6598 Repositories
Swift IOS-application-using-swift Libraries

Flat button with 9 different states using POP
VBFPopFlatButton Flat button with 21 different states and 2 types animated using pop. These are some examples of both types in different states: And h
iOS 7-style bouncy button.
SSBouncyButton SSBouncyButton is simple button UI component with iOS 7-style bouncy animation. Take A Look Try It! pod 'SSBouncyButton', '~ 1.0' Use

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto

Swift UI Kit to present clean modal/alert
CleanyModal is a good way to use UI-Customised alerts with ease Features Present some kind of clean alerts (With same API as UIAlertViewController) Ad
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

Use UIAlertController like a boss.
Description Requirements Installation CocoaPods Carthage Usage License Description CatAlertController is a high level manager object that with chainin

🚨Use the iPhone X Notch to display alerts. 🚨
NotchyAlert Prerequisites Xcode 9.x Swift 4.x iPhone X Simulator/Device Demo Installation Cocoapods To install NotchyAlert using Cocoapods, add the fo

A fully customizable popup style menu for iOS 😎
Guide Check out the documentation and guides for details on how to use. (Available languages:) English 简体中文 What's a better way to know what PopMenu o
Beacon is a privacy and security-focused browser with native DANE support and a decentralized p2p light client.
Beacon iOS The first browser with support for native DNS-Based Authentication of Named Entities (DANE) with true downgrade protection, and the first b

Build a workout app from scratch using SwiftUI and HealthKit
Build a workout app for Apple Watch Build a workout app from scratch using SwiftUI and HealthKit during this code along. Learn how to support the Alwa
A simple logging package for Swift
OhMyLog OhMyLog is a simple logging package for Swift. It supports the following features: Six logging levels ( 👣 , 🔍 , 💡 , ⚠️ , 🚨 , 💊 ) Display
Test Flickr API for swift
FlickrSearch Main Features Search and display Flickr photos Display full size photos Zoom in and Zoom out a photo Main Goals: Interact with RESTful Fl
Dogtector: dog breed detection app for iOS using YOLOv5 model combined with Metal based object decoder optimized
Dogtector Project description Dogtector is dog breed detection app for iOS using YOLOv5 model combined with Metal based object decoder optimized for u

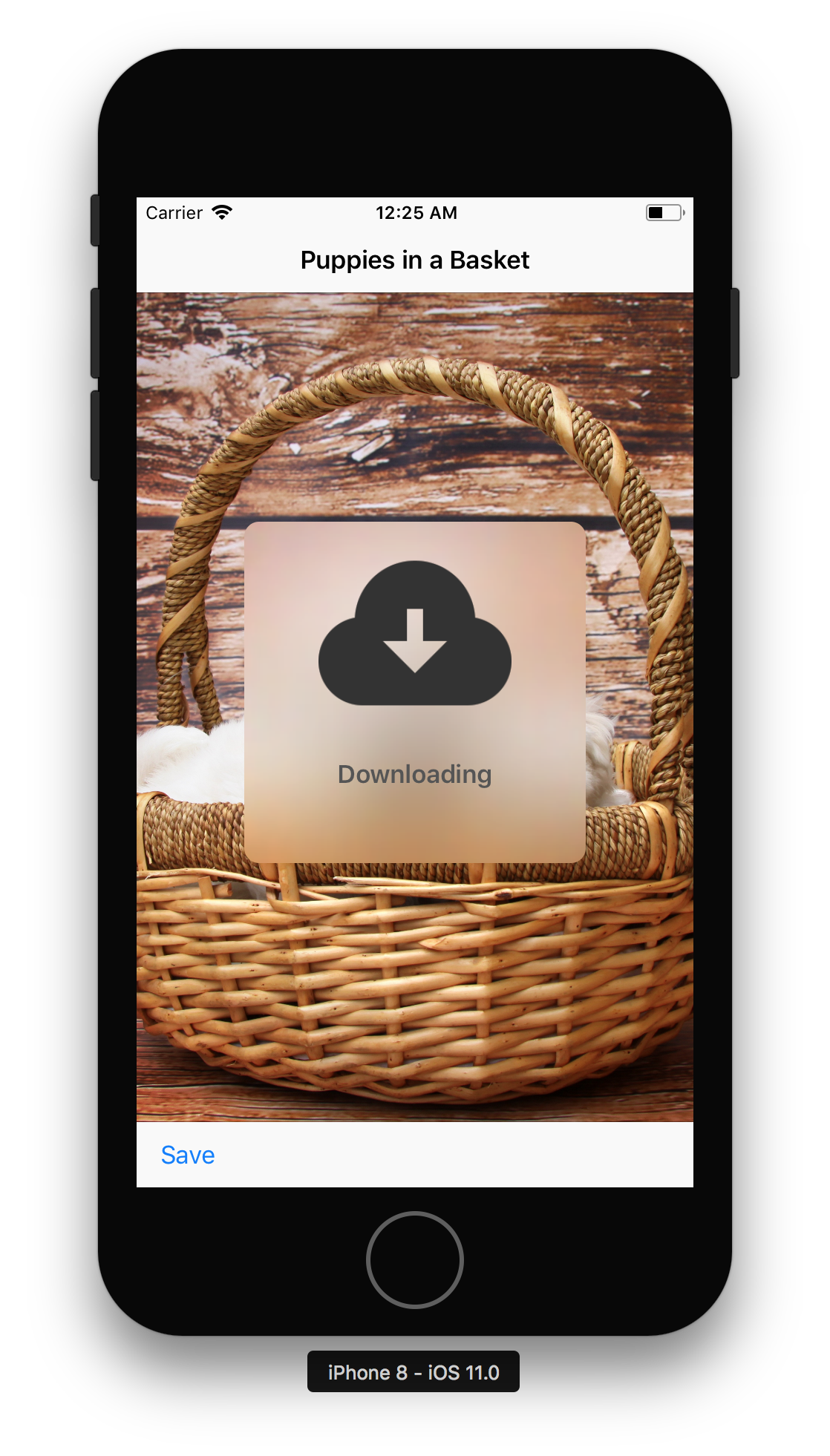
Integrate Ios framework with anther framework
Puppy Paradise This project is a sample usage of my AOModalStatusView framework. When running, this application will show pictures of puppies and prov
Parsing Simple HTTP Headers for swift
HTTP Headers Parsing simple HTTP headers using pre-defined header descriptions. Examples: let response = HTTPURLRseponse(..., headers: [ "X-RateLi

Code and documentation for my talk Anime-fy Yourself Using Core ML
Anime-fy Yourself Code and documentation for my talk Anime-fy Yourself Using Core ML Convert from PyTorch to Core ML To convert @bryandlee's PyTorch i

Simple implementation of asset management app UI using swiftUI
MyAssets (자산관리 앱 만들기) swiftUI를 이용하여 자산관리 앱 UI를 간략하게 구현 (swiftUI를 익히기 위함) 초기 화면 1. Tab bar 구현 자산, 추천, 알람, 설정 탭 구현 2. Navigation bar 구현 1) leading에 titl
Starter project for the iOS code challenge
iOS Base Project for Podium Take-Home Challenge Introduction We have provided two version of this base project: one using UIKit, one using SwiftUI. Th
Tinder like ui using SwiftUI
// // User.swift // CardUI // // Created by paige on 2021/12/09. // import SwiftUI struct User: Identifiable { var id = UUID().uuidString
UIElements With Swift
UIElements • First screen was contain of Uiimageview where user set there profile photo, Using + Button on Uitabbar the UIimagepicker will be open aft
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h

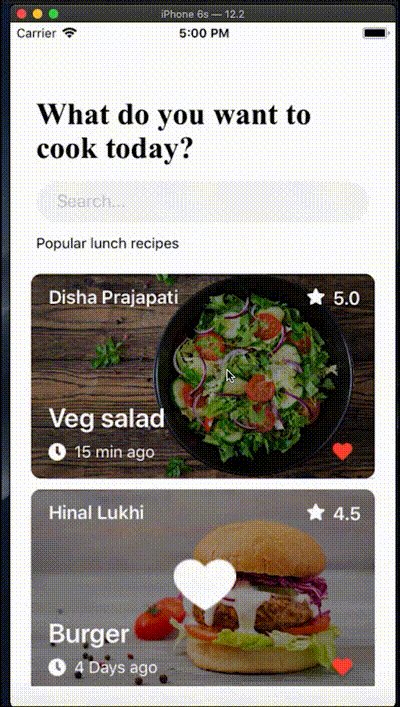
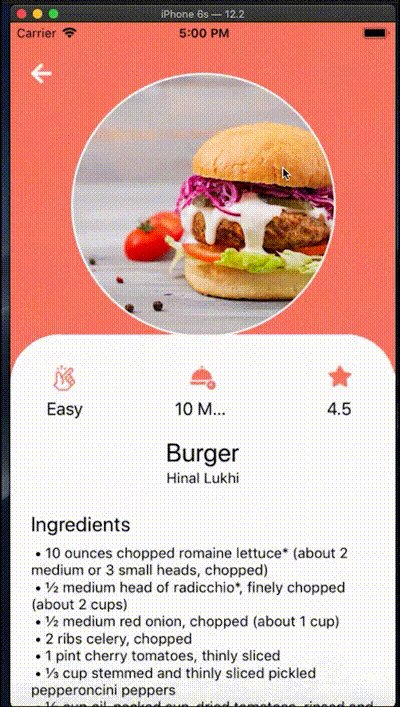
Recipe App TableView Using Swift
RecipeApp---TableView Features in Food Recipe App User Login search for recipes View recipe lists View Steps tutorials for recipes Like recipes In app
A Popover that mock iOS SkinTone Selection Popover.
IMessage SkinTone Popover This is a popover mock the iOS iMessage Skin Tone Selection Menu (Popover) Features Long press to invoeke the popover, and t
Swift package for adding API Key requirement to vapor backends.
APIKeyMiddleware Swift package for adding API Key requirement to vapor backends. Features ✅ Supports an array of keys ✅ Supports overriding thrown err
Coding Challenge using NYC JSON data
Coding Challenge using NYC JSON data This was my submission to JPMorgan's code challenge prior to an interview. It represents my solution to asyncrono

Project Flat iOS is the iOS client of Agora Flat open source classroom.
Agora Flat iOS Project flat is the iOS client of Agora Flat open source classroom. 中文 Features Open sourced front-end and back-end [Flat Web][flat-web
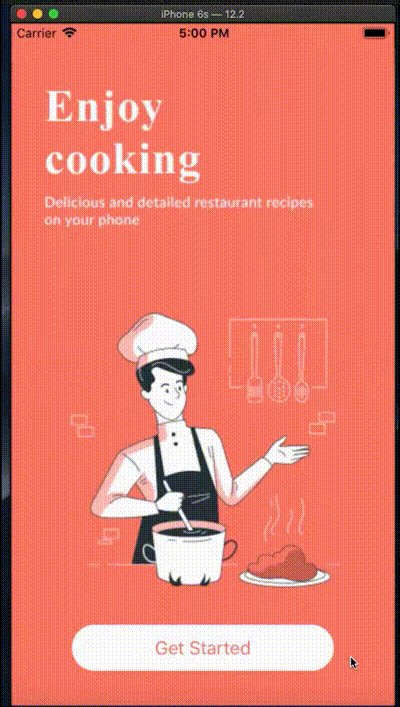
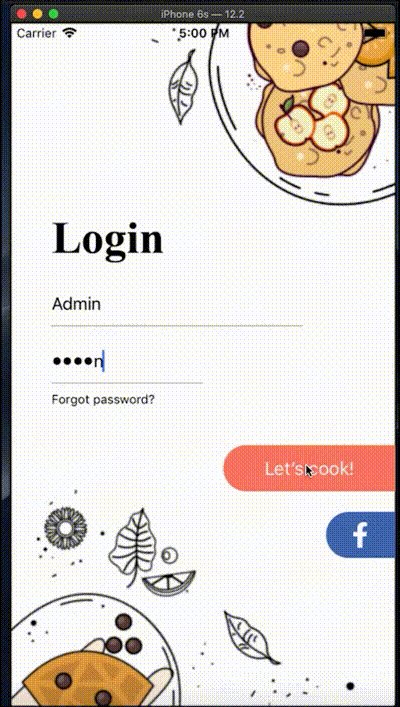
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding
Core functionality for Swift projects
Swift library with our shared code How to install .package(url: "https://github.com/ydataai/swift-core.git", from: "master"), About 👯♂️ With ❤️ from
Stuff application – keep track of your stuff
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d
Questrade API written in Swift
QuestradeAPI Getting Started The QuestAPI is made up of two main concepts: ResponseProviders API ResponseProviders The job of the provider is to retur

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
Swift implementation of the QOI Format
Swift-QOI Swift implementation of the QOI Format. Contains extensions for AppKit and UIKit to integrate into your projects with ease. Documentation //
Cellular Automata for basic water simulation
Water Simulation TODOs Make dynamic color based on pressure Make half-filled textures Integrate phone velocity to change gravity Tweak parameters Clea
Map Practice for iOS
MapPractice-iOS ✨ Description 지도, 위치 관련 앱에서 활용할 수 있는 Map View를 마스터 해보자 ! 맵뷰를 이용해 위도와 경도 그리고 범위를 설정해 지도에 나타내고, 원하는 곳에 핀을 설치하여 원하는 글자 나타내기 ! 위치를 선택하기 위해
USC's ITP342 iOS Development Swift Final Project
READMEBlogs USC's ITP342 iOS Development Swift Final Project NOTE: You'll need to attach your own Firebase to the app LINK TO APP ZIP FILE: https://dr

Preview with Link's meta information with SwiftUI
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

ColorKit makes it easy to find the dominant colors of an image
ColorKit ColorKit is your companion to work with colors on iOS. Features Installation Sample Project Contributing License Features Dominant Colors Col

Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
SPPerspective About Animatable widgets from iOS 14. Same animation for transform and shadow. Customisable duration, perspective and shadow also. For v

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:
An elegant and flexible tweening library for iOS and tvOS.
PMTween is an elegant and flexible tweening library for Objective-C, currently supporting the iOS and tvOS platforms. It offers sensible default funct

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Simple calculation to render cheap water effects.
Water Simple calculation to render cheap water effects. This simple project demonstrates : how to use Metal draw compute shader, or known as 'kernal f

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

UIImageView subclass that allows you to display a looped video and dynamically switch it.
AKVideoImageView Motivation AKVideoImageView was created because I wasn't satisfied with the standard AVPlayer when I was implementing a video backgro

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

MotionBlur allows you to add motion blur effect to iOS animations.
MotionBlur MotionBlur allows you to add motion blur effect to your animations (currently only position's change). See the accompanying blog post to le
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

Easy to read and write chainable animations in Objective-C and Swift
Whats new in version 3.x? Swiftier syntax Swift 4 support Bug fixes and improvements Whats new in version 2.x? Re-architected from the ground up, no m

Ubergang is a tweening engine for iOS written in Swift.
Ubergang is a tweening engine for iOS written in Swift. Features Tween numeric values, UIColors and CGAffineTransforms Tween along UIBezierPaths Tween

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
iOS Component for creating a pulsing animation.
PulsingHalo PulsingHalo has been discontinued, and is no longer being maintained. Please check out Pulsator which is the new version of this written w
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following
A collection of animations for iOS. Simple, just add water animations.
DCAnimationKit A collection of animations for iOS Simply, just add water! DCAnimationKit is a category on UIView to make animations easy to perform. E
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Easily build advanced custom animations on iOS.
INTUAnimationEngine makes it easy to build advanced custom animations on iOS. INTUAnimationEngine provides a friendly interface to drive custom animat

An extensible iOS and OS X animation library, useful for physics-based interactions.
Pop is an extensible animation engine for iOS, tvOS, and OS X. In addition to basic static animations, it supports spring and decay dynamic animations
Questrade API written in Swift.
QuestradeAPI Getting Started The QuestAPI is made up of two main concepts: ResponseProviders API ResponseProviders The job of the provider is to retur

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
Swift implementation of the QOI Format
Swift-QOI Swift implementation of the QOI Format. Contains extensions for AppKit and UIKit to integrate into your projects with ease. Documentation //
Cellular Automata for basic water simulation
Water Simulation TODOs Make dynamic color based on pressure Make half-filled textures Integrate phone velocity to change gravity Tweak parameters Clea
Map Practice for iOS
MapPractice-iOS ✨ Description 지도, 위치 관련 앱에서 활용할 수 있는 Map View를 마스터 해보자 ! 맵뷰를 이용해 위도와 경도 그리고 범위를 설정해 지도에 나타내고, 원하는 곳에 핀을 설치하여 원하는 글자 나타내기 ! 위치를 선택하기 위해
USC's ITP342 iOS Development Swift Final Project
READMEBlogs USC's ITP342 iOS Development Swift Final Project NOTE: You'll need to attach your own Firebase to the app LINK TO APP ZIP FILE: https://dr
Stuff application – keep track of your stuff.
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Preview with Link's meta information.(SwiftUI)
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {
This is a repo for my implementation of Gang of Four Book: Software Design Patterns. All written in Swift.
GoF-Swift-Design-Patterns This repo is intended to implement the known Software Design Patterns from the Gang of Four book using Swift Programming Lan
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify.
IHProgressHUD IHProgressHUD is a clean and easy-to-use HUD meant to display the progress of an ongoing task on iOS and tvOS. IHProgressHUD is based on

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are
Simple Swift Progress HUD
MKProgress An iOS Simple Swift Progress HUD Requirements iOS 9.0+ Swift 3.0+ Xcode 8.0+ Installation MKProgress is only available via CocoaPods: pod '
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple and awesome loading Activity Indicator(with block moving animation) for your iOS app.
BPBlockActivityIndicator BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iO

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

Flexible Stepped Progress Bar for IOS
FlexibleSteppedProgressBar This is a stepped progress bar for IOS. The base code is derived from ABSteppedProgressBar. Most of the design is customisa

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

The easiest way to handle a simple full screen activity indicator in iOS. Written in Swift.
LLSpinner An easy way to handle full screen activity indicator. Easy to use Get Started // Show spinner LLSpinner.spin() // Hide spinner LLSpinner.st

A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
SwiftSpinner SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the cur

Completely customizable progress based loaders drawn using custom CGPaths written in Swift
FillableLoaders Completely customizable progress based loaders drawn using custom CGPaths written in Swift Waves Plain Spike Rounded Demo: Changelog:
A metaball loading written in Swift.
DBMetaballLoading Synopsis A metaball loading written in Swift. Special thanks to dodola's MetaballLoading, which is an android project. The animation

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
Controls the visibility of the network activity indicator on iOS using Alamofire.
AlamofireNetworkActivityIndicator Controls the visibility of the network activity indicator on iOS using Alamofire. Features Automatic Management of A
