171 Repositories
Swift motion-design Libraries
Sample applications of iOS Design patterns written using swift.
ios-design-patterns This repo contains all my Sample applications of iOS Design patterns written using swift. Link for my Design patterns Blog : https

A travel guide app that implements MVVM design pattern, using mock API.
✈️ Travel Guide App 🏖 A travel guide app that implements MVVM design pattern, using mock API. ✨ Features 🔸 Project Features Written in Swift Impleme
An extension that simplifies the work with Swift AutoLayout by writing cleaner, more natural and easy-reading code.
Installation For now you're able to clone repo in your project or download ZIP folder manually. git clone https://github.com/votehserxam/AutoLayout.gi
🔬Tiny macOS app for pixel-perfect UI
SilkScreen.app tiny macOS app for pixel-perfect UI spiritual successor of GluePrint [RIP] ✦ install: download lastest version here unzip and move Silk

TTextField is developed to help developers can initiate a fully standard textfield including title, placeholder and error message in fast and convinient way without having to write many lines of codes
TTextField is developed to help developers can initiate a fully standard textfield including title, placeholder and error message in fast and convinient way without having to write many lines of codes

RAProgressRing is the simplest approach to bringing circular progress in your application with minimal code.
RAProgressRing RAProgressRing is the simplest approach to bringing circular progress in your application with minimal code. Features It's customisable

Gett's Design System code generator. Use Zeplin Styleguides as your R&D's Single Source of Truth.
Prism is a Design System code generator developed by the team at Gett 🚕 . Synchronizing design teams with engineering teams is a huge challenge. As t

CardGameEngine - Prototyping a game engine for the Bang card game
CardGameEngine Prototyping a game engine for the Bang card game. Features Engine is open source Powerful scripting language using JSON Card design is

Aplikasi iOS Berita Internasional dengan SwiftUI, API dari newsapi.org, MVVM Design Pattern, dan Paw
iNews iNews adalah aplikasi iOS Berita Internasional yang datanya didapatkan dari News API. Dibuat menggunakan SwiftUI, MVVM Design Pattern, dan Paw.

Aplikasi iOS Statistik Internasional Penyebaran Covid-19 dengan SwiftUI, MVVM Design Pattern, dan REST APIs dari rapidapi.com
CovStats CovStats adalah aplikasi iOS Data Statistik Internasional Covid-19 yang datanya didapatkan dari rapidapi.com dengan struktur REST API. Dibuat
Aplikasi iOS Advanced Level To Do List dengan Firebase Auth, SwiftUI, MVVM Design Pattern, dan Firebase Firestore
Aplikasi Tasker adalah aplikasi iOS To Do List yang dibuat menggunakan Autentikasi Firebase / Firestore dan MVVM Design Pattern.

Wave is a spring-based animation engine for iOS that makes it easy to create fluid, interruptible animations that feel great.
Wave is a spring-based animation engine for iOS and iPadOS. It makes it easy to create fluid, interactive, and interruptible animations that feel great.

An alternative to using the native UIAlertController, with a thoughtful design and simple implementation.
HPAlertController An alternative to using the native UIAlertController, with a thoughtful design and simple implementation. Requirements iOS 15.0 and

Simple Design for Swift bridge with Javascript. Also can get javascript console.log.
SDBridgeOC is here. If your h5 partner confused about how to deal with iOS and Android. This Demo maybe help. YouTube video is here. bilibili Video is

Alter SDK is a cross-platform SDK consisting of a real-time 3D avatar system, facial motion capture, and an Avatar Designer component built from scratch for web3 interoperability and the open metaverse.
Alter SDK is a cross-platform SDK consisting of a real-time 3D avatar system, facial motion capture, and an Avatar Designer component built from scratch for web3 interoperability and the open metaverse.

This is the demo of MVVM-C structure with dependency injection using RxSwift.
MVVMC-Demo Demo defination This is the demo project, I have integrated two APIs for MovieDB APIS (https://www.themoviedb.org/). One for the listing of
Publish–subscribe design pattern implementation framework, with an ability to publish events by topic.
TopicEventBus Publish–subscribe design pattern implementation framework, with ability to publish events by topic. (NotificationCenter extended alterna

News App 📱 built to demonstrate the use of SwiftUI 3 features, Async/Await, CoreData and MVVM architecture pattern.
Box Feed News App 📱 built to demonstrate the use of following features, SwiftUI 3 Async/Await AsyncImage List Refreshable Swipe Actions Separator Cor

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

MotionScape is your animations playground as a developer.
MotionScape is your animations playground as a developer. You can see all animations and their parameters in effect with beautifully designed and handcrafted animation examples.
You can touch My Swift, MapKit, UX skills! :D
What is it? 🙋🏻 It's a pet project which has been developed as a code challenge. It's written purely in Swift without using 3rd party frameworks. Wha

👨💼Reduce daily routine with sasha
Sasha is an easy-to-use CLI app for routine designer tasks. Features • Using • Installing • Author • License Features Icon slicing for different platf
MMVMi: A Validation Model for MVC and MVVM Design Patterns in iOS Applications
MMVMi MMVMi: A Validation Model for MVC and MVVM Design Patterns in iOS Applications Motivation Design patterns have gained popularity as they provide

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

🃏 Cardslider is a design UI controller that allows you to swipe through cards with pictures and accompanying descriptions.
CARD SLIDER UI controller that allows you to swipe through cards with pictures. We specialize in the designing and coding of custom UI for Mobile Apps
Shopify app template powered by DSKit
This project is powered by DSKit a Design System Kit for iOS 13+, an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.

iOS 15, MVVM, Async Await, Core Data, Abstract Network Layer, Repository & DAO design patterns, SwiftUI and Combine
iOS 15, MVVM, Async Await, Core Data, Abstract Network Layer, Repository & DAO design patterns, SwiftUI and Combine

'Minimalistic Push' is a minimalistic push-up application now built with Flutter.
Minimalistic Push Minimalistic Push is one of the simplest push-up trackers out there. You can track your push-ups in the training mode and see an ove
Bootcamp1000 - Practical application of a design taken from the Dribble website - For our group in WhatsApp
Bootcamp1000 New Challenge Practical application of a design taken from the Drib

FoggyColors - Beautiful randomly generated colored shapes on the background with SwiftUI
FoggyColors Example To run the example project, clone the repo, and run pod inst
FastLayout - A UIKit or AppKit package for fast UI design
FastLayout FastLayout is a UIKit or AppKit package for fast UI design. Layout Ex

Wiggles-iOS - Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
Wiggles 🐶 Beautiful Puppy adoption app built to Demonstrate the use of SwiftUI

Rabble Wabble - This is small Project implemented with respected design patterns
Rabble_Wabble This is small Project implemented with respected design patterns D
In this project I chose MVVM architectural pattern in order to design applications structure.
SwinjectExample In this project I chose MVVM architectural pattern in order to design applications structure. Also I used "Swinject" framework for con
This Google Cast demo app shows how to cast videos from an iOS device in a way that is fully compliant with the Cast Design Checklist.
CastVideos-ios (reference iOS sender app) This Google Cast demo app shows how to cast videos from an iOS device in a way that is fully compliant with

This is Github user search demo app which made by many variety of design patterns.
iOSDesignPatternSamples This is Github user search demo app which made by many variety of design patterns. Application Structure SearchViewController.
AirPodsMotionAPI - Test Swift's AirPods Motion API in this sample project
AirPods Motion API Overview Swift provides an AirPods motion API that works on s

MusicPlayer - Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern and MVVM architecture
Skailer 🎧 Beautiful Music Player app built using SwiftUI to demonstrate Neumorp

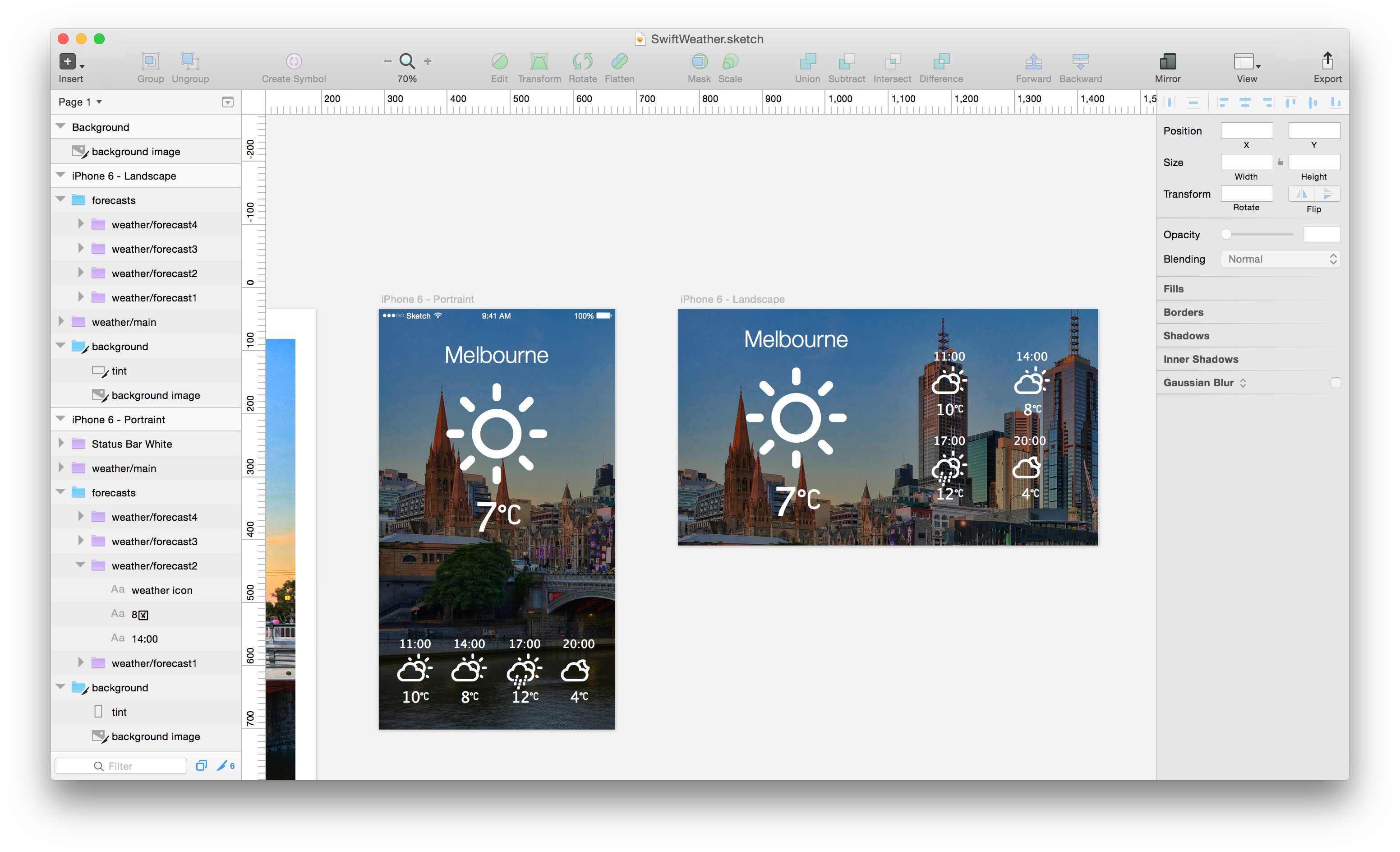
Swift Language Weather is an iOS weather app developed in Swift
Swift Language Weather SwiftWeather has renamed to Swift Language Weather. Because this repo is ranked number one in Google when we search "Swift Weat

Sample iOS App - A collection of examples and patterns for Unit Testing, UI Testing, handling Result/Optionals, writing documentation
Sample iOS App - A collection of examples and patterns for Unit Testing, UI Testing, handling Result/Optionals, writing documentation, and more

Good-news - A simple news application built implementing the MVVM design pattern. It is integrated with a news api which returns JSON
Good News App A simple news application built implementing the MVVM design patte
Design-system-demo - This example code is bare-bones to show you what this framework can do
Basic Style Dictionary This example code is bare-bones to show you what this fra
A powerful SwiftUI Architecture that merges Redux to the functional world of Swift. While bringing powerful workflows to streamline CoreML/Metal/IPFS usage in the Apple ecosystem.
GraniteUI - v0.0 - WIP A powerful SwiftUI Architecture that merges Redux event handling and state management with functional programming. While bringi

The concept took third place in the Design Concept Award contest Season 2 in December 2021.
SwiftUI-UrlaunchedLaunchScreen Developed by Vladyslav Fil as part of the You are launched "Design Concept Award" contest Season #2. Animated Launch Sc

The concept took second place in the Design Concept Award contest Season 2 December 2021.
SwiftUI-UrlaunchedMerryChristmasCard Developed by Yurii Sameliuk as part of the You are launched "Design Concept Award" contest Season #2. MerryChrist

The concept won first place in the Design Concept Award contest Season 2 in December 2021.
SwiftUI-ChristmasGift Developed by Alex Kryvodub as part of the You are launched "Design Concept Award" contest Season #2. ChristmasGift demo. alex.mp
Quizzler - iOS App Design Pattern(MVC) and Code Structuring
Quizzler iOS App Design Pattern(MVC) and Code Structuring What you will learn Ho

An iOS application enables you explore art works provided by DeviartArt.com with high quality UX.
Iris.iOS Iris is a model mobile application based on iOS. It provides basic functions allow users to explore on DeviantArt and check Daily Arts, Notif
Orbit-swiftui - Orbit design system implemented in SwiftUI for iOS
Orbit is a SwiftUI component library which provides developers the easiest possi

NewsAppMVVM - A Swift iOS App created to practice MVVM Design Pattern
NewsAppMVVM A Swift iOS App created to practice MVVM Design Pattern. This app re
Lentit iOS app developed in Swift with SwiftUI using MVVM design pattern
Lentit Track things you lend with Lentit Features 100% Swift 100% SwiftUI MVVM d
Neomorphism - Neomorphism Design for ios
Neomorphism This is package for deigning the view of an IOS applction in the neo
A tool for defining design systems and using them to generate cross-platform UI code, Sketch files, and other artifacts.
Lona (Developer Preview) This project is in an early stage and lacks documentation – however, with some effort, it can be used very effectively. If yo

All new design. Inspect your iOS application at runtime.
Peek: All new design Peek 5 with an all new design and all new features. Whether you're a developer, designer or QA/tester, Peek can help you at all s

Xcode .appiconset generator for Adobe Illustrator.
Creating AppIcon sets from Adobe Illustrator This repo is rewrited from original repo https://github.com/CaryChamplin/CreatingIconsFromAI. Just genera

The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app.
The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app. It has Messages-like bubble and screen effects, reactions, and animations, all created with SwiftUI.

✨ An elegant way to guide your beloved users in iOS apps - Material Showcase.
Material Showcase for iOS An elegant and beautiful tap showcase view for iOS apps based on Material Design Guidelines. Requirement iOS 10.0+ Swift 4.2

Tweak your iOS app without recompiling!
SwiftTweaks Adjust your iOS app on the fly without waiting to re-compile! Your users won’t see your animation study, Sketch comps, or prototypes. What

💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
PageControl Requirements iOS 9.0+ Xcode 7.0+ Installation CocoaPods: Add folowing line to Podfile and run 'pod instal'. pod 'Sevruk-PageControl' Or j

Decathlon Design System UI components for iOS & iPadOS applications
Vitamin iOS Decathlon Design System libraries for iOS & iPadOS applications Website Introduction Decathlon Design System is the framework that helps o

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

📃 FoldingCell is an expanding content cell with animation made by @Ramotion
FOLDING CELL Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

A Customizable Switch UI for iOS, Inspired from Google's Material Design
Overview JTMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated animations, ripp

Runkeeper design switch control
DGRunkeeperSwitch Runkeeper design switch control (two part segment control) developed in Swift 2.0 Requirements Xcode 7-beta or higher iOS 8.0 or hig

ADVANCED APP DESIGN The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
Restart-App.0.2 ADVANCED APP DESIGN The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework. COMPLEX

iOS 7+ Calendar (Date Picker) with Infinite Scrolling.
RSDayFlow iOS 7 Calendar with Infinite Scrolling. Only need 4 lines of code to set up. RSDayFlow is a slim fork of DayFlow with updates and extensions

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design
Flat design pressable button for iOS developers.
HTPressableButton HTPressableButton is designed for iOS developers to be able to spend time developing ideas, not building basic buttons. These stylis
An elegant and flexible tweening library for iOS and tvOS.
PMTween is an elegant and flexible tweening library for Objective-C, currently supporting the iOS and tvOS platforms. It offers sensible default funct

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea

MotionBlur allows you to add motion blur effect to iOS animations.
MotionBlur MotionBlur allows you to add motion blur effect to your animations (currently only position's change). See the accompanying blog post to le

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope
This is a repo for my implementation of Gang of Four Book: Software Design Patterns. All written in Swift.
GoF-Swift-Design-Patterns This repo is intended to implement the known Software Design Patterns from the Gang of Four book using Swift Programming Lan

A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
SwiftSpinner SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the cur

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p
Use the iPhone X notch in creative ways 👩🎨👨🎨.
NotchToolkit NotchToolkit is a framework for iOS that allow developers use the iPhone X notch space in creative ways. Inspired by I was working on thi

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t
Google Material Design Icons Font for iOS
GoogleMaterialDesignIcons #Google Material Design Icons Font for iOS It is based on https://github.com/google/material-design-icons. it converts the m
Google Material Design Icons for Swift and ObjC project
GoogleMaterialIconFont Google Material Design Icons for Swift and ObjC project This library is inspired by FontAwesome.swift Both Swift and Objctive-C

The concept won first place in the Design Concept Award contest Season 1 in 2021.
TallyCounter Developed by Vladyslav Fil as part of the You are launched "Design Concept Award" contest Season #1. Tally Counter Micro-Interaction demo

The concept took third place in the Design Concept Award contest Season 1 in 2021.
SpringAnimation Developed by Yurii Sameliuk as part of the You are launched "Design Concept Award" contest Season #1. SpringAnimation demo. Inspired b
Material para a apresentação da palestra "Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS" no TDC Future 2021
--- title: Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS author: Cícero Camargo date: Nov 30th
🎨 Mondrian is lightweight Swift package that provides a universal basis for your design system's color palette.
🧑🎨 Mondrian Mondrian provides a universal basis on which to build your design system's color palette right from your codebase. With support for all
Sample way of integrating animations into a design system for iOS app projects.
Animations in Design System The project presents a sample way of integrating animations into a design system for iOS developers. Project setup A sampl

SmartChess is a Bluetooth enabled, smart Chessboard
SmartChess is a Bluetooth enabled, smart Chessboard. SmartChess utilizes an integrated circuit to recognize where there are pieces on the board. That information is sent to the accompanying app, which provides the user with a live view of the board. The app can give hints, recommend moves, and enforces legal moves.

RegistrationScreen - Original App Design Project
Original App Design Project Spots Table of Contents Overview Product Spec Wireframes Schema Overview Description Have you ever went to a different cit
Simple example for the coordinator design pattern and using th Xcoordinator pod
Cordinator-Pattern-Sample This an Example and base for the coordinator design pattern using the XCoordinator pod 👋 XCoordinator is a navigation frame

A custom image view that implements device motion scrolling
YXTMotionView A custom image view that implements device motion scrolling Installation CocoaPods Add the dependency to your Podfile: platform :ios pod

Some projects written in Swift 5 code designed using the MVVM design pattern.
MVVM Design Pattern Demo This repository has contained some simple demo projects written in Swift code designed using the MVVM design pattern. Project
A repository to experiment around the use and generation of tokens for the JLL/T Design System
Basic Style Dictionary This example code is bare-bones to show you what this framework can do. If you have the style-dictionary module installed globa

A swift library based on the various options menu in material design in Android
KTOptionMenu Description KTOptionMenu is a swift library based on the various options menu in material design in Android that allows you to easily cre

Simple motion detector for ⌚️ (watchOS) shake gesture.
WatchShaker Simple motion detector for ⌚️ (watchOS) shake gesture. WatchShaker is a watchOS helper to get your ⌚️ shake movements Requirements watchOS
Simple library to detect motion type (walking, running, automotive) and count users steps. This library will make motion detection much more easily.
SOMotionDetector Simple library to detect motion for iOS by arturdev . Based on location updates and acceleration. ###Requierments iOS 6.0 Compatibl

The concept took second place in the Design Concept Award contest Season 1 in 2021.
SmileRate Developed by Alex Kryvodub as part of the You are launched "Design Concept Award" contest Season #1. SmileRate demo. Inspired by Duy Luong c

The concept took third place in the Design Concept Award contest Season 1 in 2021.
SpringAnimation Developed by Yurii Sameliuk as part of the You are launched "Design Concept Award" contest Season #1. SpringAnimation demo. Inspired b
A free, multiplatform SDK for real-time facial motion capture using blendshapes, and rigid head pose in 3D space from any RGB camera, photo, or video.
mocap4face by Facemoji mocap4face by Facemoji is a free, multiplatform SDK for real-time facial motion capture based on Facial Action Coding System or