706 Repositories
Swift custom-tab-view Libraries

sample project for `UICollectionViewLayout` implementation
collection-view-layout-pattern-sample UICollectionViewLayout implementation pattern. About This project is introduced in iOSDC Japan 2021. sample code

WifiView Pod can animate wifi signal strength
WifiView WifiView is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the rest of the pack. It is

KeyboardKit is a Swift library that helps you create custom keyboard extensions for iOS and ipadOS.
KeyboardKit is a Swift library that helps you create custom keyboard extensions for iOS and ipadOS.

📱 TabBar – highly customizable tab bar for your SwiftUI application.
TabBar SwiftUI standard TabView component is not so flexible and to customize it you have to modify appearance proxy of UITabBar or implement your own
List tree data souce to display hierachical data structures in lists-like way. It's UI agnostic, just like view-model and doesn't depend on UI framework
SwiftListTreeDataSource List tree data souce to display hierachical data structures in lists-like way. It's UI agnostic, just like view-model, so can
Simplistic & unfinished recreation of MobileSafari's tab bar
SafariTabBar This is a simplistic recreation of the MobileSafari tab bar on iPad (prior to iPadOS 15). It is also very unfinished, and not intended in
A set of UIKit helpers that simplify the usage of UIKit view's and controller's in SwiftUI.
A set of UIKit helpers that simplify the usage of UIKit view's and controller's in SwiftUI. Many of these helpers are useful even in a pure UIKit project.

A flexible container view featuring a solid background with rounded corners.
A flexible container view featuring a solid background with rounded corners.

Swift Library based on AVFoundation that allow to easily add camera feature with custom UI into your project.
Would you like to create your camera same as Snapchat or Instagram? I think this library could help you. Basicly it is a wrapper above AVFoundation th

Meet cute and very flexibility library for iOS application for different data view in one circle diagram.
SMDiagramViewSwift Meet cute and very flexibility library for iOS application for different data view in one circle diagram. The opportunity of transf
Light weight charts view generater for iOS. Written in Swift.
# ###Light weight charts view generater for iOS. Written in Swift. Requirements iOS 8.0+ XCode 7.3+ Installation CocoaPods $ pod init specify it in yo
ANDLineChartView is easy to use view-based class for displaying animated line chart.
ANDLineChartView for iOS ANDLineChartView is easy to use view-based class for displaying animated line chart. Usage API is simple. Just implement foll
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
⚡ A powerful & easy to use chart library for Android ⚡ Charts is the iOS version of this library Table of Contents Quick Start Gradle Maven Documentat

Custom Time Picker ViewController with Selection of start and end times in Swift 🔶
LFTimePicker Custom Time Picker ViewController with Selection of start and end times in Swift 🔶 . Based on Adey Salyard's design @ Dribbble One to tw
Useful SwiftUI container view's. FittingGeometry, ScrollableView, LayoutReader, PageView, UIKitView. (iOS)
Containers Also available as a part of my SwiftUI+ Collection – just add it to Xcode 13+ Useful SwiftUI container view's for additional convenience. I

Half modal view for SwiftUI
ResizableSheet ResizableSheeet is a half modal view library for SwiftUI. You can easily implement a half modal view. Target Swift5.5 iOS14+ Installati
Log every incoming notification to view them again later, also includes attachments and advanced settings to configure
Vē Natively integrated notification logger Installation Add this repository to your package manager

AYImageKit is a Swift Library for Async Image Downloading, Show Name's Initials and Can View image in Separate Screen.
AYImageKit AYImageKit is a Swift Library for Async Image Downloading. Features Async Image Downloading. Can Show Text Initials. Can have Custom Styles

FacebookMe is a Swift App Mimics the personal profile tab of Facebook.
FacebookMe FacebookMe is a Swift App Mimics the personal profile tab of Facebook. It demos one simple way to implement a UITableView with mutiple sect

A reusable Slider View made with SwiftUI
ZSlider A reusable Slider View made with SwiftUI. Installation: Minimum version iOS 13 In Xcode go to File - Swift Packages - Add Package Dependency
Card-based view controller for apps that display content cards with accompanying maps, similar to Apple Maps.
TripGo Card View Controller This is a repo for providing the card-based design for TripGo as well as the TripKitUI SDK by SkedGo. Specs 1. Basic funct

RippleQueries is an iOS application built as assessment task at Ripple Egypt. Built Using MVVM (Model-View-ViewModel) and Clean Architecture concepts
RippleRepositories RippleRepositories is an iOS application built as an assessment task at Ripple Egypt. Built Using RxSwift & MVVM (Model-View-ViewMo

Simple way to set up half modal view
HalfModalView Requirements iOS 9.0+ Xcode 10.0+ Swift 4.0+ Example Installation CocoaPods is a dependency manager for Cocoa projects. You can install
A SwiftUI view that enables you to properly present a UIActivityViewController. (iOS)
ActivityView Also available as a part of my SwiftUI+ Collection – just add it to Xcode 13+ A SwiftUI view that enables you to properly present a UIAct
Provides a custom presentation modifier that provides more options including full screen presentations. (iOS)
Presentation Also available as a part of my SwiftUI+ Collection – just add it to Xcode 13+ Provides a custom presentation modifier that provides more
Easily display images, animations, badges and alerts to your macOS application's dock icon
DSFDockTile Easily display images, animations, badges and alerts to your macOS application's dock icon. Why? I was inspired by Neil Sardesai after he
a custom Lisp REPL using Swifties
Swifties REPL intro This projects aims to demonstrate how to implement a custom Lisp REPL using Swifties. Swifties v5 Return evaluates completed form
a custom language construction kit
Swifties a custom language construction kit intro Swifties aims to provide a flexible toolkit for creating custom languages in Swift. demo A custom Li
Source code related to blog post about creating custom parseable format styles in iOS 15 (and similar versions of tvOS, watchOS, and macOS). Blog post can be found at https://emptytheory.com/2021/08/14/creating-custom-parseable-format-styles-in-ios-15/
Project Title Custom Parseable Format Styles Description With iOS 15 (and the latest versions for watch, iPad, etc.), we can now convert certain value
iOS WKWebView webview App Template with fully working persistent cookies functionality (httpcookie, web cookie, browser cookie), custom status bar background color, option for white/black status bar text color, option to disable pinch to zoom and double tap to zoom in webview
iOSWKWebViewAppTemplatePersistentCookiesWorkLikeACharm iOS WKWebView webview App Template with fully working persistent cookies functionality (httpcoo

SSToastMessage is written purely in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to be simple, lightweight, and easy to use. It will be a popup with a single line of code.
SSToastMessage SSToastMessage is written in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to b

🚀 Elegant Pager View fully written in pure SwiftUI.
PagerTabStripView Made with ❤️ by Xmartlabs team. XLPagerTabStrip for SwiftUI! Introduction PagerTabStripView is the first pager view built in pure Sw

SwiftUI view enabling navigation between pages of content, imitating the behaviour of UIPageViewController for iOS and watchOS
PageView SwiftUI view enabling page-based navigation, imitating the behaviour of UIPageViewController in iOS. Why SwiftUI doesn't have any kind of pag

📖 A lightweight, paging view solution for SwiftUI
Getting Started | Customization | Installation Getting Started Basic usage Using Pages is as easy as: import Pages struct WelcomeView: View { @S

Router is a library that assists with SwiftUI view transitions.
Router Router is a library that assists with SwiftUI view transitions. Installation .package(name: "Router", url: "[email protected]:1amageek/Router.git"
A SwiftUI view for displaying Markdown with customizable appearances.
Parma Display Markdown using pure SwiftUI components. Taking advantages of ViewBuilder to make custom appearances for Text and View. Example import Pa

Swipe Left2Right & Right2Left, pure SwiftUI implementation
SwipeCell Preview Features Swipe cell from Left2Right & Right2Left. Destructive swipe Usage Simply add onSwipe(leading, trailing) method to your list
Advanced List View for SwiftUI with pagination & different states
AdvancedList This package provides a wrapper view around the SwiftUI List view which adds pagination (through my ListPagination package) and an empty,
AsyncImage before iOS 15. Lightweight, pure SwiftUI Image view, that displays an image downloaded from URL, with auxiliary views and local cache.
URLImage URLImage is a SwiftUI view that displays an image downloaded from provided URL. URLImage manages downloading remote image and caching it loca

A flexible grid layout view for SwiftUI
📱 GridStack A flexible grid layout view for SwiftUI. WWDC20 Update Apple released LazyVGrid and LazyHGrid at WWDC20. If you are fine to only suppor

🎛 QGrid: The missing SwiftUI collection view.
[NOTE] If you'd like to see QGrid in action, check out this demo of QDesigner (see video below). Install QDesigner: https://apps.apple.com/us/app/qdes
A waterfall grid layout view for SwiftUI.
WaterfallGrid A waterfall grid layout view for SwiftUI. Features Irregular grid of content. Columns number different per device orientation. Spacing a

A SwiftUI collection view with support for custom layouts, preloading, and more.
ASCollectionView A SwiftUI implementation of UICollectionView & UITableView. Here's some of its useful features: supports preloading and onAppear/onDi

A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS.
🃏 CardStack A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS. Installation Xcode 11 & Swift Package Manager Use the package r

A SwiftUI card view, made great for setup interactions.
SlideOverCard A SwiftUI card design, similar to the one used by Apple in HomeKit, AirPods, Apple Card and AirTag setup, NFC scanning, Wi-Fi password s

SwiftUI Charts with custom styles
SwiftUI Charts Build custom charts with SwiftUI Styles Line Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1]) .chartStyle( LineChartStyle(.

An iOS view-controller navigation management. No inherit, using one line code to integrate.
KGNavigationBar Example An iOS view-controller navigation management. No inherit, using one line code to integrate. 一个 iOS 控制器导航管理库. 无需继承, 一行代码即可实现集成。

Custom Beautiful UIView For Handling IDs in iOS
IDView Custom Beautiful UIView For Handling IDs in iOS Setup Set the placeholder images for the front and back faces. override func viewDidLoad()

Change SwiftUI Navigation Bar Color for different View
SwiftUINavigationBarColor Change SwiftUI NavigationBar background color per screen. Usage For NavigationBarColor to work, you have to set the Navigati

BottomSheet lets you add custom bottom sheets to your SwiftUI apps.
BottomSheet lets you add custom bottom sheets to your SwiftUI apps.

🔍BarcodeScanner – simple & easy application that helps you to scan both EAN8 and EAN13 barcodes.
🔍 Simple & easy application that helps you to scan both EAN8 and EAN13 barcodes.

A simple iOS app with one default and four custom transitions.
A simple iOS app with one default and four custom transitions. The app uses the same two view controllers for every transition.
SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image
SwiftUI.AnimatedImage SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image Screen.Recording.2021-07-31.at.02.18.33.mov Insta

Show the confetti only when the user is having fun, and if not having fun, don't show it.
SPConfetti - A simple solution to show the confetti to the user. Smoothly starts and stops. Allow set multiply diffrent particles at once. You can chang

🛠 A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern.
Model-View-Presenter template A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern. This
NStack is a SwiftUI view that allows you to hoist navigation state into a Coordinator
An NStack allows you to manage SwiftUI navigation state with a single stack property. This makes it easy to hoist that state into a high-level view, such as a coordinator. The coordinator pattern allows you to write isolated views that have zero knowledge of their context within the navigation flow of an app.

A Swift Toast view - iOS 14 style and newer - built with UIKit. 🍞
Toast-Swift A Swift Toast view - iOS 14 style - built with UIKit. 🍞 Installation Swift Package Manager You can use The Swift Package Manager to insta

ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects.
ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects. The kit provides variety of customisations inorder to design a confetti which matches your project's UI. ConfettiKit makes your work of adding Confetti on your project with just one line of code.

Different Styles of Custom Tab Bar
LightCardTabBar An expiremental project exploring different types of custom-tabbar styles, screenshots as below. Screenshots Implementation The implem

Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.

Declaretive UICollectionViewCompositionalLayout interface to implement complex collection view layout.
CompositionalLayoutViewController Example To run the example project, clone the repo, and run pod install from the Example directory first. Requiremen

iOS simple project to create half-screen modal view controller with pan
Simple Half-screen view controller, draggable and less code (learning purpose)

custom navigationBar in swiftui
SwiftUI-WRNavigationBar custom navigationBar in swiftui Requirements iOS 14.0 Installation pod 'SwiftUI-WRNavigationBar', '~1.1.1' Overview debug cus
Flow layout / tag cloud / collection view in SwiftUI.
SwiftUIFlowLayout A Flow Layout is a container that orders its views sequentially, breaking into a new "line" according to the available width of the
A Circular SwiftUI progress View
A Circular progress view. There are some controllers to let you customize the progress-view and see which one works better for you. This whole project
SwiftUIMailView - MailView allows you to send mail from SwiftUI
SwiftUIMailView The MailView allows you to send mail from SwiftUI. You can: Determine if you can send mail or not. Pass subject, message and recipient

A demonstration to the approach of leaving view transition management to a router.
SwiftUI-RouterDemo This is a simplified demonstration to the approach of leaving view transition management to a router.

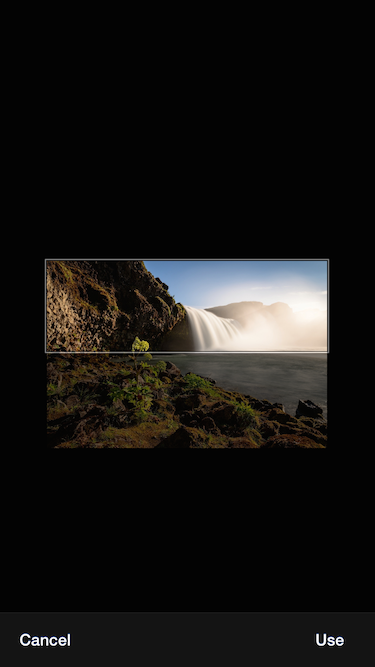
Image picker with custom crop rect for iOS written in Swift (Ported over from GKImagePicker)
WDImagePicker Ever wanted a custom crop area for the UIImagePickerController? Now you can have it with WDImagePicker. Just set your custom crop area a
⬆️ Rad Media Capture in Swift
NextLevel is a Swift camera system designed for easy integration, customized media capture, and image streaming in iOS. Integration can optionally lev

A camera view controller with custom image picker and image cropping.
ALCameraViewController A camera view controller with custom image picker and image cropping. Features Front facing and rear facing camera Simple and c

A view that shows selectable symbols, similar to UITableView's `sectionIndexTitles` API but with support for symbols and more flexibility
📖 TableOfContentsSelector Are you familiar with UITableView's sectionIndexTitles API? The little alphabet on the side of some tables for quickly jump

BottomSheet makes it easy to add custom bottom sheets to your SwiftUI apps.
BottomSheet About BottomSheet BottomSheet makes it easy to add custom bottom sheets to your SwiftUI apps. The result can look like this...or completel

SwiftUI TextEdit View - A proof-of-concept text edit component in SwiftUI & CoreText.
A proof-of-concept text edit component in SwiftUI & CoreText. No UIKit, No AppKit, no UITextView/NSTextView/UITextField involved.
Advanced Catalyst Example with sidebar, list view, SwiftUI detail view, toolbar & AppKit bundle
Advanced Catalyst Example This is an example of a Catalyst app using a three-column layout, with a primary toolbar. It includes topics such as: Drag &
Push notifications allow developers to reach users, even when users aren't actively using an app!
Push notifications allow developers to reach users, even when users aren't actively using an app! With the latest update of iOS Apple provide very useful extensions which are user-friendly. In this tutorial, I am going to share the configuration, set up of Notification with the media attachments like.

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

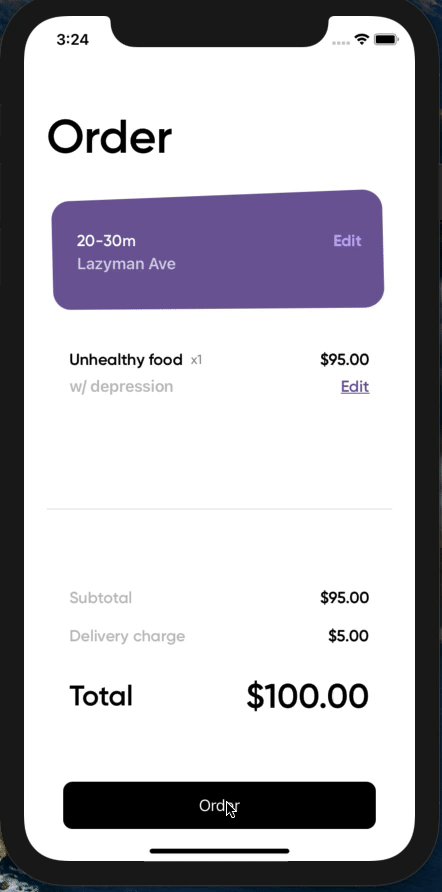
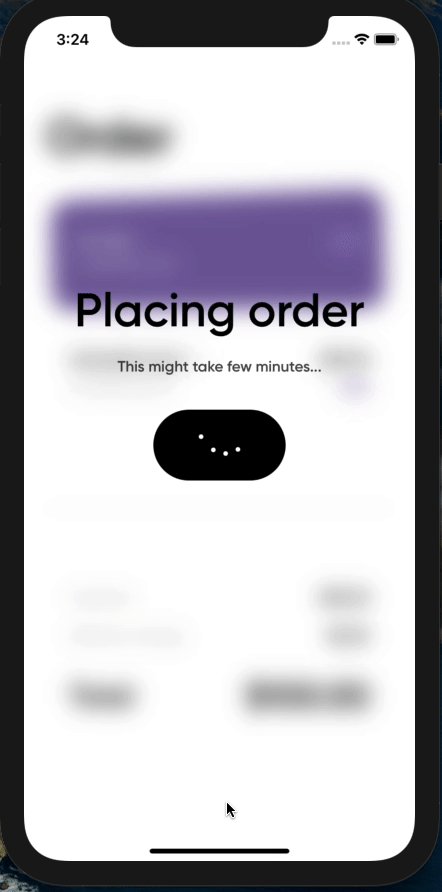
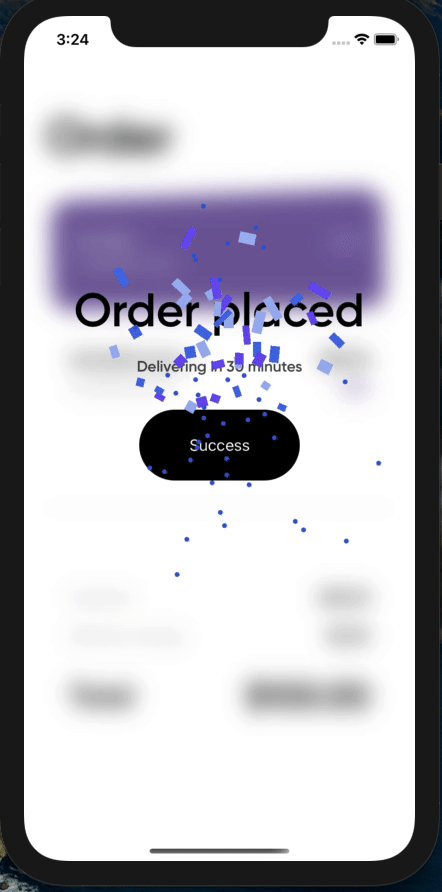
SwiftUI project demonstrating Custom coded confetti animation for checkout page
Confetti-Checkout SwiftUI project demonstrating Custom coded confetti animation for checkout page NOTE: CAEmitterLayer is not used but all the confett

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

Garland View seamlessly transitions between multiple lists of content.
Garland View seamlessly transitions between multiple lists of content. We specialize in the designing and coding of custom UI for Mobile
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge.
ZoomTransitioning Overview ZoomTransitioning provides a custom transition with image zooming animation. When you use this library with UINavigationCon
A UICollectionViewLayout subclass that adds custom transitions/animations to the UICollectionView without effecting your existing code.
AnimatedCollectionViewLayout Normally a UICollectionView has no transition effects when you scroll from one item to another. There are lots of ways to

CodeEditorView Swift package provides a SwiftUI view implementing a rich code editor for iOS and macOS
SwiftUI code editor view for iOS and macOS

A SwiftUI based custom sheet card to show information in iOS application.
A SwiftUI based custom sheet card to show any custom view inside the card in iOS application.
Codable, but with Super power made custom Codable behavior easy.
Codable, but with Super power made custom Codable behavior easy.

Framework-level dependency graph generator for Xcode projects - with support for custom graphing
XCGrapher xcgrapher is, by default, a framework-level dependency graph generator for Xcode projects. It works by reading local clones of the source, s
🍞 [Beta] A view controller that can unwind like presentation and navigation.
FluidPresentation - no more handling presented or pushed in view controller A view controller that supports the interactive dismissal by edge pan gest

An example of creating custom popups in SwiftUI
Custom Popup Example An example project for Implementing custom popups in SwiftUI article. Author Artem Novichkov, [email protected] License The

Concept for organizing View and Data layers within SwiftUI App
SwiftUI MVVM Concept It is not about how to create Lists and Charts and View design. It's about possibility how to organize View and Data layers withi

SwiftUI & Combine app using MovieDB API. With a custom Flux (Redux) implementation.
MovieSwiftUI MovieSwiftUI is an application that uses the MovieDB API and is built with SwiftUI. It demos some SwiftUI (& Combine) concepts. The goal

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I
Spreadsheet CollectionViewLayout in Swift. Fully customizable. 🔶
SwiftSpreadsheet Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Swift 5.0 Inst

iOS custom view to display books on shelf
ShelfView (iOS) iOS custom view to display books on shelf (Android version is available here) Requirements iOS 10.0+ Swift 4.2 Installation ShelfView

FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.
SWIFT OBJECTIVE-C FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banne

This component allows for the transfer of data items between collection views through drag and drop
Drag and Drop Collection Views Written for Swift 4.0, it is an implementation of Dragging and Dropping data across multiple UICollectionViews. Try it

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi
A UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested UITableView/UICollectionView hack.
CollectionViewShelfLayout A UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested

An easy-to-use Collection View Layout for card-like animation.
CarLensCollectionViewLayout An easy-to-use Collection View Layout for card-like animation 🎉 CarLensCollectionViewLayout was created out of the implem

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts.
Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

Lightweight custom collection view inspired by Airbnb.
ASCollectionView Lightweight custom collection view inspired by Airbnb. Screenshots Requirements ASCollectionView Version Minimum iOS Target Swift Ver