161 Repositories
Swift material-design Libraries
The code for my CoreGraphics+CoreAnimation talk, held during the 2012 iOS Game Design Seminar at the Technical University Munich.
PKCoreTechniques ======= Core Techniques is the result of a presentation I held at the Technical University of Munich during the 'iOS Game Design Semi

In-app design review tool to inspect measurements, attributes, and animations.
Hyperion Hyperion - In App Design Review Tool What is it? Hyperion is a hidden plugin drawer that can easily be integrated into any app. The drawer si
An Unsplash Application for iOS.
Monotone English · 中文 Report Bug · Request Feature Monotone is a Modern Mobile Application, integrated with powerful Unsplash API provided by Unsplash

A SwiftUI package to beautifully display and handle permissions.
PermissionsSwiftUI: A SwiftUI package to handle permissions PermissionsSwiftUI displays and handles permissions in SwiftUI. It is largely inspired by

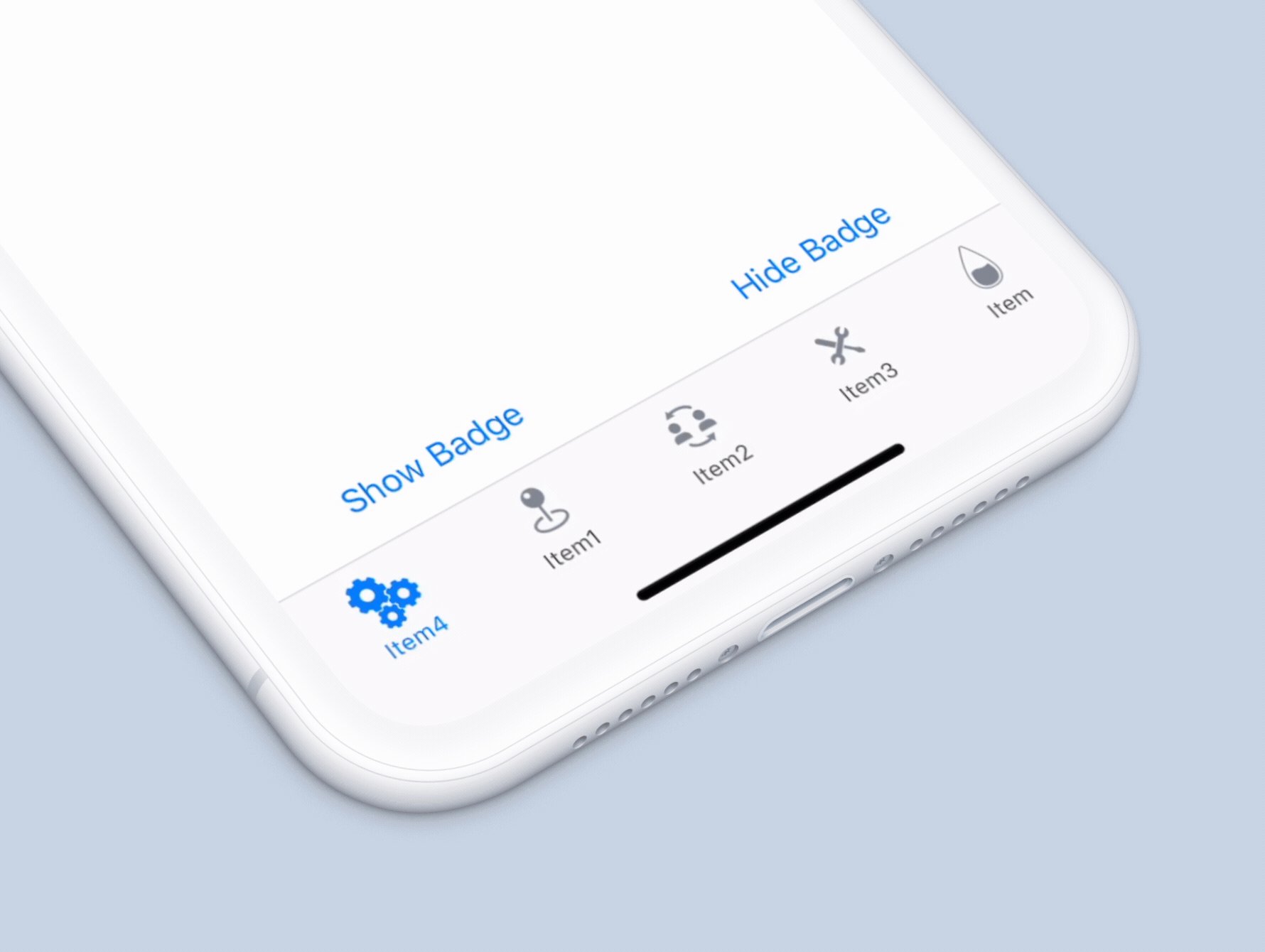
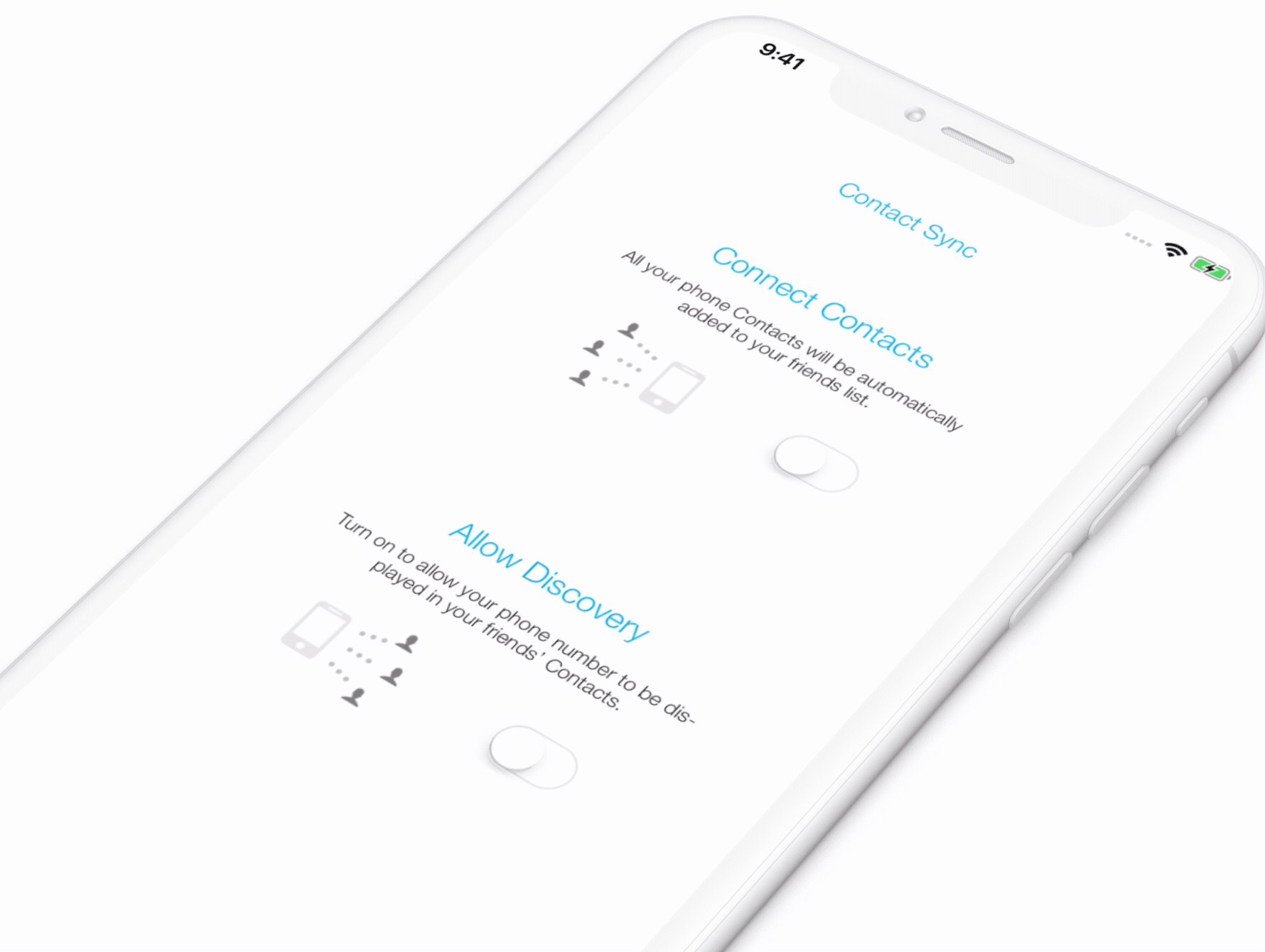
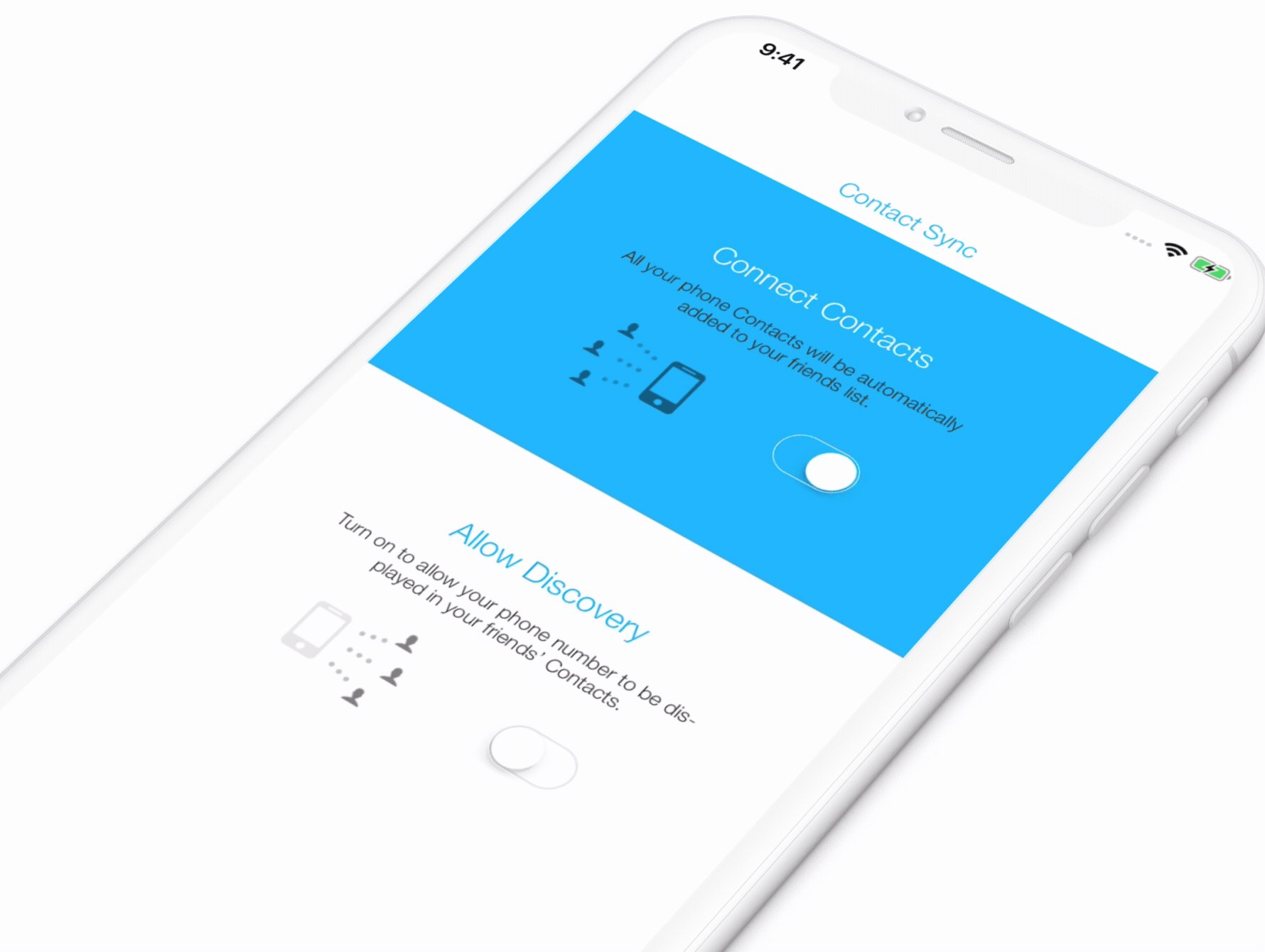
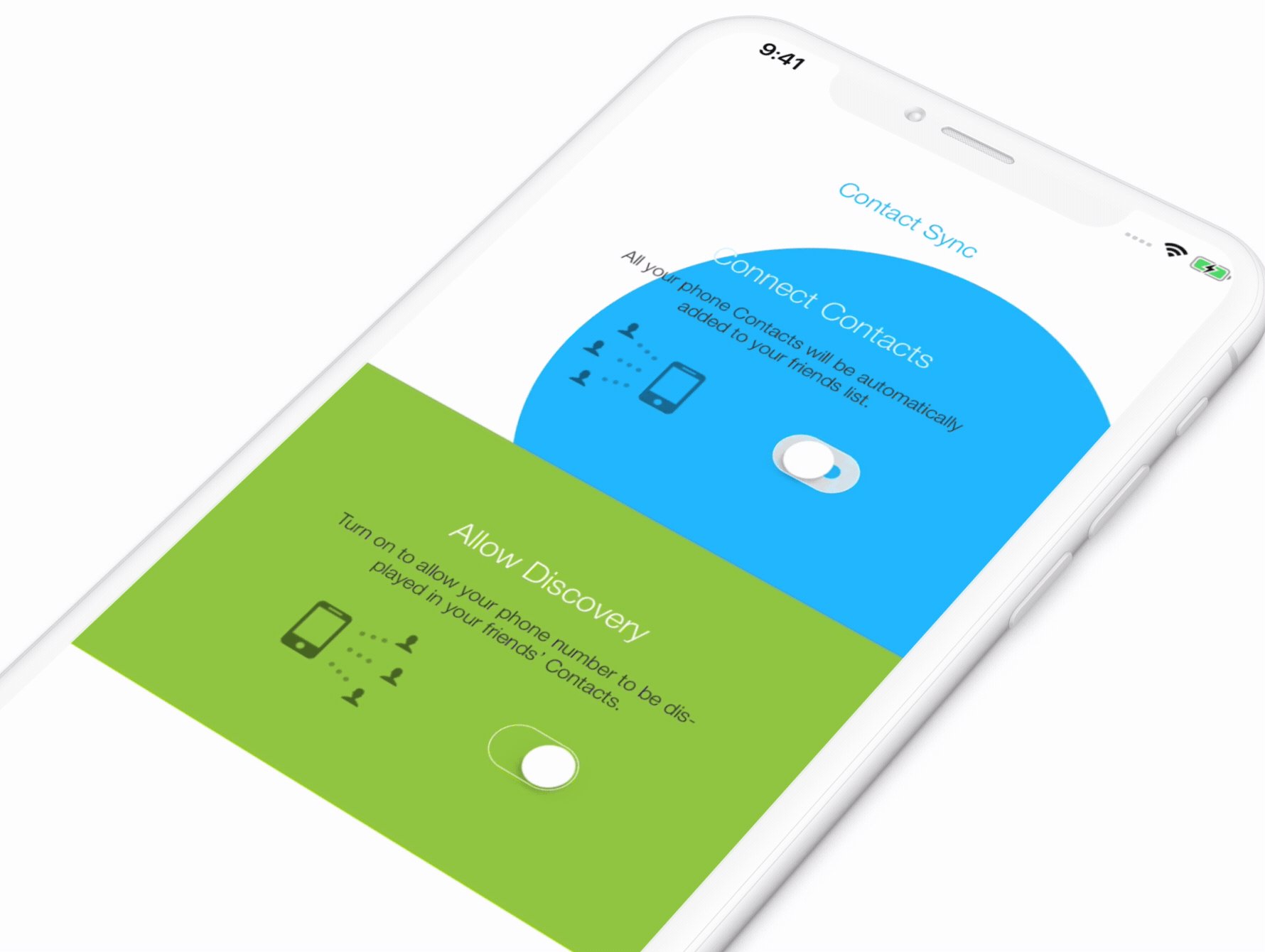
A Swift material design UI module which paints over the parent view when the switch is on.
:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion

Mobile app for Chatwoot - React Native
Mobile app for chatwoot platform. Built with React Native Chatwoot is an opensource alternative to Intercom, Zendesk, Drift, Crisp etc. Supported Chat
Make your logic flow and data flow clean and human readable
Flow What's Flow Flow is an utility/ design pattern that help developers to write simple and readable code. There are two main concerns: Flow of opera
FloatingActionSheetController is a cool design ActionSheetController library written in Swift2.
FloationgActionSheetController FloatingActionSheetController is a cool design ActionSheetController library written in Swift2. Overview Requirements X

FCAlertView is a Flat Customizable AlertView for iOS (Written in Objective C)
FCAlertView FCAlertView is a Flat Customizable AlertView, written in Objective C Quick Links 1. Swift 2. Installation 3. Example App 4. Adding FCAlert

A fun, easy-to-use tab bar navigation controller for iOS.
CircleBar Don’t you, sometimes, miss fun user interfaces? Truth is, we do. Sure, you can't use them in enterprise apps for obvious reasons, but if you

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods

A Slide Menu, written in Swift, inspired by Slide Menu Material Design
Swift-Slide-Menu (Material Design Inspired) A Slide Menu, written in Swift 2, inspired by Navigation Drawer on Material Design (inspired by Google Mat
Simple sample of using the VIP (Clean Swift) architecture for iOS
MyAnimeList Simple sample of using the VIP (Clean Swift) architecture for iOS. ViewController: controls the event handling, view life cycle and displa

This is pie chart that is very easy to use and customizable design.
CSPieChart Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation CSPieCh
Publish–subscribe design pattern implementation framework, with an ability to publish events by topic.
TopicEventBus Publish–subscribe design pattern implementation framework, with ability to publish events by topic. (NotificationCenter extended alterna
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
A simple project to demonstrate VIPER design pattern.
live-news-viper A simple RESTful news headline fetching project to demonstrate VIPER design pattern. Alamofire is used for networking and News API end
Google Material Color Palette in Swift
Google Material Color in Swift Defined Google Material Color value ready to use in Swift refer to Google Material Design in Style/Color section ###How
App Design Kit is a collection of beautifully designed, ready-to-use, iOS app template screens.
App Design Kit is a collection of beautifully designed, ready-to-use, iOS app template screens. This well-structured, Swift coded, UI Kit bundle helps you to create your own application much faster than starting from scratch, using a simple design file.

SwiftAR is a declerative framework to build AR experiences, with a SwiftUI inspired design.
SwiftAR is a declerative framework to build AR experiences, with a SwiftUI inspired design. It builds on the base types Experience, Anchor and

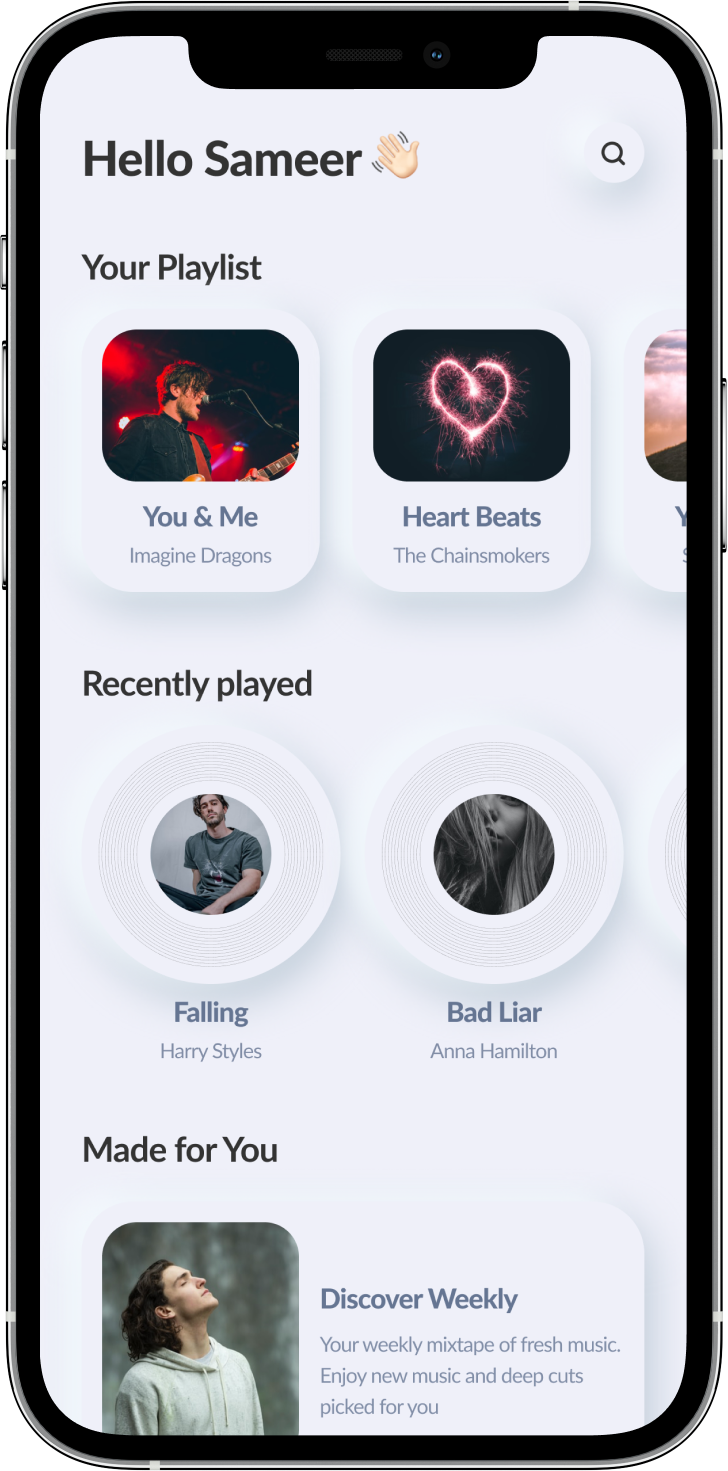
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern and MVVM architecture.
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern 🎨 and MVVM architecture 🏗 . Made with love ❤️ by Sameer Nawaz

Compare your implementation and design, see how much they match!
DesignDetective Preview Usage You may trigger anywhere, but I personally prefer using it via Shake Gesture import DesignDetective extension UIWindow
Electronic Design in Swithft
Edith Electronic design in Swithft Serendipitously, the first woman to be professionally employed as an electrical engineer in the United States was a

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

📱 An app fully written in SwiftUI showcasing beautiful design and animations.
DesignCode DesignCode is an app fully built using Apple's latest SwiftUI and Combine framework. Beautifully written code that is well intended for eas

Concept for organizing View and Data layers within SwiftUI App
SwiftUI MVVM Concept It is not about how to create Lists and Charts and View design. It's about possibility how to organize View and Data layers withi
📖 Design Patterns implemented in Swift 5.0
📖 Design Patterns implemented in Swift 5.0

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

The fastest 🚀 way to embed a 3D model in Swift
Insert3D is the easiest 🥳 and fastest 🚀 way to embed a 3D model in your iOS app. It combines SceneKit and Model I/O into a simple library for creati
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin

A fun, easy-to-use tab bar navigation controller for iOS.
CircleBar Don’t you, sometimes, miss fun user interfaces? Truth is, we do. Sure, you can't use them in enterprise apps for obvious reasons, but if you

RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
ANIMATED TAB BAR Swift UI module library for adding animation to iOS tabbar items and icons.

A Swift material design UI module which paints over the parent view when the switch is on.
A Swift material design UI module which paints over the parent view when the switch is on. We specialize in the designing and coding of c

A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
MJMaterialSwitch Overview MJMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated

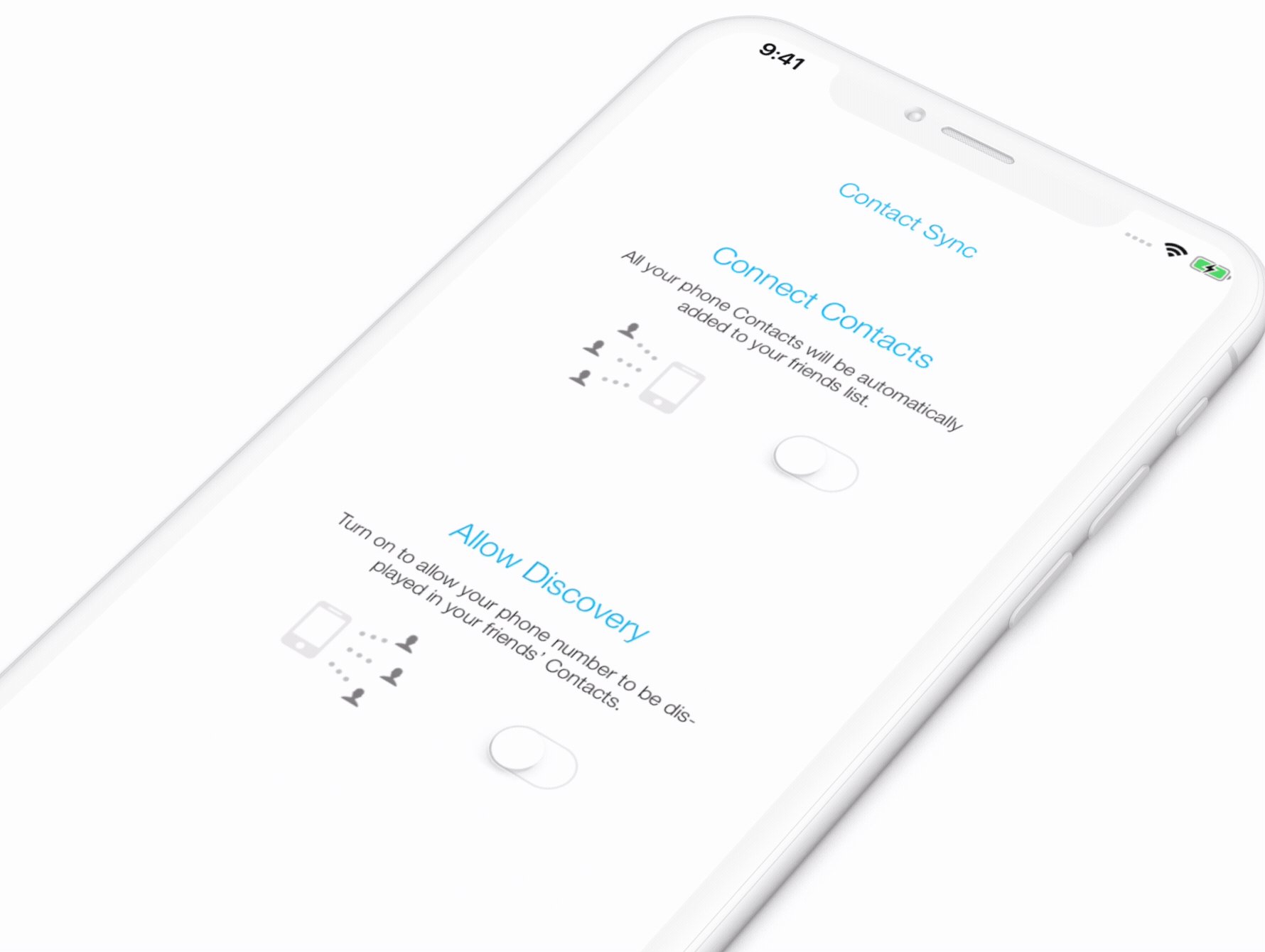
iOS library Paper Onboarding is a material design UI slider written on Swift.
iOS library Paper Onboarding is a material design UI slider written on Swift. We specialize in the designing and coding of custom UI

PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries.
PagingKit provides customizable menu & content UI. It has more flexible layout and design than the other libraries. What's this? There are many librar

⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M

Tweak your iOS app without recompiling!
SwiftTweaks Adjust your iOS app on the fly without waiting to re-compile! Your users won’t see your animation study, Sketch comps, or prototypes. What

FluxCapacitor makes implementing Flux design pattern easily with protocols and typealias.
FluxCapacitor makes implementing Flux design pattern easily with protocols and typealias. Storable protocol Actionable protocol Dispatch

A Swift library to design custom prompts with a great scope of options to choose from.
Installation CocoaPods Install with CocoaPods by adding the following to your Podfile: source 'https://github.com/CocoaPods/Specs.git' platform :ios,

Material design components for iOS written in Swift
MaterialKit NOTE: This project is unmaintained. Material design components (inspired by Google Material Design) for iOS written in Swift Please feel f

Modular and customizable Material Design UI components for iOS
Material Components for iOS Material Components for iOS (MDC-iOS) helps developers execute Material Design. Developed by a core team of engineers and
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods

Protocol oriented, type safe, scalable design system foundation swift framework for iOS.
Doric: Design System Foundation Design System foundation written in Swift. Protocol oriented, type safe, scalable framework for iOS. Features Requirem

BonMot is a Swift attributed string library
BonMot (pronounced Bon Mo, French for good word) is a Swift attributed string library. It abstracts away the complexities of the iOS, macOS, tvOS, and
C4 is an open-source creative coding framework that harnesses the power of native iOS programming with a simplified API that gets you working with media right away. Build artworks, design interfaces and explore new possibilities working with media and interaction.
Code, Creatively. C4 is an open-source creative coding framework that harnesses the power of native iOS programming with a simplified API that gets yo
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project.
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project. Usage The library is super super easy to use, just something like thi
🎢 Swift Library for Font Icons
Swift Library for Font Icons Please ★ this library. Now, you don't have to download different libraries to include different font icons. This SwiftIco
TopicEventBus is Easy to use, type safe way of implementing Publish–subscribe design pattern.
TopicEventBus Publish–subscribe design pattern implementation framework, with ability to publish events by topic. (NotificationCenter extended alterna
Graph is a semantic database that is used to create data-driven applications.
Welcome to Graph Graph is a semantic database that is used to create data-driven applications. Download the latest sample. Features iCloud Support Mul

Gradients 🌔 A curated collection of 180 splendid gradients made in swift
Gradients 🌔 A curated collection of 180 splendid gradients made in swift 180 splendid Gradients inspired by itmeo/webgradients View all the gradients

YapAnimator is your fast and friendly physics-based animation system
YapAnimator is your fast and friendly physics-based animation system. YapAnimator was built with ease-of-use in mind, keeping you sane and your design

Swift library for choreographing animations on the screen.
Spruce iOS Animation Library (and Android) What is it? Spruce is a lightweight animation library that helps choreograph the animations on the screen.

Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.

Command line tool for exporting resources and generating code from your Figma files
Fugen Fugen is a command line tool for exporting resources and generating code from your Figma files. Currently, Fugen supports the following entities
📖 Design Patterns implemented in Swift 5.0
Design Patterns implemented in Swift 5.0 A short cheat-sheet with Xcode 10.2 Playground (Design-Patterns.playground.zip). 🇨🇳 中文版 👷 Project started