370 Repositories
Swift scroll-animation Libraries
A concept to more easily define simple keyframe / multi-step animations in SwiftUI
🎞 Animate A concept to more easily define simple keyframe / multi-step animations in SwiftUI, without: Defining an @State value for each property to

AlertTransition is a extensible library for making view controller transitions, especially for alert transitions.
AlertTransition AlertTransition is a extensible library for making view controller transitions, especially for alert transitions. Overview AlertTransi

Animated alert library like Swarm app.
TKSwarmAlert Animation Tool for Alert like Swarm app. ScreenShot Installation CocoaPods You can use CocoaPods to install TKSwarmAlert by adding it to

Simple UIView to interact with an Image view like scroll, zoom, pinch and crop.
Welcome to Interactive Image View, a simple library that provides an easier way to interact with image view, like scroll, zoom and crop. In its core i

TTouchAnimatedButton is a simple and flexible animation component fully written in Swift
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift. TTouchAnimatedButton is developed to make user feel button click becomes more vivid and realistic.

The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
COMPLEX SWIFTUI GESTURES We will create such a custom button with complex gestures that we can not find in Apple’s stock user interface library. PARALLAX EFFECT By using multiple movements in the opposite direction (parallax effect) we can add depth to this amazing onboarding screen.
A lightweight loading animation that can be applied to any SwiftUI view with 1 line of code.
SimpleAFLoader A lightweight loading animation that can be applied to any SwiftUI view with 1 line of code. All animations are built using the SwiftUI

TRightImageButton is a simple and flexible UI component fully written in Swift.
TRightImageButton is a simple and flexible UI component fully written in Swift. TRightImageButton is developed to help programmers create a button with right image quickly without having to write many lines of codes.

Appstore card animation transition. UICollectionView and UITableView card expand animated transition
Appstore card animation transition. UICollectionView and UITableView card expand animated transition. This library tries to add the appstore transition to your own app. The goal is to be as simple as possible to integrate in an app while keeping the flexibility and customization alive.

API to make great custom transitions in one method
AZTransitions Make your modal transition with custom animation. AZTransitions helps you think about creativity, giving specific API methods. Visual Ex

Repository for the first challenge of the SwiftUI Animation Challenges. Create the likeable now playing animation from the Spotify app.
Repository for the first challenge of the SwiftUI Animation Challenges. Create the likeable now playing animation from the Spotify app.

A library for fancy iOS animations that you will definitely love.
EazelAnimationsKit Table of Contents Introduction Animations Usage Installation Contribution Authors Introduction The drive for developing this animat

Customizable multi platform menu bar component with the dark and light scheme support - SwiftUI
Menu bar component (SwiftUI) Features Observing menu selection changes via generic PreferenceKey The color intensity automatically adjusts depending o
Simple way to track how far users scroll.
Scrollometer Scrollometer is a simple way to track how far users are scrolling in a UIScrollView or sublcass (UITableView, UICollectionView, etc). Usa

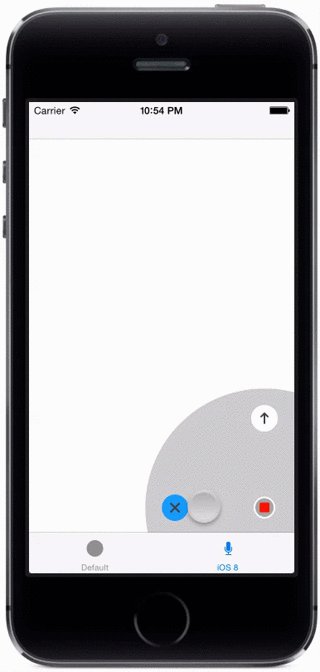
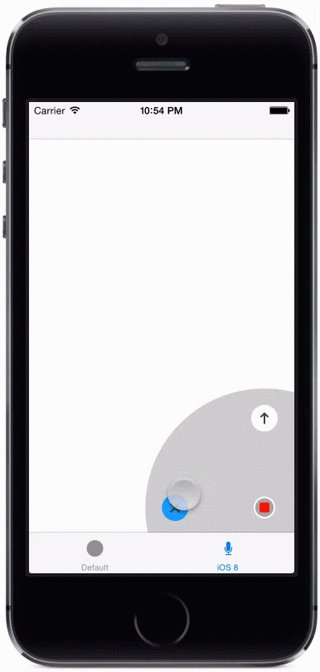
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP
RadialMenu Looking for help? For $150/hr I'll help with your RadialMenu problems including integrating it into your project. Email [email protected] t

Youtube-like double tap to forward/rewind animation with ripple effect.
VideoQuickSeeking Youtube-like double tap to forward/rewind animation with ripple effect. Please feel free to make pull requests. Example To run the e
An infinite scroll control implemented with two views.
LCCycleBanner An infinite scroll control implemented with two views. Requirements iOS 9.0+ Swift 4.0+ Programming in Objective-C? Try LCInfiniteScroll

Fully customizable circular progress bar written in Swift.
Fully customizable, circular progress bar written in Swift. Example To run the example project, clone the repo, and run pod install from the Example d

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

SYBlinkAnimationKit is a blink effect animation framework for iOS, written in Swift.
SYBlinkAnimationKit is a blink effect animation framework for iOS, written in Swift 👀 Demo There are 5 types of animation for component. border borde
Stagehand provides a modern, type-safe API for building animations on iOS
Stagehand Stagehand provides a modern, type-safe API for building animations on iOS. Stagehand is designed around a set of core ideas: Composition of

Wave is a spring-based animation engine for iOS that makes it easy to create fluid, interruptible animations that feel great.
Wave is a spring-based animation engine for iOS and iPadOS. It makes it easy to create fluid, interactive, and interruptible animations that feel great.

The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.
The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.

Auto scrollable multi platform header menu usually used in food delivery applications - SwiftUI & Combine
Auto scrollable header menu - SwiftUI & Combine Features Auto scrollable up menu while navigating the list up and down Navigate to any section from up

iOS Top Tab Navigation
iOS-Top-Tab-Navigation Good news for all our users out there! Now there are no boundaries to your convenience, you can pass as much words as you want
Swift easy app launcher animation.
SwiftLauncher Swift easy app launcher animation. Usage. // Twitter. let logoLayer = CALayer() logoLayer.bounds = CGRect(x: 0, y: 0, width:

Alter SDK is a cross-platform SDK consisting of a real-time 3D avatar system, facial motion capture, and an Avatar Designer component built from scratch for web3 interoperability and the open metaverse.
Alter SDK is a cross-platform SDK consisting of a real-time 3D avatar system, facial motion capture, and an Avatar Designer component built from scratch for web3 interoperability and the open metaverse.
Compose SpriteKit animations quickly in a declarative SwiftUI-style
ActionBuilder Caveat developer: As this package is pre-release, the API may change significantly without notice. It has not been tested, so use it at

You can dismiss modal by using gesture
RPModalGestureTransition You can dismiss modal by using gesture. Usage 1.Define animation You define animator class inherits UIViewControllerAnimatedT
Simple way to present custom views as a popup in iOS and tvOS.
PopupKit PopupKit is a simple and flexible iOS framework for presenting any custom view as a popup. It includes a variety of options for controlling h
Animation for clickable elements
RadialLayer With minimal configuration add an animation to all clickable elements. Animations are performed on GPU for maximum performance. Gif Usage

SwiftUI animation tutorials, all of demos are consisted of youtube videos at website of kavsoft
SwiftUI animation tutorials, all of demos are consisted of youtube videos at website of kavsoft

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

A simple ticker library for iOS
A Swift library for animating labels and text fields Installation Manually: Simply copy the QuickTicker.Swift file to your project (it is located in Q

MotionScape is your animations playground as a developer.
MotionScape is your animations playground as a developer. You can see all animations and their parameters in effect with beautifully designed and handcrafted animation examples.
A simplest & base on protocol & swifty way to browse photo or video with hero animation.
JFHeroBrowser Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation JFHe
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

Tinder/Bumble like user image with user details scroll animation
TinderUserProfile Tinder/Bumble like user image with user details scroll animation Add ProfileView.m,ProfileView.h class to your project. Set the clas

BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous loading of images, animation, custom is very high.
BWMCoverView BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous l

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI.
Scaling Header Scroll View A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI. We are a development agency building

DynamicBlurView is a dynamic and high performance UIView subclass for Blur.
DynamicBlurView DynamicBlurView is a dynamic and high performance UIView subclass for Blur. Appetize's Demo Since using the CADisplayLink, it is a hig

Simple UIButton subclass with additional state change animations (e.g. backgroundColor) and missing features
SimpleButton UIButton subclass with animated, state-aware attributes. Easy to subclass and configure! Full API docs Usage Just create your own SimpleB
Awesome IOS Styling with SwiftUI, Animation, Effects, Gesture ⭐️
Awesome SwiftUI Styling with SwiftUI ⭐️ This repository is dedicated to IOS styling using SwiftUI. (often using Other Libraries.) I started collecting
Animated Minimal Podcast App UI using SwiftUi 3.0 🤓
Minimal Podcast App UI Animated Minimal Podcast App UI using SwiftUi 3.0 🤓 Video Preview Screenshots Features SwiftUI 3D Card Animation SwiftUI Delay
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.

'SwiftUI Apps' application that made with SwiftUI
SwiftUI Apps 'SwiftUI Apps' application that made with SwiftUI, which includes many sample applications, was made by Hamit Seyrek, the founder of the

Wallet App UI with custom Animation using SwiftUI 3.0 🤪
iOS Wallet App UI Wallet App UI with custom Animation using SwiftUI 3.0 for educational purposes. Video Preview Screenshots Features SwiftUI Animation

A minimal iOS AR app that displays a wave animation using RealityKit2 Geometry Modifier
AR Simple Sea A minimal iOS AR app that displays a wave animation using RealityKit2 Geometry Modifier. Xcode 13.3 Target: iOS / iPadOS 15.0+ SwiftUI,
A non gesture blocking, non clipping by default custom scroll view implementation with example code
A non gesture blocking, non clipping by default custom scroll view implementation with example code

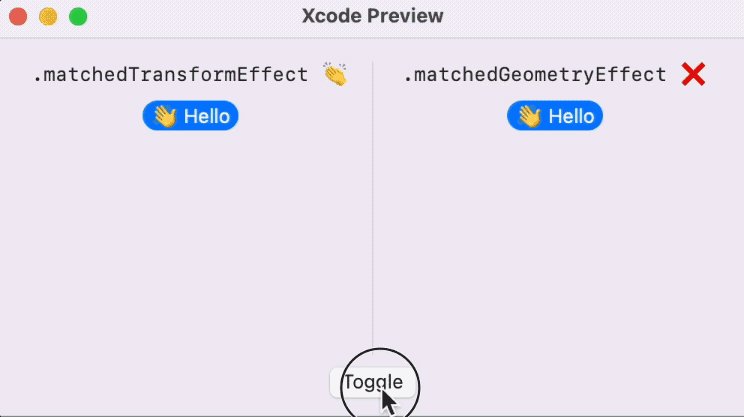
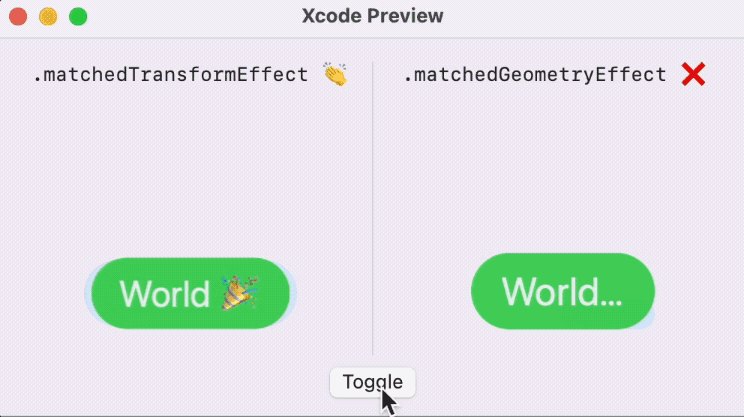
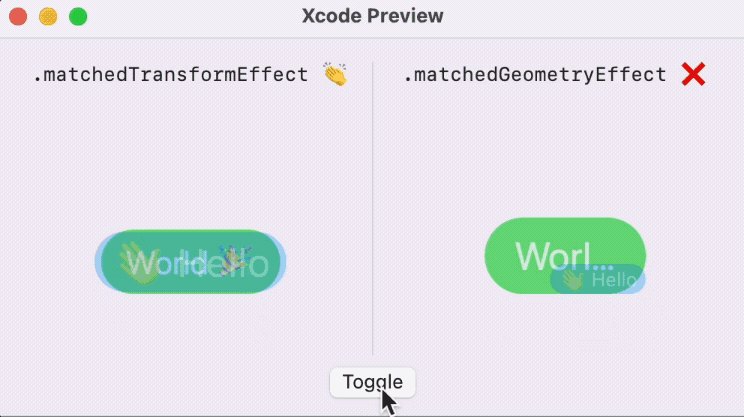
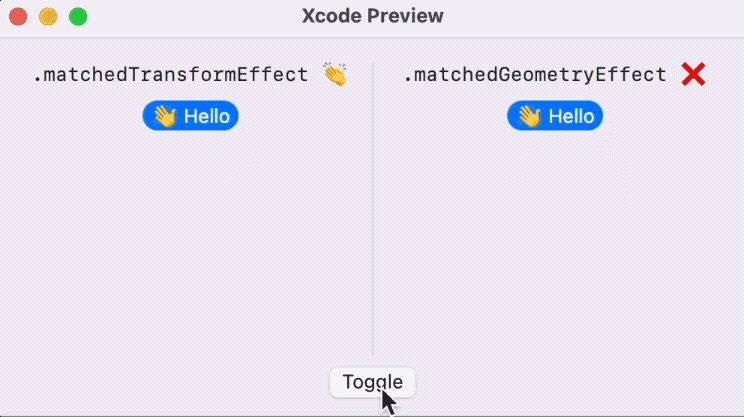
Create a smooth transition between any two SwiftUI Views
GZMatchedTransformEffect Create a smooth transition between any two SwiftUI Views. It is very similar to the built-in .matchedGeometryEffect() modifie

Swiftui Spring Animations
Swiftui Spring Animations This repository serves as your reference for SwiftUI Spring Animations. It demonstrates use cases for the various types of s

Easily pause and resume SwiftUI animations
swiftui-pausable-animation Easily pause and resume SwiftUI animations! Installation This component is distributed as a Swift package. Just add this re
Paging Library for Infinity Scroll using RxSwift
Paging Library for Infinity Scroll using RxSwift

AxisRatingBar for SwiftUI
This library is a UI control for iOS and macOS developed with SwiftUI. You can display ratings along the horizontal/vertical axis and receive ratings from users. You can use any view that conforms to the View protocol, not just the star shape.

Swiftui-animation-observer - Track SwiftUI animation progress and completion via callbacks
SwiftUI Animation Observer Track SwiftUI animation progress and completion via c

Swift-sidebar-menu-example - Create amazing sidebar menu with animation using swift
SWIFT SIDEBAR MENU EXAMPLE In this project I create a awesome side bar menu fo
LottieUI - A library developed to make Lottie easy to implement. It supports iOS and macOS
LottieUI It is a library developed to make Lottie easy to implement. It supports
HorizontalScroll - Horizontal Scroller with animation and snapping
HorizontalScroll iOS Application: Swift 5.5 Horizontal Scroller with animation a
A simple spritesheet animation system for Raylib on Swift.
About A simple spritesheet animation system for Raylib on Swift. Aeni allows you to quickly and easily animate your spritesheet in your Raylib for Swi

`LeafTextField` is CustomTextField that contains Image and Animation.
LeafTextField Example @IBOutlet weak var textField: LeafTextField! textField.setImage(UIImage(named: "pikases"), UIImage(named: "pikases-leaf")) text
A swift package(SPM) with iOS UI component that loads and displays images from remote urls or local assets and displays in a slide-show form with auto scroll feature.
MDBannersView A swift package with an iOS UI component that loads and displays images from remote urls, local assets and displays in a slide-show form
This library for animating text. Developed with SwiftUI. This library supports iOS/macOS.
AnimateText This library for animating text. Developed with SwiftUI. This library supports iOS/macOS. Screenshot AnimateText.mp4 Example https://fabul

A paging scroll view for SwiftUI, using internal SwiftUI components
PagingView A paging scroll view for SwiftUI, using internal SwiftUI components. This is basically the same as TabView in the paging mode with the inde

WhiteAndFluffyTest - Scroll images and add them to your favourites via image page
Image service application Scroll images and add them to your favourites via imag

FlowerSlider - Flower Slider Animation Built With Swift
FlowerSlider Shape Slider Screenshot

IOSAnimationSample-master - An iOS Animation playground to exercise different iOS Animations
iOS Animation Sample This app is an iOS Animation playground to exercise differe

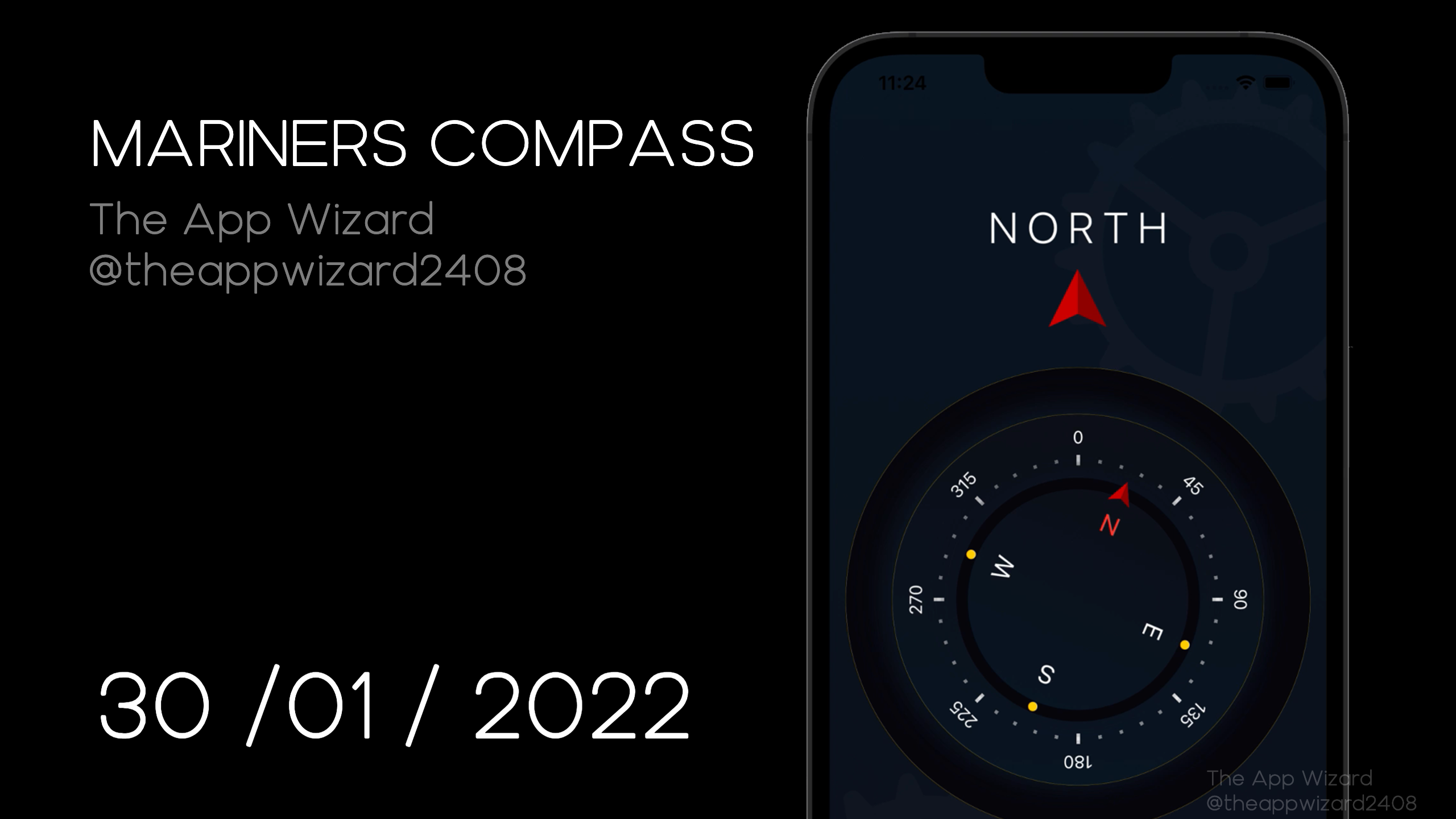
MarinersCompassSwiftUI - MarinersCompass Animation made with SwiftUI
MarinersCompassSwiftUI MarinersCompass Animation made with SwiftUI.
Scroller - You can animate in individual views based on scroll position. Developed with SwiftUI. This library supports iOS/macOS
Scroller You can animate in individual views based on scroll position. Developed

Mybook swiftui - A Facebook UI Clone with some capabilities like like/unlike, comment, scroll, show stories etc
mybook_swiftui 🎓 Trying to create a Facebook UI Clone with some capabilities li
OdometerLabel - SwiftUI number label with odometer animation
Пример Simulator.Screen.Recording.-.L.iPhone.12.-.2022-01-30.at.16.26.53.mp4

SwiftUI-Text-Animation-Library - Text animation library for SwiftUI
⚠️ This repository is under construction. SwiftUI Text Animation Library Make yo

RadarKit - The Radar Kit allowing you to locate places, trip neary by you Or it will help you to search out the people around you with the few lines of code
RadarKit Preview Discover the world 🌎 around you..!!! The Radar Kit allowing yo

Swift 100 Days of SwiftUI Course
100 Days of SwiftUI & Combine Projects, playgrounds, and other material made while following along with Paul Hudson’s 100 Days of SwiftUI course -- an
GrouponHeader - iOS TableView Header Animation, Swift/UIKit
GrouponHeader Description: iOS TableView Header Animation Technology: Swift, UIK

A drawer view implemented by SwiftUI
DrawerView-SwiftUI A drawer view implemented by SwiftUI. This is not just simply a demo, instead, it can be directly used in project as a module as it

Allows a swipe on any part of the screen to start an interruptible pop animation to the previous view
Lazy Pop SwiftUI Swiping on any part of the screen starts an interruptible pop animation to the previous view. Forked from https://github.com/rishi420

Stepper-View - Stepper view using with UICollectionView with Custom animation & Transation
Stepper view using with UICollectionView with Custom animation & Transation. 🚀
SwiftUI ScrollView with custom pull to refresh & scroll to load-more implementations
PaginatedScrollView SwiftUI ScrollView with custom "pull to refresh" & "scroll to load-more" implementations. example usage PaginatedScrollView {

MGFlipView allows to create flipping view in easy way without worrying about flipping animation and flipping logic.
MGFlipView About If you are looking for an easy way of implement 3D flipping view, you are in the right place. MGFlipView allows to create flipping vi

SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller. Support 3D Touch!
SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller. Support 3D Touch!

An iOS library to create beautiful card transitions.
CSCardTransition CSCardTransition is a small library allowing you to create wonderful push and pop transition animations like in the App Store. It wor

Make your UIScrollView scroll automatically when user is looking 👀 by tracking face using ARKit and AVFoundation
Baraba from Korean: meaning, Look at me Make your UIScrollView scroll automatically when user is looking at the screen 👀 Features Automatic scrolling

Quinbay - The project covers dynamic tableview cell height, MVVM and clean Architecture and Prefetching Table Data From server or infinite scroll view
Quinbay The Quinbay is a sample application. The project covers dynamic tablevie

An iOS application enables you explore art works provided by DeviartArt.com with high quality UX.
Iris.iOS Iris is a model mobile application based on iOS. It provides basic functions allow users to explore on DeviantArt and check Daily Arts, Notif

FloatingTextField is the simplest way to use custom textField with an animation placeholder.
FloatingTextField is the simplest way to use custom textField with an animation placeholder. You can use Secure textField and also can set the Left & Right image, Easily handle image left/right-click action too.

Collection of Beautiful Open Source SWIFT Animation Libraries and Demos
Mindful Open Source SWIFT UI Animation Libraries A well crafted list of Swift UI Animations, iOS UI components and UI app development by MindInventory

WWFortuneWheelView - A scroll wheel that can be customized.
WWFortuneWheelView A scroll wheel that can be customized. 一個可以自訂數量的滾輪. Installation with Swift Package Manager dependencies: [ .package(url: "http

The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app.
The SwiftUI Messages Clone consists of layout and composition clones of the iOS Messages app. It has Messages-like bubble and screen effects, reactions, and animations, all created with SwiftUI.

An iOS framework to easily create simple animated walkthrough, written in Swift.
Intro Overview An iOS framework to easily create simple animated walkthrough, written in Swift. Requirements iOS8 Installation with CocoaPods Intro is

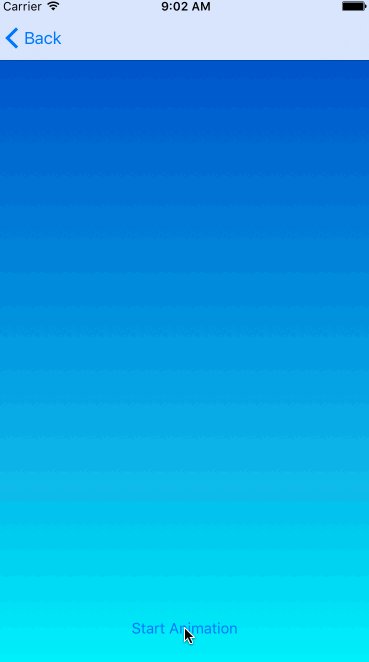
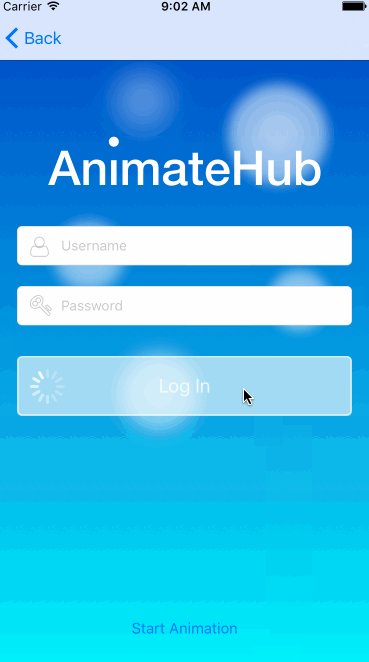
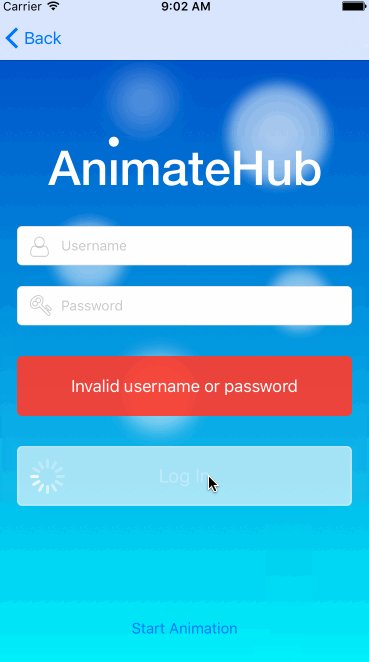
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros.
RazzleDazzle is a simple AutoLayout-friendly keyframe animation framework for iOS, written in Swift. Perfect for scrolling app intros. RazzleDazzle gr

A simple keyframe-based animation framework for UIKit. Perfect for scrolling app intros.
Jazz Hands is a simple keyframe-based animation framework for UIKit. Animations can be controlled via gestures, scroll views, KVO, or ReactiveCocoa. J

Tweak your iOS app without recompiling!
SwiftTweaks Adjust your iOS app on the fly without waiting to re-compile! Your users won’t see your animation study, Sketch comps, or prototypes. What

A rubber animation pagecontrol
TKRubberIndicator A rubber animation pagecontrol Requirements Swift 4.0 iOS 8.0+ Xcode 9.0 Installation CocoaPods You can use CocoaPods to install TKR

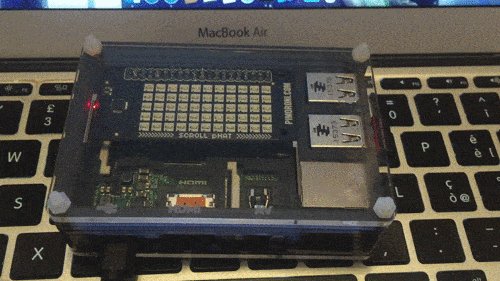
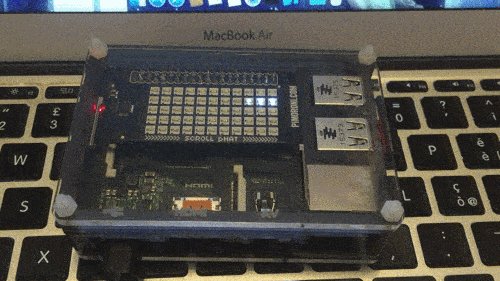
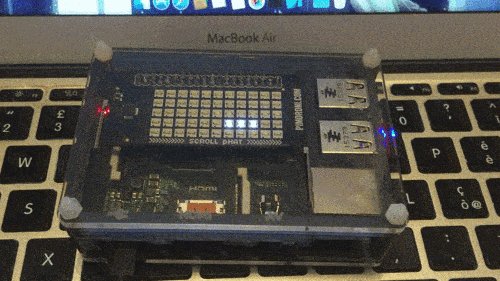
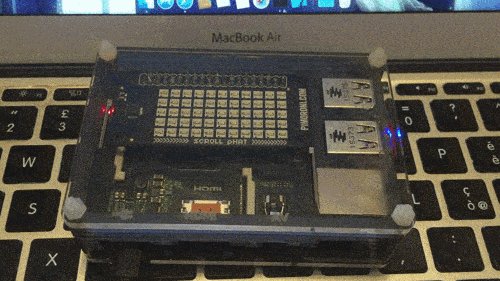
Swift library to control the Pimoroni Scroll pHAT for Raspberry Pi
#scroll-phat-swift scroll-phat-swift is a Linux library to control Pimoroni Scroll pHAT for Raspberry Pi. ##Installation Package Manager is not functi

Incorporate with CoreLocation, Cocoapods, REST APIs, Alamofire, JSON, and UI Animation to Create a Weather Check Application.
PPWeatherCheck Incorporate with Delegates, CoreLocation, Cocoapods, REST APIs,JSON, Alamofire, and UIAnimation. In this application, you will be going

Lightweight set of text fields with nice animation and functionality
TweeTextField This is lightweight library that provides different types of Text Fields based on your needs. I was inspired by Jan Henneberg. Features

My first cocoapod framework
TaniwhaTextField Introduction TaniwhaTextField is a lightweight and beautiful swift textfield framework. It has float label pattern, and also you can

A Float Input View with smooth animation and supporting icon and seperator written with Swift
RSFloatInputView Features Smooth animation using CoreText Support optional left icon Support optional seperator Configurable padding, size, fonts and
Awesome TextField is a nice and simple libriary for iOS and Mac OSX
Awesome TextField is a nice and simple libriary for iOS and Mac OSX. It's highly customisable and easy-to-use tool. Works perfectly for any registration or login forms in your app.