SPLarkController
About
Transition between controllers to top. You can change animatable height after presentation controller.
For presentation and dismissing using custom transition delegate.
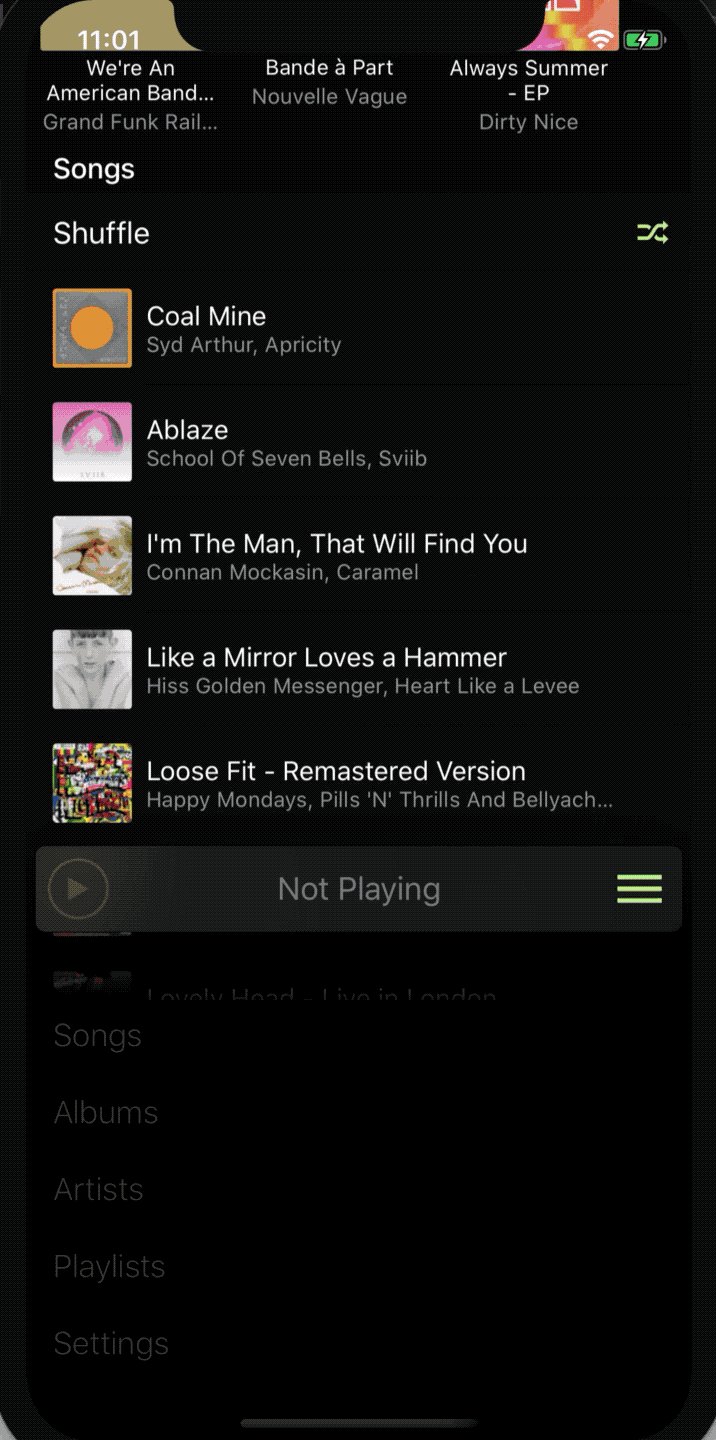
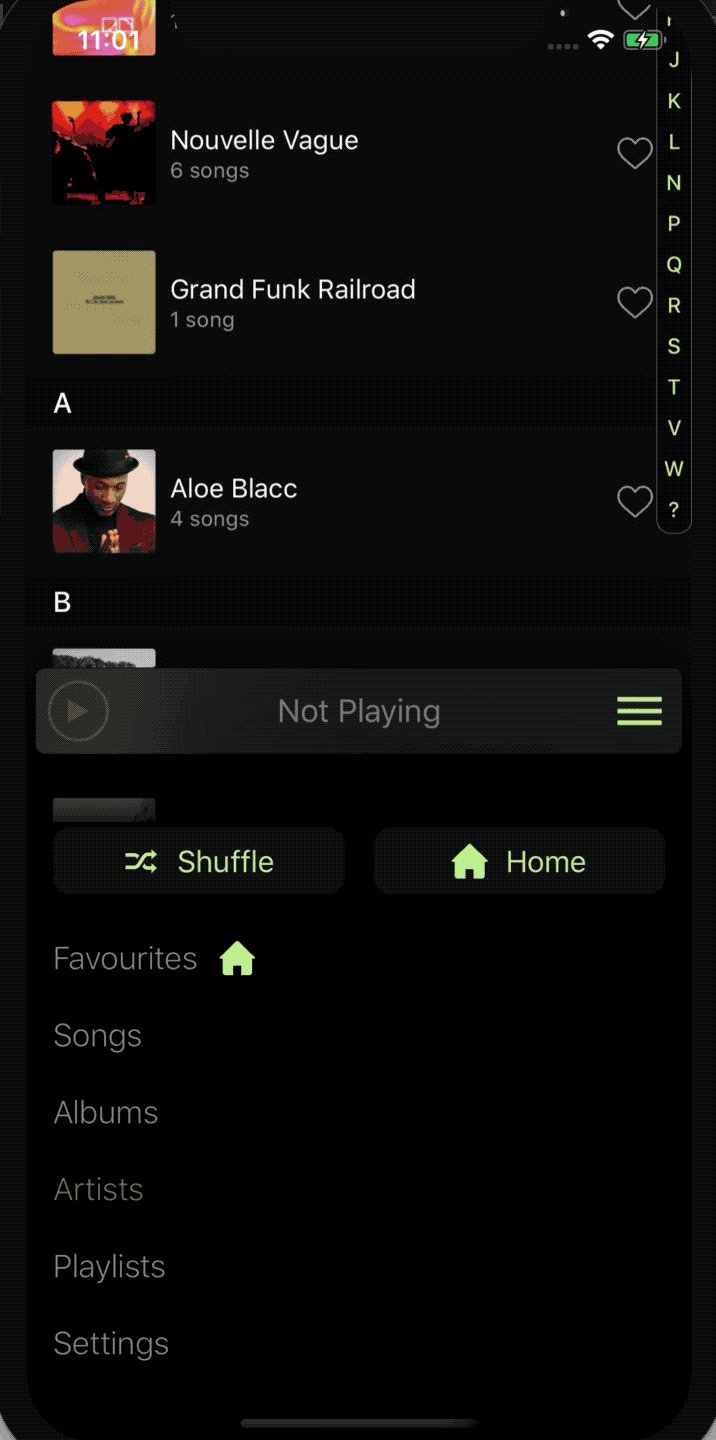
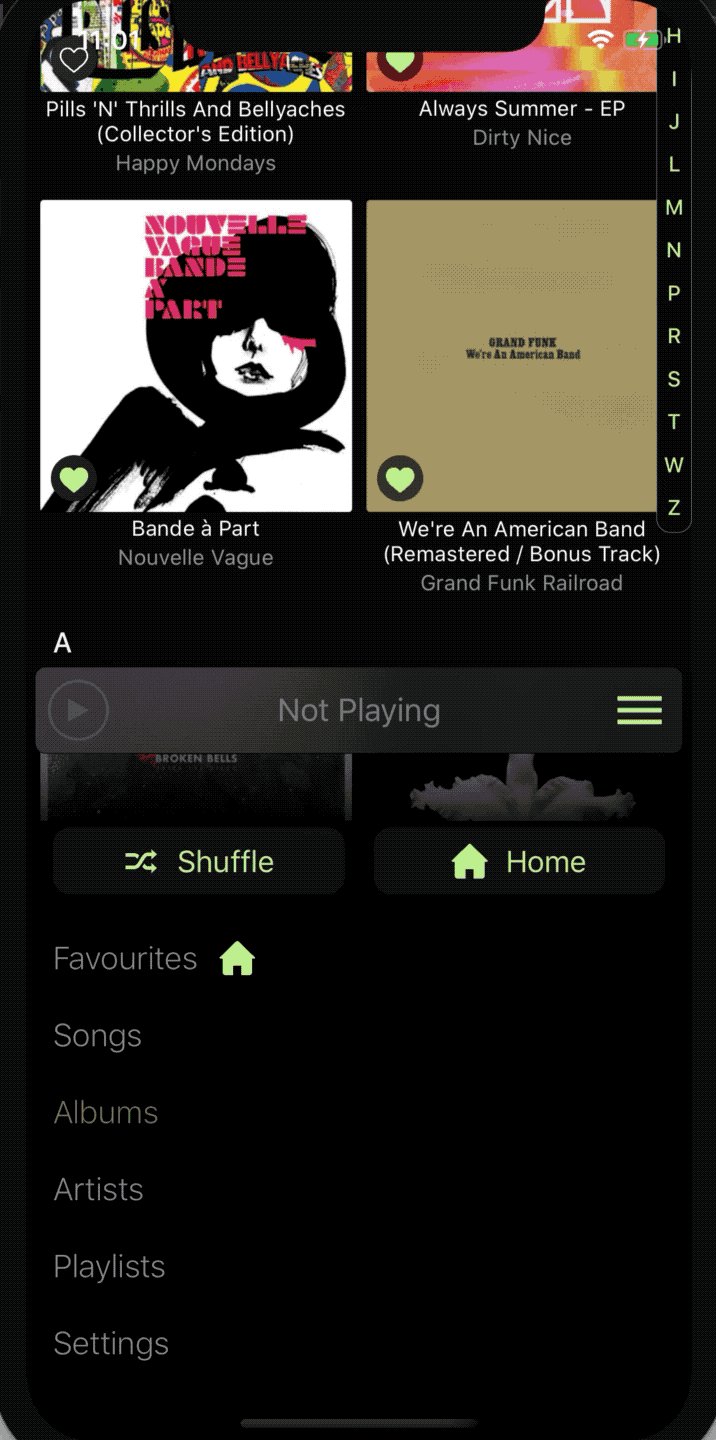
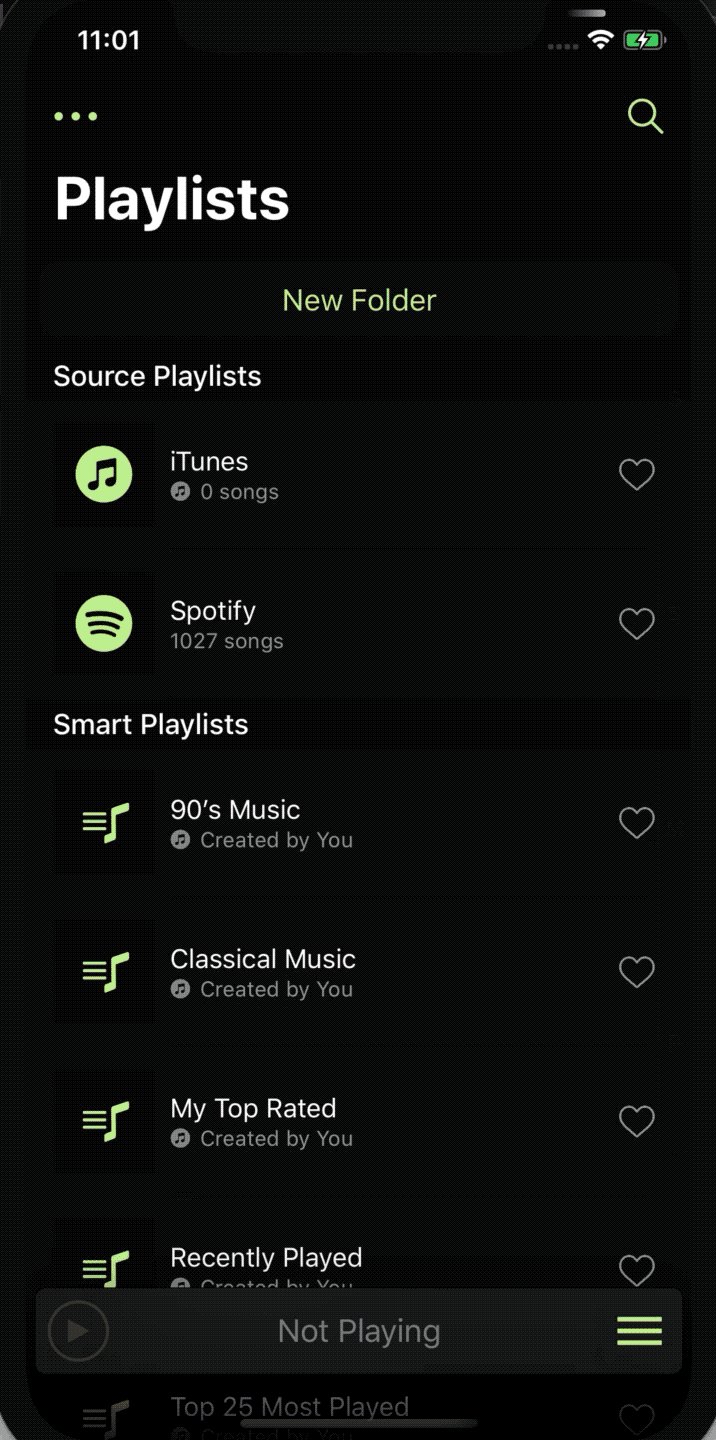
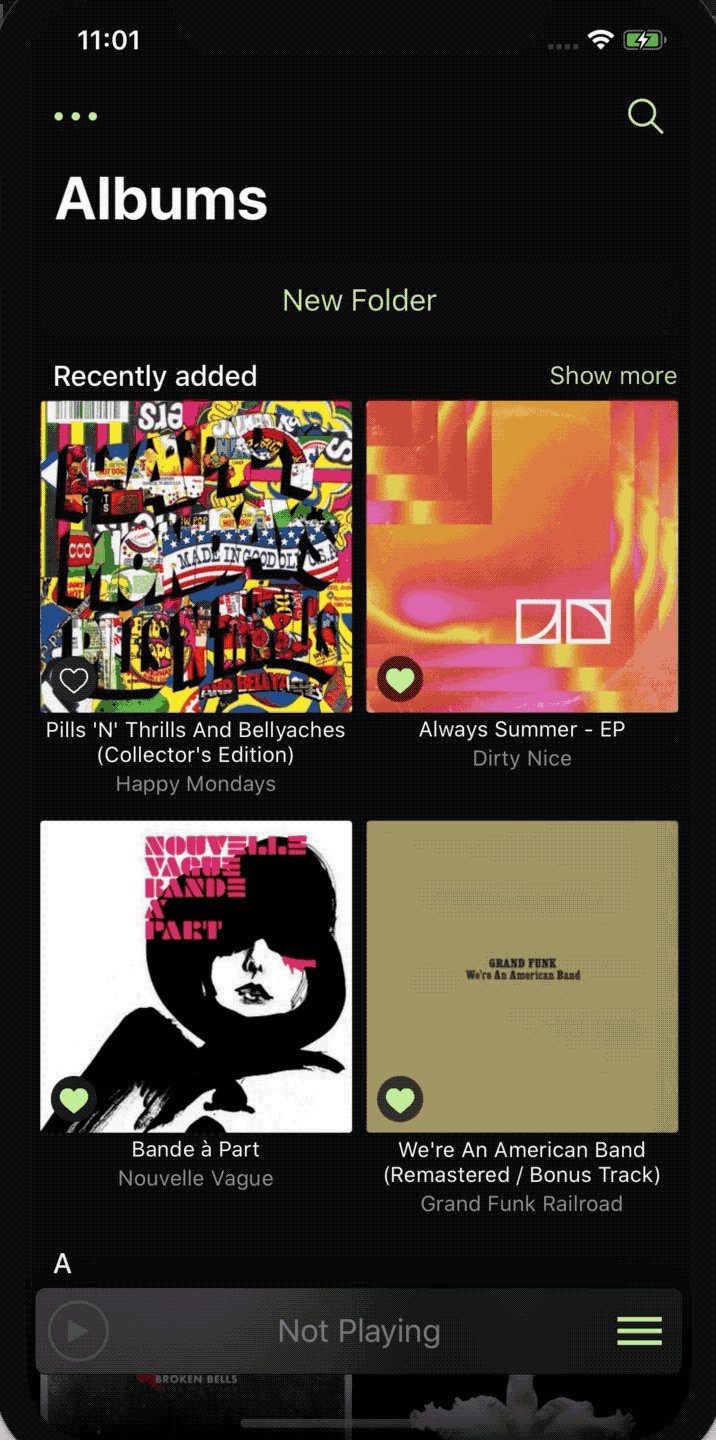
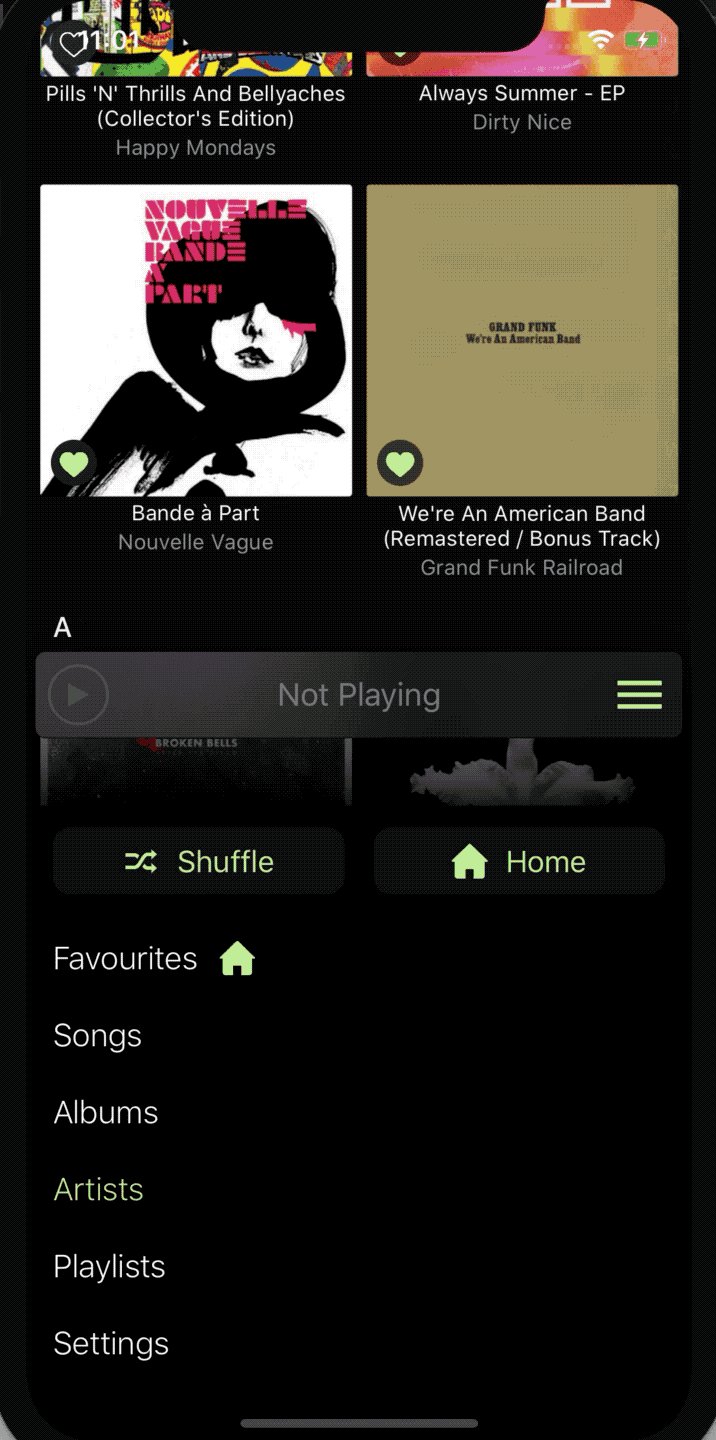
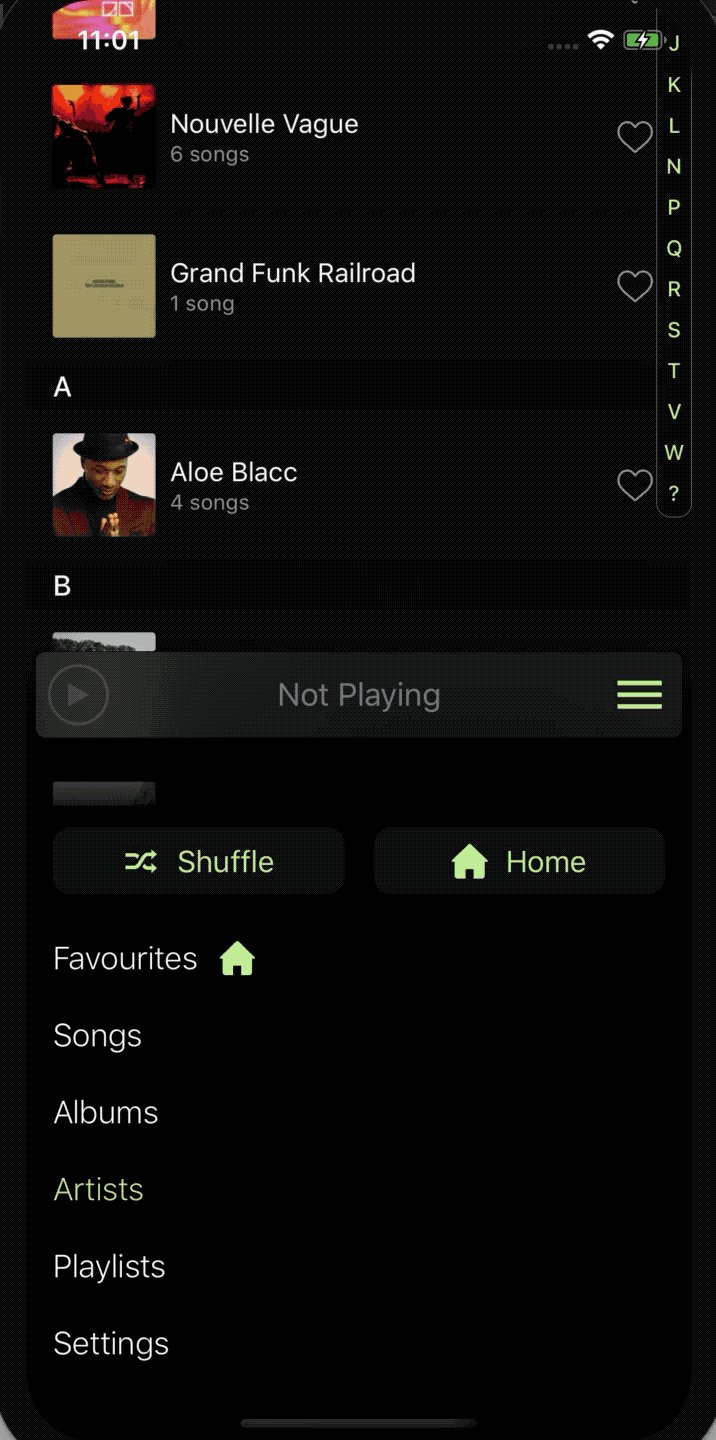
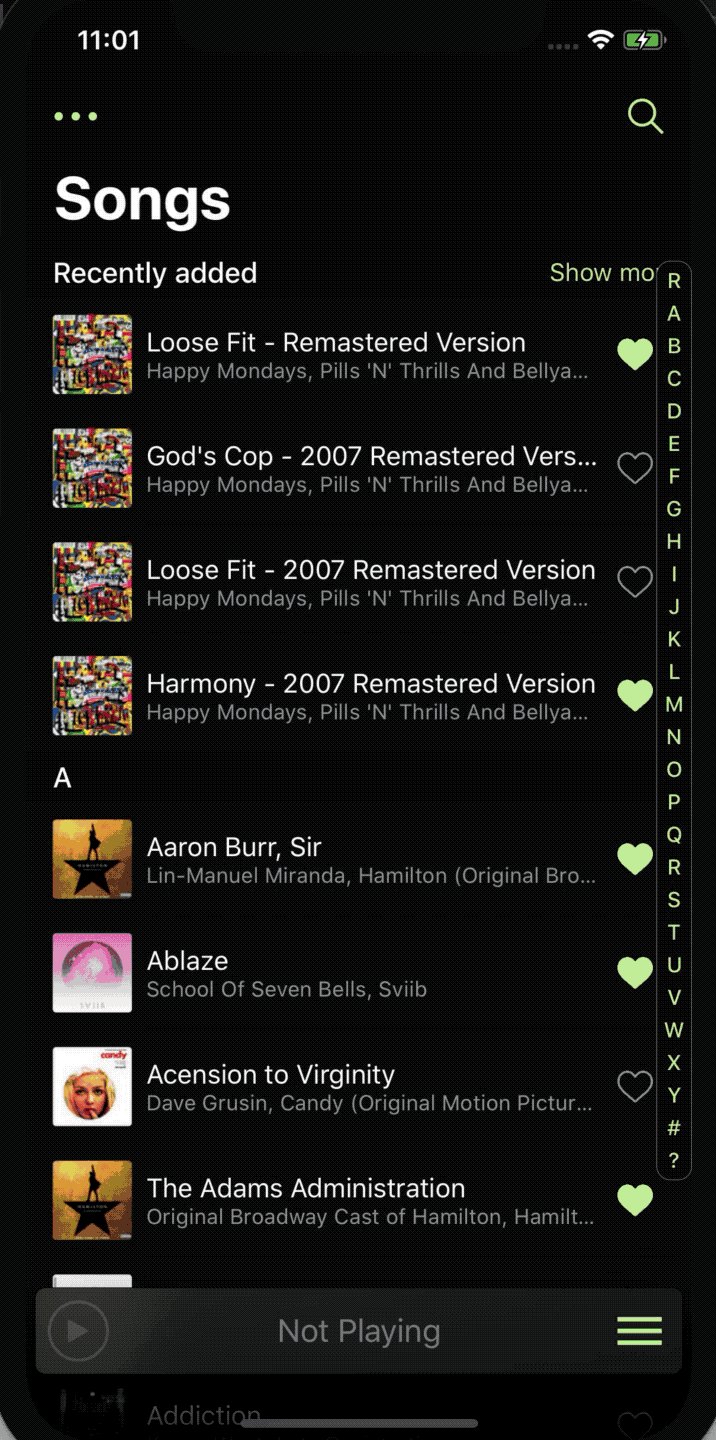
You can set any content to bottom controller, like buttons or even collection as in preview. For implement settings as in preiew, see section Settings Controller.
If you like the project, don't forget to put star ★
Check out my other libraries:
Navigate
Requirements
Swift 4.2 & 5.0. Ready for use on iOS 10+
Installation
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate using Xcode 12, specify it in File > Swift Packages > Add Package Dependency...:
https://github.com/ivanvorobei/SPLarkController
CocoaPods:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate using CocoaPods, specify it in your Podfile:
pod 'SPLarkController'
Manually
If you prefer not to use any of dependency managers, you can integrate manually. Put Sources/ProjectName folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Usage
Presenting
Create controller and call func presentAsLark:
import UIKit
import SPLarkController
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let controller = UIViewController()
self.presentAsLark(controller)
}
}
If you want customize controller (set custom height and other), create controller and set transitioningDelegate to SPLarkTransitioningDelegate object. Use present or dismiss functions:
let controller = UIViewController()
let transitionDelegate = SPLarkTransitioningDelegate()
controller.transitioningDelegate = transitionDelegate
controller.modalPresentationStyle = .custom
controller.modalPresentationCapturesStatusBarAppearance = true
self.present(controller, animated: true, completion: nil)
Please, do not init SPLarkTransitioningDelegate like this:
controller.transitioningDelegate = SPLarkTransitioningDelegate()
You will get an error about weak property.
Height
Parameter customHeight sets custom height for modal controller. Default is nil:
transitionDelegate.customHeight = 350
Change Height
For change height after presenting use with code:
if let presentationController = self.presentationController as? SPLarkPresentationController {
presentationController.updateHeight(600)
}
You can see how it work in Example folder. I am plase ready-use project.
Settings Controller
You can simple implement settings controller as in preview. You need extend from SPLarkSettingsController and implement all methods for it. See class for more details.
class SettingsController: SPLarkSettingsController {}
Snapshots
The project uses a snapshot of the screen in order to avoid compatibility and customisation issues. Before controller presentation, a snapshot of the parent view is made, and size and position are changed for the snapshot. Sometimes you will need to update the screenshot of the parent view, for that use static func:
SPLarkController.updatePresentingController(modal: controller)
and pass the controller, which is modal and uses SPLarkTransitioningDelegate
Modal presentation of other controller
If you want to present modal controller on SPLarkController, please set:
controller.modalPresentationStyle = .custom
It’s needed for correct presentation and dismissal of all modal controllers.
Other Projects
I love being helpful. Here I have provided a list of libraries that I keep up to date. For see video previews of libraries without install open opensource.ivanvorobei.by website.
I have libraries with native interface and managing permissions. Also available pack of useful extensions for boost your development process.
Russian Community
Подписывайся в телеграмм-канал, если хочешь получать уведомления о новых туториалах.
Со сложными и непонятными задачами помогут в чате.
Видео-туториалы выклыдываю на YouTube: