4508 Repositories
Swift storage-swift Libraries
Swift implementation of WalletConnect v.2 protocol for native iOS applications
Wallet Connect v.2 - Swift Swift implementation of WalletConnect v.2 protocol for native iOS applications. Requirements iOS 13 XCode 13 Swift 5 Usage

ToDo Core Data App With Swift
ToDoCoreDataApp Introduction Hi, my name is Aleksandr. I'm glad to see you on my GitHub. Features The application is developed in Swift language. In t

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr
Final project of Introduction to Swift course
Final project of Introduction to Swift course This project summarizes the concepts viewed on class, from simple variable creations, loops and conditio

App for displaying VK news feed (VKSDK API). Clean Swift VIP architecture
VKNewsFeed VKNewsFeed - application for displaying VK news feed with dynamic cells and a collection of images in the post. Data request occurs from th

Exploding monkeys is a game for iPad. Chose vector and velocity to launch bananas
Exploding Monkeys Game Exploding monkeys is a game for iPad. Chose vector and velocity to launch bananas. Try to hit your opponent. Contains: SpriteKi
Single Webview project for xcode in swift
Single Webview project for xcode in swift An xcode project that with single webview(UIWebView) that opens external URL, for hybrid web app debug or te
Track List Detail App With Swift
TrackListDetailApp TrackListDetailApp is master-detail application that containsa a list of items obtained from a iTunes Search API and show a detaile

Aging FRIENDS App for iOS Using Swift
Aging F.R.I.E.N.D.S 🎵 So no one told you how old they are ? 👏 👏 👏 👏 Ever wondered how old the FRIENDS cast are ? Let's find out ! Reemz.Mac.48452

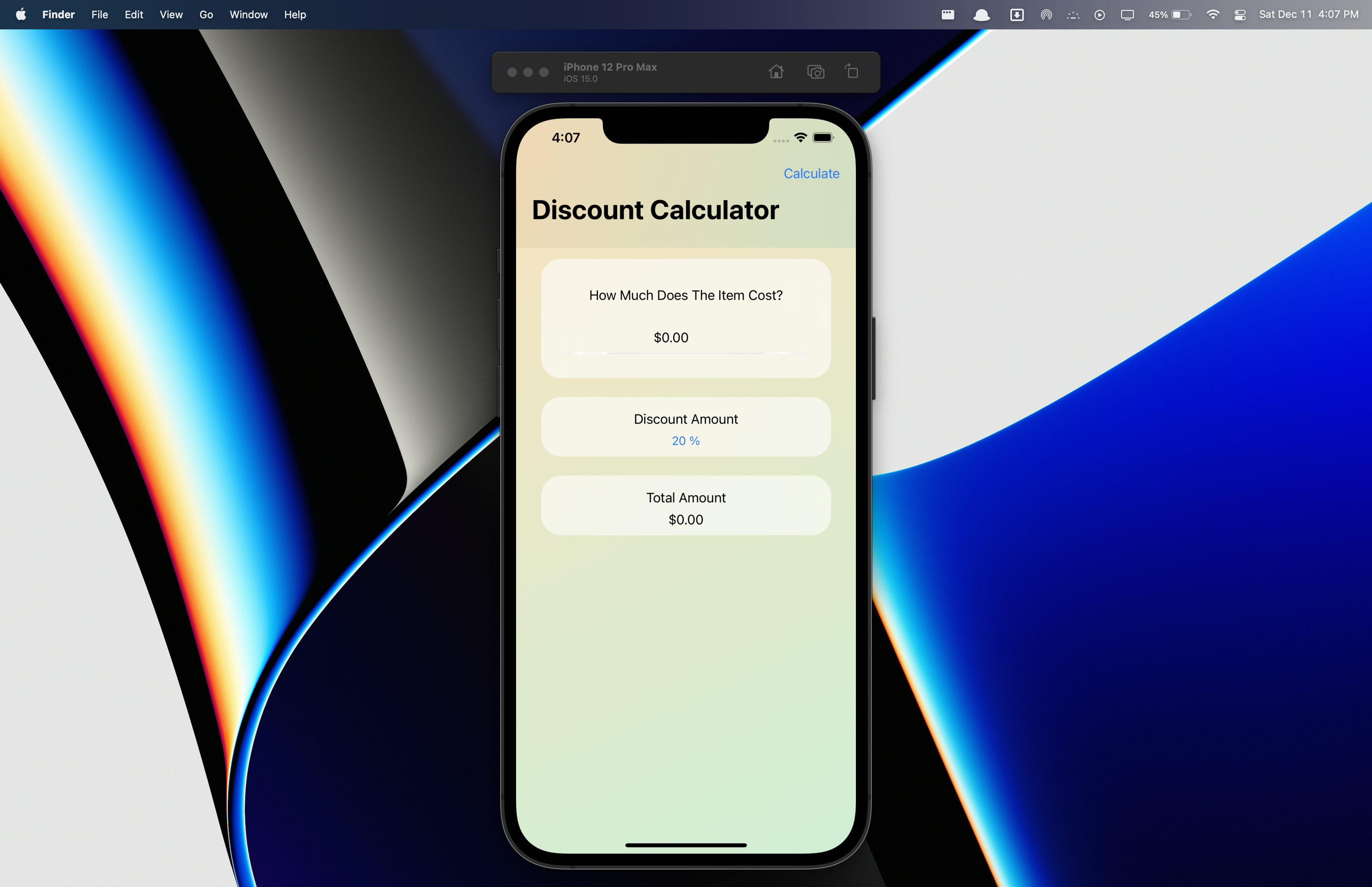
A basic discount calculator app Using Swift
DiscountCalcuator This is a basic discount calculator app I created. Have you ever been out shopping and there is a really awesome sale going on? Well

Create dynamic wallpapers for macOS
Equinox Create macOS native wallpapers Description Equinox is an application that allows you to create macOS native wallpapers. Starting macOS Mojave
A library to manage NVRAM Stuff in Swift
libNVRAMSwift A Library to manage NVRAM Stuff, written in Swift. CLI Example utility here Library Usage Declare a new instance of the NVRAM Struct, fo

A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
JSButton Demo $ pod try JSButton ...or clone this repo and build and run/test the JSButton project in Xcode to see JSButton in action. If you don't ha

This is a UI lib for iOS. Effects like shining.
WCLShineButton This is a UI lib for iOS. Effects like shining. Chinese (Simplified): 中文说明 博客介绍 CocoaPods CocoaPods is the recommended way to add WCLSh
Yet another animated flat buttons in Swift
DynamicButton is a powerful flat design button written in Swift to display hamburger button like with animated transitions between style updates. It a

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or

Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.
AnimatablePlayButton Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. features Only using CAShapeLayer, CAKeyframe

Simple and customizable button in Swift
SwiftyButton Maintainer(s): @nickm01 @pmacro @aryamansharda Simple and customizable button in Swift. Installation Cocoapods pod 'SwiftyButton' Cartha

Recreating the cool parallax icons from Apple TV as iOS UIButtons (in Swift).
TVButton Recreating the cool parallax icons from Apple TV as iOS UIButtons (in Swift). The effect is triggered by long pressing or dragging. Usage Imp

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto

Swift UI Kit to present clean modal/alert
CleanyModal is a good way to use UI-Customised alerts with ease Features Present some kind of clean alerts (With same API as UIAlertViewController) Ad
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

Use UIAlertController like a boss.
Description Requirements Installation CocoaPods Carthage Usage License Description CatAlertController is a high level manager object that with chainin

🚨Use the iPhone X Notch to display alerts. 🚨
NotchyAlert Prerequisites Xcode 9.x Swift 4.x iPhone X Simulator/Device Demo Installation Cocoapods To install NotchyAlert using Cocoapods, add the fo

A fully customizable popup style menu for iOS 😎
Guide Check out the documentation and guides for details on how to use. (Available languages:) English 简体中文 What's a better way to know what PopMenu o
A simple logging package for Swift
OhMyLog OhMyLog is a simple logging package for Swift. It supports the following features: Six logging levels ( 👣 , 🔍 , 💡 , ⚠️ , 🚨 , 💊 ) Display
Test Flickr API for swift
FlickrSearch Main Features Search and display Flickr photos Display full size photos Zoom in and Zoom out a photo Main Goals: Interact with RESTful Fl
Parsing Simple HTTP Headers for swift
HTTP Headers Parsing simple HTTP headers using pre-defined header descriptions. Examples: let response = HTTPURLRseponse(..., headers: [ "X-RateLi
UIElements With Swift
UIElements • First screen was contain of Uiimageview where user set there profile photo, Using + Button on Uitabbar the UIimagepicker will be open aft
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h

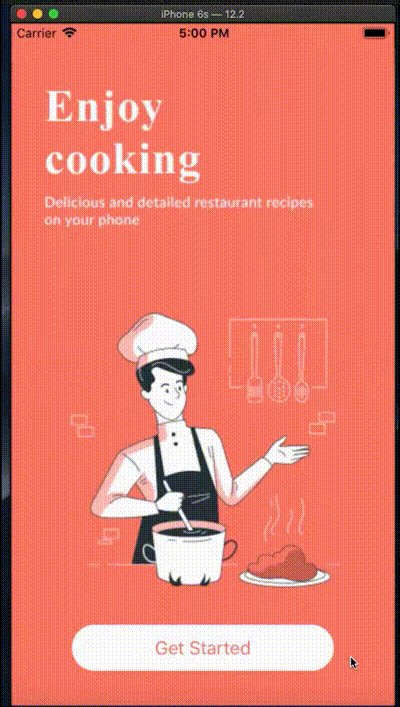
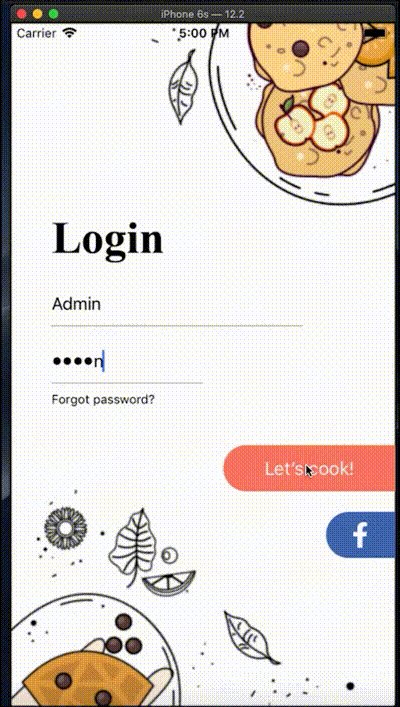
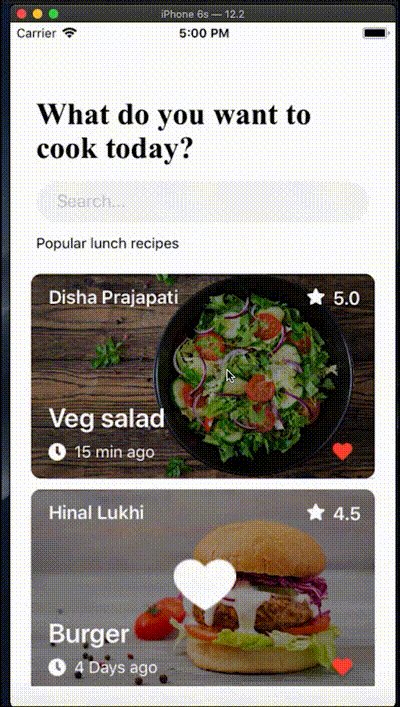
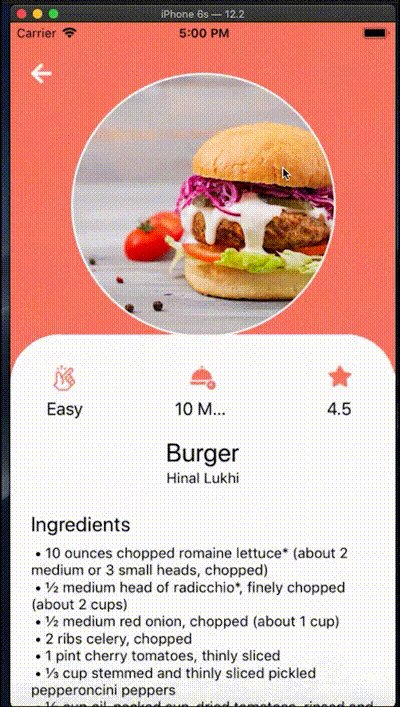
Recipe App TableView Using Swift
RecipeApp---TableView Features in Food Recipe App User Login search for recipes View recipe lists View Steps tutorials for recipes Like recipes In app
Swift package for adding API Key requirement to vapor backends.
APIKeyMiddleware Swift package for adding API Key requirement to vapor backends. Features ✅ Supports an array of keys ✅ Supports overriding thrown err
Core functionality for Swift projects
Swift library with our shared code How to install .package(url: "https://github.com/ydataai/swift-core.git", from: "master"), About 👯♂️ With ❤️ from
Stuff application – keep track of your stuff
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d
Questrade API written in Swift
QuestradeAPI Getting Started The QuestAPI is made up of two main concepts: ResponseProviders API ResponseProviders The job of the provider is to retur

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
Swift implementation of the QOI Format
Swift-QOI Swift implementation of the QOI Format. Contains extensions for AppKit and UIKit to integrate into your projects with ease. Documentation //
USC's ITP342 iOS Development Swift Final Project
READMEBlogs USC's ITP342 iOS Development Swift Final Project NOTE: You'll need to attach your own Firebase to the app LINK TO APP ZIP FILE: https://dr

Preview with Link's meta information with SwiftUI
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

ColorKit makes it easy to find the dominant colors of an image
ColorKit ColorKit is your companion to work with colors on iOS. Features Installation Sample Project Contributing License Features Dominant Colors Col

Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
SPPerspective About Animatable widgets from iOS 14. Same animation for transform and shadow. Customisable duration, perspective and shadow also. For v

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

Easy to read and write chainable animations in Objective-C and Swift
Whats new in version 3.x? Swiftier syntax Swift 4 support Bug fixes and improvements Whats new in version 2.x? Re-architected from the ground up, no m

Ubergang is a tweening engine for iOS written in Swift.
Ubergang is a tweening engine for iOS written in Swift. Features Tween numeric values, UIColors and CGAffineTransforms Tween along UIBezierPaths Tween

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following
Questrade API written in Swift.
QuestradeAPI Getting Started The QuestAPI is made up of two main concepts: ResponseProviders API ResponseProviders The job of the provider is to retur

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
Swift implementation of the QOI Format
Swift-QOI Swift implementation of the QOI Format. Contains extensions for AppKit and UIKit to integrate into your projects with ease. Documentation //
USC's ITP342 iOS Development Swift Final Project
READMEBlogs USC's ITP342 iOS Development Swift Final Project NOTE: You'll need to attach your own Firebase to the app LINK TO APP ZIP FILE: https://dr
Stuff application – keep track of your stuff.
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Preview with Link's meta information.(SwiftUI)
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {
This is a repo for my implementation of Gang of Four Book: Software Design Patterns. All written in Swift.
GoF-Swift-Design-Patterns This repo is intended to implement the known Software Design Patterns from the Gang of Four book using Swift Programming Lan
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify.
IHProgressHUD IHProgressHUD is a clean and easy-to-use HUD meant to display the progress of an ongoing task on iOS and tvOS. IHProgressHUD is based on

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are
Simple Swift Progress HUD
MKProgress An iOS Simple Swift Progress HUD Requirements iOS 9.0+ Swift 3.0+ Xcode 8.0+ Installation MKProgress is only available via CocoaPods: pod '
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

The easiest way to handle a simple full screen activity indicator in iOS. Written in Swift.
LLSpinner An easy way to handle full screen activity indicator. Easy to use Get Started // Show spinner LLSpinner.spin() // Hide spinner LLSpinner.st

A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
SwiftSpinner SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the cur

Completely customizable progress based loaders drawn using custom CGPaths written in Swift
FillableLoaders Completely customizable progress based loaders drawn using custom CGPaths written in Swift Waves Plain Spike Rounded Demo: Changelog:
A metaball loading written in Swift.
DBMetaballLoading Synopsis A metaball loading written in Swift. Special thanks to dodola's MetaballLoading, which is an android project. The animation

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
:hatching_chick: Lightweight Swift loading activity for iOS7+
EZLoadingActivity Lightweight Swift loading activity for iOS7+. Really simple to use, just add the class and write 1 line of code. Easy to use: EZLoad

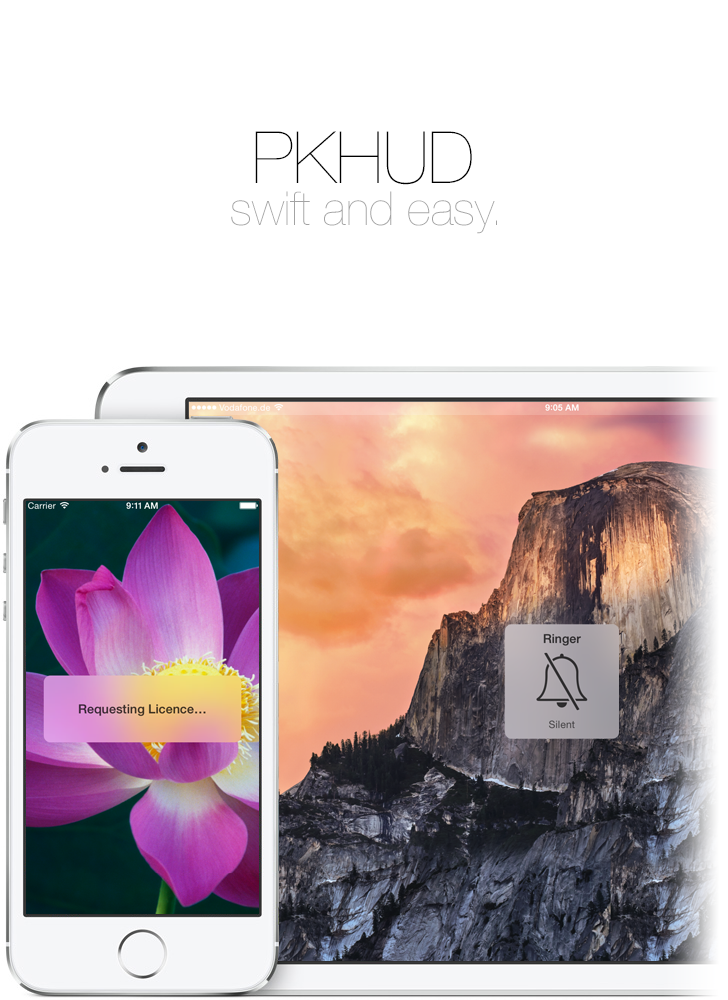
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8.
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8 and up. Features Official iOS 8 blur effect via UIVisualEffects
ProgressHUD is a lightweight and easy-to-use HUD for iOS.
WHAT'S NEW IN 13.5 and 13.6 Bugfix related to iPad split screen Bugfix related to showProgress OVERVIEW ProgressHUD is a lightweight and easy-to-use H

Amazing animated switch activity indicator written in swift
 Simple and light weight animated switch activity indicator. Demo Ins

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.
PowerUp is an educational choose-your-own-adventure game that utilizes a users uploaded curriculum to empower pre-adolescents to take charge of their reproductive health.
PowerUp is an educational choose-your-own-adventure game that utilizes a users uploaded curriculum to empower pre-adolescents to take charge of their reproductive health. This is the iOS version of the game.
Kiwix for offline access on iOS and macOS
Kiwix for iOS & macOS This is the home for Kiwix apps on iOS and macOS. Mobile app for iPads & iPhones Download the iOS mobile app on iTunes App Store
Clendar - universal calendar app. Written in SwiftUI. Available on App Store. MIT License.
Clendar - minimal calendar Minimal Calendar & Widgets Landing Page About This project is started out as an UIKit base app for me to learn new WWDC fea
