59 Repositories
Swift swipe-right Libraries

TRightImageButton is a simple and flexible UI component fully written in Swift.
TRightImageButton is a simple and flexible UI component fully written in Swift. TRightImageButton is developed to help programmers create a button with right image quickly without having to write many lines of codes.

Very simple swipe-to-dismiss, supporting Auto Layout and dynamic heights
PanelPresenter Add swipe-dismiss logic to your view controller, supporting Auto Layout and dynamic heights. Installation Add this package to your proj
It's simple IOS Study Case - Movie App
IOS Deployment Info: IOS 15.0 ve üzeri Kullanılan Teknolojiler ve Yapılar Kingfisher AVFoundation URLSession Generics CollectionView VIPER Swipe Gestu
Creating an iOS Library the Right Way
AppCircleSampleProject Installation Cocoapods AppCircleSampleProject is available through CocoaPods. To install it, simply add the following line to y

Allows trendy transitions using swipe gesture such as "swipe back anywhere".
SwipeTransition allows trendy transitions using swipe gesture such as "swipe back". Try the demo on the web (appetize.io): https://appetize.io/app/peb

Media view which subclasses UIImageView, and can display & load images, videos, GIFs, and audio and from the web, and has functionality to minimize from fullscreen, as well as show GIF previews for videos.
I've built out the Swift version of this library! Screenshots Description ABMediaView can display images, videos, as well as now GIFs and Audio! It su

Input Validation Done Right. A Swift DSL for Validating User Input using Allow/Deny Rules
Valid Input Validation Done Right. Have you ever struggled with a website with strange password requirements. Especially those crazy weird ones where

Alignment Control is a component to align top, middle, bottom, left, center, right.
AlignmentControl is a component for alignment Direction AlignmentDirection Horizontal Vertical Mode AlignmentMode Left Center Right Top Middle Bottom

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

🃏 Cardslider is a design UI controller that allows you to swipe through cards with pictures and accompanying descriptions.
CARD SLIDER UI controller that allows you to swipe through cards with pictures. We specialize in the designing and coding of custom UI for Mobile Apps
Trigonometry - A small package to calculate values in an right angled triangle
Trigonometry - A small package to calculate values in an right angled triangle
📷A simple and convenient way to manage your webcam's picture settings, right from your menu bar
Viewfinder A simple and convenient way to manage your webcam's picture settings, right from your menu bar. About • Download • Building from Source • C

Swipe : Date App made with SwiftUI
DateAppSwiftUI Swipe : Date App made with SwiftUI.

Swipe to delete for UIStackViews
SwipeableMenuView Swipe to delete for UIStackViews This looks/works similar like the normal UITableView swipe to delete behavior. In the example below
SwipeIt - Reddit with a swipe
SwipeIt Getting Started Run the following two commands to install Xcode's command line tools and bundler, if you don't have that yet. [sudo] gem insta

Allows a swipe on any part of the screen to start an interruptible pop animation to the previous view
Lazy Pop SwiftUI Swiping on any part of the screen starts an interruptible pop animation to the previous view. Forked from https://github.com/rishi420
Select the right architecture and functional reactive programming framework
#boilerplate This repository demonstrates different architectures and usage of popular reactive programming frameworks. I decided to open-source coupl
LotsOfCats - An iOS app that lets you swipe through random cat pictures
LotsOfCats This is an iOS app that lets you swipe through random cat pictures! I
Library for creating swipe actions for any SwiftUI View
SwipeActions Library for creating swipe actions for any SwiftUI View, similar to

UITextField that support currency in the right way.
PLCurrencyTextField Summary PLCurrencyTextField provides simple and user friendly support for the amount in the currency. Usage To start using the com

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It

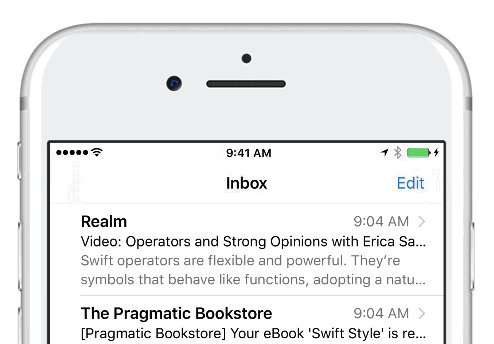
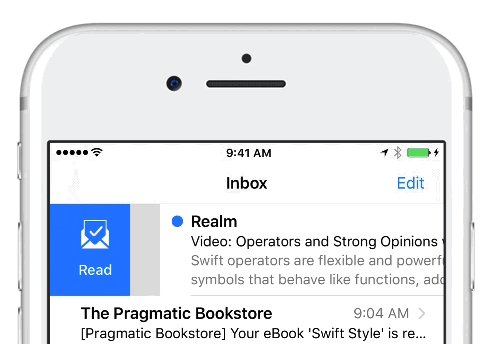
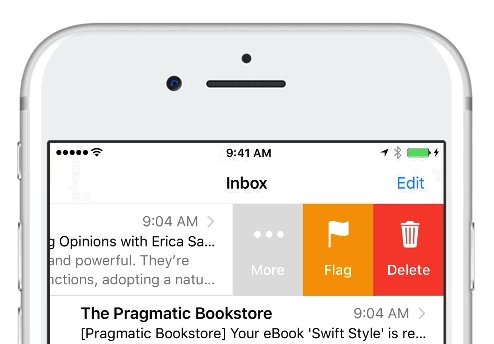
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift.
SwipeCellKit Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. About A swipeable UITableViewCell or UI
Instagram clone, the main focus of the app is the seamless swipe between views that we see on instagram
InstaSwipe Instagram clone, the main focus of the app is the seamless swipe betw

UITabBarController with swipe interaction between its tabs.
🌟 Features Zero setup Different animations Enable/Disable interactions easily Fluid gestures 📲 Installation Using CocoaPods Edit your Podfile and sp

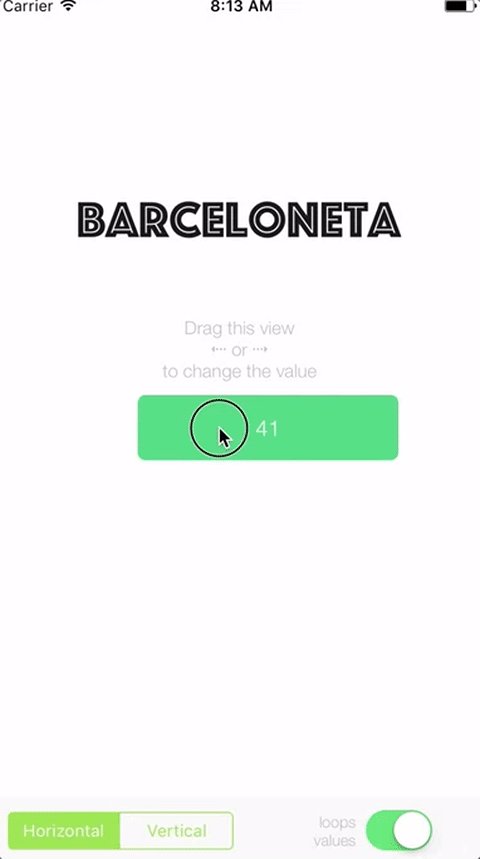
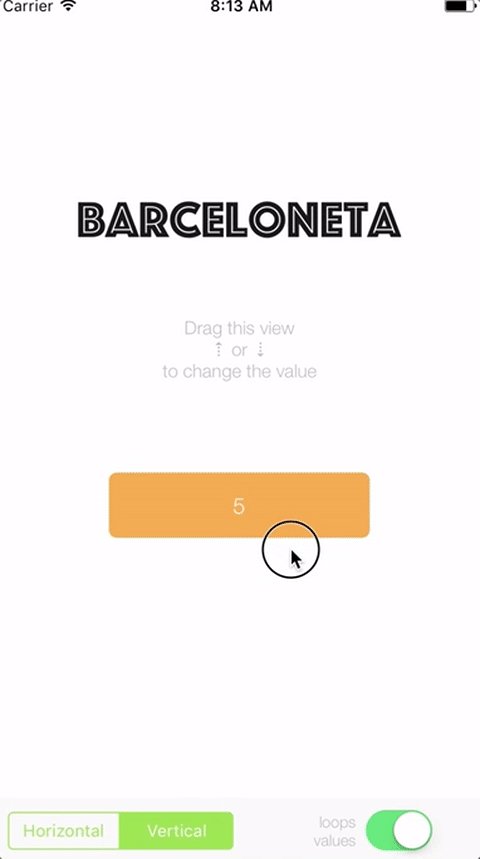
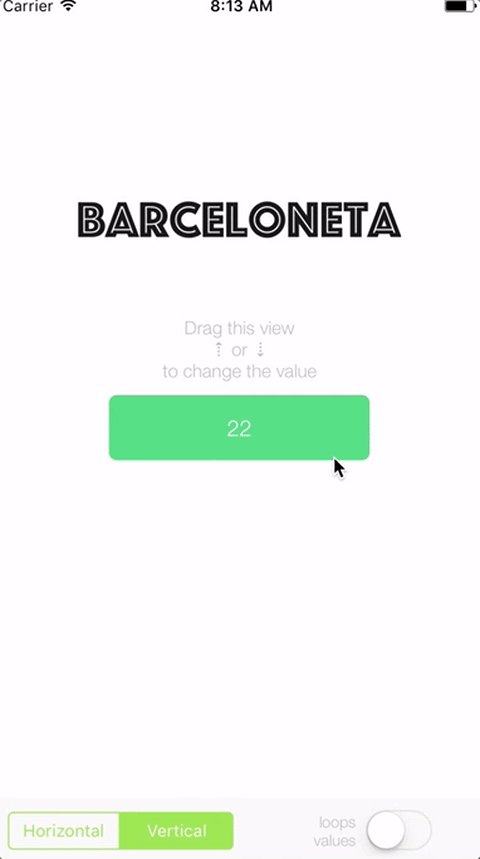
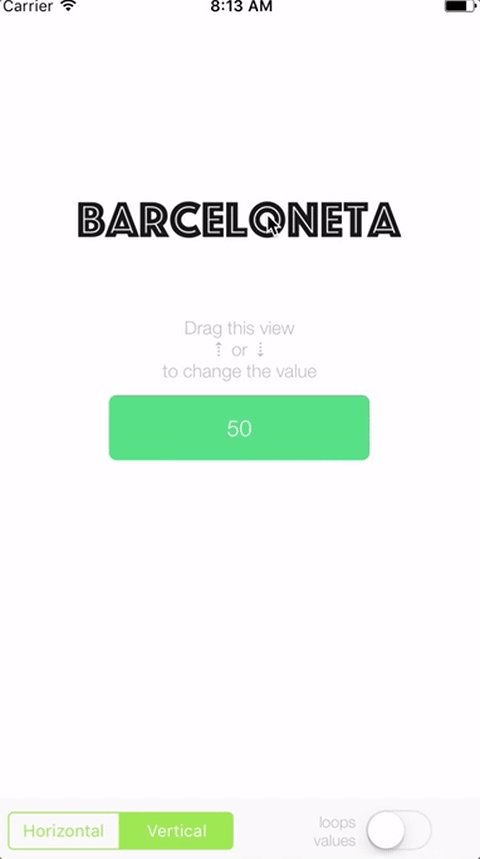
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur

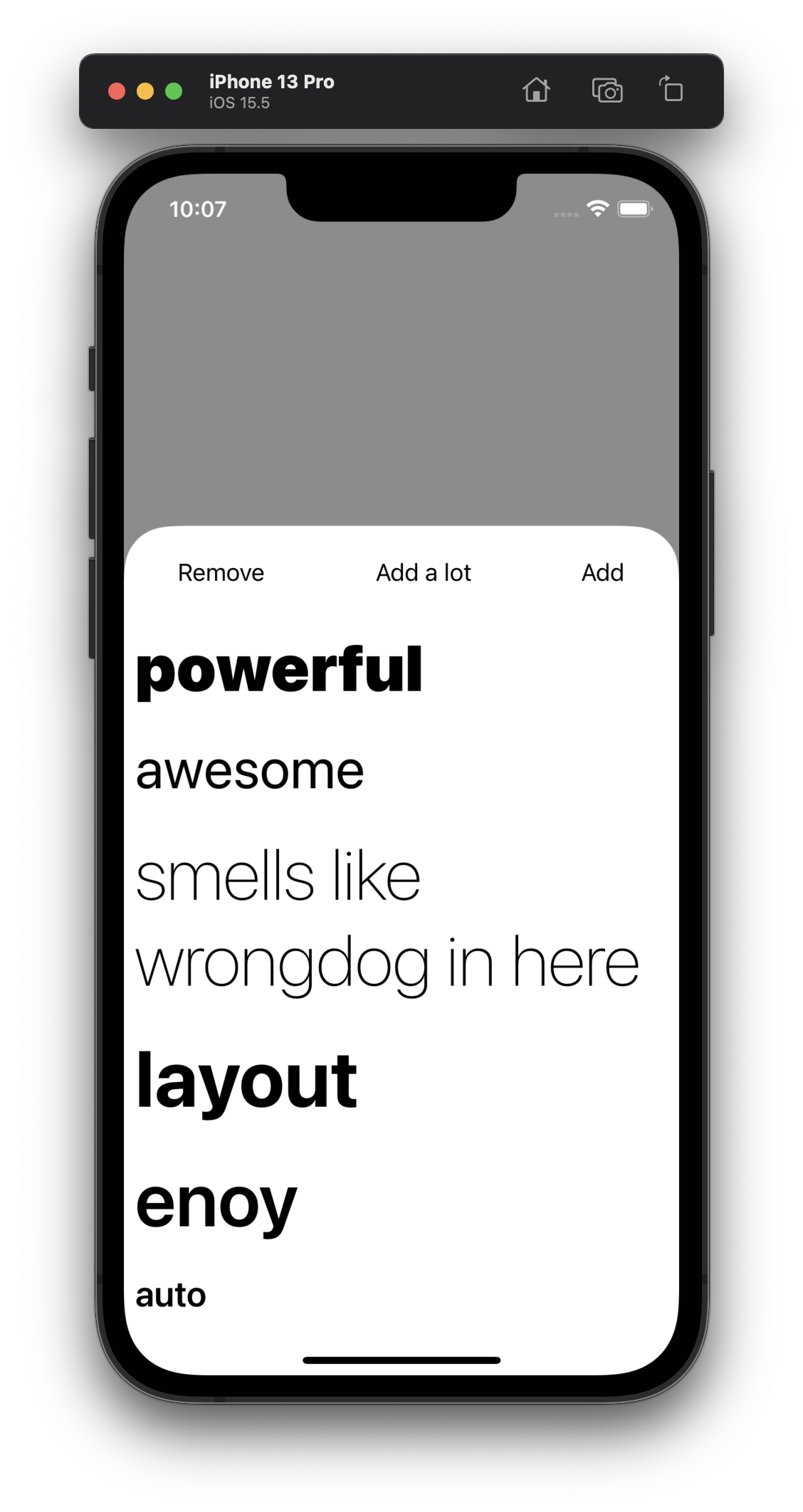
Swipe between pages with an interactive title navigation control. Configure horizontal or vertical chains for unlimited pages amount.
SlideController is a simple and flexible UI component fully written in Swift. Built using power of generic types, it is a nice alternative to UIPageVi

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
MDCSwipeToChoose Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!

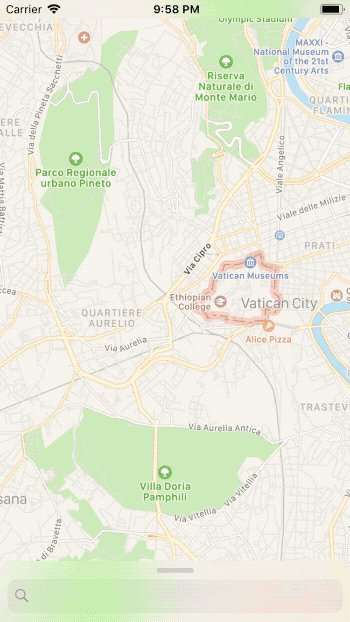
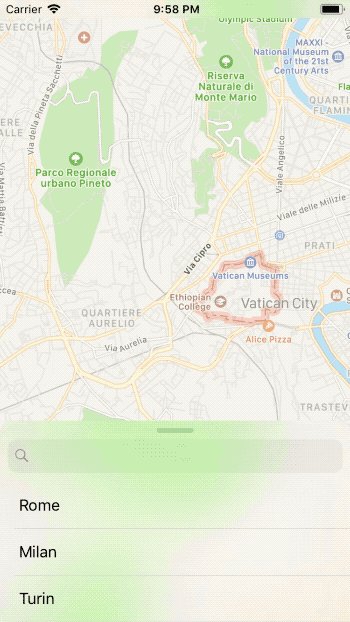
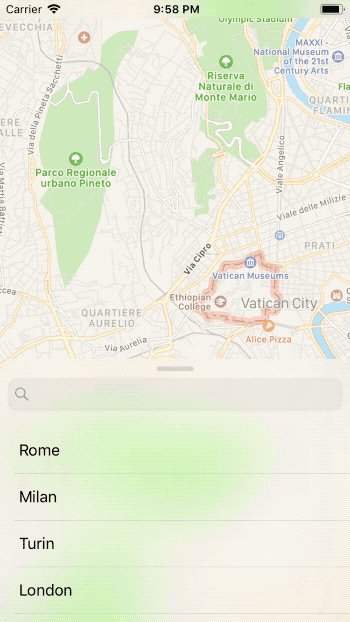
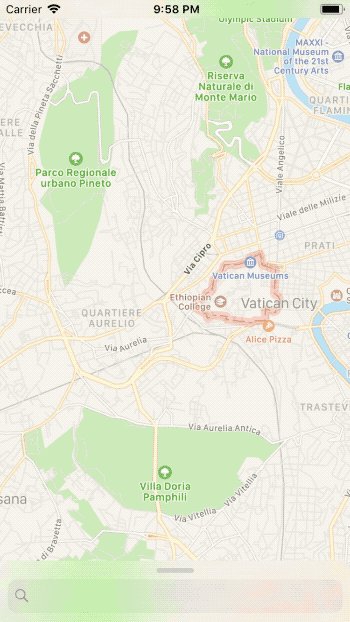
Pull up controller with multiple sticky points like in iOS Maps
PullUpController Create your own pull up controller with multiple sticky points like in iOS Maps Features Multiple sticky points Landscape support Scr

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

RxSwift reactive wrapper for view gestures
RxGesture Usage To run the example project, clone the repo, in the Example folder open RxGesture.xcworkspace. You might need to run pod install from t

Molt is a meditation/relaxation app that helps you get into the right headspace by shedding your stressful thoughts.
A relaxation app where you toss away your stressful thoughts (represented by sticky notes) and pause for a few minutes with a peaceful scene.

ABMediaView can display images, videos, as well as now GIFs and Audio!
Media view which subclasses UIImageView, and can display & load images, videos, GIFs, and audio and from the web, and has functionality to minimize from fullscreen, as well as show GIF previews for videos.
Photo Browser / Viewer inspired by Facebook's and Tweetbot's with ARC support, swipe-to-dismiss, image progress and more
IDMPhotoBrowser IDMPhotoBrowser is a new implementation based on MWPhotoBrowser. We've added both user experience and technical features inspired by F

Reusable iOS's behavior drag or swipe to pop ViewController
DLSwipeToPopController Reusable iOS's behavior to pop ViewController base on SwipeRightToPopController: Swipe from Right to Left to pop ViewController
Are you sure the chemical compounds of your daily use are 100% safe? Use Chem-Aware, identify them right now!
View Project On Devpost: Built With: PubChem's REST API How To Install Chem Aware: Prerequiste: Latest Version of Xcode and Simulators installed The a

🎶 Control Apple Music right from your macOS menu bar.
About Music Bar is macOS application that places music controls right in your menu bar. Installation Download and unzip the latest release. Drag the a

A PageView Swiping to the left will go to previous page and swiping to the right will go to next page
PageView This package creates a PageView. Swiping to the left will go to previous page and swiping to the right will go to next page. You can find how
his is my second app, made right after the I am Rich app
I-am-Poop 💩 Hello everyone! This is my second app, made right after the I am Rich app, to better fixate the concepts I learned during this lesson, wh

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

iOS routing done right. Handles both URL recognition and controller displaying with parsed parameters. All in one line, controller stack preserved automatically!
Developed and Maintained by Ipodishima Founder & CTO at Wasappli Inc. (If you need to develop an app, get in touch with our team!) So what is this lib

The purpose of the color game is to find the right color without getting distracted. It is as difficult as it is fun.
Color Game The purpose of the color game is to find the right color without getting distracted. It is as difficult as it is fun. Getting Started Insta
🧭 SwiftUI navigation done right
🧭 NavigationKit NavigationKit is a lightweight library which makes SwiftUI navigation super easy to use. 💻 Installation 📦 Swift Package Manager Usi

Swipe Left2Right & Right2Left, pure SwiftUI implementation
SwipeCell Preview Features Swipe cell from Left2Right & Right2Left. Destructive swipe Usage Simply add onSwipe(leading, trailing) method to your list

The purpose of the color game is to find the right color without getting distracted. It is as difficult as it is fun.
Color Game The purpose of the color game is to find the right color without getting distracted. It is as difficult as it is fun. Getting Started Insta

Easy to use UITableViewCell implementing swiping to trigger actions.
SwipyCell Swipeable UITableViewCell inspired by the popular Mailbox App, implemented in Swift. Preview Exit Mode The .exit mode is the original behavi

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It

Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
SPStorkController About Controller as in Apple Music, Podcasts and Mail apps. Help if you need customize height or suppport modal style in iOS 12. Sim

VKPinCodeView is simple and elegant UI component for input PIN. You can easily customise appearance and get auto fill (OTP) iOS 12 feature right from the box.
Features Variable PIN length Underline, border and custom styles The error status with / without shake animation Resetting the error status manually,

Swipe between pages with an interactive title navigation control. Configure horizontal or vertical chains for unlimited pages amount.
SlideController is a simple and flexible UI component fully written in Swift. Built using power of generic types, it is a nice alternative to UIPageVi

Swipable tab and menu View and ViewController.
SwipeMenuViewController Overview SwipeMenuViewController provides SwipeMenuView and SwipeMenuViewController. This is very useful to build swipe-based
UILabel with image placed from left or right
SMIconLabel UILabel with possibility to place small icon on the left or on the right side. Take a look at preview image or build sample app to see how
LifetimeTracker can surface retain cycle / memory issues right as you develop your application
LifetimeTracker Bar style Circular style LifetimeTracker can surface retain cycle / memory issues right as you develop your application, and it will s

A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
VerticalCardSwiper A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. Project goal and information The goal o
A framework that provides CurtainController. CurtainController is a container view controller that implements a content-curtain interface. You can find a similar implementation in applications like Apple Maps, Find My, Stocks, etc. Someone calls it "Pull Up" or "Bottom Sheet".
A framework that provides Curtain Controller. Curtain Controller is a container view controller that implements a content-curtain interface. Contents

UI Component. This is a copy swipe-panel from app: Apple Maps, Stocks. Swift version
ContainerController UI Component. This is a copy swipe-panel from app: https://www.apple.com/ios/maps/ Preview Requirements Installation CocoaPods Swi
C4 is an open-source creative coding framework that harnesses the power of native iOS programming with a simplified API that gets you working with media right away. Build artworks, design interfaces and explore new possibilities working with media and interaction.
Code, Creatively. C4 is an open-source creative coding framework that harnesses the power of native iOS programming with a simplified API that gets yo

A custom ImageView that is used to cover the surface of other view like a scratch card, user can swipe the mulch to see the view below.
MCScratchImageView GIF Showcase Requirments iOS 8.0+ Xcode 7.2+ Swift 4.0 Installation CocoaPods pod "MCScratchImageView" Manually Just drag MCScratch