212 Repositories
Swift gesture-driven-animations Libraries
A concept to more easily define simple keyframe / multi-step animations in SwiftUI
🎞 Animate A concept to more easily define simple keyframe / multi-step animations in SwiftUI, without: Defining an @State value for each property to
Server-driven SwiftUI - Maintain iOS apps without making app releases.
ServerDrivenSwiftUI Maintain ios apps without making app releases. Deploy changes to the server and users will receive changes within minutes. This pa
MacOS Serial solution (Observable & Event-Driven) to make integration of Serial peripherals trivial
SerialSwift SerialSwift makes communicating with your Serial Peripherals on MacOS trivial. Better still, SerialSwift is designed to be fundamnetally O

Special way to work with gestures in iOS
At a Glance Sensitive is a library that simplifies work with gestures in iOS. Forget about target/action pattern of primitive UIGestureRecognizer. Wit
compiler-driven, structured, type-safe source generation. never use gyb again!
factory 2022-09-10-a factory is a structured, type-safe source generation tool. It is intended to be a replacement for (and improvement over) the gyb

In SwiftUI, a property-wrapper provides velocity in pt/s from gesture
swiftui-GestureVelocity In SwiftUI, a property-wrapper provides velocity in pt/s from gesture Instructions @GestureVelocity private var velocity: CGVe
Africa application is developed for learning by using SwiftUI
Africa application is developed for learning by using swiftUI.This application show the list of animals along with information such as name,photo,description and video.This app also use map to show animals on map along with basic animation.

The most powerful Event-Driven Observer Pattern solution the Swift language has ever seen!
Event-Driven Swift Decoupling of discrete units of code contributes massively to the long-term maintainability of your project(s). While Observer Patt

The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
COMPLEX SWIFTUI GESTURES We will create such a custom button with complex gestures that we can not find in Apple’s stock user interface library. PARALLAX EFFECT By using multiple movements in the opposite direction (parallax effect) we can add depth to this amazing onboarding screen.
Analytics layer abstraction, abstract analytics reporters and collect domain-driven analytic events.
🐙 Tentacles Current State: Work in Progress Documentation & Tests(100% completed, but needs refactoring and structuring) started but not done yet, im

DivKit is an open source Server-Driven UI (SDUI) framework.
DivKit 🐋 is an open source Server-Driven UI (SDUI) framework. It allows you to roll out server-sourced updates to different app versions. Also, it can be used for fast UI prototyping, allowing you to write a layout once and then ship it to iOS, Android, and Web platforms.
iOS framework for impressive transition animations between views.
CoreTransition iOS framework for impressive transition animations between views. Built using Swift, and supports a lot of animations to navigate to a

A library for fancy iOS animations that you will definitely love.
EazelAnimationsKit Table of Contents Introduction Animations Usage Installation Contribution Authors Introduction The drive for developing this animat
Pure SwiftUI state-driven library to present view sequences and hierarchies.
PathPresenter swiftUIOnboarding.mp4 Pure SwiftUI routing with transitions, animations, and .sheet() support. In SwiftUI, View is a function of the sta

A computer-vision-driven app for detecting and mapping smog in public roads. Crowdsourcing is rewarded with NFTs. Uber Global Hackathon.
Smogify Detecting smog using ML and rewarding users with NFTs About The Project app in action: https://youtu.be/awJrP-sHb_I Under the growing uncertai

Base projects for Devpass' Dev Sprints
Animations Challenge - Finance App 💰 In this challenge, you will develop micro-interactions, screen transitions, and reusable animations with best pr

This repo contains swift collection of gui, games, menu, animations, music, payment, etc... for iOS, macOS, watchOS and tvOS
Swift-Collections About: This repo contains a collection of projects built using swift and objective-c Contains projects for macOS iOS iPad watchOS tv

Allows trendy transitions using swipe gesture such as "swipe back anywhere".
SwipeTransition allows trendy transitions using swipe gesture such as "swipe back". Try the demo on the web (appetize.io): https://appetize.io/app/peb
Server Driven UI can enable faster iterations and allowing apps to instantly update on multiple platforms.
Pets App Server Driven UI can enable faster iterations and allowing apps to instantly update on multiple platforms Steps to run Pets-Web: Download or
SwiftUI directed Server Driven UI
Server Driven UI (SDUI) Intentions Make a Server Driven UI module for SwiftUI applications that has a direct use. That way the application maintainer

CardGameEngine - Prototyping a game engine for the Bang card game
CardGameEngine Prototyping a game engine for the Bang card game. Features Engine is open source Powerful scripting language using JSON Card design is

Snapchat-like filters, AR lenses, and real-time facial animations.
react-native-deepar Snapchat-like filters, AR lenses, and real-time facial animations. React-Native wrapper for DeepAR. Table of Contents What is Deep

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you
Stagehand provides a modern, type-safe API for building animations on iOS
Stagehand Stagehand provides a modern, type-safe API for building animations on iOS. Stagehand is designed around a set of core ideas: Composition of

Wave is a spring-based animation engine for iOS that makes it easy to create fluid, interruptible animations that feel great.
Wave is a spring-based animation engine for iOS and iPadOS. It makes it easy to create fluid, interactive, and interruptible animations that feel great.

Chain multiple UIView animations without endlessly nesting in completion closures.
⛓ Chain multiple UIView animations without endlessly nesting in completion closures. Used in some of the more superfluous animations in the OK Video app.

The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.
The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.
Compose SpriteKit animations quickly in a declarative SwiftUI-style
ActionBuilder Caveat developer: As this package is pre-release, the API may change significantly without notice. It has not been tested, so use it at

You can dismiss modal by using gesture
RPModalGestureTransition You can dismiss modal by using gesture. Usage 1.Define animation You define animator class inherits UIViewControllerAnimatedT
A lightweight, event-driven architectural framework
Trellis Trellis features a declarative DSL that simplifies service bootstrapping: let cluster = try await Bootstrap { Group { Store(model:

MotionScape is your animations playground as a developer.
MotionScape is your animations playground as a developer. You can see all animations and their parameters in effect with beautifully designed and handcrafted animation examples.

Review page interaction - handy and pretty way to ask for review
RPInteraction Overview Review page interaction - handy and pretty way to ask for review. Inspired by dribbble shot. Requirements iOS8 Installation RPI
TestKit has been upgraded to a full solution for implementing Behavior-Driven Development (BDD) in Swift iOS apps.
The easiest way to implement full BDD in your Swift iOS projects! Use plain English specs (Gherkin) to drive tests that include both UI automation and interacting with application data & state.

A Kotlin multiplatform library for building dynamic server-driven UI
Component Box · A Kotlin multiplatform library for building dynamic server-driven UI. Material Component-Based Interoperable Dynamic What You See Is W
Cellmodel-driven tableview manager
Cellmodel-driven tableview manager

Simple UIButton subclass with additional state change animations (e.g. backgroundColor) and missing features
SimpleButton UIButton subclass with animated, state-aware attributes. Easy to subclass and configure! Full API docs Usage Just create your own SimpleB
Painless custom transitioning. Easy extend, easy setup, just focus on animations.
TransitionManager Painless custom transitioning. Easy extend, easy setup, just focus on animations. Installation CocoaPods You can use CocoaPods to in
Added Splash Page, App Icon, and Animations when interacting with the flash cards.
flashcards-app Lab 4 App Description Added Splash Page, App Icon, and Animations when interacting with the flash cards. App Walk-though Required User
Awesome IOS Styling with SwiftUI, Animation, Effects, Gesture ⭐️
Awesome SwiftUI Styling with SwiftUI ⭐️ This repository is dedicated to IOS styling using SwiftUI. (often using Other Libraries.) I started collecting
Animated Minimal Podcast App UI using SwiftUi 3.0 🤓
Minimal Podcast App UI Animated Minimal Podcast App UI using SwiftUi 3.0 🤓 Video Preview Screenshots Features SwiftUI 3D Card Animation SwiftUI Delay
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.

'SwiftUI Apps' application that made with SwiftUI
SwiftUI Apps 'SwiftUI Apps' application that made with SwiftUI, which includes many sample applications, was made by Hamit Seyrek, the founder of the

Wallet App UI with custom Animation using SwiftUI 3.0 🤪
iOS Wallet App UI Wallet App UI with custom Animation using SwiftUI 3.0 for educational purposes. Video Preview Screenshots Features SwiftUI Animation

Stylish eCommerce iOS App UI with Hero Animations using SwiftUI 3.0
Uray - eCommerce App UI Stylish eCommerce iOS App UI with Hero Animations using SwiftUI 3.0. Video Preview Screenshots Features Hero Animations SwiftU
Animated iOS App Onboarding Screens
Animated iOS App Onboarding Screens With Liquid Swipe Animation Using SwiftUI 3.0 for learning purposes.
A non gesture blocking, non clipping by default custom scroll view implementation with example code
A non gesture blocking, non clipping by default custom scroll view implementation with example code

A data-driven UIScrollView + UIStackView framework for building fast and flexible lists
JKListKit A data-driven UIScrollView + UIStackView framework for building fast and flexible lists. Full Oficial documentation Main Features 🙅 Create

Swiftui Spring Animations
Swiftui Spring Animations This repository serves as your reference for SwiftUI Spring Animations. It demonstrates use cases for the various types of s

Easily pause and resume SwiftUI animations
swiftui-pausable-animation Easily pause and resume SwiftUI animations! Installation This component is distributed as a Swift package. Just add this re
LottieUI - A library developed to make Lottie easy to implement. It supports iOS and macOS
LottieUI It is a library developed to make Lottie easy to implement. It supports

FoggyColors - Beautiful randomly generated colored shapes on the background with SwiftUI
FoggyColors Example To run the example project, clone the repo, and run pod inst
This library for animating text. Developed with SwiftUI. This library supports iOS/macOS.
AnimateText This library for animating text. Developed with SwiftUI. This library supports iOS/macOS. Screenshot AnimateText.mp4 Example https://fabul

MockChat TDD MVVM SwiftUI - Mockable, Test driven Development, clear Architecture example using SwiftUI
MockChat_TDD_MVVM_SwiftUI Mockable, Test driven Development, clear Architecture

IOSAnimationSample-master - An iOS Animation playground to exercise different iOS Animations
iOS Animation Sample This app is an iOS Animation playground to exercise differe
Scroller - You can animate in individual views based on scroll position. Developed with SwiftUI. This library supports iOS/macOS
Scroller You can animate in individual views based on scroll position. Developed
CustomUI in SwiftUI - Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark mode, a little bit animations
CustomUI_in_SwiftUI Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark m
Zoomable - A container that allows you to zoom in and out of an image using only SwiftUI
Zoomable It is a container that allows you to zoom in and out of an image using

A Flutter tourism app that is backed-by Redux, shows animations, internationalization (i18n, English = Arabic), ClipPath, and fonts
A Flutter tourism app that is backed-by Redux, shows animations, internationalization (i18n, English = Arabic), ClipPath, and fonts. YouTube demo I
LottieView - Wrapper around Lottie in SwiftUI that allows chaining animations & triggering callbacks at certain frames
LottieView is a Wrapper around Lottie in SwiftUI that allows chaining animations & triggering callbacks at certain frames

A digital BookShelf for your reading progress.
BookSearch a flutter medium series What is this? An open source app which revolves all around books: “Collecting books as you read them, virtually”. I

Tools for SwiftUI that helps perform Path and Shape animations, such us morphing circle or shape transformations
SwiftUI+PathAnimations 🔵 Introduction This packages contains SimilarShape and InterpolatedShape, both can be used to achieve shapes animations with S

Hand-gesture recognition on iOS app using CoreML
GestureAI-CoreML-iOS Hand-gesture recognizer using CoreML Demo Screenshots This app is using RNN(Recurrent Neural network) with CoreML on iOS11. The m

DataDrivenAlert - Extension for SwiftUI.Alert for data driven configuration
Data driven alert and confirmation dialog Based on Composable Architecture Alert

Zeplin-ios - First unofficial community driven Zeplin iOS Application
Due to the lack of support and Zeplin's internal policies, we stopped working on Zeplin iOS application. More information can be found through https:/

Prototyping Stream Chat iOS SDK with SwiftUI.
Prototyping Stream Chat iOS SDK with SwiftUI.This project includes layout and composition of the main screens such as the channel list (contacts), select user and chats (conversations). Additionally there are several SwiftUI animations along with interaction styles.

💾 🔜📱 Type-safe data-driven CollectionView, TableView Framework. (We can also use ASCollectionNode)
⚠️ The latest updates is this PR. It changes the difference algorithm to DifferenceKit. DataSources 💾 🔜 📱 Type-safe data-driven List-UI Framework.

A data-driven UICollectionView framework for building fast and flexible lists.
A data-driven UICollectionView framework for building fast and flexible lists. Main Features 🙅 Never call performBatchUpdates(_:, completion:) or rel
Cellmodel-driven collectionview manager
Sapporo [] (https://github.com/Carthage/Carthage) cellmodel-driven collectionview manager Features Easy to manage your sections and cells (reset/inser

A simpler way to do cool UITableView animations! (╯°□°)╯︵ ┻━┻
TableFlip (╯°□°)╯︵ ┻━┻ ┬──┬ ノ( ゜-゜ノ) Animations are cool. UITableView isn't. So why not make animating UITableView cool? The entire API for TableFlip

a TableView have thumbnail cell only, and you can use gesture let it expands other expansionView, all diy
ZYThumbnailTableView #####可展开型预览TableView,开放接口,完全自由定制 #####An expandable preview TableView, custom-made all the modules completely with open API you c

I built this application with unit testing and test-driven development to understand TDD theory and practice
TestDrivenDevelopment Description I built this application with unit testing and test-driven development to understand TDD theory and practice, to wri

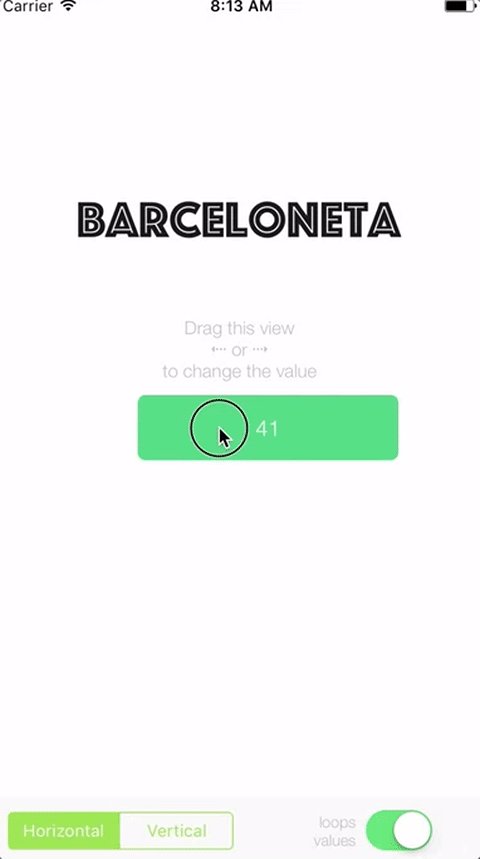
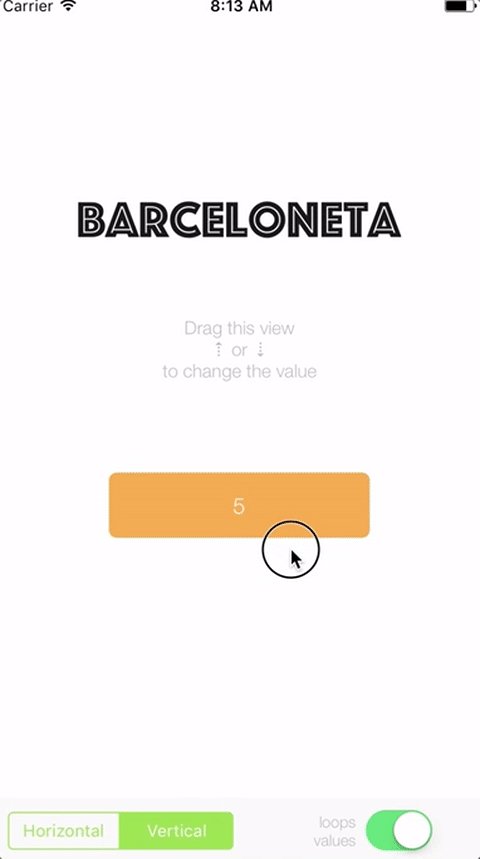
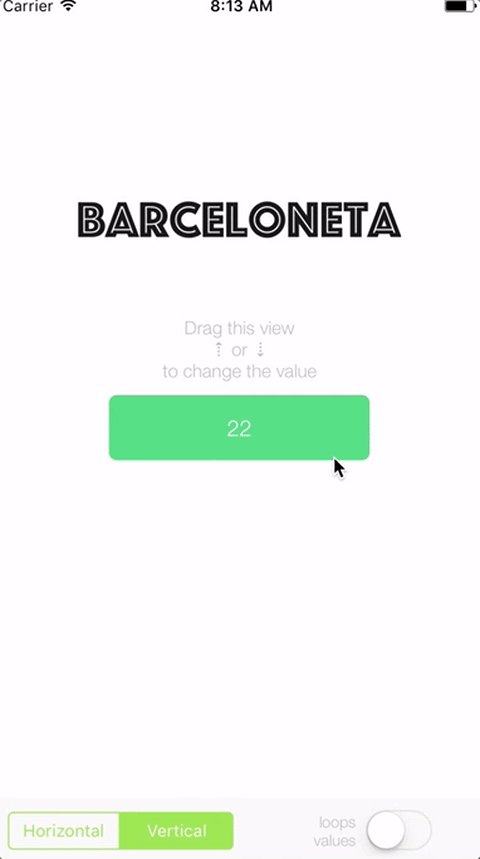
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur
A Swift package for working with probability-driven randomness
ControlledChaos ControlledChaos is a simple Swift package for working with proba

Match animations in SwiftUI and UIKit/AppKit
MatchedAnimation Match animations in SwiftUI and UIKit/AppKit. /// Draw a box in

A segmented control with custom appearance and interactive animations. Written in Swift 3.0.
SJFluidSegmentedControl About If you are bored with using the default UISegmentedControl, this might save your day. SJFluidSegmentedControl is a custo

A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

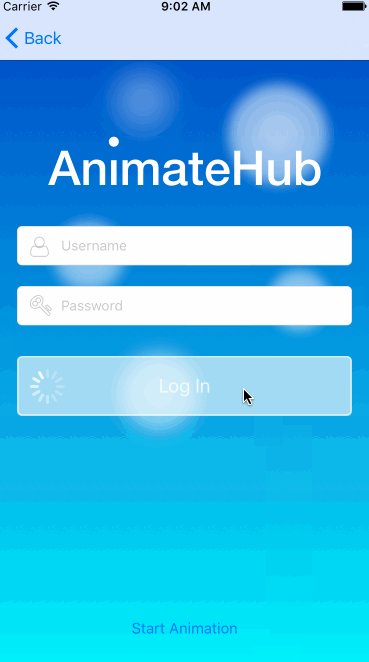
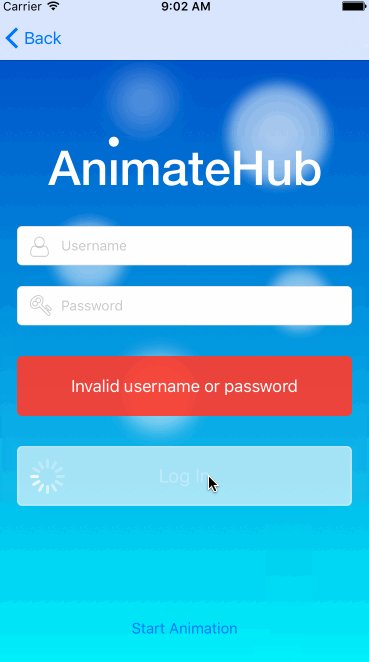
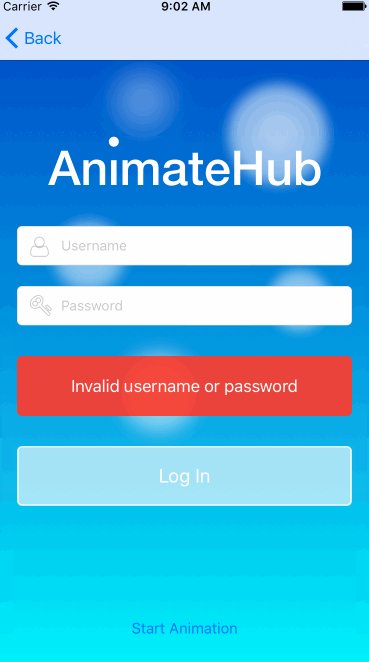
A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

SwiftUI module library for adding seasons theme animations to your app
HolidayThemes SwiftUI module library for adding seasons theme animations to your app. Requirements iOS 13.0+ Xcode 12.0+ Installation Swift Package Ma

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

Designed for gesture-driven animations. Fast, simple, & extensible!
Yet Another Animation Library Designed for gesture-driven animations. Fast, simple, & extensible! It is written in pure swift 3.1 with protocol orient

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

MotionBlur allows you to add motion blur effect to iOS animations.
MotionBlur MotionBlur allows you to add motion blur effect to your animations (currently only position's change). See the accompanying blog post to le

Easy to read and write chainable animations in Objective-C and Swift
Whats new in version 3.x? Swiftier syntax Swift 4 support Bug fixes and improvements Whats new in version 2.x? Re-architected from the ground up, no m

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Keynote-style Magic Move transition animations
MagicMove All the magic of Keynote Magic Move transitions brought to iOS. Demo Magic Move Transition Spin Transition Fade Transition TODO MagicMove Tr
DaisyChain is a micro framework which makes UIView animations chaining dead simple.
DaisyChain DaisyChain is a micro framework which makes UIView animations chaining dead simple. It uses the exact same interface you are familiars with
A collection of animations for iOS. Simple, just add water animations.
DCAnimationKit A collection of animations for iOS Simply, just add water! DCAnimationKit is a category on UIView to make animations easy to perform. E
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Easily build advanced custom animations on iOS.
INTUAnimationEngine makes it easy to build advanced custom animations on iOS. INTUAnimationEngine provides a friendly interface to drive custom animat

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon