202 Repositories
Swift keyboard-layout Libraries

Run iOS apps & games on M1 Mac with mouse, keyboard and controller support.
PlayCover Run iOS apps & games on M1 Mac with mouse, keyboard and controller support. Showcase · Contribute · Discord About the fork & Disclaimer Th

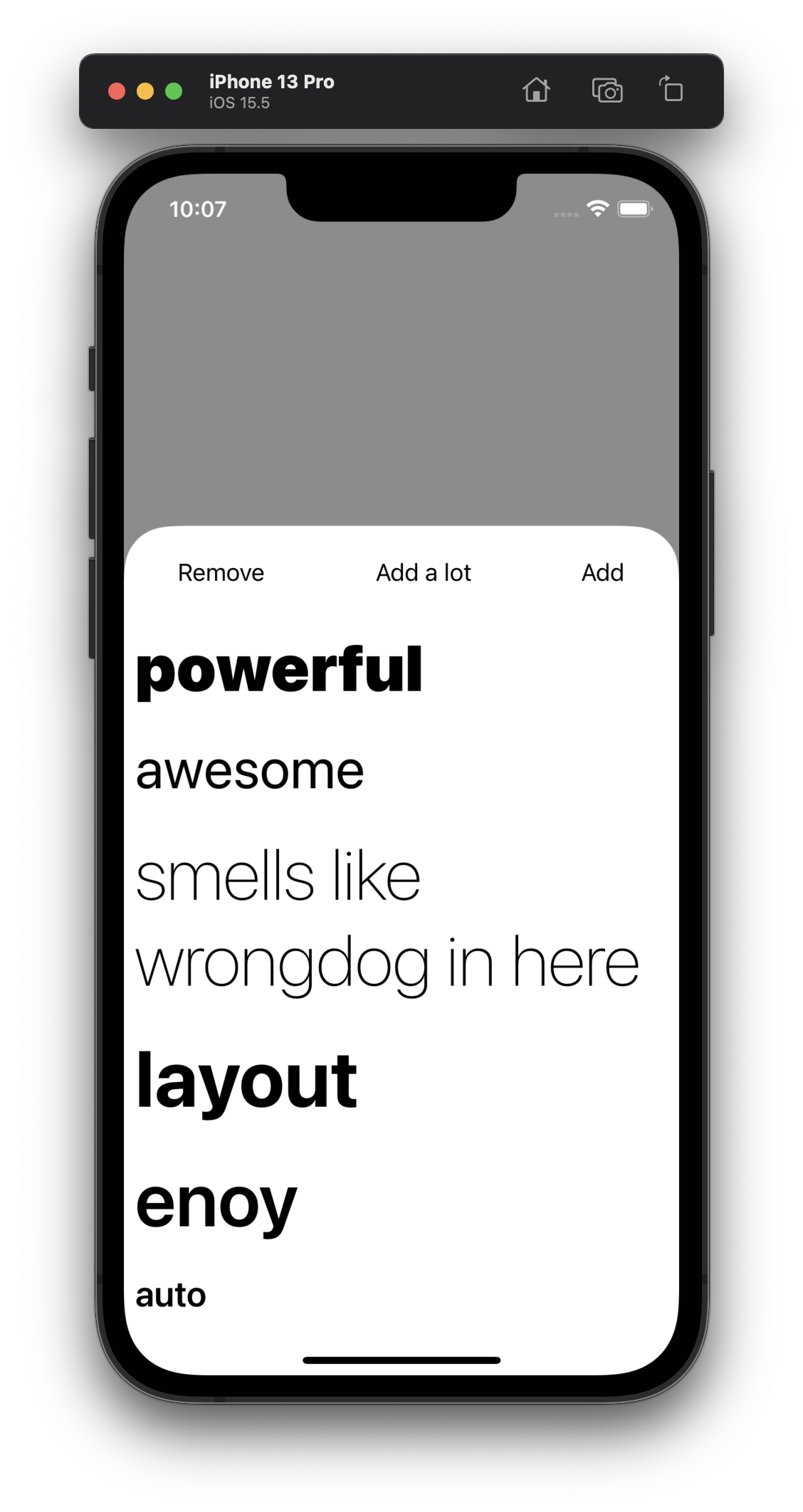
A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewFlowLayout.
WrapLayout A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewF
Africa application is developed for learning by using SwiftUI
Africa application is developed for learning by using swiftUI.This application show the list of animals along with information such as name,photo,description and video.This app also use map to show animals on map along with basic animation.

A modest attempt to port UICollectionView to SwiftUI.
LazyCollectionView A modest attempt to port UICollectionView to SwiftUI. Table of Contents Description Requirements Installation Usage Components Impr
🖥 Control your display's brightness & volume on your Mac as if it was a native Apple Display
🖥 Control your display's brightness & volume on your Mac as if it was a native Apple Display. Use Apple Keyboard keys or custom shortcuts. Shows the native macOS OSDs.

Very simple swipe-to-dismiss, supporting Auto Layout and dynamic heights
PanelPresenter Add swipe-dismiss logic to your view controller, supporting Auto Layout and dynamic heights. Installation Add this package to your proj

Receive keyboard input even when Unity.app is in the background with no focus on macOS.
UnityAppEventMonitor Unity Native Plugin for NSEvent.addGlobalMonitorForEvents. Receive keyboard input even when Unity.app is in the background with n

⌨️ KeyboardToolbar - Add tools above your keyboard with iOS-like keyboard buttons
KeyboardToolbar 👀 Overview Use KeyboardToolbar to add tools as an input accessory view to a UITextField, UITextView, or any other view conforming to
Arrange views in your app’s interface using layout tools that SwiftUI provides.
Composing custom layouts with SwiftUI Arrange views in your app's interface using layout tools that SwiftUI provides. Overview This sample app demonst

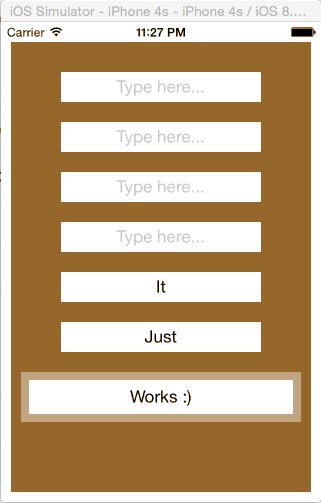
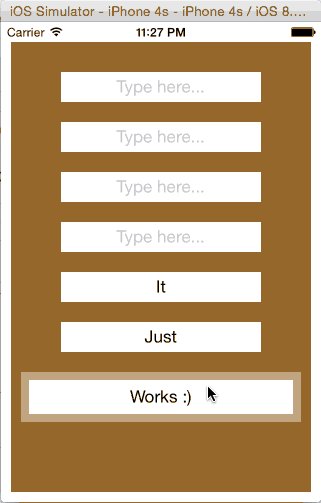
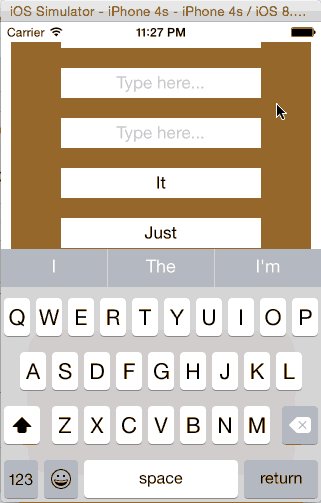
AutoKeyboardScrollView is an UIScrollView subclass which makes showing and dismissing keyboard for UITextFields much easier. So called keyboard avoidance.
AutoKeyboardScrollView AutoKeyboardScrollView is a smart UIScrollView which can: Scroll to proper position and make sure the active textField is visib
Prevent keyboard from covering UITextField/UITextView, includes Swift and Objective-C APIs
Prevent keyboard from covering UITextField/UITextView with only one line of code, includes Swift and Objective-C APIs.

Emoji Keyboard for iOS
English | 中文 An easy to use Emoji keyboard for iOS. Has been rewritten with swift, the old Objective-C version on branch oc. Features Written in Swift
A Swifty API for global macOS hotkeys.
A Swifty API for global macOS hotkeys. Install Add the following dependency to your Package.swift file: .package(url: "https://github.com/jordanbaird/

Reframing SwiftUI Views. A collection of tools to help with layout.
Overview A Swift Package with a collection of SwiftUI framing views and tools to help with layout. Size readers like WidthReader, HeightReader, and on
Automatic keyboard/input source switching for OSX
Autokbisw - Automatic keyboard input source switcher Motivation This small utility was born out of frustation after a mob programming sesssion. The se
An alternative layout system for iOS
GranadaLayout GranadaLayout is an alternative layout system for iOS, inspired on the Android layout system. It includes relative and linear layout sys

Add validations to your text fields, Group them together and navigate through them via keyboard's return button and accessory view.
TFManager Let's say you have multiple UITextFields to get data from users. You need to handle each field keyboard's return key and add an accessory vi

Reusable GridView with excellent performance and customization that can be time table, spreadsheet, paging and more.
GridView GridView can tile the view while reusing it. It has an API like UIKit that works fast. Even when device rotates it smoothly relayout. Appetiz

HoneycombView is the iOS UIView for displaying like Honeycomb layout written by swift
HoneycombView iOS UIView for Honeycomb layout include with photoBrowser. Requirements iOS 8.0+ Swift 2.0+ ARC ##Installation ####CocoaPods HoneycombVi

Create your own faces for watchOS. Customize the watch hands, layout, colors, and images. Edit faces on your phone and switch them on the watch.
AppleWatchFaces Design your own watch faces for the apple watch. They are not real watch faces, but a watchOS app running on the watch that tells you

Scribe-iOS is a pack of iOS and iPadOS keyboards for language learners
Scribe-iOS is a pack of iOS and iPadOS keyboards for language learners. Features include translation (beta), verb conjugation and word annotation that give users the tools needed to communicate with confidence.

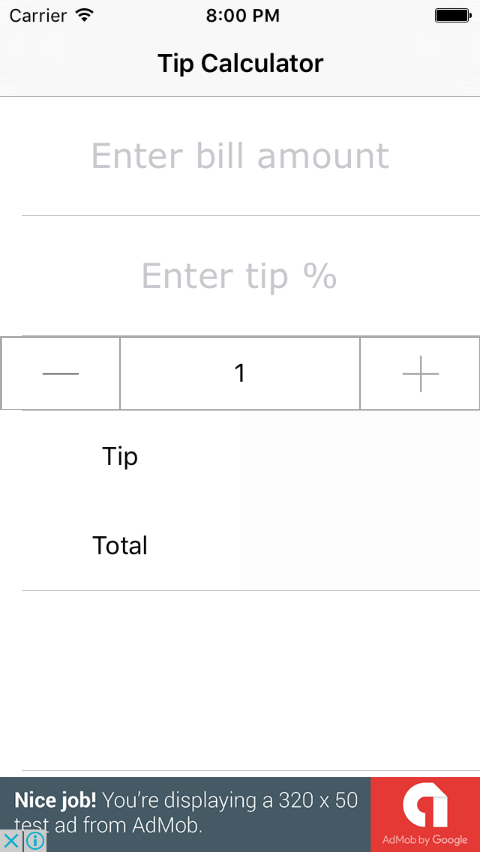
Calculate your tip and split the bill between any number of people
Calculate your tip and split the bill between any number of people

SwiftUIKeyPress - a package to make up for the lack of keyboard input in SwiftUI
SwiftUIKeyPress - a package to make up for the lack of keyboard input in SwiftUI

SwiftUI views that arrange their children in a Pinterest-like layout
SwiftUI Masonry SwiftUI views that arrange their children in a Pinterest-like layout. HMasonry A view that arranges its children in a horizontal mason

SwiftUI views that arrange their children in a flow layout.
SwiftUI Flow SwiftUI views that arrange their children in a flow layout. HFlow A view that arranges its children in a horizontal flow. Usage ScrollVie

IOS-Application-3 - A basic calculator app for iOS compatible to any layout and screen size
Calculator It is a basic calculator app for iOS compatible to any layout and scr

ViewCodeApp - Login screen layout made with Swift ViewCode
Login Screen Layout an login screen layout made with swift view Concepts used Vi

HomeWork3.2 - How to work with sliders, textfield, keyboard, view
HomeWork3.2 How to work with sliders, textfield, keyboard, view

Tajpi - A macos clone of the windows program Tajpi.
A macos clone of the windows program Tajpi. Tajpi lets you type esperanto letters by either holding down the option key or automatically transforming sh or sx combinations into corresponding Esperanto letter.
AppStoreClone - Understanding the complex layout of app store using UICompositional layout in swift
AppStoreClone Understanding the complex layout of app store using UICompositiona

DG Carousel Flow Layout
DGCarouselFlowLayout A carousel flow layout for UICollectionView on iOS. Require

Coding Auto Layout by Example
Coding-auto-layout - Repository with starting and finished projects for Coding Auto Layout by Example series

Slidden is an open source, customizable, iOS 8 keyboard, written in Swift
Slidden is an open source, customizable, iOS 8 keyboard, written in Swift. iOS 8 brought us the ability to create fully customizable keyboards, but do

⌨️A Combine-based way to observe and adjust for Keyboard notifications in SwiftUI
⌨️ Keyboard Observing A Combine-based solution for observing and avoiding the keyboard in SwiftUI. Table of Contents About Requirements Installation C

Pintrest flow layout UICollectionView
pintrest-flow-layout Pintrest flow layout UICollectionView You need to adjust the coulmns number you need after setting the layout var layout

Auto Layout made easy with the Custom Layout.
Auto Layout made easy with the Custom Layout. Getting started CocoaPods CocoaPods is a dependency manager for Cocoa projects. You can install it with

Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast
Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]

A grid layout view for SwiftUI
Update July 2020 - latest SwiftUI now has built-in components to do this, which should be used instead. FlowStack FlowStack is a SwiftUI component for

SwiftUI Grid layout with custom styles
SwiftUI Grid SwiftUI Grid view layout with custom styles. Features ZStack based layout Vertical and horizontal scrolling Supports all apple platforms

An iOS application enables you explore art works provided by DeviartArt.com with high quality UX.
Iris.iOS Iris is a model mobile application based on iOS. It provides basic functions allow users to explore on DeviantArt and check Daily Arts, Notif

Interactive Keyboard Controller for Swift
Keynode Why Using UIScrollViewKeyboardDismissMode added in iOS7, interactive keyboard operation became possible. But, it only works on UIScrollView. K

FrameLayoutKit is a super fast and easy to use autolayout kit
FrameLayoutKit FrameLayout is a super fast and easy to use layout library for iOS and tvOS. For Objective-C version: NKFrameLayoutKit (Deprecated, not

Swifty DSL for programmatic Auto Layout in iOS
WWLayout Easy to write auto layout constraints, with minimal extensions to standard namespaces. Feature Highlights Easy to use, readable API Backwards

A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
FlexibleRowHeightGridLayout is a UICollectionViewLayout which lays out self-sizing cells in a grid and is designed to support accessibility, in partic

SwiftyKeyboard: a full customized numeric keyboard for iOS
SwiftyKeyboard Overview SwiftyKeyboard is an iOS customized enhanced keyboard. T

Random-Colors-iOS - Random colors generator app with auto layout
Random Colors Random colors generator app with auto layout Demo demo.mp4 Depende

SnackBar that responds to the keyboard and shows a message at the bottom of the screen.
DGSnackBar Requirements Installation Usage Properties DGSnackBar SnackBar that responds to the keyboard and shows a message at the bottom of the scree
Declarative Auto Layout in Swift, clean and simple
Tails Tails is a take on declarative Auto Layout. If you don't like typing (like me), it might be your kind of thing! Tails is written in Swift and cu

(Swift) iOS UIView layout reimagined
UIViewprint/ iOS view layout completely reimagined Blueprint /ˈbluːˌprɪnt/ : a detailed outline or plan of action: a blueprint for success. class Vi

A flexible collection view with proper horizontal layout flow
FlexCollection A very simple flexible collection view using SwiftUI that automat
A Chinese keyboard for iOS that helps Chinese language learners remember tones.
ToneBoard ToneBoard is a Chinese keyboard for iOS that requires you to enter the correct tones while typing simplified Chinese with Pinyin. It is avai

The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app.
The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app. It has Messages-like bubble and screen effects, reactions, and animations, all created with SwiftUI.
Simple Catalyst example (Mac idiom) of a grid-based app populated with photos, with dynamic cell layout switching
Catalyst Photo Grid Simple Catalyst example (Mac idiom) of a grid-based app populated with photos that can animate its cells between two different lay
Draftsman is a Layout builder based on AutoLayout with Declarative approach
Draftsman Draftsman is a DSL framework for Swift focussed on builder pattern Example To run the example project, clone the repo, and run pod install f
An auto-layout base UITextView subclass which automatically grows with user input and can be constrained by maximal and minimal height - all without a single line of code
Deprecated This library is no longer maintained and is deprecated. The repository might be removed at any point in the future. MBAutoGrowingTextView A

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It
Simple, keyboard-first, markdown note-taking for MacOS
QuickDown Simple, keyboard-first, markdown note-taking for MacOS Main Features Global Hotkey: ⌘-⌥-N Save Note: ⌘-S Launch on Login (Optional) Addition

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

Blueprints - A framework that is meant to make your life easier when working with collection view flow layouts.
Description Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes
AZSafariCollectionViewLayout is replica of safari browser history page layout. very easy to use, IBInspectable are given for easy integration
AZSafariCollectionViewLayout Features iOS Safari history view layout IBDesignAble for properties Few minutes integration Installation CocoaPods CocoaP

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

A mosaic collection view layout inspired by Lightbox's Algorithm, written in Swift 🔶
TRMosaicLayout A mosaic collection view layout inspired by Lightbox's Algorithm. This is a swift implementation/extension of @fmitech's FMMosaicLayout
A drop-in mosaic collection view layout with a focus on simple customizations.
FMMosaicLayout is a mosiac collection view layout. There are a great number of media-based iOS applications that use UICollectionViewFlowLayout withou

The waterfall (i.e., Pinterest-like) layout for UICollectionView.
CHTCollectionViewWaterfallLayout CHTCollectionViewWaterfallLayout is a subclass of UICollectionViewLayout, and it trys to imitate UICollectionViewFlow
Easy Auto Layout
RKAutoLayout Easy AutoLayout TL;DR let view1: UIView = UIView() let view2: UIView = UIView() view1.addSubview(view2) /// Add all view1.rk_alAdd(
Auto slide the view when keyboard appears
DPKeyboardManager Auto slide the view when keyboard appears HOW TO USE : import UIKit class DPBaseViewController: UIViewController { let keyboard

Infinite paging, Smart auto layout, Interface of similar to UIKit.
Infinite paging, Smart auto layout, Interface of similar to UIKit. Appetize's Demo Requirements Swift 4.2 iOS 8.0 or later How to Install PagingView C

UICollectionView layout for presenting of the overlapping cells.
StickyCollectionView UICollectionView layout for presenting of the overlapping cells. Objective-C version here Checkout demo Overview Installation Man

Custom transition between two collection view layouts
Display Switcher We designed a UI that allows users to switch between list and grid views on the fly and choose the most convenient display type. List
Swipeable Views with Tabs (Like Android SwipeView With Tabs Layout)
SMSwipeableTabView [](https://travis-ci.org/Sahil Mahajan/SM

Another UITabBar & UITabBarController (iOS Tab Bar) replacement, but uses Auto Layout for arranging it's views hierarchy.
GGTabBar GGTabBar is a simple UITabBar & UITabBarController replacement that uses Auto Layout for constructing the GUI. I created it for curiosity, bu
A Code challenge I solved leveraging a lot on Composite collection view layout...written in swift
Space44 Code Challenge Space44 Code Challenge iOS application for Space 44 hiring process, it leverages on Image download and composite collection vie
A Code challenge I solved leveraging a lot on Composite collection view layout written in swift
AsthmApp Mobile app designed as a support aid for people with Asthma Accounts Google and Firebase [email protected] dICerytiMPSI Facebook asthmp.ap

Number Pad (inspired by Square)
NumPad Number Pad inspired by Square. This module is based on LEAmountInputView. $ pod try NumPad Requirements iOS 9.0+ Xcode 9.0+ Swift 4 (NumPad 3.
Emoji Keyboard SDK (iOS)
Makemoji SDK Makemoji is a free emoji keyboard for mobile apps. By installing our keyboard SDK every user of your app will instantly have access to ne
KeyboardMan helps you to make keyboard animation.
KeyboardMan We may need keyboard infomation from keyboard notifications to do animation. However, the approach is complicated and easy to make mistake
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS
TPKeyboardAvoiding A drop-in universal solution for moving text fields out of the way of the keyboard in iOS. Introduction There are a hundred and one
For less complicated keyboard event handling.
KeyboardObserver For less complicated keyboard event handling. Features Less complicated keyboard event handling. Do not use Notification , but event

A simple keyboard to use with numbers and, optionally, a decimal point.
MMNumberKeyboard A simple keyboard to use with numbers and, optionally, a decimal point. Installation From CocoaPods CocoaPods is a dependency manager
Objective-C library for tracking keyboard in iOS apps.
NgKeyboardTracker Objective-c library for tracking keyboard in iOS apps. Adding to your project If you are using CocoaPods, add to your Podfile: pod '

Showing / dismissing keyboard animation in simple UIViewController category.
RSKKeyboardAnimationObserver Easy way to handle iOS keyboard showing/dismissing. Introduction Working with iOS keyboard demands a lot of duplicated co
:star: Custom card-designed CollectionView layout
CardsLayout CardsLayout is a lightweight Collection Layout. Installation CocoaPods You can use CocoaPods to install CardsLayout by adding it to your P

Cusom CollectionView card layout
MMCardView Example To run the example project, clone the repo, and run pod install from the Example directory first. Demo 1.Card Requirements iOS 8.0+

KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS.
KolodaView Check this article on our blog. Purpose KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. It adds

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

A fancy hexagonal layout for displaying data like your Apple Watch
Hexacon is a new way to display content in your app like the Apple Watch SpringBoard Highly inspired by the work of lmmenge. Special thanks to zenly f

An alternative to UIStackView for common Auto Layout patterns.
StackLayout StackLayout builds on Auto Layout to make some of the most common layouts easier to manage. It creates the constraints that you need and a

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat

In this repository I've learned how to use the layout as well as alignment and constraints.
Auto Layout Our Goal At the moment, our app only looks good on the canvas dimension that we’ve selected. If you run the app on screens with different
Expose layout margins and readable content width to SwiftUI's Views
SwiftUI Layout Guides This micro-library exposes UIKit's layout margins and readable content guides to SwiftUI. Usage Make a view fit the readable con
Content Hugging Priority settings using Auto Layout
AutoLayoutContentHugging Swift 5 and Xcode 12. Content Hugging Priority settings using Auto Layout. Content Hugging Priority give you granular control
![UIKit a-là SwiftUI.framework [min deployment target iOS10]](https://github.com/alexdrone/Render/raw/master/docs/assets/logo.png)
UIKit a-là SwiftUI.framework [min deployment target iOS10]
Render CoreRender is a SwiftUI inspired API for UIKit (that is compatible with iOS 10+ and ObjC). Introduction Declarative: CoreRender uses a declarat

Reactive Keyboard in iOS
RxKeyboard RxKeyboard provides a reactive way of observing keyboard frame changes. Forget about keyboard notifications. It also perfectly works with U
Control your display's brightness from the macOS menu bar. Simple and easy to use.
MonitorControl Lite Control your display's brightness from the macOS menu bar. Simple and easy to use. About MonitorControl Lite is a simplified versi

A simple and flexible way to add source of overlapping circular pictures, currently supports horizontal overlapping or distant pictures with great layout flexibility.
THIS PROJECT IS NO LONGER MAINTAINED. STILL ONE ONLY BEST UI SOLUTION FOR UIKIT DEVELOPERS. SOON WILL COME UP WITH SWIFTUI STILL CONTRIBUTORS ARE WELC

Full aspect ratio grid layout for iOS
Greedo Layout for iOS A library that computes what size the UICollectionView cells should be to display images in a variable height fixed aspect ratio

A simple integrated version of iOS 13 Compositional Layout, modified into a way similar to Functional Programming to generate UICollectionViewCompositionalLayout.
WWCompositionalLayout A simple integrated version of iOS 13 Compositional Layout, modified into a way similar to Functional Programming to generate UI