214 Repositories
Swift transition-layout Libraries

AlertTransition is a extensible library for making view controller transitions, especially for alert transitions.
AlertTransition AlertTransition is a extensible library for making view controller transitions, especially for alert transitions. Overview AlertTransi

A custom modal transition that presents a controller with an expanding effect while sliding out the presenter remnants.
DAExpandAnimation A custom modal transition that presents a controller with an expanding effect while sliding out the presenter remnants. Screenshot I
A snappy image viewer with zoom and interactive dismissal transition.
A snappy image viewer with zoom and interactive dismissal transition. Features Double tap to zoom in/out Interactive dismissal transition Animate in f

A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewFlowLayout.
WrapLayout A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewF
Africa application is developed for learning by using SwiftUI
Africa application is developed for learning by using swiftUI.This application show the list of animals along with information such as name,photo,description and video.This app also use map to show animals on map along with basic animation.

A modest attempt to port UICollectionView to SwiftUI.
LazyCollectionView A modest attempt to port UICollectionView to SwiftUI. Table of Contents Description Requirements Installation Usage Components Impr
iOS framework for impressive transition animations between views.
CoreTransition iOS framework for impressive transition animations between views. Built using Swift, and supports a lot of animations to navigate to a

Very simple swipe-to-dismiss, supporting Auto Layout and dynamic heights
PanelPresenter Add swipe-dismiss logic to your view controller, supporting Auto Layout and dynamic heights. Installation Add this package to your proj

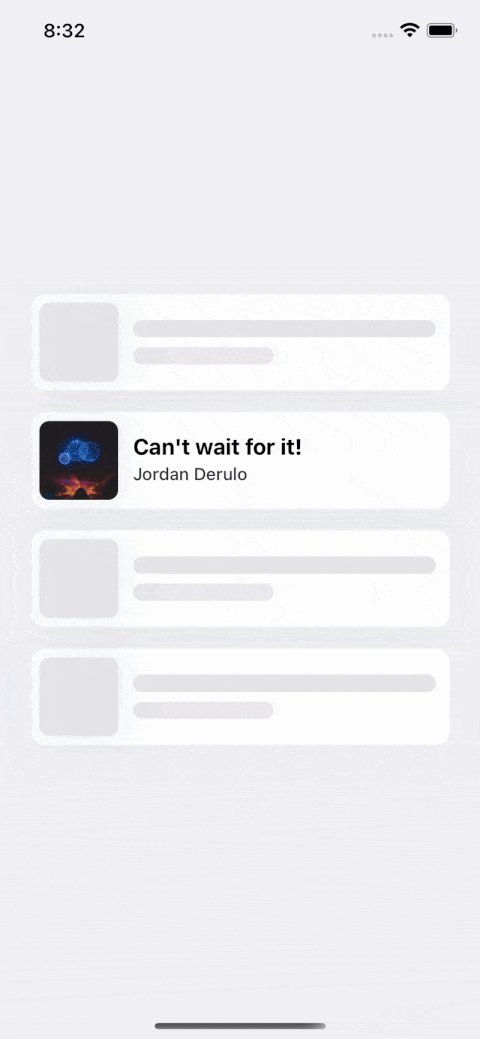
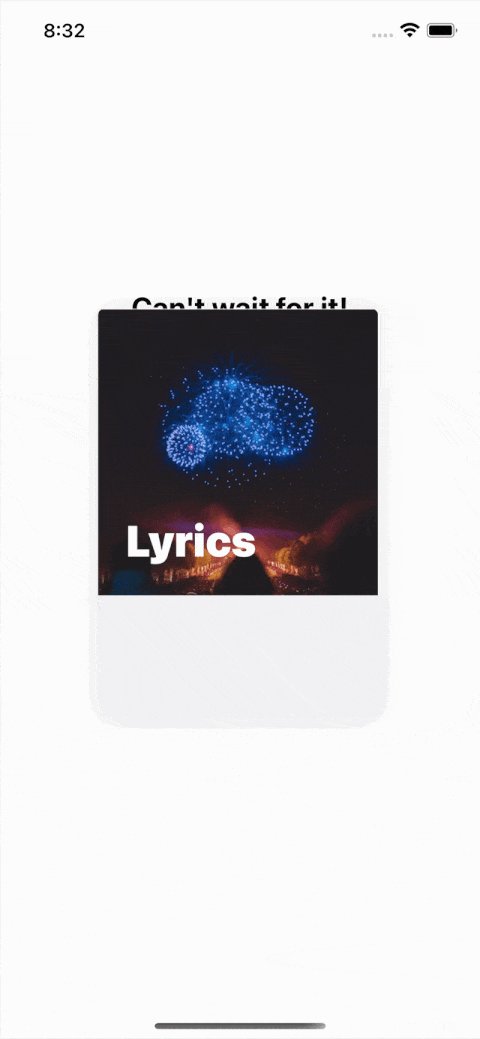
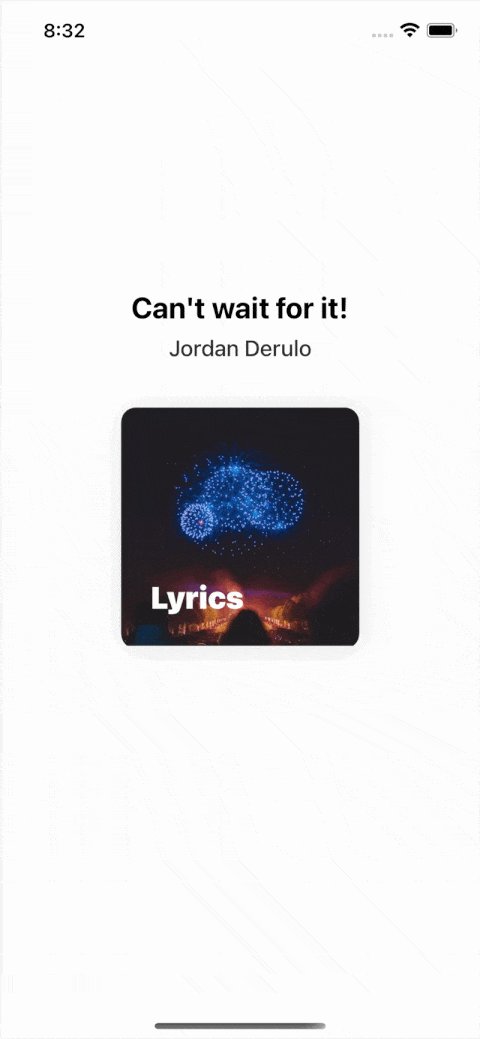
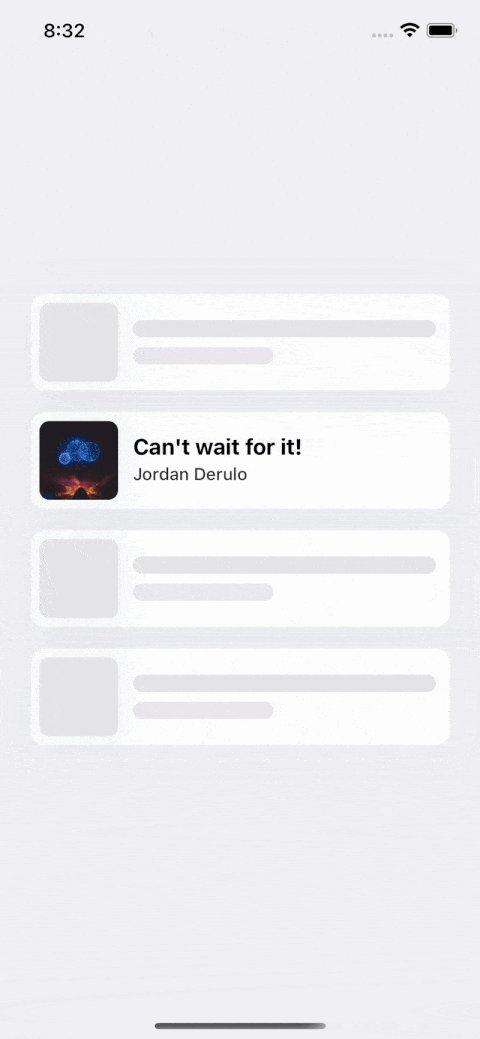
Appstore card animation transition. UICollectionView and UITableView card expand animated transition
Appstore card animation transition. UICollectionView and UITableView card expand animated transition. This library tries to add the appstore transition to your own app. The goal is to be as simple as possible to integrate in an app while keeping the flexibility and customization alive.

A UIKit custom modal transition that simulates an elastic drag
A UIKit custom transition that simulates an elastic drag.This is the Objective-C Version of Elastic Transition written in Swift by lkzhao
An alternative to SwiftUI's VideoPlayer that includes an overlay button that will transition the player to be presented full screen.
The VideoPlayer provided by SwiftUI out of the box is great but it's missing one very important feature: full screen presentation mode. AZVideoPlayer behaves pretty much exactly like VideoPlayer, but adds the button that's provided by AVPlayerViewController to go full screen.

Allows trendy transitions using swipe gesture such as "swipe back anywhere".
SwipeTransition allows trendy transitions using swipe gesture such as "swipe back". Try the demo on the web (appetize.io): https://appetize.io/app/peb
Arrange views in your app’s interface using layout tools that SwiftUI provides.
Composing custom layouts with SwiftUI Arrange views in your app's interface using layout tools that SwiftUI provides. Overview This sample app demonst

Reframing SwiftUI Views. A collection of tools to help with layout.
Overview A Swift Package with a collection of SwiftUI framing views and tools to help with layout. Size readers like WidthReader, HeightReader, and on
An alternative layout system for iOS
GranadaLayout GranadaLayout is an alternative layout system for iOS, inspired on the Android layout system. It includes relative and linear layout sys

Simple and elegant Dropdown Transition
Simple and elegant dropdown transition for iOS Why? I needed to perform the dropdown transition in the app I was building and I've found many great li
Screen transition with safe and clean code.
Presenter Screen transition with safe and clean code. With Presenter, you can… Assure that the ViewController's requirements are met, such as a ViewMo

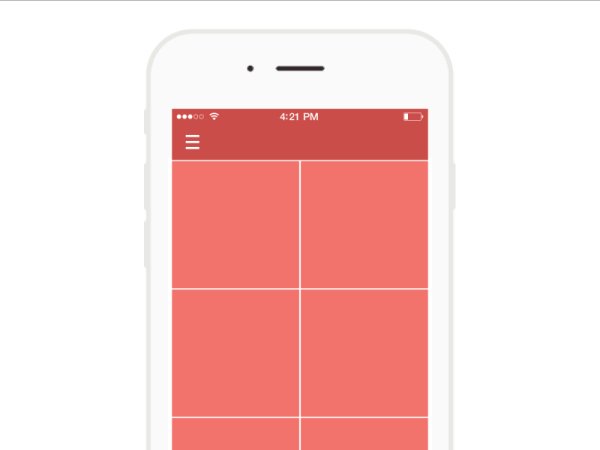
Reusable GridView with excellent performance and customization that can be time table, spreadsheet, paging and more.
GridView GridView can tile the view while reusing it. It has an API like UIKit that works fast. Even when device rotates it smoothly relayout. Appetiz

HoneycombView is the iOS UIView for displaying like Honeycomb layout written by swift
HoneycombView iOS UIView for Honeycomb layout include with photoBrowser. Requirements iOS 8.0+ Swift 2.0+ ARC ##Installation ####CocoaPods HoneycombVi

Drawer view controller that easy to use!
KWDrawerController Drawer view controller that is easy to use! Installation CocoaPods (iOS 8+ projects) KWDrawerController is available on CocoaPods.

Create your own faces for watchOS. Customize the watch hands, layout, colors, and images. Edit faces on your phone and switch them on the watch.
AppleWatchFaces Design your own watch faces for the apple watch. They are not real watch faces, but a watchOS app running on the watch that tells you

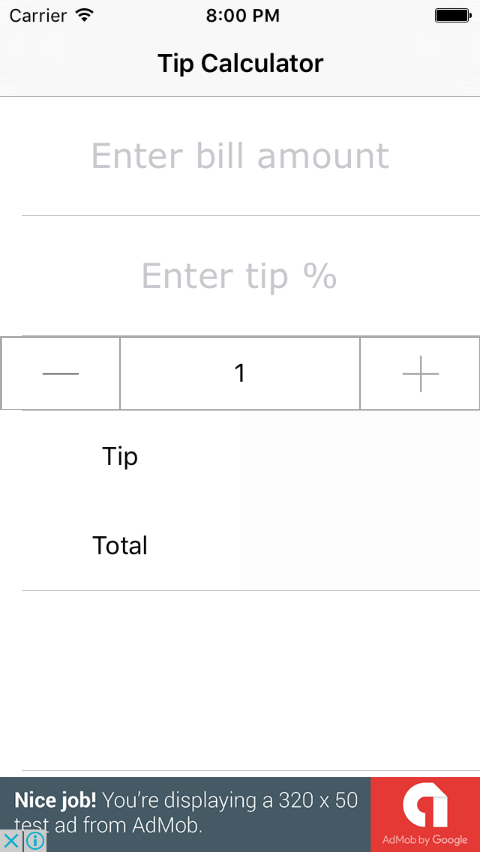
Calculate your tip and split the bill between any number of people
Calculate your tip and split the bill between any number of people

SwiftUI views that arrange their children in a Pinterest-like layout
SwiftUI Masonry SwiftUI views that arrange their children in a Pinterest-like layout. HMasonry A view that arranges its children in a horizontal mason

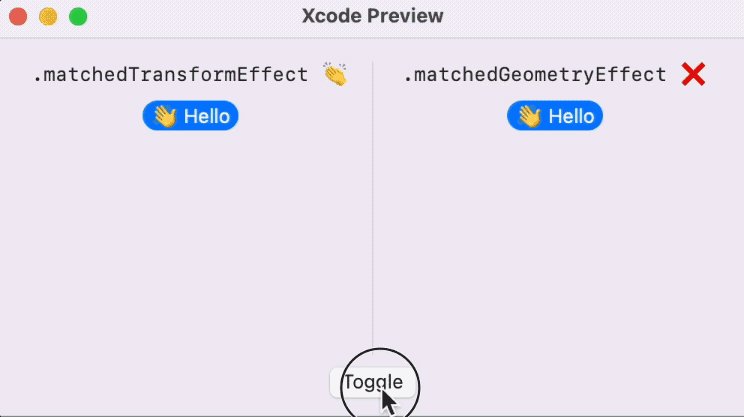
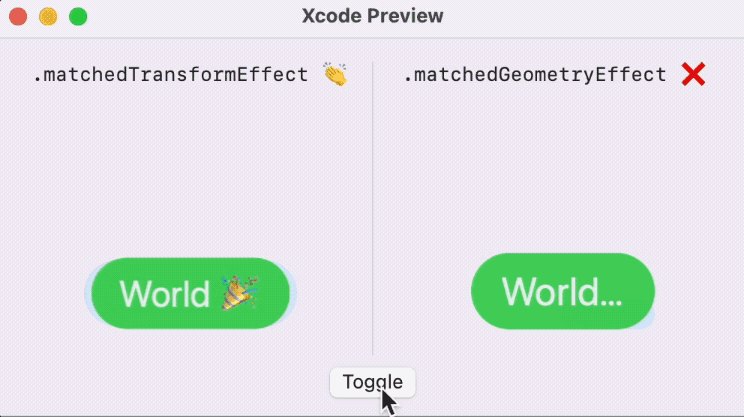
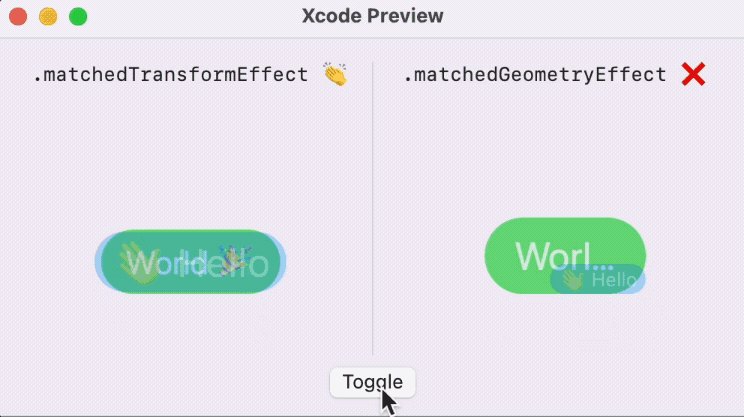
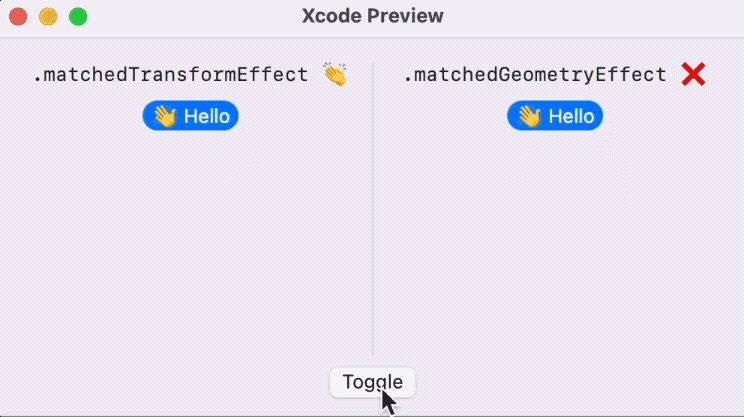
Create a smooth transition between any two SwiftUI Views
GZMatchedTransformEffect Create a smooth transition between any two SwiftUI Views. It is very similar to the built-in .matchedGeometryEffect() modifie

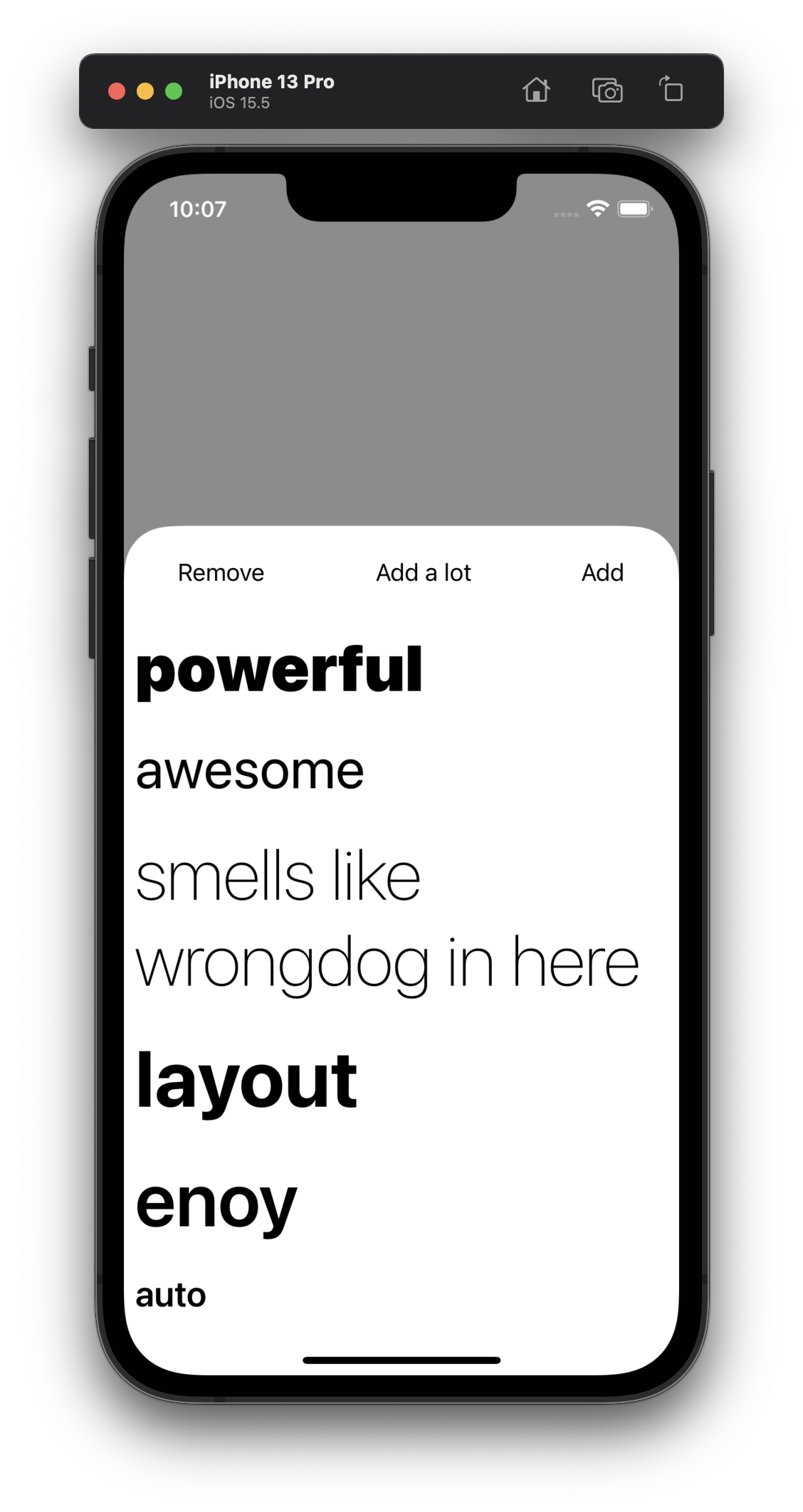
SwiftUI views that arrange their children in a flow layout.
SwiftUI Flow SwiftUI views that arrange their children in a flow layout. HFlow A view that arranges its children in a horizontal flow. Usage ScrollVie

IOS-Application-3 - A basic calculator app for iOS compatible to any layout and screen size
Calculator It is a basic calculator app for iOS compatible to any layout and scr

ViewCodeApp - Login screen layout made with Swift ViewCode
Login Screen Layout an login screen layout made with swift view Concepts used Vi
AppStoreClone - Understanding the complex layout of app store using UICompositional layout in swift
AppStoreClone Understanding the complex layout of app store using UICompositiona

DG Carousel Flow Layout
DGCarouselFlowLayout A carousel flow layout for UICollectionView on iOS. Require

Coding Auto Layout by Example
Coding-auto-layout - Repository with starting and finished projects for Coding Auto Layout by Example series

Pintrest flow layout UICollectionView
pintrest-flow-layout Pintrest flow layout UICollectionView You need to adjust the coulmns number you need after setting the layout var layout

Auto Layout made easy with the Custom Layout.
Auto Layout made easy with the Custom Layout. Getting started CocoaPods CocoaPods is a dependency manager for Cocoa projects. You can install it with

Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast
Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]

An iOS library to create beautiful card transitions.
CSCardTransition CSCardTransition is a small library allowing you to create wonderful push and pop transition animations like in the App Store. It wor

A grid layout view for SwiftUI
Update July 2020 - latest SwiftUI now has built-in components to do this, which should be used instead. FlowStack FlowStack is a SwiftUI component for

SwiftUI Grid layout with custom styles
SwiftUI Grid SwiftUI Grid view layout with custom styles. Features ZStack based layout Vertical and horizontal scrolling Supports all apple platforms

Ios-card-transition - iOS CocoaPod to create beautiful card transitions
CSCardTransition CSCardTransition is a small library allowing you to create wond

An iOS application enables you explore art works provided by DeviartArt.com with high quality UX.
Iris.iOS Iris is a model mobile application based on iOS. It provides basic functions allow users to explore on DeviantArt and check Daily Arts, Notif

FrameLayoutKit is a super fast and easy to use autolayout kit
FrameLayoutKit FrameLayout is a super fast and easy to use layout library for iOS and tvOS. For Objective-C version: NKFrameLayoutKit (Deprecated, not

Swifty DSL for programmatic Auto Layout in iOS
WWLayout Easy to write auto layout constraints, with minimal extensions to standard namespaces. Feature Highlights Easy to use, readable API Backwards

A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
FlexibleRowHeightGridLayout is a UICollectionViewLayout which lays out self-sizing cells in a grid and is designed to support accessibility, in partic

Random-Colors-iOS - Random colors generator app with auto layout
Random Colors Random colors generator app with auto layout Demo demo.mp4 Depende
Custom-Transition - A repo about custom transition between two view controllers
Custom-Transition in SWIFT This is a repo about custom transition between two vi
Declarative Auto Layout in Swift, clean and simple
Tails Tails is a take on declarative Auto Layout. If you don't like typing (like me), it might be your kind of thing! Tails is written in Swift and cu

(Swift) iOS UIView layout reimagined
UIViewprint/ iOS view layout completely reimagined Blueprint /ˈbluːˌprɪnt/ : a detailed outline or plan of action: a blueprint for success. class Vi

A flexible collection view with proper horizontal layout flow
FlexCollection A very simple flexible collection view using SwiftUI that automat

The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app.
The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app. It has Messages-like bubble and screen effects, reactions, and animations, all created with SwiftUI.
Simple Catalyst example (Mac idiom) of a grid-based app populated with photos, with dynamic cell layout switching
Catalyst Photo Grid Simple Catalyst example (Mac idiom) of a grid-based app populated with photos that can animate its cells between two different lay
Draftsman is a Layout builder based on AutoLayout with Declarative approach
Draftsman Draftsman is a DSL framework for Swift focussed on builder pattern Example To run the example project, clone the repo, and run pod install f
An auto-layout base UITextView subclass which automatically grows with user input and can be constrained by maximal and minimal height - all without a single line of code
Deprecated This library is no longer maintained and is deprecated. The repository might be removed at any point in the future. MBAutoGrowingTextView A

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

Blueprints - A framework that is meant to make your life easier when working with collection view flow layouts.
Description Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes
AZSafariCollectionViewLayout is replica of safari browser history page layout. very easy to use, IBInspectable are given for easy integration
AZSafariCollectionViewLayout Features iOS Safari history view layout IBDesignAble for properties Few minutes integration Installation CocoaPods CocoaP

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

A mosaic collection view layout inspired by Lightbox's Algorithm, written in Swift 🔶
TRMosaicLayout A mosaic collection view layout inspired by Lightbox's Algorithm. This is a swift implementation/extension of @fmitech's FMMosaicLayout
A drop-in mosaic collection view layout with a focus on simple customizations.
FMMosaicLayout is a mosiac collection view layout. There are a great number of media-based iOS applications that use UICollectionViewFlowLayout withou

The waterfall (i.e., Pinterest-like) layout for UICollectionView.
CHTCollectionViewWaterfallLayout CHTCollectionViewWaterfallLayout is a subclass of UICollectionViewLayout, and it trys to imitate UICollectionViewFlow
Easy Auto Layout
RKAutoLayout Easy AutoLayout TL;DR let view1: UIView = UIView() let view2: UIView = UIView() view1.addSubview(view2) /// Add all view1.rk_alAdd(

Infinite paging, Smart auto layout, Interface of similar to UIKit.
Infinite paging, Smart auto layout, Interface of similar to UIKit. Appetize's Demo Requirements Swift 4.2 iOS 8.0 or later How to Install PagingView C

UICollectionView layout for presenting of the overlapping cells.
StickyCollectionView UICollectionView layout for presenting of the overlapping cells. Objective-C version here Checkout demo Overview Installation Man

Custom transition between two collection view layouts
Display Switcher We designed a UI that allows users to switch between list and grid views on the fly and choose the most convenient display type. List

Custom transition between viewcontrollers holding tableviews
Custom transition between viewcontrollers holding tableviews. Each cell is animated to simulate a 'wave effect'. Read more about transitions here and

A PageView, which supporting scrolling to transition between a UIView and a UITableView
YXTPageView ##A Page View, which support scrolling to transition between a UIView and a UITableView UIView (at the top) UITableView (at the bottom) In
Swipeable Views with Tabs (Like Android SwipeView With Tabs Layout)
SMSwipeableTabView [](https://travis-ci.org/Sahil Mahajan/SM

Another UITabBar & UITabBarController (iOS Tab Bar) replacement, but uses Auto Layout for arranging it's views hierarchy.
GGTabBar GGTabBar is a simple UITabBar & UITabBarController replacement that uses Auto Layout for constructing the GUI. I created it for curiosity, bu
A Code challenge I solved leveraging a lot on Composite collection view layout...written in swift
Space44 Code Challenge Space44 Code Challenge iOS application for Space 44 hiring process, it leverages on Image download and composite collection vie

A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.
A Code challenge I solved leveraging a lot on Composite collection view layout written in swift
AsthmApp Mobile app designed as a support aid for people with Asthma Accounts Google and Firebase [email protected] dICerytiMPSI Facebook asthmp.ap
:star: Custom card-designed CollectionView layout
CardsLayout CardsLayout is a lightweight Collection Layout. Installation CocoaPods You can use CocoaPods to install CardsLayout by adding it to your P

Cusom CollectionView card layout
MMCardView Example To run the example project, clone the repo, and run pod install from the Example directory first. Demo 1.Card Requirements iOS 8.0+

KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS.
KolodaView Check this article on our blog. Purpose KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. It adds

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Keynote-style Magic Move transition animations
MagicMove All the magic of Keynote Magic Move transitions brought to iOS. Demo Magic Move Transition Spin Transition Fade Transition TODO MagicMove Tr

Cool wave like transition between two or more UICollectionView
CKWaveCollectionViewTransition This is a cool custom transition between two or more UICollectionViewControllers with wave-like cell animation. Could b

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

A fancy hexagonal layout for displaying data like your Apple Watch
Hexacon is a new way to display content in your app like the Apple Watch SpringBoard Highly inspired by the work of lmmenge. Special thanks to zenly f

DrawerKit lets an UIViewController modally present another UIViewController in a manner similar to the way Apple's Maps app works.
DrawerKit What is DrawerKit? DrawerKit is a custom view controller presentation mimicking the kind of behaviour in the Apple Maps app. It lets any vie

An alternative to UIStackView for common Auto Layout patterns.
StackLayout StackLayout builds on Auto Layout to make some of the most common layouts easier to manage. It creates the constraints that you need and a

Show status for transition across viewControllers.
WZDraggableSwitchHeaderView How far your thumb can reach on the iPhone 6 Plus ? Or, being bored with tapping the button or navigation Item to switch b

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat

In this repository I've learned how to use the layout as well as alignment and constraints.
Auto Layout Our Goal At the moment, our app only looks good on the canvas dimension that we’ve selected. If you run the app on screens with different
Expose layout margins and readable content width to SwiftUI's Views
SwiftUI Layout Guides This micro-library exposes UIKit's layout margins and readable content guides to SwiftUI. Usage Make a view fit the readable con
Content Hugging Priority settings using Auto Layout
AutoLayoutContentHugging Swift 5 and Xcode 12. Content Hugging Priority settings using Auto Layout. Content Hugging Priority give you granular control

To Practice UINavigationController, transition, ViewController Life Cycle, send data to different page, asset catalogs
LED Board Check Point ! StackView 여러개의 view 를 set 으로 만들어 주는 역활을 함 일정한 규칙에 따라서 stack view 안에 움직이는것임 이미지 넣기 프로젝트 내에 Assets 폴더 내에 Image Set 을 추가하여 1x, 2x
![UIKit a-là SwiftUI.framework [min deployment target iOS10]](https://github.com/alexdrone/Render/raw/master/docs/assets/logo.png)
UIKit a-là SwiftUI.framework [min deployment target iOS10]
Render CoreRender is a SwiftUI inspired API for UIKit (that is compatible with iOS 10+ and ObjC). Introduction Declarative: CoreRender uses a declarat

Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen in Apple's TV & TestFlight iOS apps.
SwiftUI Matched Inline Title Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen i
Transition animation for ViewController
XTransitionKit Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 9.0+ Swift 5

A simple and flexible way to add source of overlapping circular pictures, currently supports horizontal overlapping or distant pictures with great layout flexibility.
THIS PROJECT IS NO LONGER MAINTAINED. STILL ONE ONLY BEST UI SOLUTION FOR UIKIT DEVELOPERS. SOON WILL COME UP WITH SWIFTUI STILL CONTRIBUTORS ARE WELC

Full aspect ratio grid layout for iOS
Greedo Layout for iOS A library that computes what size the UICollectionView cells should be to display images in a variable height fixed aspect ratio
A snappy image viewer with zoom and interactive dismissal transition.
A snappy image viewer with zoom and interactive dismissal transition. Features Double tap to zoom in/out Interactive dismissal transition Animate in f

A view that takes a set of images, make transition from one to another by using flipping effects.
CDFlipView A view that takes a set of images, make transition from one to another by using flipping effects. Demo Live Demo: https://appetize.io/app/w

A simple integrated version of iOS 13 Compositional Layout, modified into a way similar to Functional Programming to generate UICollectionViewCompositionalLayout.
WWCompositionalLayout A simple integrated version of iOS 13 Compositional Layout, modified into a way similar to Functional Programming to generate UI
Easy Auto Layout
RKAutoLayout Easy AutoLayout TL;DR let view1: UIView = UIView() let view2: UIView = UIView() view1.addSubview(view2) /// Add all view1.rk_alAdd(

A structured vertical/horizontal stack layout
EEStackLayout A vertical stackview which takes subviews with different widths and adds them to it's rows with paddings, spacings etc. Installation Coc

Written in pure Swift, QuickLayout offers a simple and easy way to manage Auto Layout in code.
QuickLayout QuickLayout offers an additional way, to easily manage the Auto Layout using only code. You can harness the power of QuickLayout to align

SuperLayout is a Swift library that makes using Auto Layout a breeze.
SuperLayout is a library that adds a few custom operators to Swift that makes using the amazing NSLayoutAnchor API for Auto Layout a breeze. SuperLayo

FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView.
FlightLayout Introduction FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView. Functionally, it lives som

A declarative UI framework for iOS
Layout Layout is a native Swift framework for implementing iOS user interfaces using XML template files and runtime-evaluated expressions. It is inten