58 Repositories
Swift material-showcase Libraries

Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo

News App 📱 built to demonstrate the use of SwiftUI 3 features, Async/Await, CoreData and MVVM architecture pattern.
Box Feed News App 📱 built to demonstrate the use of following features, SwiftUI 3 Async/Await AsyncImage List Refreshable Swipe Actions Separator Cor
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro

Wiggles-iOS - Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
Wiggles 🐶 Beautiful Puppy adoption app built to Demonstrate the use of SwiftUI
Simple iOS app to showcase navigation with coordinators in SwiftUI + MVVM.
SimpleNavigation Simple iOS app to showcase the use of the Coordinator pattern using SwiftUI and MVVM. The implementation is as easy as calling a push
Resume-app - A simple iOS app to showcase Swift development skills using Xcode
resume-app A simple iOS app to showcase Swift development skills using Xcode. Pr

Showcase your awesome new app features 📱
WhatsNewKit enables you to easily showcase your awesome new app features. It's designed from the ground up to be fully customized to your needs. Featu

✨ An elegant way to guide your beloved users in iOS apps - Material Showcase.
Material Showcase for iOS An elegant and beautiful tap showcase view for iOS apps based on Material Design Guidelines. Requirement iOS 10.0+ Swift 4.2

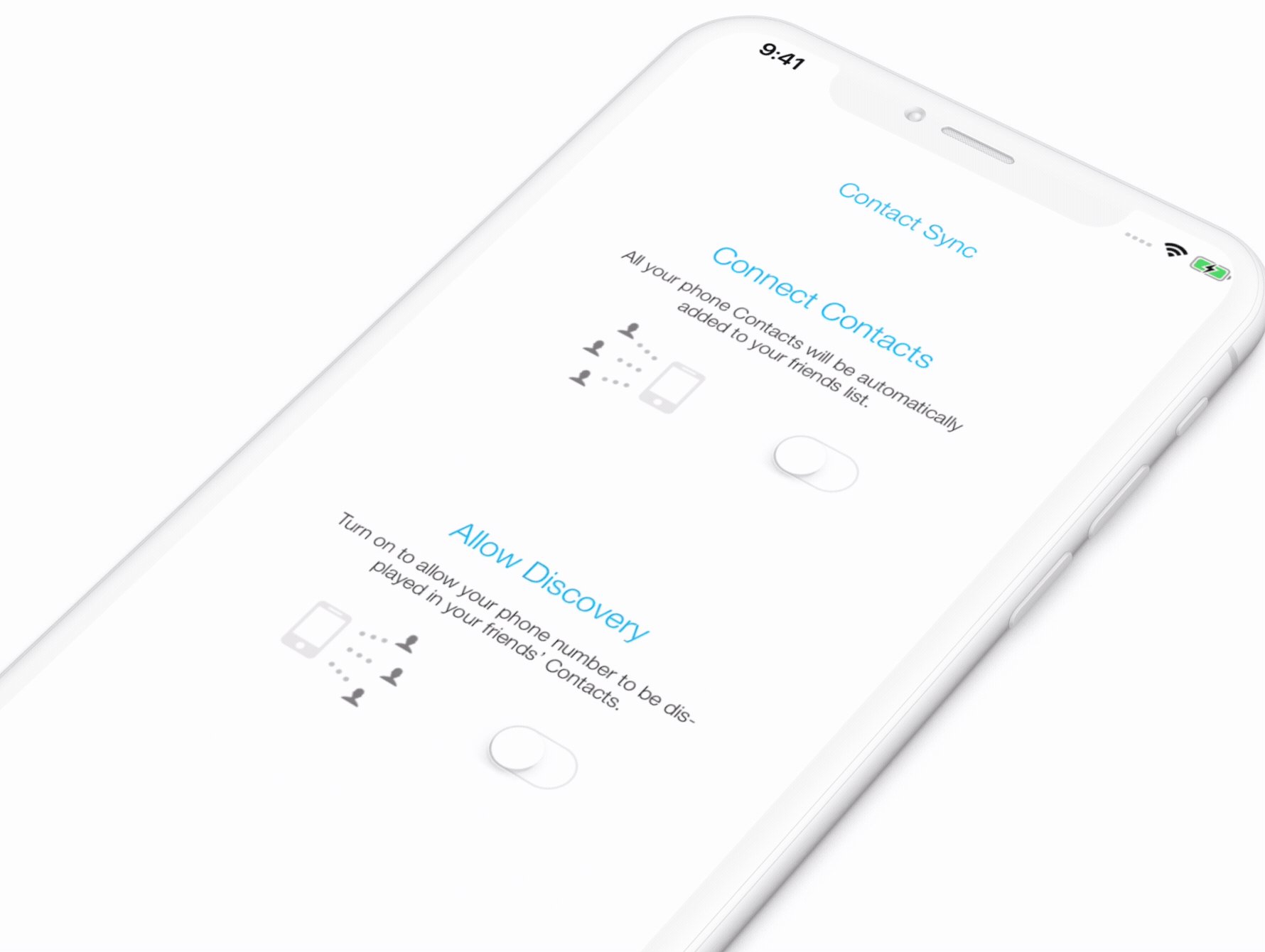
Show overlay and info on app components
SwiftyOverlay App Intro / Instruction component to show data over app UI at run time! Easy to use, Animated and Customizable. Supported Components are
A demo app to showcase testable, modern iOS development with SwiftUI and Combine on MVVM-C architecture.
Coinz_App_iOS A demo app to showcase testable, modern iOS development with SwiftUI and Combine on MVVM-C architecture. Tech Stack: Swift, SwiftUI, Com
A demo app to showcase pixel perfect, modern iOS development with SwiftUI and Combine on MVVM-C architecture.
Pixel_Perfect_SwiftUI A demo app to showcase pixel perfect, modern iOS development with SwiftUI and Combine on MVVM-C architecture. Tech Stack: Swift,

💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
PageControl Requirements iOS 9.0+ Xcode 7.0+ Installation CocoaPods: Add folowing line to Podfile and run 'pod instal'. pod 'Sevruk-PageControl' Or j

Apple TextField created according to the Material.IO guidelines of 2019. Featured at Medium.
CocoaTextField Highly customizable text field created according to Material.IO guidelines. Minimum iOS version 11.0 Carthage github "edgar-zigis/Cocoa

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

📃 FoldingCell is an expanding content cell with animation made by @Ramotion
FOLDING CELL Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

A Customizable Switch UI for iOS, Inspired from Google's Material Design
Overview JTMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated animations, ripp

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

Use 1600+ icons (and more!) from FontAwesome and Google Material Icons in your swift/iOS project in an easy and space-efficient way!
Swicon Use 1600+ icons from FontAwesome and Google Material Icons in your iOS project in an easy and space-efficient way! The built-in icons are from
Google Material Design Icons Font for iOS
GoogleMaterialDesignIcons #Google Material Design Icons Font for iOS It is based on https://github.com/google/material-design-icons. it converts the m
Google Material Design Icons for Swift and ObjC project
GoogleMaterialIconFont Google Material Design Icons for Swift and ObjC project This library is inspired by FontAwesome.swift Both Swift and Objctive-C
A simple demo app to showcase streaming HLS with SwiftUI Videoplayer
HLS Streaming with SwiftUI Basic implementation of VideoPlayer for SwiftUI to play remote media files using HTTP Live Streaming (HLS). Multiple views
Material para a apresentação da palestra "Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS" no TDC Future 2021
--- title: Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS author: Cícero Camargo date: Nov 30th

Vector editor to showcase advanced scroll view and SwiftUI
ShapeEdit ShapeEdit is a showcase for Advanced ScrollView, inspired by WWDC sample with the same name. ShapeEdit is build in SwiftUI, with exception o

A swift library based on the various options menu in material design in Android
KTOptionMenu Description KTOptionMenu is a swift library based on the various options menu in material design in Android that allows you to easily cre

A Swift material design UI module which paints over the parent view when the switch is on.
:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods

A Slide Menu, written in Swift, inspired by Slide Menu Material Design
Swift-Slide-Menu (Material Design Inspired) A Slide Menu, written in Swift 2, inspired by Navigation Drawer on Material Design (inspired by Google Mat

Core Image Filter Explorer & Showcase
Filterpedia Core Image Filter explorer Filterpedia is an iPad app for exploring (almost) the entire range of image filters offered by Apple's Core Ima

Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.

Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Google Material Color Palette in Swift
Google Material Color in Swift Defined Google Material Color value ready to use in Swift refer to Google Material Design in Style/Color section ###How

Core Image Filter Explorer & Showcase
Filterpedia Core Image Filter explorer Filterpedia is an iPad app for exploring (almost) the entire range of image filters offered by Apple's Core Ima

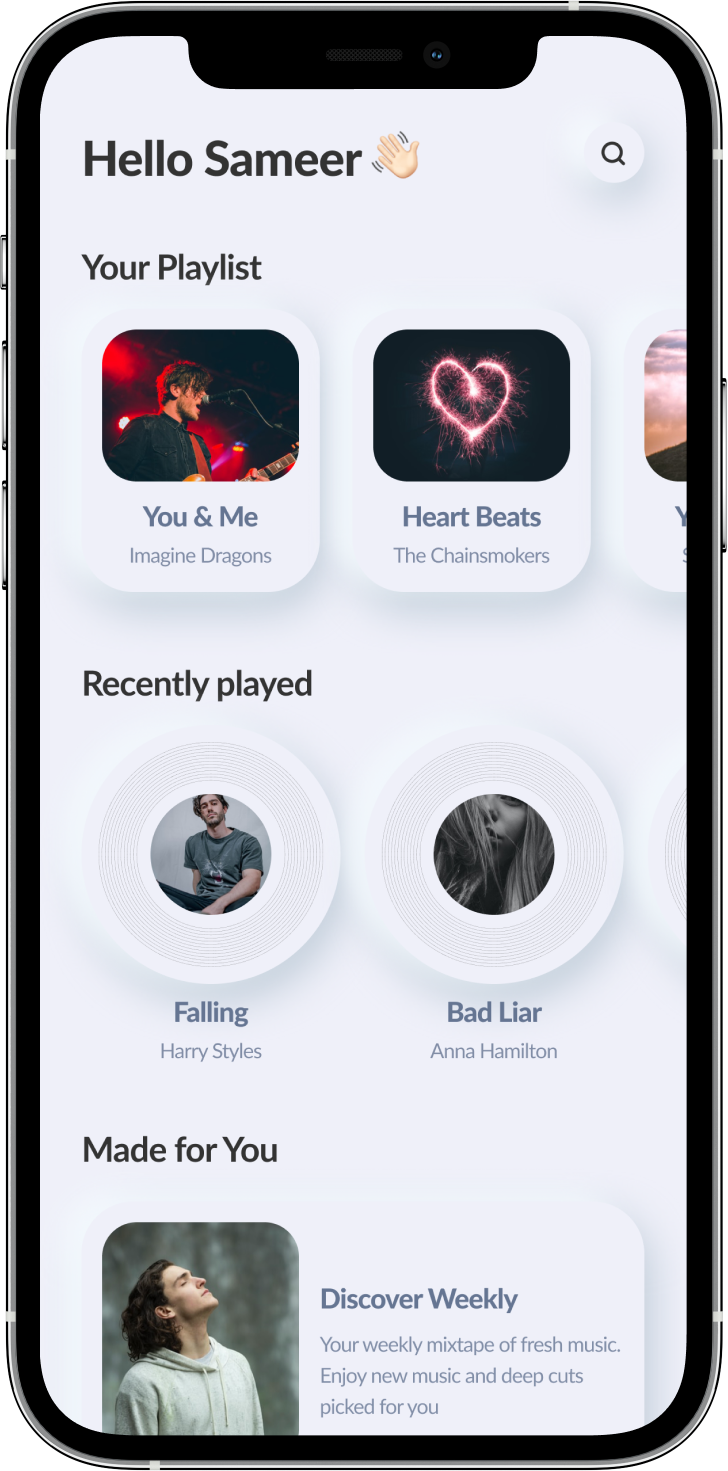
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern and MVVM architecture.
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern 🎨 and MVVM architecture 🏗 . Made with love ❤️ by Sameer Nawaz

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

SwiftUI app to search and showcase SF Symbols 🔎
SF Symbols (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to browse the SF Symbols via an iOS/iPadOS app. 👨🏻⚖️ Di
A platform to showcase your side projects/apps
A platform to discuss/showcase your side projects What is this? Inspired by this twitter thread Indie Apps Showcases is a platform for indie app devel
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin

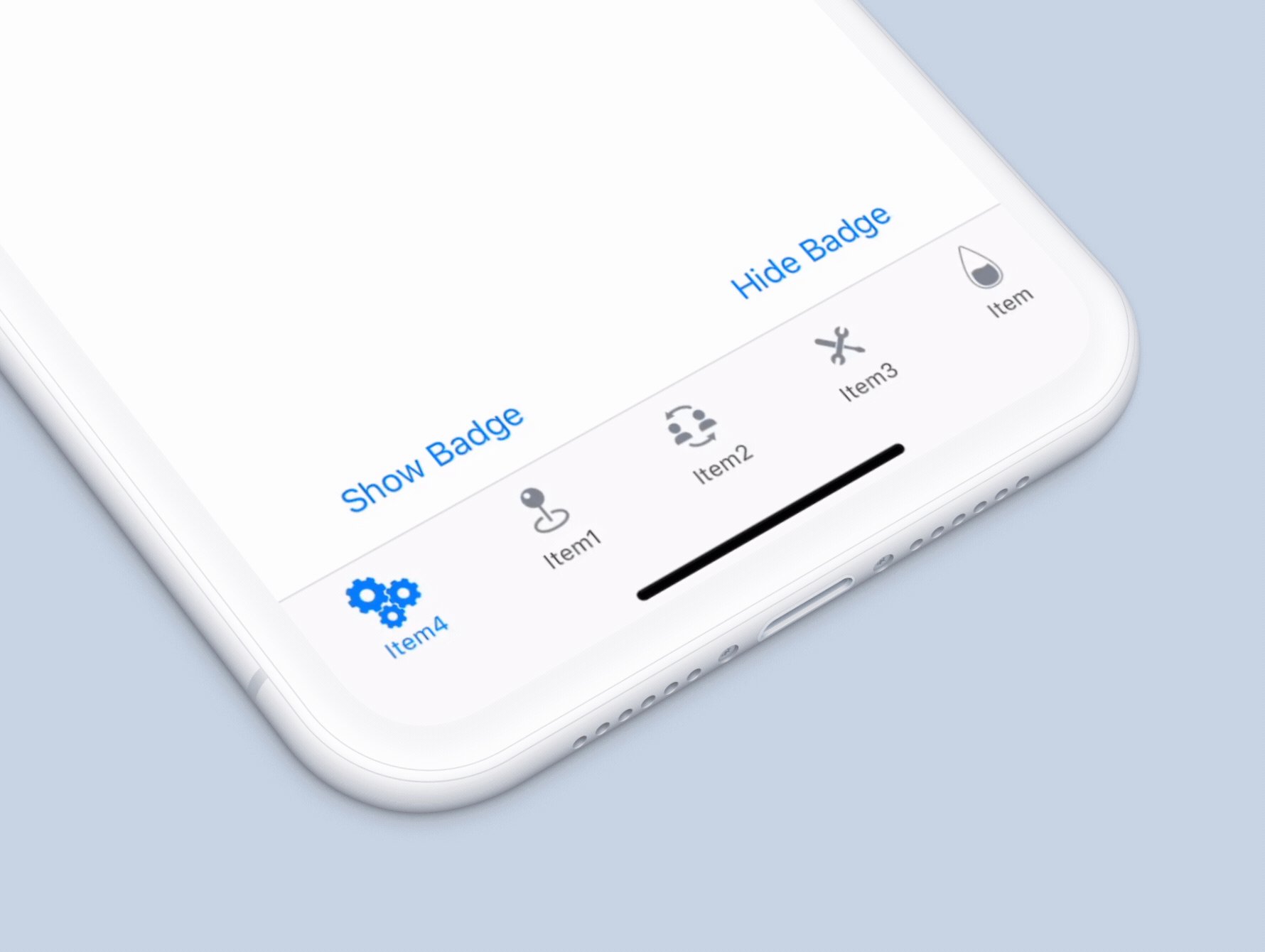
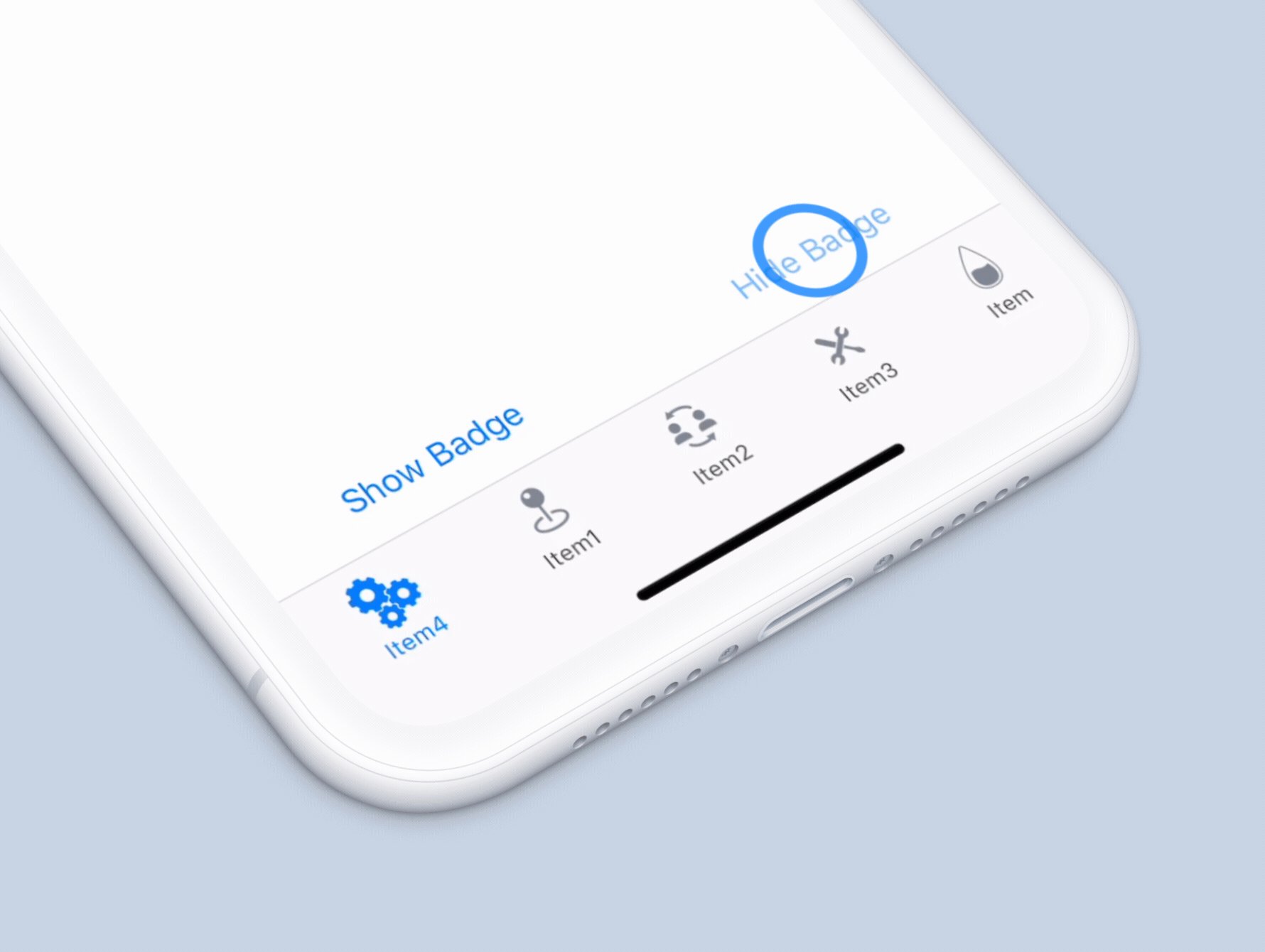
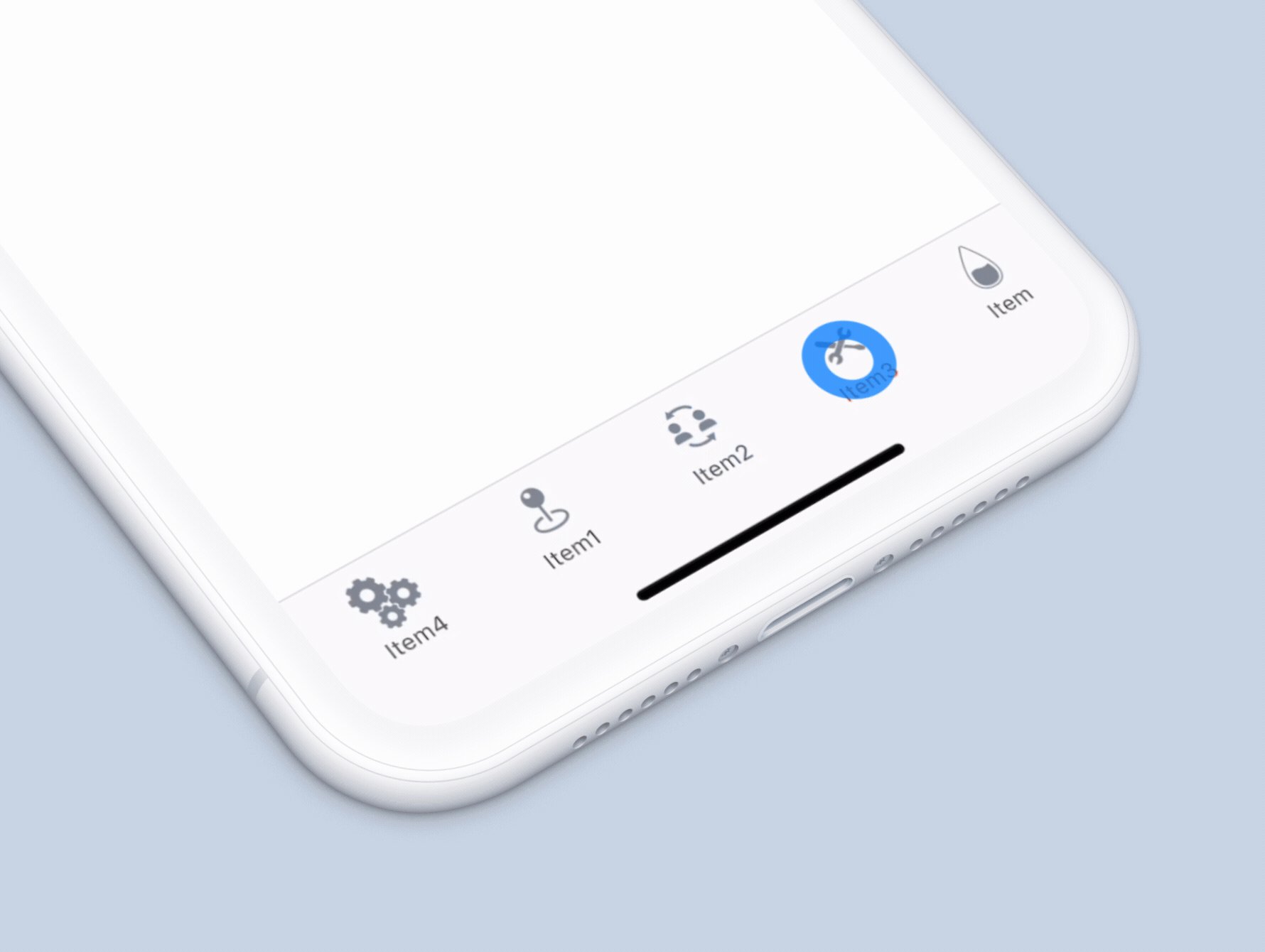
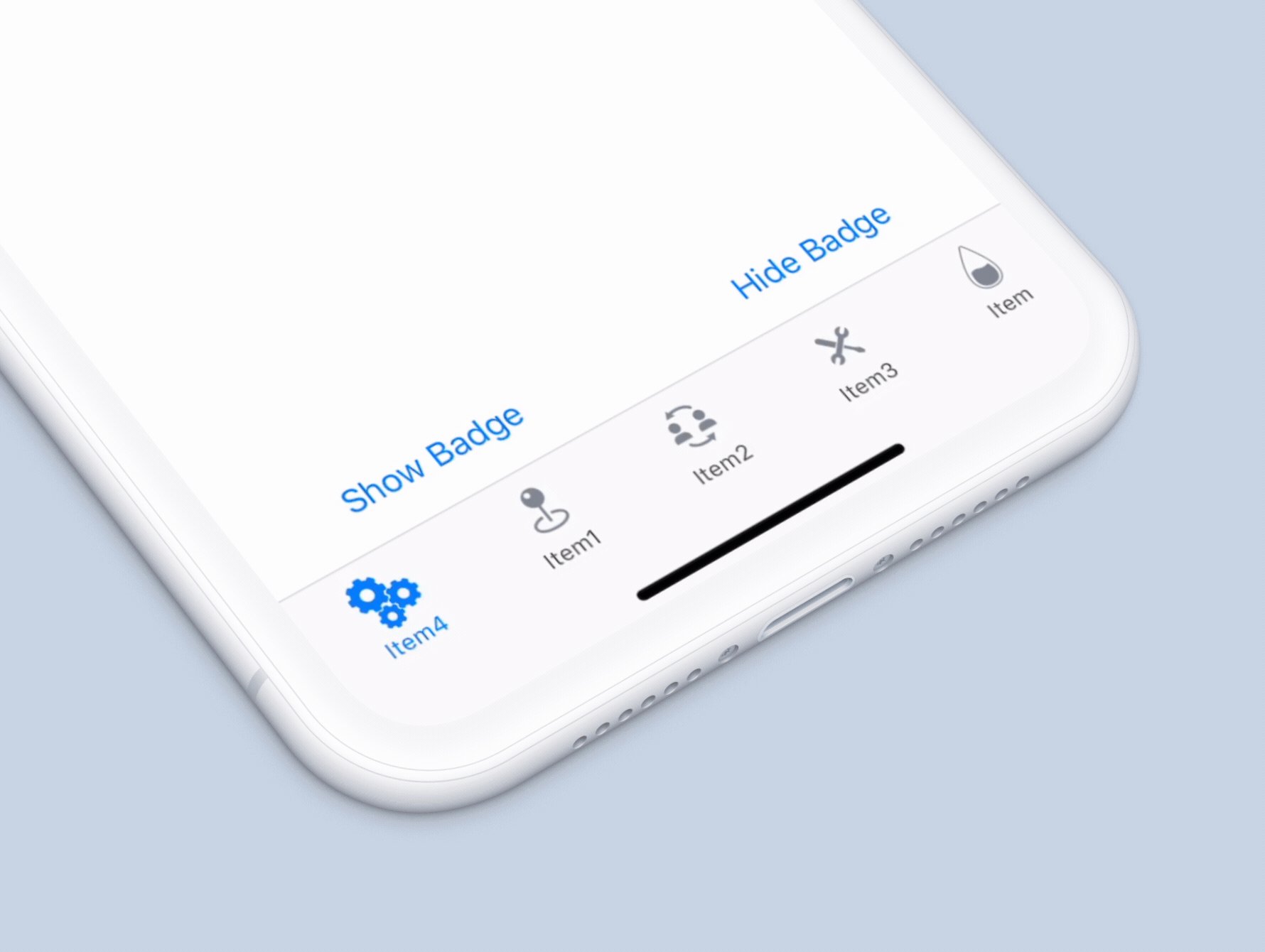
RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
ANIMATED TAB BAR Swift UI module library for adding animation to iOS tabbar items and icons.

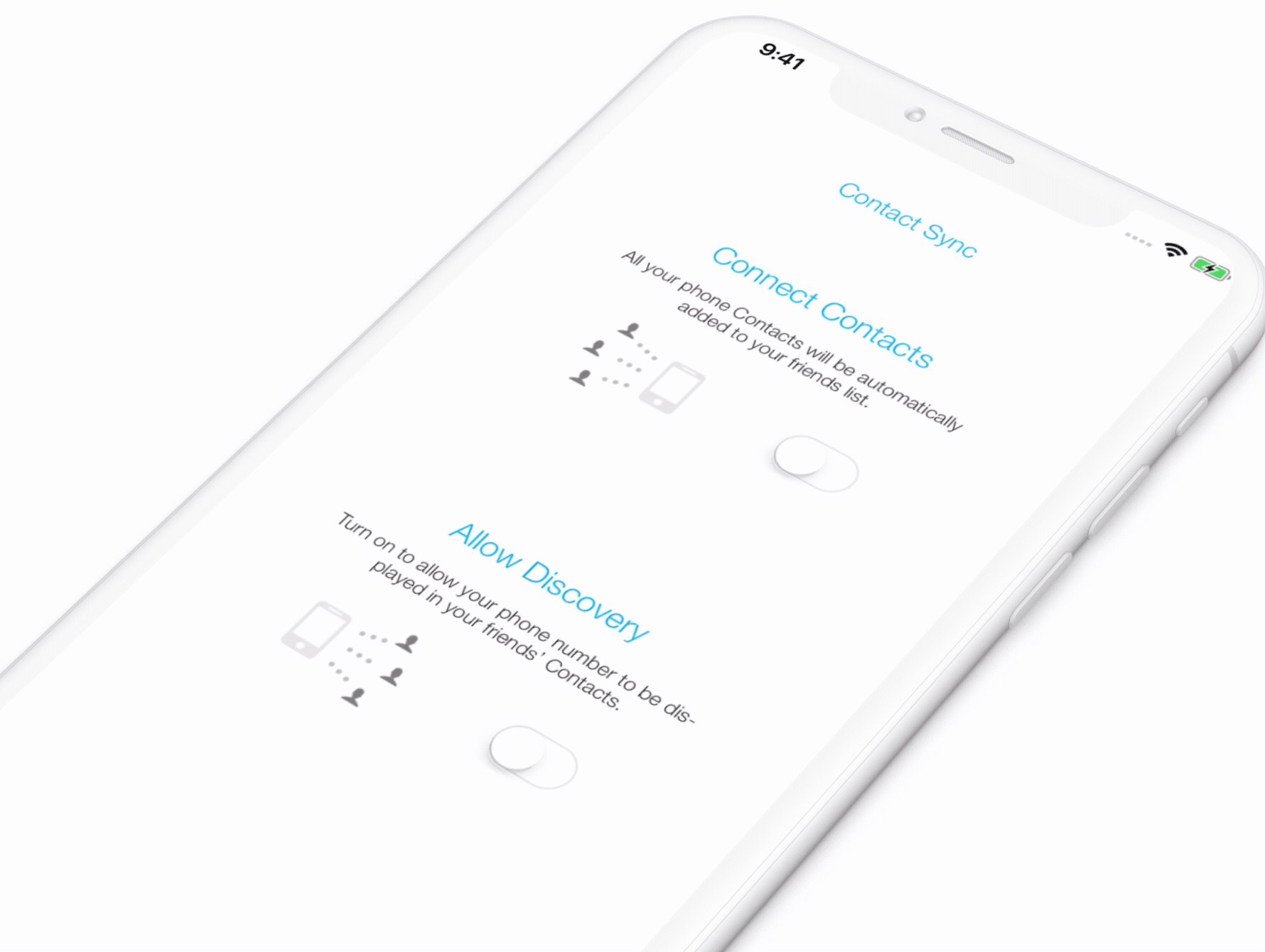
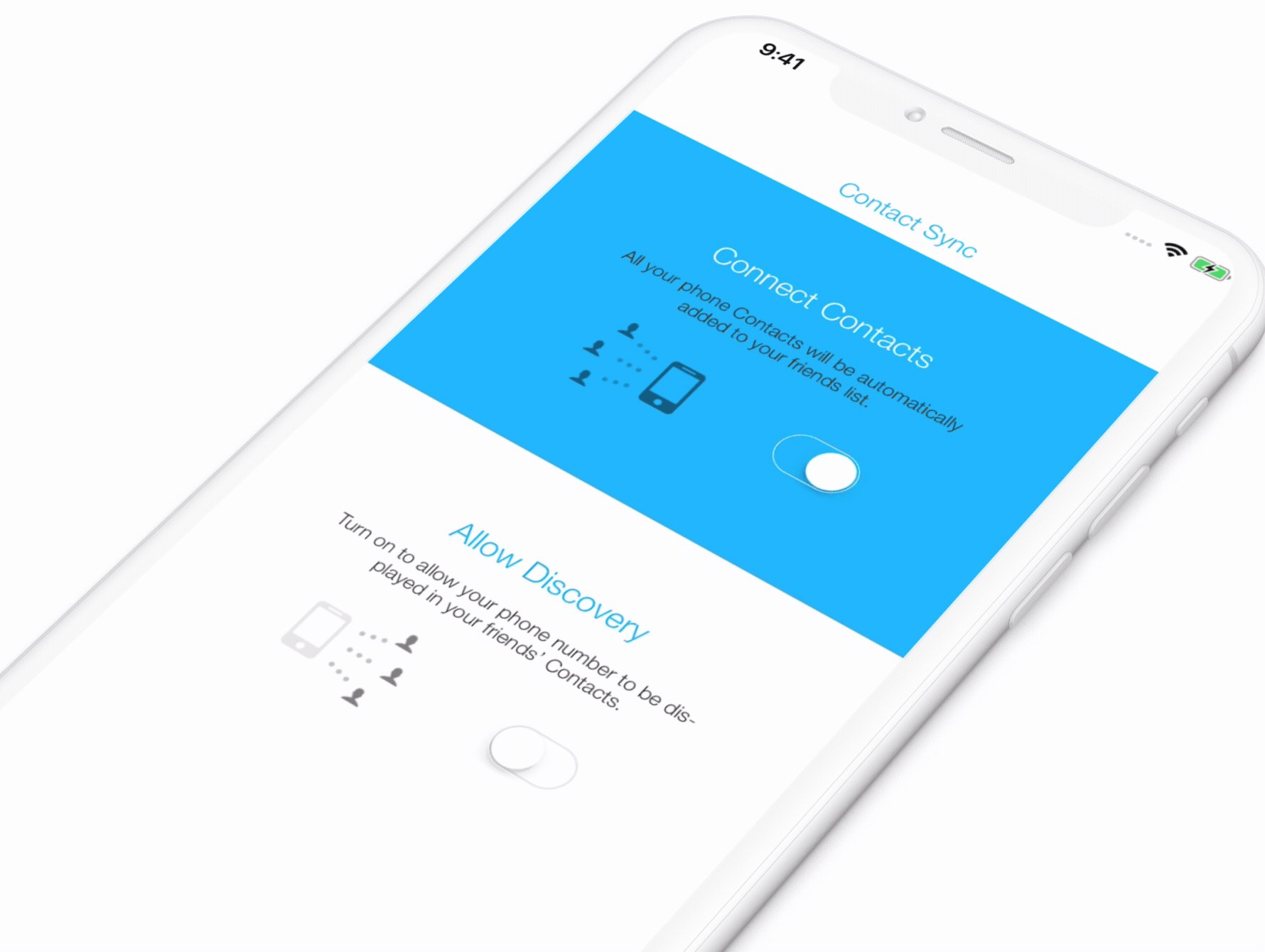
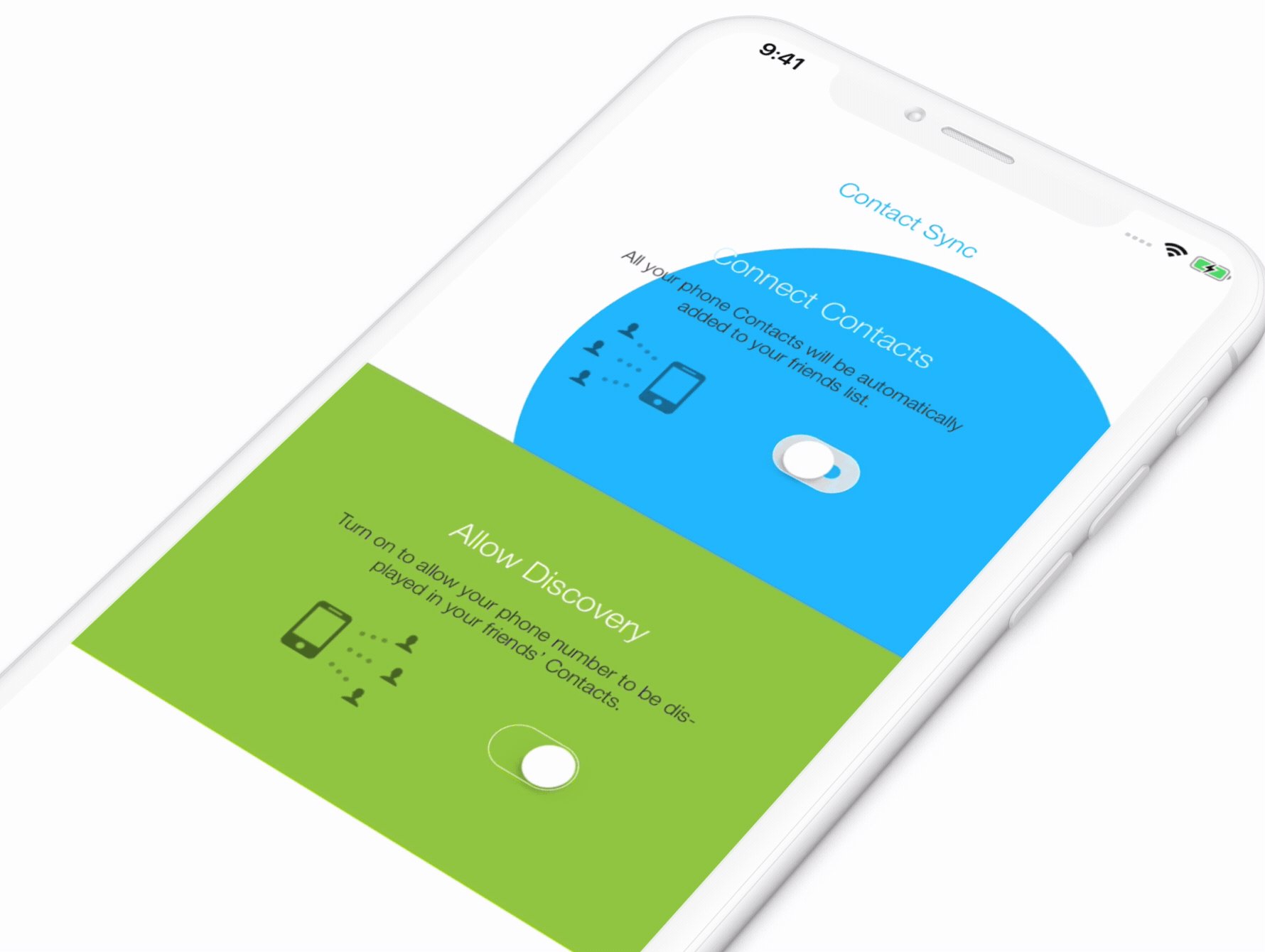
A Swift material design UI module which paints over the parent view when the switch is on.
A Swift material design UI module which paints over the parent view when the switch is on. We specialize in the designing and coding of c

A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
MJMaterialSwitch Overview MJMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated

iOS library Paper Onboarding is a material design UI slider written on Swift.
iOS library Paper Onboarding is a material design UI slider written on Swift. We specialize in the designing and coding of custom UI

⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M

WhatsNewKit enables you to easily showcase your awesome new app features.
WhatsNewKit enables you to easily showcase your awesome new app features. It's designed from the ground up to be fully customized to your needs. Featu

Showcase new features after an app update similar to Pages, Numbers and Keynote.
WhatsNew Description WhatsNew automatically displays a short description of the new features when users update your app. This is similar to what happe

Material design components for iOS written in Swift
MaterialKit NOTE: This project is unmaintained. Material design components (inspired by Google Material Design) for iOS written in Swift Please feel f

Modular and customizable Material Design UI components for iOS
Material Components for iOS Material Components for iOS (MDC-iOS) helps developers execute Material Design. Developed by a core team of engineers and
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project.
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project. Usage The library is super super easy to use, just something like thi
🎢 Swift Library for Font Icons
Swift Library for Font Icons Please ★ this library. Now, you don't have to download different libraries to include different font icons. This SwiftIco