40 Repositories
Swift hand-gesture Libraries

Special way to work with gestures in iOS
At a Glance Sensitive is a library that simplifies work with gestures in iOS. Forget about target/action pattern of primitive UIGestureRecognizer. Wit

In SwiftUI, a property-wrapper provides velocity in pt/s from gesture
swiftui-GestureVelocity In SwiftUI, a property-wrapper provides velocity in pt/s from gesture Instructions @GestureVelocity private var velocity: CGVe

The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
COMPLEX SWIFTUI GESTURES We will create such a custom button with complex gestures that we can not find in Apple’s stock user interface library. PARALLAX EFFECT By using multiple movements in the opposite direction (parallax effect) we can add depth to this amazing onboarding screen.

Allows trendy transitions using swipe gesture such as "swipe back anywhere".
SwipeTransition allows trendy transitions using swipe gesture such as "swipe back". Try the demo on the web (appetize.io): https://appetize.io/app/peb

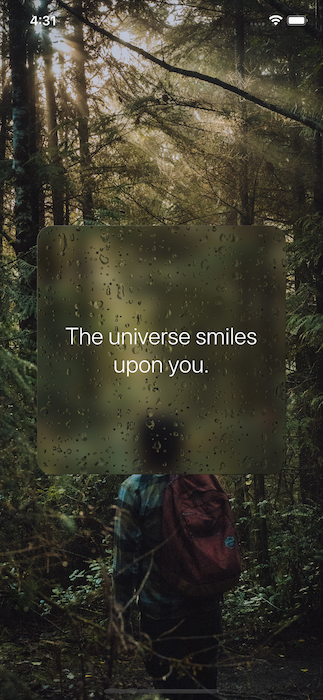
A SwiftUI proof-of-concept, and some sleight-of-hand, which adds rain to a view's background
Atmos A SwiftUI proof-of-concept, and some sleight-of-hand, which adds rain to a view's background. "Ima use this in my app..." Introducing Metal to S

You can dismiss modal by using gesture
RPModalGestureTransition You can dismiss modal by using gesture. Usage 1.Define animation You define animator class inherits UIViewControllerAnimatedT

📋A hand-curated collection of useful and informative Swift Scripting materials.
Articles • Videos Articles Creating iOS Application Icons with SwiftUI by Eneko Alonso An interesting way to use SwiftUI with CLI for icon generation.
Awesome IOS Styling with SwiftUI, Animation, Effects, Gesture ⭐️
Awesome SwiftUI Styling with SwiftUI ⭐️ This repository is dedicated to IOS styling using SwiftUI. (often using Other Libraries.) I started collecting
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.
A non gesture blocking, non clipping by default custom scroll view implementation with example code
A non gesture blocking, non clipping by default custom scroll view implementation with example code
Zoomable - A container that allows you to zoom in and out of an image using only SwiftUI
Zoomable It is a container that allows you to zoom in and out of an image using

Hand-gesture recognition on iOS app using CoreML
GestureAI-CoreML-iOS Hand-gesture recognizer using CoreML Demo Screenshots This app is using RNN(Recurrent Neural network) with CoreML on iOS11. The m

a TableView have thumbnail cell only, and you can use gesture let it expands other expansionView, all diy
ZYThumbnailTableView #####可展开型预览TableView,开放接口,完全自由定制 #####An expandable preview TableView, custom-made all the modules completely with open API you c

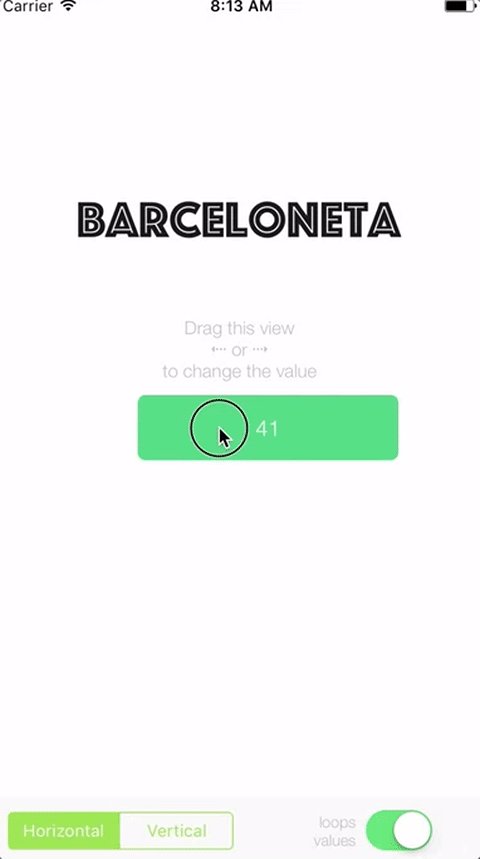
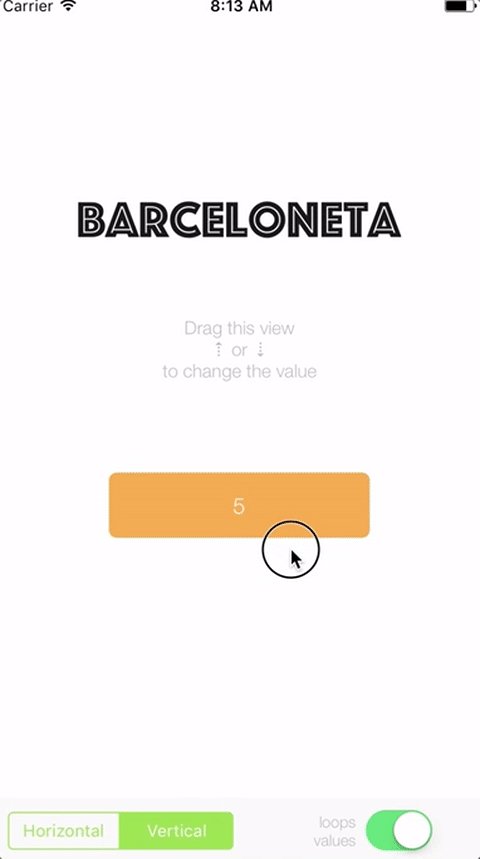
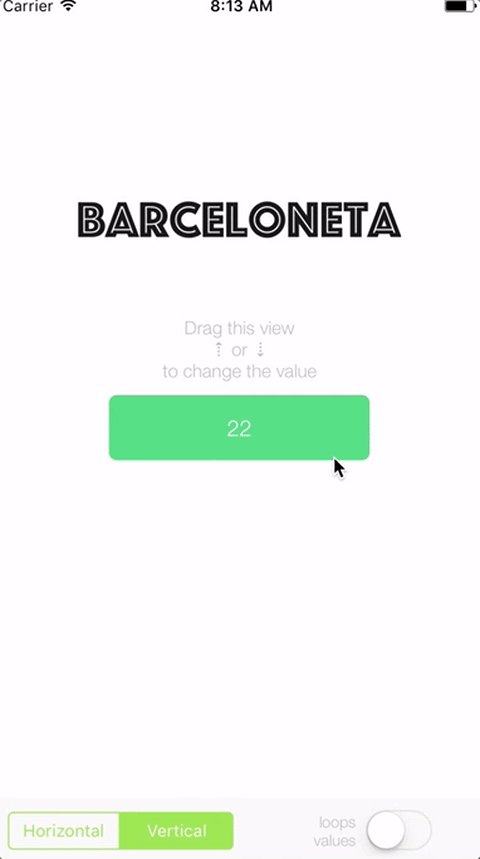
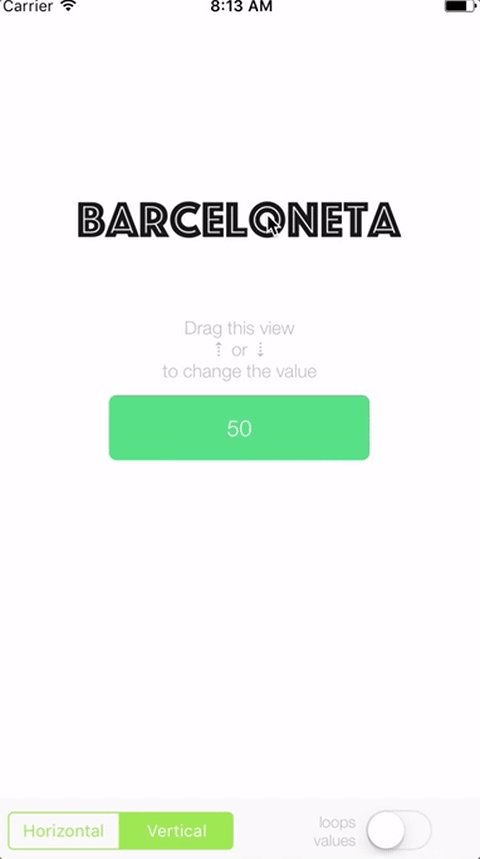
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

Designed for gesture-driven animations. Fast, simple, & extensible!
Yet Another Animation Library Designed for gesture-driven animations. Fast, simple, & extensible! It is written in pure swift 3.1 with protocol orient
Custom UIKit control to select a distance with a pan gesture, written in Swift
Distance Picker DistancePicker is a custom UIKit control to select a distance with a pan gesture. It looks like a ruler with multiple distance marks a

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

RxSwift reactive wrapper for view gestures
RxGesture Usage To run the example project, clone the repo, in the Example folder open RxGesture.xcworkspace. You might need to run pod install from t
Gesture Control for Safari on iOS and iPadOS
Svadilfari Svadilfari brings Gesture Control for Safari on iPhone/iPad. Features Control Safari with Gestures 10+ Customizable Actions Select Patterns
VisionCamera Frame Processor Plugin that uses Tensorflow to recognize hand poses
vision-camera-handpose VisionCamera Frame Processor Plugin that uses Tensorflow to recognize hand poses Installation npm install vision-camera-handpos
Drag gesture modifier to easily apply to any view.
SwiftUIDragModifier A description of this package. This is my first SwiftUI Package. It provides a quick way to make any SwiftUI View draggable. After

Simple motion detector for ⌚️ (watchOS) shake gesture.
WatchShaker Simple motion detector for ⌚️ (watchOS) shake gesture. WatchShaker is a watchOS helper to get your ⌚️ shake movements Requirements watchOS

Reusable iOS's behavior drag or swipe to pop ViewController
DLSwipeToPopController Reusable iOS's behavior to pop ViewController base on SwipeRightToPopController: Swipe from Right to Left to pop ViewController

Rough lets you draw in a sketchy, hand-drawn-like, style.
Rough (Swift) Rough lets you draw in a sketchy, hand-drawn-like, style. It is Swift clone of Rough.js. The library defines primitives to draw lines, c

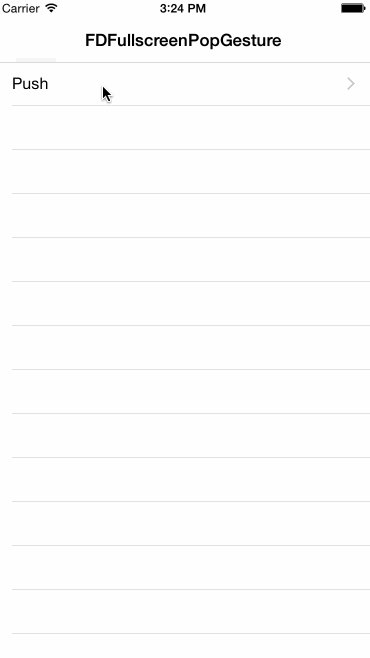
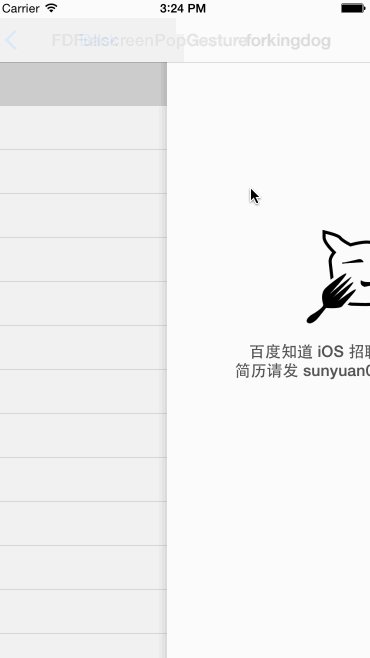
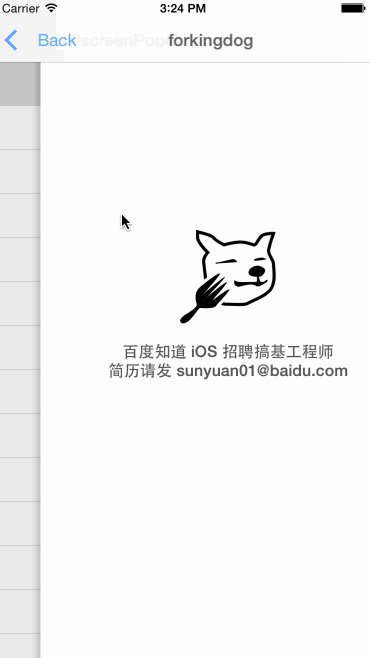
A UINavigationController's category to enable fullscreen pop gesture with iOS7+ system style.
FDFullscreenPopGesture An UINavigationController's category to enable fullscreen pop gesture in an iOS7+ system style with AOP. Overview 这个扩展来自 @J_雨 同

Special way to work with gestures in iOS
At a Glance Sensitive is a library that simplifies work with gestures in iOS. Forget about target/action pattern of primitive UIGestureRecognizer. Wit

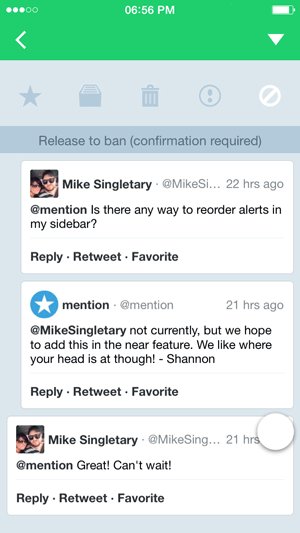
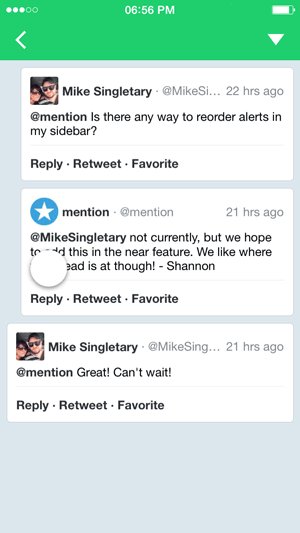
One gesture, many actions. An evolution of Pull to Refresh.
MNTPullToReact MNTPullToReact is an extended evolution of the famous Pull to Refresh interaction. The main idea comes from a unique question: can the

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

ARKit Base Project. Place virtual objects based on WWDC example project
ARKit - Placing Virtual Objects in Augmented Reality Learn best practices for visual feedback, gesture interactions, and realistic rendering in AR exp

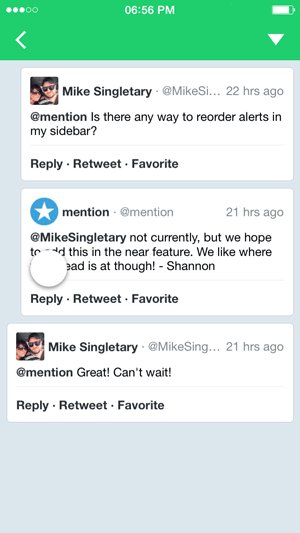
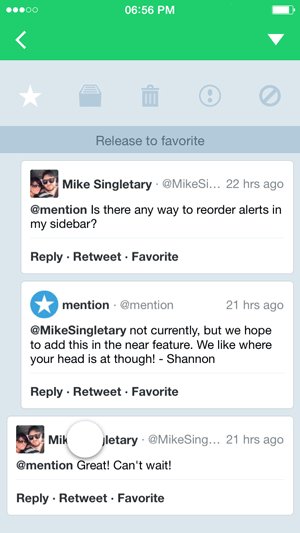
Easy to use UITableViewCell implementing swiping to trigger actions.
SwipyCell Swipeable UITableViewCell inspired by the popular Mailbox App, implemented in Swift. Preview Exit Mode The .exit mode is the original behavi
The easiest way to show off your iOS taps and gestures for demos and videos.
It's ShowTime 🎥 Installation Swift Package Manager Cocoapods Manual Usage How it works Useful info Author License ShowTime is the simplest and best w
Gesture recognizer tool [Swift / iOS]
DBPathRecognizer Demo Installation Simply add the file DBPathRecognizer.swift to your project Basic usage Start by creating a new DBPathRecognizer ins

TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage
TextDrawer TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage. About Annotating Images TextDrawer is the easiest way
🖐 Memory game with hand gesture recognition that will keep your brain in a good shape!
Hands I have always been interested in how I can improve my memory in addition to reading books, and once I came across an interesting technique relat

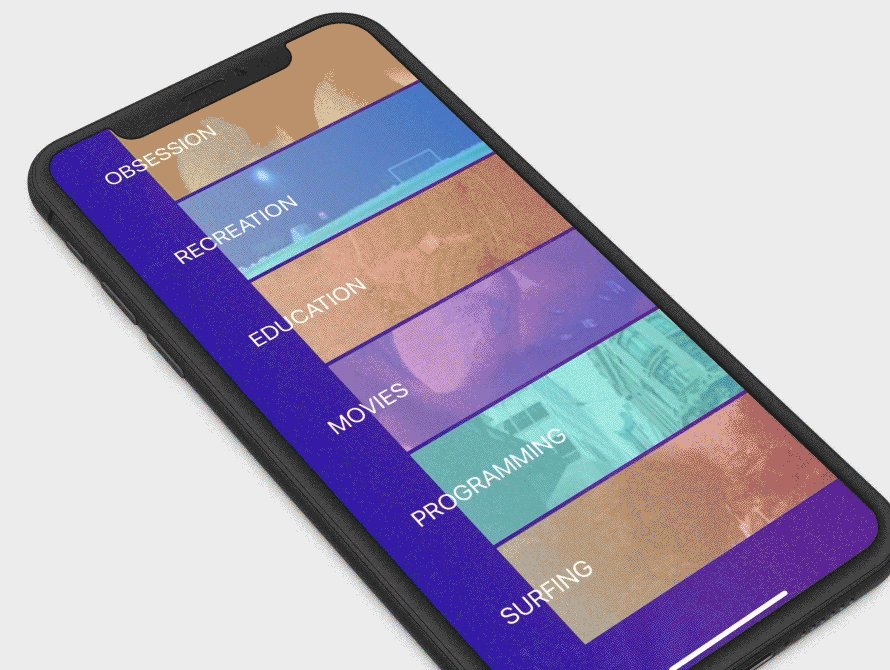
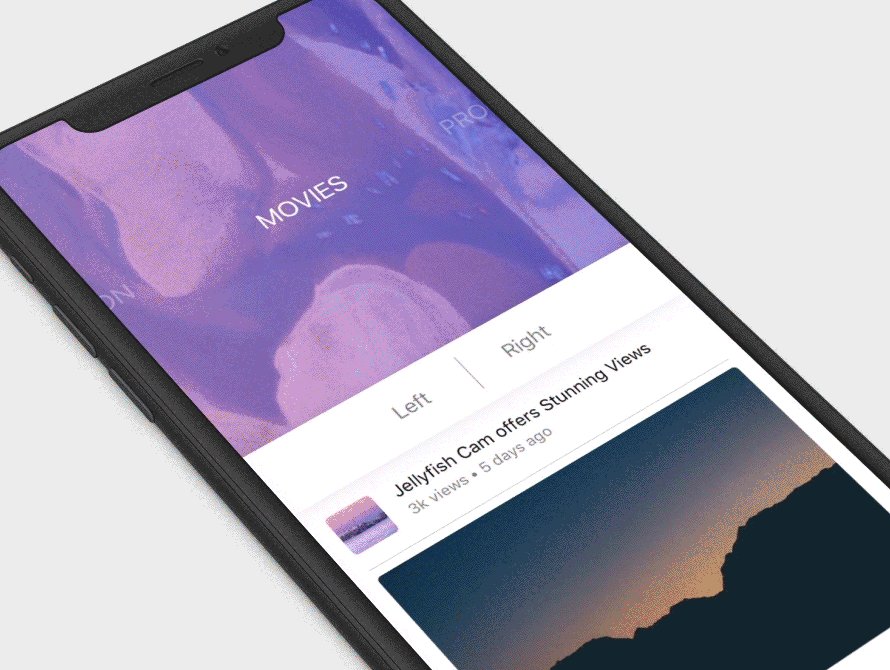
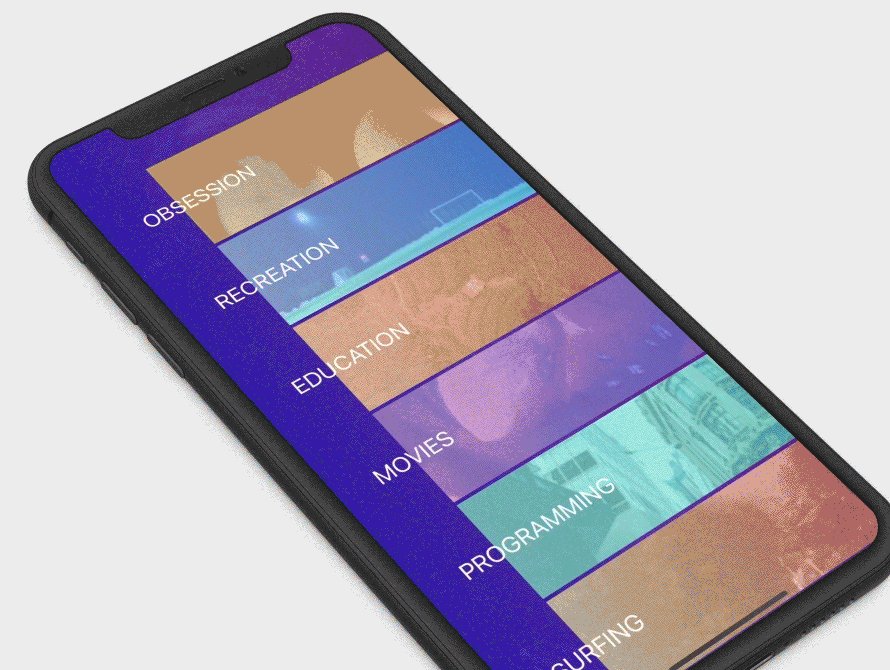
Navigation toolbar is a Swift slide-modeled UI navigation controller.
Navigation toolbar is a Swift slide-modeled UI navigation controller. We specialize in the designing and coding of custom UI for Mo

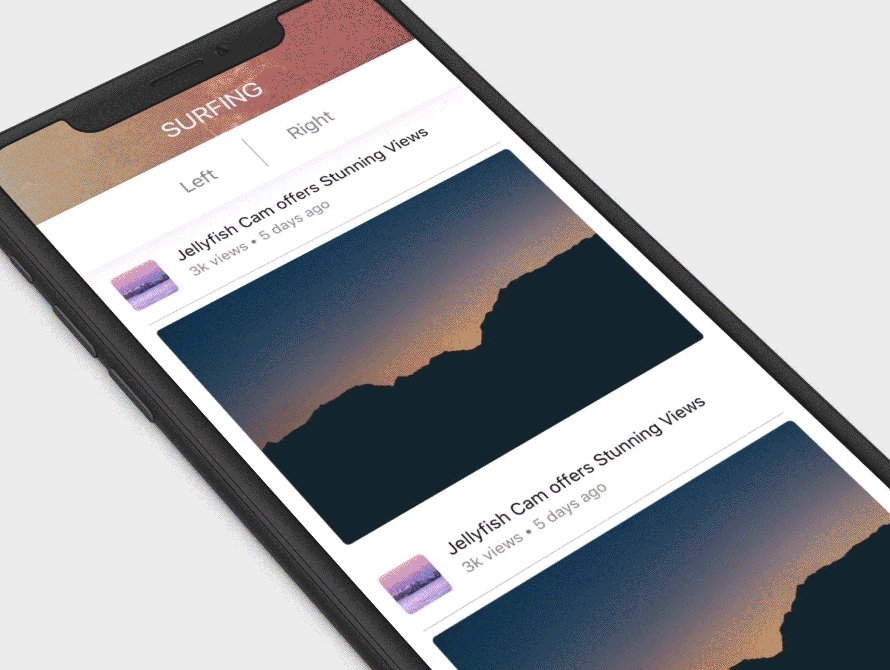
UI Component. This is a copy swipe-panel from app: Apple Maps, Stocks. Swift version
ContainerController UI Component. This is a copy swipe-panel from app: https://www.apple.com/ios/maps/ Preview Requirements Installation CocoaPods Swi

PinpointKit is an open-source iOS library in Swift that lets your testers and users send feedback with annotated screenshots using a simple gesture.
PinpointKit is an open-source iOS library in Swift that lets your testers and users send feedback with annotated screenshots using a simple gesture. F

Rough lets you draw in a sketchy, hand-drawn-like, style.
Rough (Swift) Rough lets you draw in a sketchy, hand-drawn-like, style. It is Swift clone of Rough.js. The library defines primitives to draw lines, c

Swift interpolation for gesture-driven animations
Interpolate Interpolate is a powerful Swift interpolation framework for creating interactive gesture-driven animations. Usage The 🔑 idea of Interpola