92 Repositories
Swift uicollectionview Libraries

A modest attempt to port UICollectionView to SwiftUI.
LazyCollectionView A modest attempt to port UICollectionView to SwiftUI. Table of Contents Description Requirements Installation Usage Components Impr

Appstore card animation transition. UICollectionView and UITableView card expand animated transition
Appstore card animation transition. UICollectionView and UITableView card expand animated transition. This library tries to add the appstore transition to your own app. The goal is to be as simple as possible to integrate in an app while keeping the flexibility and customization alive.

Conv smart represent UICollectionView data structure more than UIKit.
Conv Conv smart represent UICollectionView data structure more than UIKit. Easy definition for UICollectionView DataSource and Delegate methods. And C
LCPullRefresh - Use UIActivityIndicatorView to provide a pull-to-refresh function for UIScrollView.
LCPullRefresh Use UIActivityIndicatorView to provide a pull-to-refresh function for UIScrollView. Requirements iOS 8.0+ Xcode 11.0+ Usage Pull-up refr

VerticalFlowLayout - This implementation is built using a UICollectionView and a custom flowLayout.
VerticalFlowLayout This implementation is built using a UICollectionView and a custom flowLayout. Table of contents Requirements Installation CocoaPod
Protocol-oriented UICollectionView management, powered by generics and associated types.
DTCollectionViewManager Features Powerful mapping system between data models and cells, headers and footers Automatic datasource and interface synchro

📏 A set of advanced compositional layouts for UICollectionView with examples
compositional-layouts-kit If you like the project, please give it a star ⭐ It will show the creator your appreciation and help others to discover the

CalendarApp Swift - Made a calendar app in swift, completely from scratch using UIStackView and UICollectionView
CalendarApp_Swift Made a calendar app in swift, completely from scratch using UI

CollectionViewSegmentedControl - Scrollable UISegmentedControl built using a UICollectionView
CollectionViewSegmentedControl Installation CocoaPods Download CocoaPods Run 'Po

Stepper-View - Stepper view using with UICollectionView with Custom animation & Transation
Stepper view using with UICollectionView with Custom animation & Transation. 🚀

Pintrest flow layout UICollectionView
pintrest-flow-layout Pintrest flow layout UICollectionView You need to adjust the coulmns number you need after setting the layout var layout

Make your UIScrollView scroll automatically when user is looking 👀 by tracking face using ARKit and AVFoundation
Baraba from Korean: meaning, Look at me Make your UIScrollView scroll automatically when user is looking at the screen 👀 Features Automatic scrolling
CollectionView - UICollectionView using UICollectionViewCompositionalLayout
CollectionView UICollectionView using UICollectionViewCompositionalLayout create
Extension of Diffable API which allow not duplicate code and use less models. Included example for SideBar.
SPDiffable Apple's diffable API requerid models for each object type. If you want use it in many place, you pass many time to implemenet and get over

A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
FlexibleRowHeightGridLayout is a UICollectionViewLayout which lays out self-sizing cells in a grid and is designed to support accessibility, in partic

This is an example project for my article called "UICollectionView Tutorial: Changing presentation on the fly"
Introduction This is an example project for my article called "UICollectionView Tutorial: Changing presentation on the fly" In English: https://indeem
ZHTCView - UITableview & UICollectionView
ZHTCView 这是一个使用Block替换代理的UITableview & UICollectionView。 使用方法如下: - (DSTableView *)tableView { if (!_tableView) { _tableView = DSTableView.

A UICollectionView backed drop-in component for introduction views
#GHWalkThrough - iOS App Walk through control This is simple and customizable drop-in solution for showing app walkthroughs or intros. Configurable to

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It

Simpel calender view built with UICollectionView
CalenderView Overview Simpel calender view built with UICollectionView. Just clo

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

Blueprints - A framework that is meant to make your life easier when working with collection view flow layouts.
Description Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

An extandable mosaic UICollectionViewLayout with a focus on extremely flexible customizations :large_orange_diamond:
SquareMosaicLayout An extandable mosaic UICollectionViewLayout with a focus on extremely flexible customizations. Note This layout is not of waterfall

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift
CenteredCollectionView CenteredCollectionView is a lightweight drop in place UICollectionViewFlowLayout that pages and keeps its cells centered, resul
Enhanced transitioning between UICollectionView layouts in iOS.
TLLayoutTransitioning Enhanced transitioning between UICollectionView layouts in iOS. ##Overview TLLayoutTransitioning provides a TLLayoutTransition t

The waterfall (i.e., Pinterest-like) layout for UICollectionView.
CHTCollectionViewWaterfallLayout CHTCollectionViewWaterfallLayout is a subclass of UICollectionViewLayout, and it trys to imitate UICollectionViewFlow

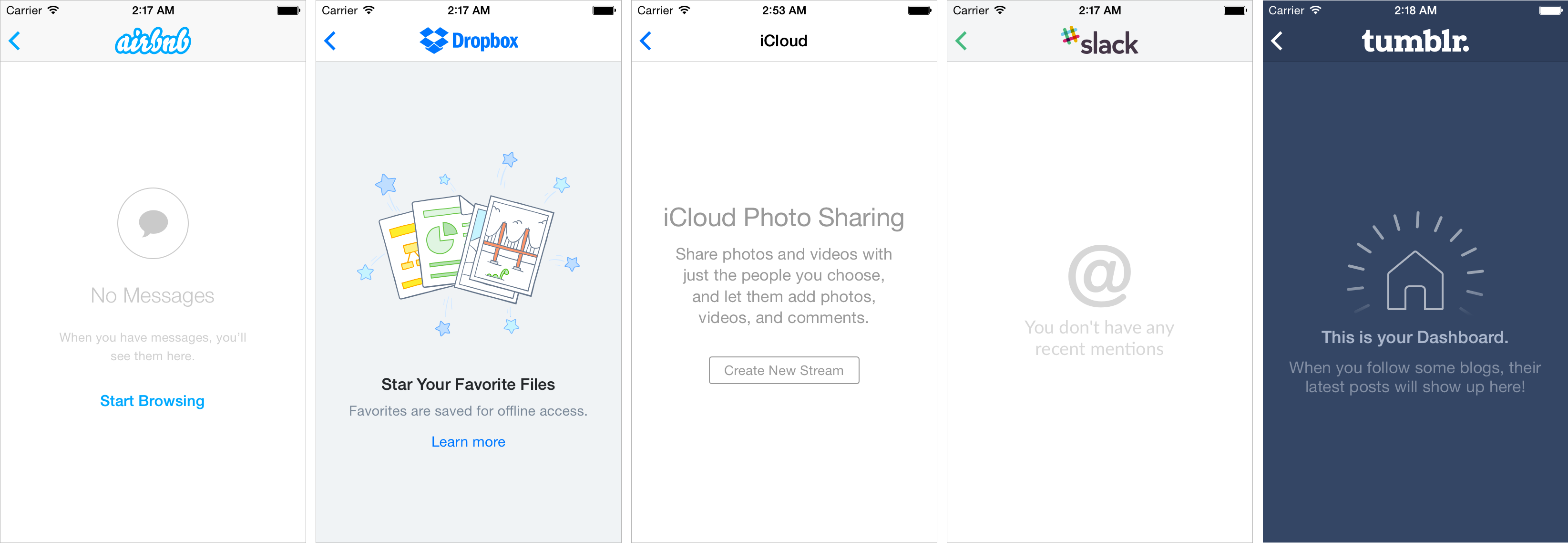
WLEmptyState is an iOS based component that lets you customize the view when the dataset of a UITableView or a UICollectionView is empty.
Table of Content Overview Running an Example Project Installing WLEmptyState Configuring WLEmptyState Using WLEmptyState Customizing WLEmptyState Cont

Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project
HGPlaceholders Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Xcode 9

A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display
DZNEmptyDataSet Projects using this library Add your project to the list here and provide a (320px wide) render of the result. The Empty Data Set Patt
A generic stretchy header for UITableView and UICollectionView
GSKStretchyHeaderView, by gskbyte GSKStretchyHeaderView is an implementation of the stretchy header paradigm as seen on many apps, like Twitter, Spoti
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7.
CSStickyHeaderFlowLayout Contributors For anyone who'd like to be a contributor to the repository, please read the Contribution Guideline Parallax, St

🚴 A declarative library for building component-based user interfaces in UITableView and UICollectionView.
A declarative library for building component-based user interfaces in UITableView and UICollectionView. Declarative Component-Based Non-Destructive Pr

Conv smart represent UICollectionView data structure more than UIKit.
Conv Conv smart represent UICollectionView data structure more than UIKit. Easy definition for UICollectionView DataSource and Delegate methods. And C

A guy that helps you manage collections and placeholders in easy way.
Why? As mobile developers we all have to handle displaying collections of data. But is it always as simple as it sounds? Looks like spaghetti? It is a
Collapse and expand UICollectionView sections with one method call.
This library provides a custom UICollectionView that allows to expand and collapse sections. Provides a simple API to manage collection view appearanc
Reimagining UICollectionView
CollectionKit Reimagining UICollectionView A modern Swift framework for building composable data-driven collection view. Migration Guide v2.0 Features

This component allows for the transfer of data items between collection views through drag and drop
Drag and Drop Collection Views Written for Swift 4.0, it is an implementation of Dragging and Dropping data across multiple UICollectionViews. Try it

💾 🔜📱 Type-safe data-driven CollectionView, TableView Framework. (We can also use ASCollectionNode)
⚠️ The latest updates is this PR. It changes the difference algorithm to DifferenceKit. DataSources 💾 🔜 📱 Type-safe data-driven List-UI Framework.

A generic small reusable components for data source implementation for UITableView/UICollectionView in Swift.
GenericDataSource A generic small reusable components for data source implementation for UITableView/UICollectionView written in Swift. Features Basic
Spreadsheet CollectionViewLayout in Swift. Fully customizable. 🔶
SwiftSpreadsheet Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Swift 5.0 Inst

Incremental update tool to UITableView and UICollectionView
EditDistance is one of the incremental update tool for UITableView and UICollectionView. The followings show how this library update UI. They generate

Netflix and App Store like UITableView with UICollectionView, written in pure Swift 4.2
GLTableCollectionView Branch Status master develop What it is GLTableCollectionView is a ready to use UITableViewController with a UICollectionView fo

A data-driven UICollectionView framework for building fast and flexible lists.
A data-driven UICollectionView framework for building fast and flexible lists. Main Features 🙅 Never call performBatchUpdates(_:, completion:) or rel

UICollectionView layout for presenting of the overlapping cells.
StickyCollectionView UICollectionView layout for presenting of the overlapping cells. Objective-C version here Checkout demo Overview Installation Man

Automates prefetching of content in UITableView and UICollectionView
Automates preheating (prefetching) of content in UITableView and UICollectionView. Deprecated on iOS 10. This library is similar to UITableViewDataSou

An iOS drop-in UITableView, UICollectionView and UIScrollView superclass category for showing a customizable floating button on top of it.
MEVFloatingButton An iOS drop-in UITableView, UICollectionView, UIScrollView superclass category for showing a customizable floating button on top of

Simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu
VBPiledView simple but highly effective animation and interactivity! By v-braun - viktor-braun.de. Preview Description Very simple and beautiful stack
An elegant pagination framework written in Swift.
Paginator Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation Paginato
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po

Simple customizable calendar component in Swift :calendar:
Koyomi Koyomi is a simple calendar view framework for iOS, written in Swift 📆 Content Features Demo App Usage introduction : Change displayed month,

Cool wave like transition between two or more UICollectionView
CKWaveCollectionViewTransition This is a cool custom transition between two or more UICollectionViewControllers with wave-like cell animation. Could b

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.
ChatLayout is an alternative solution to MessageKit.
ChatLayout is an alternative solution to MessageKit. It uses custom UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in UICollectionView.

Full aspect ratio grid layout for iOS
Greedo Layout for iOS A library that computes what size the UICollectionView cells should be to display images in a variable height fixed aspect ratio

UICollectionView and UIStackView Homework
UICollectionView and UIStackView Homework Use one outer StackView containing one CollectionView on top and a horizontal StackView at the bottom with t

MyLayout is a simple and easy objective-c framework for iOS view layout
MyLayout is a powerful iOS UI framework implemented by Objective-C. It integrates the functions with Android Layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,PathLayout,GridLayout,LayoutSizeClass to build your App 自动布局 UIView UITableView UICollectionView RTL

Minimal edits from one collection to another
Changeset Changeset – pretty awesome little project — Joel Levin This is an attempt at implementing the solution outlined in Dave DeLong’s article, Ed

Pull-to-refresh animation in UICollectionView with a sticky header flow layout, written in Swift :large_orange_diamond:
ReplaceAnimation Implementation of Zee Young's Dribbble animation (https://dribbble.com/shots/2067564-Replace) Info I really liked Zee Young's animati

Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Persei Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift! Made in Yalantis. Check this project on Dribbble Check th

DSL for UICollectionViewCompositionalLayout
ListKit DSL for UICollectionViewCompositionalLayout! About ListKit is DSL for building UICollectionViewCompositionalLayout. You can make UICollectionV

A SwiftUI collection view with support for custom layouts, preloading, and more.
ASCollectionView A SwiftUI implementation of UICollectionView & UITableView. Here's some of its useful features: supports preloading and onAppear/onDi
A mirror of Apple's sample code for high performance collection views in iOS 15.
Building High-Performance Lists and Collection Views Improve the performance of lists and collections in your app with prefetching and image preparati
A UICollectionViewLayout subclass that adds custom transitions/animations to the UICollectionView without effecting your existing code.
AnimatedCollectionViewLayout Normally a UICollectionView has no transition effects when you scroll from one item to another. There are lots of ways to

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple Pokedex app written in Swift that implements the PokeAPI, using Combine and data driven UI.
SwiftPokedex SwiftPokedex is a simple Pokedex app written by Viktor Gidlöf in Swift that implements the PokeAPI. For full documentation and implementa
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
TagCellLayout About Its an ui-collection-view LAYOUT class that takes care of all the logic behind making tags like layout using UICollectionView. It
Spreadsheet CollectionViewLayout in Swift. Fully customizable. 🔶
SwiftSpreadsheet Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Swift 5.0 Inst
🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout.
GravitySliderFlowLayout Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Supported OS & SDK Versions Installation Us

Gliding Collection is a smooth, flowing, customizable decision for a UICollectionView Swift Controller.
A smooth, flowing, customizable decision for a UICollectionView Swift Controller We specialize in the designing and coding of custo

FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.
SWIFT OBJECTIVE-C FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banne

This component allows for the transfer of data items between collection views through drag and drop
Drag and Drop Collection Views Written for Swift 4.0, it is an implementation of Dragging and Dropping data across multiple UICollectionViews. Try it

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi
A UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested UITableView/UICollectionView hack.
CollectionViewShelfLayout A UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested

UICollectionViewCell with checkbox when it isSelected and empty circle when not - like Photos.app "Select" mode.
CheckmarkCollectionViewCell UICollectionViewCell with checkbox when it isSelected and empty circle when not - like Photos.app "Select" mode. Usage cla

A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift
CenteredCollectionView CenteredCollectionView is a lightweight drop in place UICollectionViewFlowLayout that pages and keeps its cells centered, resul

An easy-to-use Collection View Layout for card-like animation.
CarLensCollectionViewLayout An easy-to-use Collection View Layout for card-like animation 🎉 CarLensCollectionViewLayout was created out of the implem

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts.
Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes
A paging view controller with a highly customizable menu ✨
Getting Started | Customization | Installation Features Parchment lets you page between view controllers while showing any type of generic indicator t

PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries.
PagingKit provides customizable menu & content UI. It has more flexible layout and design than the other libraries. What's this? There are many librar

Swifty closures for UIKit and Foundation
Closures is an iOS Framework that adds closure handlers to many of the popular UIKit and Foundation classes. Although this framework is a substitute f

Carbon🚴 A declarative library for building component-based user interfaces in UITableView and UICollectionView.
A declarative library for building component-based user interfaces in UITableView and UICollectionView. Declarative Component-Based Non-Destructive Pr

A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
VerticalCardSwiper A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. Project goal and information The goal o

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To
ViewAnimator brings your UI to life with just one line
ViewAnimator is a library for building complex iOS UIView animations in an easy way. It provides one line animations for any view included the ones wh

Gemini is rich scroll based animation framework for iOS, written in Swift.
Overview What is the Gemini? Gemini is rich scroll based animation framework for iOS, written in Swift. You can easily use GeminiCollectionView, which