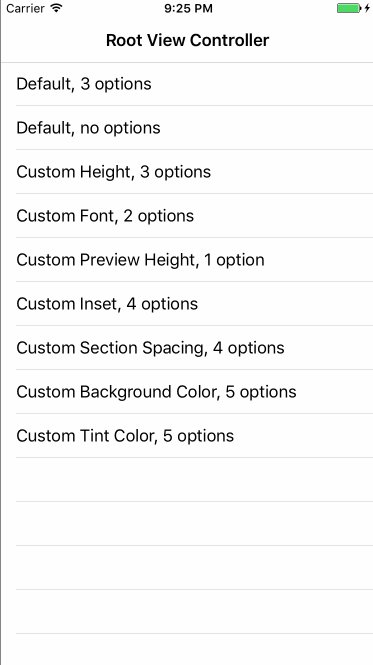
Highly customizable Action Sheet Controller with Assets Preview written in Swift
PPAssetsActionController Play with me ▶️ 🖐 If you want to play with me, just tap here and enjoy! 🎩 🕴 Show me 🎪 Try me 📲 The easiest way to try me

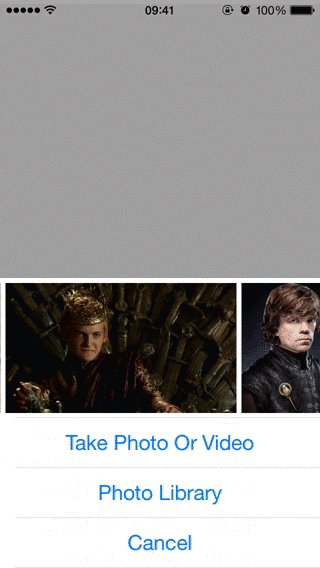
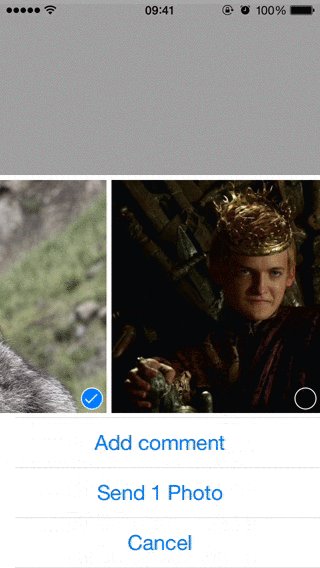
ImagePickerSheetController replicates the custom photo action sheet in iMessage.
ImagePickerSheetController About ImagePickerSheetController is a component that replicates the custom photo action sheet in iMessage. It's very simila
A cooking book provides recipes to perform certain action on SwiftUI
SwiftUI Recipes This is like a cooking book. provides recipes to perform certain action on SwiftUI Every Project will contain as many SwiftUI views as

Added functionality that system buttons are not easy to implement
LLCustomButton Added functionality that system buttons are not easy to implement What are the functions ? Sets the position and spacing of text and im

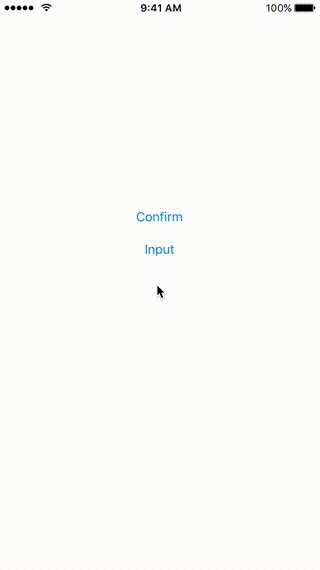
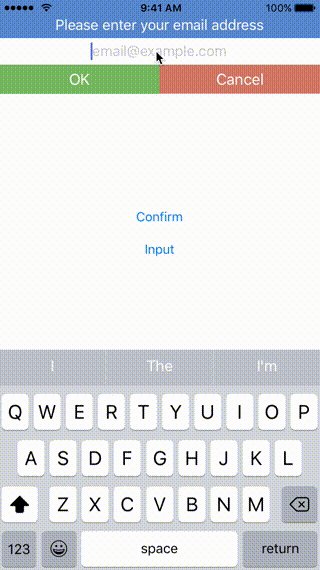
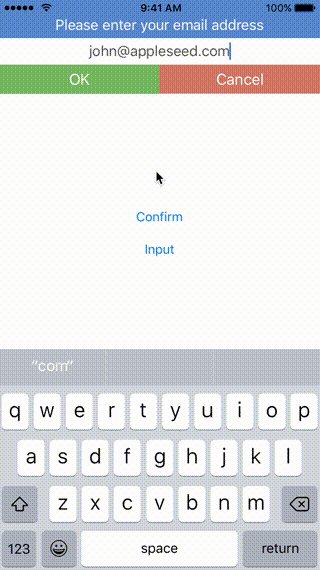
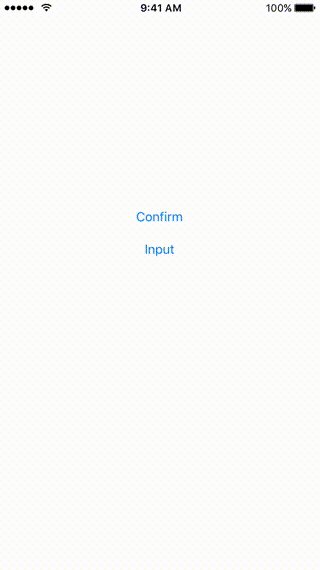
In-app notification in Swift, with customizable buttons and input text field.
Notie Undistracted in-app notification in Swift, with added buttons and input box. Installation CocoaPods To integrate Notie into your Xcode project u

A Google like action sheet for iOS written in Swift.
MaterialActionSheetController Lightweight and totally customizable. Create and present it the way you do with UIAlertController. Screenshots Demo | De

Action sheet allows including your custom views and buttons.
CustomizableActionSheet Action sheet allows including your custom views and buttons. Installation CocoaPods Edit your Podfile: pod 'CustomizableAction

TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button.
TTGSnackbar A Swift based implementation of the Android Snackbar for iOS Gif About TTGSnackbar is useful for showing a brief message at bottom or top

It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets.
CFAlertViewController CFAlertViewController is a library that helps you display and customise Alerts, Action Sheets, and Notifications on iPad and i

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app
Frogatto & Friends is an action-adventure game, starring a certain quixotic frog.
Frogatto & Friends is an action-adventure game, starring a certain quixotic frog. We're trying to push 2D platforming, pixel-art, and music into unch

A calculator for your Apple Watch but only if you have fingers small enough to press the buttons.
AppleWatchCalculator A calculator for your Apple Watch but only if you have fingers small enough to press the buttons. A very simple calculator on you

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

Mimicrated views and controls to native Apple appearance.
Mimicrated views and controls to native Apple appearance. If you have any ideas of what elements can be added, let me know. Below you will see previews of all the elements and how to use them.
Lickable-Button We made the buttons on the screen look so good you'll want to lick them
Lickable-Button We made the buttons on the screen look so good you'll want to lick them. - Steve Jobs A little SwiftUI button project at WWDC 2021 Lic

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

A SwiftUI based custom sheet card to show information in iOS application.
A SwiftUI based custom sheet card to show any custom view inside the card in iOS application.

UIMenuItem with image and closure(block) action
MenuItemKit MenuItemKit provides image and block(closure) support for UIMenuItem. MenuItemKit is a Swift project but Objective-C is supported without

An easy to use and setup floating view for your app. 🎡
HHFloatingView An easy to use and setup floating view for your app. 🎡 Installation Manually - Add HHFloatingView/Source folder to your Project. And y

Animated Social share buttons control for iOS written in Swift
SwiftShareBubbles Animated Social share buttons control for iOS written in Swift. This library is inspired AAShareBubbles. I tried AAShareBubbles with

RadioGroup - The missing iOS radio buttons group.
RadioGroup The missing iOS radio buttons group. Usage let radioGroup = RadioGroup(titles: ["First Option Title", "Another Option Title", "Last"]) radi
LTHRadioButton - A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. Preview You'll be

Floaty is simple floating action button for iOS.
Floaty is simple floating action button for iOS. (formerly KCFloatingActionButton) Why change the name? Follow the swift naming convention. KCF

Fully customizable and extensible action sheet controller written in Swift
XLActionController By XMARTLABS. XLActionController is an extensible library to quickly create any custom action sheet controller. Examples The action

A Swift library to provide a bouncy action sheet
Hokusai is a Swift library that provides a bouncy action sheet. It will give the users a fancy experience without taking pains coding the cool animati

Highly customizable Action Sheet Controller with Assets Preview written in Swift
PPAssetsActionController Play with me ▶️ 🖐 If you want to play with me, just tap here and enjoy! 🎩 🕴 Show me 🎪 Try me 📲 The easiest way to try me

SheetyColors is an action sheet styled color picker for iOS
📱 Based on UIAlertController: The SheetyColors API is based on UIKit's UIAlertController. Simply add buttons to it as you would for any other Action Sheet by defining UIAlertAction instances. Therefore, it nicely integrates with the look & feel of all other native system dialogs. However, you can also chose to use the color picker it self without an action sheet.