85 Repositories
Swift bottom-sheet-drawer Libraries

Customise sheets on iOS, bottom sheets, custom detents and more..
Sheetster A custom sheet creator library for iOS Devices Features Extends UISheetPresentationController Objective C Private API Custom Detent Setter G

TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift
TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift. TTopImageBottomLabelButton is developed to help programmers create a button with top image and bottom title quickly without having to write many lines of codes.

Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer. Expandable bottomsheet. Slide out bottom menu
Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer Features It does not re-render the background content while manipulating with the sheet iOS and
This is a small View modifier that adds detents for native .sheet representations that appeared in iOS 16
SheetDetentsModifier This is a small View modifier that adds detents for .sheet representations that appeared in iOS 16 It works starting with iOS 15

SplitSheet - A lightweight, fully interactive split-screen sheet.
SplitSheet A lightweight, fully interactive split-screen sheet. Powered by UIScrollView for super-smooth gestures. Show/hide either programmatically o

Simple customizable iOS bottom menu works like Tabbar, in Swift
SSCustomTabMenu Simple customizable iOS bottom menu works like Tabbar, in Swift. Features Simple and customizable iOS Tab Menu items, in Swift. Requir

UIViewController extension to present view / view controller as bottom-half modal.
UIViewController extension to present view / view controller as bottom-half modal. Installation CocoaPods pod 'SemiModalViewController' Swift Package

Alignment Control is a component to align top, middle, bottom, left, center, right.
AlignmentControl is a component for alignment Direction AlignmentDirection Horizontal Vertical Mode AlignmentMode Left Center Right Top Middle Bottom

Drawer view controller that easy to use!
KWDrawerController Drawer view controller that is easy to use! Installation CocoaPods (iOS 8+ projects) KWDrawerController is available on CocoaPods.
An iOS library for SwiftUI to create draggable sheet experiences similar to iOS applications like Maps and Stocks.
An iOS library for SwiftUI to create draggable sheet experiences similar to iOS applications like Maps and Stocks.

AxisSheet for SwiftUI
It is a library that handles the sheet view in 4 directions (.top, .bottom, .leading, .trailing) according to the axis mode. It supports iOS and macOS.

SwiftUI-Drawer - A bottom-up drawer in swiftUI
SwiftUI-Drawer A bottom-up drawer view. Contents Installation Examples Installat
Share-sheet-example - A sample project that reproduces an issue with Share Sheets
Hello, DTS! This project demonstrates the issue I'm having with the Share Sheet.
PageSheet - Customizable sheets using UISheetPresentationController in SwiftUI
PageSheet Customizable sheet presentations in SwiftUI. Using UISheetPresentation
Custom-action-sheet- - Custom action sheet with swift
Custom-action-sheet- Usage let alertController: UIAlertControllerDimmed = UIAler

SwiftUI 2.0 Cheat Sheet
SwiftUI 2.0 Cheat Sheet Table of Contents SwiftUI Cheat Sheet Table of Contents Resource UIKit equivalent in SwiftUI View Text Label TextEditor Image

A drawer view implemented by SwiftUI
DrawerView-SwiftUI A drawer view implemented by SwiftUI. This is not just simply a demo, instead, it can be directly used in project as a module as it

DGBottomSheet - The lightest swift bottom sheet library
DGBottomSheet Requirements Installation Usage DGBottomSheet The lightest swift b

SnackBar that responds to the keyboard and shows a message at the bottom of the screen.
DGSnackBar Requirements Installation Usage Properties DGSnackBar SnackBar that responds to the keyboard and shows a message at the bottom of the scree
BottomSheetDemo - Bottom sheet modal view controller with swift
当我们想弹出一个预览视图,bottom sheet modal view controller 非常实用。在 iOS 中,长按拖拽手势可以让 controlle
A quick reference cheat sheet for common, high level topics in Objective-C.
Objective-C Cheat Sheet This is not meant to be a beginner's guide or a detailed discussion about Objective-C; it is meant to be a quick reference to
A quick reference cheat sheet for common, high level topics in Swift.
Swift 3+ Cheat Sheet Want to help improve this? File an issue or open a pull request! :) This is not meant to be a beginner's guide or a detailed disc
Action Sheet with check mark like PodCasts app.
JCActionSheet Action Sheet with check mark like PodCasts app. Usage in Swift: let actionSheet = JCActionSheet.init(title: nil, delegate: self, cancelB

A UITableView extension that enables cell insertion from the bottom of a table view.
ReverseExtension UITableView extension that enabled to insert cell from bottom of tableView. Concept It is difficult to fill a tableview content from

HoverConversion realized vertical paging with UITableView. UIViewController will be paged when reaching top or bottom of UITableView contentOffset.
HoverConversion ManiacDev.com referred. https://maniacdev.com/2016/09/hoverconversion-a-swift-ui-component-for-navigating-between-multiple-table-views

Customisable iOS bottom menu works like Tabbar
SSCustomTabMenu Simple customizable iOS bottom menu works like Tabbar, in Swift. Features Simple and customizable iOS Tab Menu items, in Swift. Requir

Animated top/bottom segmented control written in Swift.
Segmentio Animated top/bottom segmented control written in Swift. Check this project on dribbble. Requirements Xcode 10 iOS 8.x+ Swift 5.0 Installatio

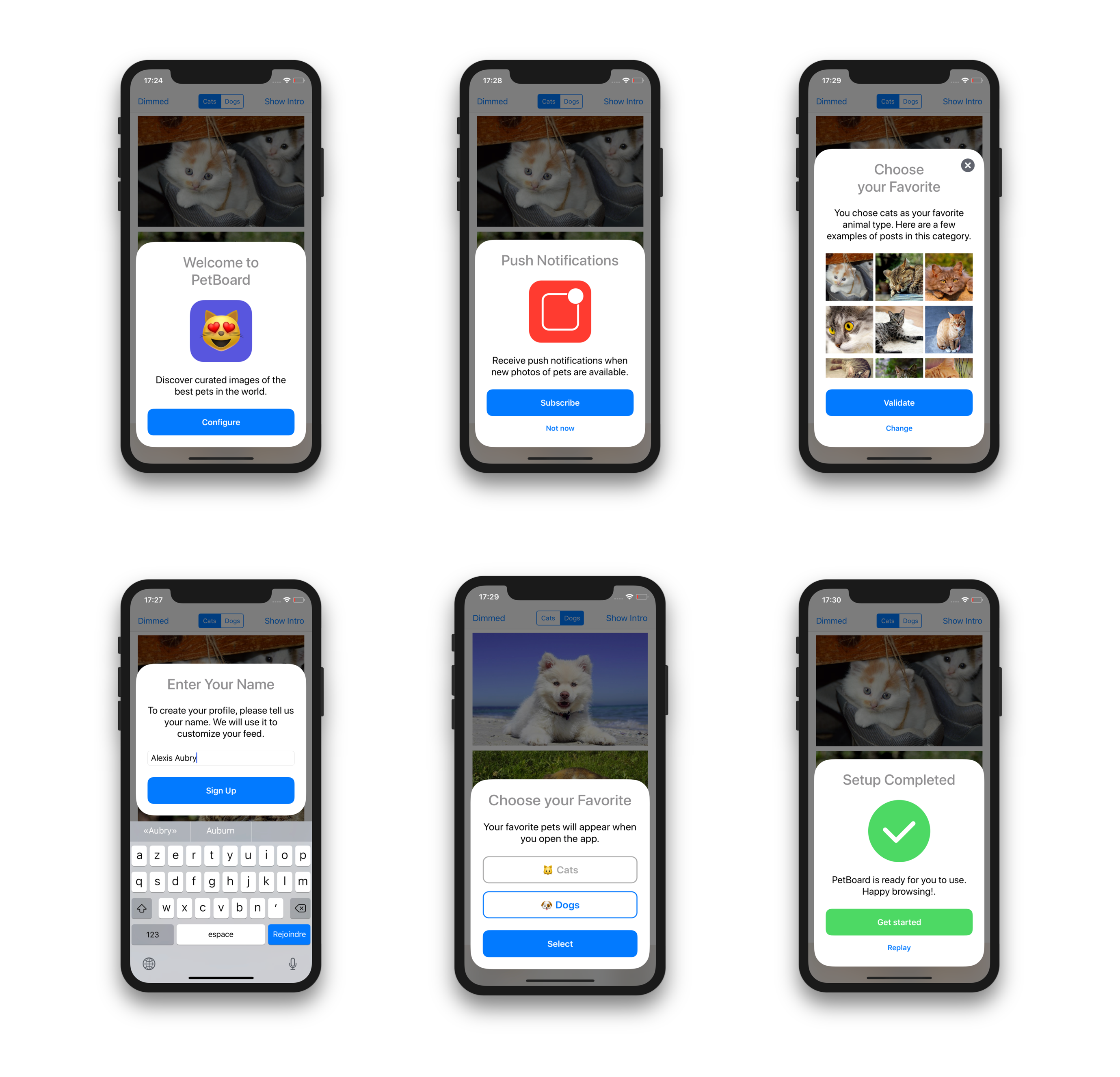
SwiftUI native-like onboarding sheets
Welcome Sheet Welcome sheet for swiftUI enables incredibly easy way for creating onboarding screens, update notes, or whatever you imagine! The main i

A SwiftUI wrapper of the new UIKit sheetPresentationController's capabilities in iOS15.
BottomSheet Bring to SwiftUI the UIKit bottom sheet capabilities that came with iOS15. Usage Show the bottom sheet Button(action: { show.toggle() }) {
A customizable sheet for SwiftUI.
Bottom Sheet A customizable sheet for SwiftUI. Choose between medium and large, select background, set corner radius and optional display of the indic
A library to imitate the iOS 10 Maps UI.
Pulley A library to imitate the drawer in Maps for iOS 10/11. The master branch follows the latest currently released version of Swift. If you need an

A replacement of default action sheet, but has very simple usage
KPActionSheet A replacement of default action sheet, but has very simple usage. Todo Add more custom affects and styles. Installation CocoaPods KPActi
A category on NSString to convert Emoji Cheat Sheet codes to their equivalent Unicode characters
NSString+Emojize A category on NSString to turn codes from Emoji Cheat Sheet into Unicode emoji characters. Getting Started In order to use NSString+E

SwiftUI package to present a Bottom Sheet interactable view with the desired Detents. Also known as Half sheet.
BottomSheetSUI BottomSheetSUI is a package that gives you the ability to show a Bottom sheet intractable, where you can add your own SwiftUI view. You

A SwiftUI Partial Sheet fully customizable with dynamic height
A SwiftUI Partial Sheet fully customizable with dynamic height
A library that makes defines your style sheet like a breeze.
Atelier A library that makes defines your style sheet like a breeze. Requirements iOS 13.0+ Xcode 12.0+ Swift 5.3+ Installation You can add Atelier to
Bottom Sheet component is widely used in Joom application
Bottom Sheet Bottom Sheet component is widely used in Joom application Installation Swift Package Manager Swift Package Manager is a tool for managing

The Napp Drawer module extends the Appcelerator Titanium Mobile framework.
Titanium Napp Drawer Module Description The Napp Drawer module extends the Appcelerator Titanium Mobile framework. The module is licensed under the MI

Multitasking Drawer tweak for jailbroken iOS devices
PullOver-Pro Multitasking Drawer tweak for jailbroken iOS devices About PullOver Pro is multitasking substrate / jailbreak / runtime extension written

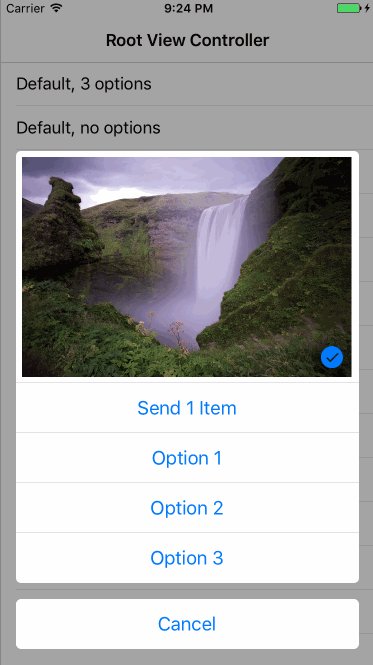
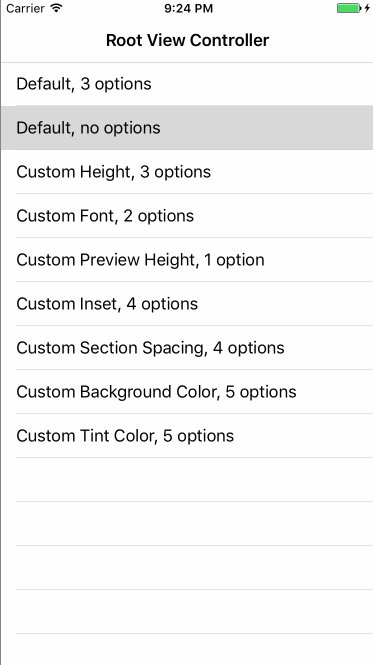
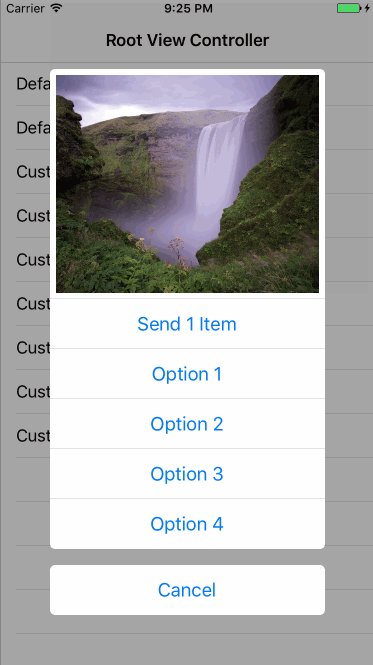
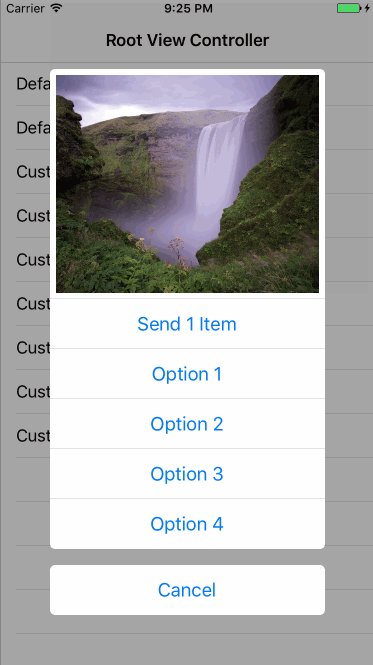
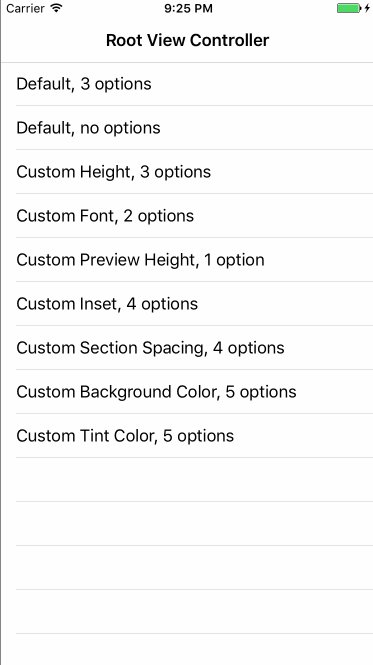
Highly customizable Action Sheet Controller with Assets Preview written in Swift
PPAssetsActionController Play with me ▶️ 🖐 If you want to play with me, just tap here and enjoy! 🎩 🕴 Show me 🎪 Try me 📲 The easiest way to try me

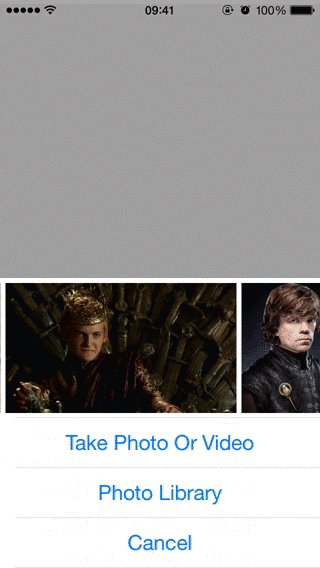
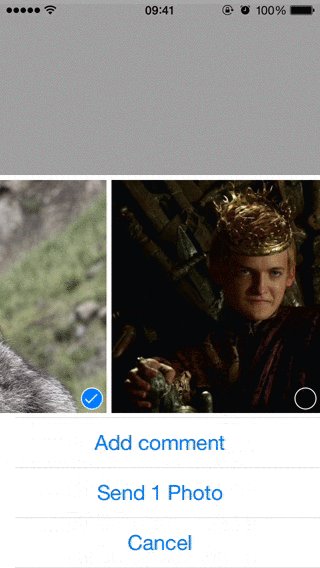
ImagePickerSheetController replicates the custom photo action sheet in iMessage.
ImagePickerSheetController About ImagePickerSheetController is a component that replicates the custom photo action sheet in iMessage. It's very simila

Customizable Dynamic Bottom Sheet Library for iOS
DynamicBottomSheet Powerd by Witi Corp., Seoul, South Korea. Fully Customizable Dynamic Bottom Sheet Library for iOS. This library doesn't support sto
Reusable & customizable SwiftUI settings sheet as a Swift package
PackAPrefPane Reusable & customizable SwiftUI settings sheet as a Swift package Features Swift package 100% Swift 99% SwiftUI Simple design Lightweigh
SwiftUI Draggable Bottom Sheet
SwiftUI Draggable Bottom Sheet
A complete Mac App: drag an image file to the top section and the bottom section will show you the text of any QRCodes in the image.
QRDecode A complete Mac App: drag an image file to the top section and the bottom section will show you the text of any QRCodes in the image. QRDecode

An app that simplifies attendance entry, and uploads recorded attendance to a centralized Google Sheet.
NHSAttendance NHSAttendance is an app that simplifies attendance entry, and uploads recorded attendance to a centralized Google Sheet. This allows for

MemeMe, students will create an app that enables a user to take a picture, and add text at the top and bottom to form a meme
With this first version of MemeMe, students will create an app that enables a user to take a picture, and add text at the top and bottom to form a meme. The user will be able to share the photo on Facebook and Twitter and also by SMS or email.

Present a sheet ViewController easily and control ViewController height with pangesture
PanControllerHeight is designed to present a sheet ViewController easily and control ViewController height with pangesture.

In-app design review tool to inspect measurements, attributes, and animations.
Hyperion Hyperion - In App Design Review Tool What is it? Hyperion is a hidden plugin drawer that can easily be integrated into any app. The drawer si

Describing a bug with Sheet and Menu
MenuTest Describing a bug with Sheet and Menu This repository is related to a question in Apples developers forum, with id: 692338 Dismiss via Button

⬆️ A SwiftUI view component sliding in from bottom
⬆️ A SwiftUI view component sliding in from bottom

A SwiftUI bottom-up controller, like in the Maps app. Drag to expand or minimize.
SwiftUI Drawer A SwiftUI bottom-up controller, like in the Maps app. Drag to expand or minimize. Contents Add the Package Basic Usage Examples Credits

A customizable Snapping Drawer à la Apple Maps. 100% in SwiftUI.
Snap A customizable Snapping Drawer à la Apple Maps, Apple Music, Stocks, Overcast, etc.. 100% in SwiftUI This is heavily inspired by Rideau and based

A sliding Sheet from the bottom of the Screen with 3 States build with SwiftUI.
BottomSheet A sliding Sheet from the bottom of the Screen with 3 States build with SwiftUI. Why There have been many different attempts to recreate th

Simple DropDown Alert View For Any iOS Projects.
⚠️ DEPRECATED, NO LONGER MAINTAINED JDropDownAlert JDropDownALert Simple DropDown Alert View For Any iOS Projects. Usage Top let alert = JDropDown

A Google like action sheet for iOS written in Swift.
MaterialActionSheetController Lightweight and totally customizable. Create and present it the way you do with UIAlertController. Screenshots Demo | De

Action sheet allows including your custom views and buttons.
CustomizableActionSheet Action sheet allows including your custom views and buttons. Installation CocoaPods Edit your Podfile: pod 'CustomizableAction

TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button.
TTGSnackbar A Swift based implementation of the Android Snackbar for iOS Gif About TTGSnackbar is useful for showing a brief message at bottom or top
Dice roller, character sheet/ creator, and monster/item info app on the iphone12
DnD-LordDogMaw This file will be the start of a side project in the hopes of creating an iphone12 app for Dungeons and Dragons! This app will have 3 m

STPopup provides STPopupController, which works just like UINavigationController in popup style, for both iPhone and iPad. It's written in Objective-C and compatible with Swift.
STPopup STPopup provides STPopupController, which works just like UINavigationController in popup style, for both iPhone and iPad. It's written in Obj

Pop-up based view(e.g. alert sheet), can be easily customized.
MMPopupView 中文介绍 A basic Pop-Up Kit allows you to easily create Pop-Up view. You can focus on the only view you want to show. Besides, it comes with 2
A panel component similar to the iOS Airpod battery panel or the Share Wi-Fi password panel.
A SwiftUI panel component similar to the iOS Airpod battery panel or the Share Wi-Fi password panel.
an extension library for SwiftUI sheets.
SheetKit SheetKit is an extension library for SwiftUI sheets. 中文版说明 with Picture What is SheetKit SheetKit is a library of extensions for SwiftUI moda
🧭 SwiftUI navigation done right
🧭 NavigationKit NavigationKit is a lightweight library which makes SwiftUI navigation super easy to use. 💻 Installation 📦 Swift Package Manager Usi
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s

BottomSheet lets you add custom bottom sheets to your SwiftUI apps.
BottomSheet lets you add custom bottom sheets to your SwiftUI apps.

BottomSheet makes it easy to add custom bottom sheets to your SwiftUI apps.
BottomSheet About BottomSheet BottomSheet makes it easy to add custom bottom sheets to your SwiftUI apps. The result can look like this...or completel

Component containing supplementary content that are anchored to the bottom of the screen.
BottomSheetController UIKit component containing supplementary content that are anchored to the bottom of the screen. Requirements Installation Swift

A SwiftUI based custom sheet card to show information in iOS application.
A SwiftUI based custom sheet card to show any custom view inside the card in iOS application.

Panels is a framework to easily add sliding panels to your application
Panels is a framework to easily add sliding panels to your application. It takes care of the safe area in new devices and moving your panel when the k

Drawer view controller that easy to use!
KWDrawerController Drawer view controller that is easy to use! Installation CocoaPods (iOS 8+ projects) KWDrawerController is available on CocoaPods.
Interactive view transition to display menus with flowing and bouncing effects in Swift
FlowingMenu FlowingMenu provides an interactive transition manager to display menu with a flowing and bouncing effects. The Objective-C countepart is

Slide Menu (Drawer) in Swift
AKSwiftSlideMenu Slide Menu (Drawer) in Swift 5.0 Why to use a library everytime? Let's create our own Slide Menu in Swift 5.0 I have uploaded a video

Fully customizable and extensible action sheet controller written in Swift
XLActionController By XMARTLABS. XLActionController is an extensible library to quickly create any custom action sheet controller. Examples The action

📑 Actionsheet with navigation features such as the Flipboard App
📑 SHEET helps you easily create a wide variety of action sheets with navigation features used in the Flipboard App Installation CocoaPods pod 'Sheet'

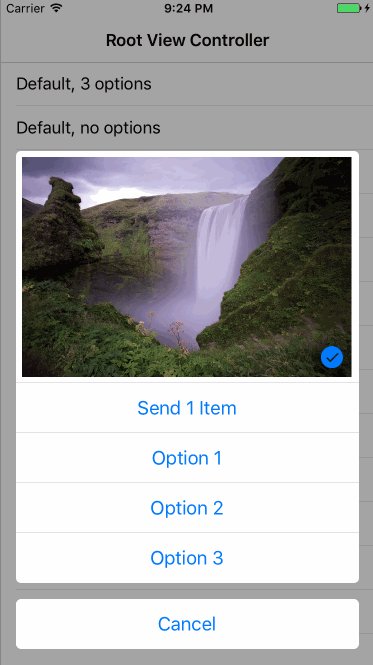
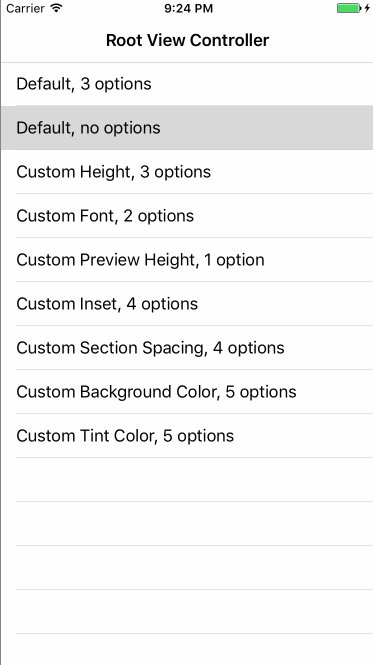
A Swift library to provide a bouncy action sheet
Hokusai is a Swift library that provides a bouncy action sheet. It will give the users a fancy experience without taking pains coding the cool animati

🐝 Super ultra drawer view
UltraDrawerView let headerView = HeaderView() headerView.translatesAutoresizingMaskIntoConstraints = false headerView.heightAnchor.constraint(equalToC
A framework that provides CurtainController. CurtainController is a container view controller that implements a content-curtain interface. You can find a similar implementation in applications like Apple Maps, Find My, Stocks, etc. Someone calls it "Pull Up" or "Bottom Sheet".
A framework that provides Curtain Controller. Curtain Controller is a container view controller that implements a content-curtain interface. Contents

Highly customizable Action Sheet Controller with Assets Preview written in Swift
PPAssetsActionController Play with me ▶️ 🖐 If you want to play with me, just tap here and enjoy! 🎩 🕴 Show me 🎪 Try me 📲 The easiest way to try me
MZFormSheetPresentationController provides an alternative to the native iOS UIModalPresentationFormSheet, adding support for iPhone and additional opportunities to setup UIPresentationController size and feel form sheet.
MZFormSheetPresentationController MZFormSheetPresentationController provides an alternative to the native iOS UIModalPresentationFormSheet, adding sup
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take

BulletinBoard is an iOS library that generates and manages contextual cards displayed at the bottom of the screen
BulletinBoard is an iOS library that generates and manages contextual cards displayed at the bottom of the screen. It is especially well
UI Testing Cheat Sheet and Examples.
UI Testing Cheat Sheet This repository is complementary code for my post, UI Testing Cheat Sheet and Examples. The post goes into more detail with exa

SheetyColors is an action sheet styled color picker for iOS
📱 Based on UIAlertController: The SheetyColors API is based on UIKit's UIAlertController. Simply add buttons to it as you would for any other Action Sheet by defining UIAlertAction instances. Therefore, it nicely integrates with the look & feel of all other native system dialogs. However, you can also chose to use the color picker it self without an action sheet.