173 Repositories
Swift material-components Libraries

Basic components for setting up UIKit components programmatically.
UIKit Components Package This repository contains basic components for setting up UIKit components programmatically. It is made by SPACE SQUAD! We mak
WHAT WILL YOU LEARN? Onboarding Screen with Page Tab View, state of the app with the new App Storage
WHAT WILL YOU LEARN? Onboarding Screen with Page Tab View, state of the app with the new App Storage Onboarding or a Home screen Understand how the new App Life Cycle works Link View Group Box View Disclosure View Dynamically List View with a loop

TSwitchLabel is a simple and flexible UI component fully written in Swift.
TSwitchLabel is a simple and flexible UI component fully written in Swift. TSwitchLabel is developed for you to easily use when you need to design a UI with Label and Switch in the fastest way without having to spend time on develop from scratch.

Swift UI component - Stories instagram, slideshow, crypto wallet intro
SwiftUI and Combine - Stories intro multi-platform widget Features Long tap - pause stories showcase Tap - next story Leeway - pause before start stor

A SwiftUI view that arranges its children in a whimsical interactive deck of cards, as seen in Big News
CardStack A SwiftUI view that arranges its children in a whimsical interactive deck of cards. CardStack mimics the behaviour of the photo stack in iMe

TTextField is developed to help developers can initiate a fully standard textfield including title, placeholder and error message in fast and convinient way without having to write many lines of codes
TTextField is developed to help developers can initiate a fully standard textfield including title, placeholder and error message in fast and convinient way without having to write many lines of codes

StickyFooterScrollView is developed for quick creation of UIScrollView to implement.
StickyFooterScrollView StickyFooterScrollView is developed for quick creation of UIScrollView to implement. Usually when creating UIScrollView, develo

Customizable multi platform menu bar component with the dark and light scheme support - SwiftUI
Menu bar component (SwiftUI) Features Observing menu selection changes via generic PreferenceKey The color intensity automatically adjusts depending o

Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer. Expandable bottomsheet. Slide out bottom menu
Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer Features It does not re-render the background content while manipulating with the sheet iOS and

Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo
NeoPop is CRED's inbuilt library for using NeoPop components in your app
NeoPOP NeoPOP is CRED's inbuilt library for using NeoPOP components in your app. What really is NeoPOP? NeoPOP was created with one simple goal; to cr

Auto scrollable multi platform header menu usually used in food delivery applications - SwiftUI & Combine
Auto scrollable header menu - SwiftUI & Combine Features Auto scrollable up menu while navigating the list up and down Navigate to any section from up

Spiral is a SwiftUI shape for macOS, iOS and watchOS.
Spiral is a SwiftUI shape for macOS, iOS and watchOS. A spiral is a component that includes a point generator, Shape and View of the spiral. The point

Paging Video UI, and some control components is available.
VideoPager [](https://travis-ci.org/Takuya Okamoto/VideoPager) Demo

News App 📱 built to demonstrate the use of SwiftUI 3 features, Async/Await, CoreData and MVVM architecture pattern.
Box Feed News App 📱 built to demonstrate the use of following features, SwiftUI 3 Async/Await AsyncImage List Refreshable Swipe Actions Separator Cor
BottomSheet Component 🧪🧪🧪
BCSComponent This Source code provide a bottom sheet which allow you custom own cell,you able to show it on the bottom sheet Get started First thing f

A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI.
Scaling Header Scroll View A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI. We are a development agency building

This swiftUI Demo is very simple & easy to understand
This swiftUI Demo is very simple & easy to understand. This swiftUI demo includes On-boarding screens, login screen, forgot password screen, sign up screen, home & logout.

HoneycombView is the iOS UIView for displaying like Honeycomb layout written by swift
HoneycombView iOS UIView for Honeycomb layout include with photoBrowser. Requirements iOS 8.0+ Swift 2.0+ ARC ##Installation ####CocoaPods HoneycombVi
SwiftUI components and extensions that seem to be highly reusable
SwiftUI components and extensions that seem to be highly reusable

AxisTabView for SwiftUI
AxisTabView for SwiftUI A library that allows you to easily create various styles of tab views. Supports iOS and macOS. Screenshot Style Style Style A

A multi-platform SwiftUI component for tabular data
SwiftTabler A multi-platform SwiftUI component for tabular data. NOTE this component is BRAND NEW and under active development. If you need stability,

AxisSheet for SwiftUI
It is a library that handles the sheet view in 4 directions (.top, .bottom, .leading, .trailing) according to the axis mode. It supports iOS and macOS.
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro
Matrix-rust-components-swift - Swift package providing components from the matrix-rust-sdk
Swift package for Matrix Rust components This repository is a Swift Package for

An open source Instapaper clone that features apps and extensions that use native UI Components for Mac and iOS.
TODO: Screenshot outdated Hipstapaper - iOS and Mac Reading List App A macOS, iOS, and iPadOS app written 100% in SwiftUI. Hipstapaper is an app that

A paging scroll view for SwiftUI, using internal SwiftUI components
PagingView A paging scroll view for SwiftUI, using internal SwiftUI components. This is basically the same as TabView in the paging mode with the inde

Wiggles-iOS - Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
Wiggles 🐶 Beautiful Puppy adoption app built to Demonstrate the use of SwiftUI

Demo project using React Native technology to create a simple iOS app to find music in iTunes
React Native, native iOS apps with JavaScript iTunesCatalog is a demo app that aims to show the React Native platform potential. There are included th

Introspect underlying UIKit components from SwiftUI
Introspect for SwiftUI Introspect allows you to get the underlying UIKit or AppKit element of a SwiftUI view. For instance, with Introspect you can ac

A collection of missing SwiftUI components
SwiftUIKit A collection of components that will simplify and accelerate your iOS development. Components CurrencyTextField AdaptToKeyboard (not needed

Using the UIKitChain framework, You can create a UIKit component in one line of code.
Using the UIKitChain framework, You can create a UIKit component in one line of code. Installation CocoaPods CocoaPods is a dependency manager for Coc
Setup your class structure in Xcode Interface Builder and save() in Parse Server.
ISParseBind With ISParseBind you can save, update and query PFObjects using the power of Xcode Interface Builder resources. https://www.youtube.com/wa
This Project is extremely useful for beginners who want to learn only SwiftUI.
This Project is extremely useful for beginners who want to learn only SwiftUI.In this project have used navigation between views, SignIn page view, Sign Up page view, Tab Bar view,
A Swift library for documenting, isolating, and testing SwiftUI, UIKIt & AppKit components.
A Swift library for documenting, isolating, and testing SwiftUI, UIKit & AppKit components. Minimal Example An example demonstrated with the Slider ui

NotSwiftUI is designed to help you create UI components quickly and efficiently with code!
NotSwiftUI NotSwiftUI is designed to help you create UI components quickly and efficiently with code! Capitalizing on the idea that most of the UI ele

✨ An elegant way to guide your beloved users in iOS apps - Material Showcase.
Material Showcase for iOS An elegant and beautiful tap showcase view for iOS apps based on Material Design Guidelines. Requirement iOS 10.0+ Swift 4.2

Show overlay and info on app components
SwiftyOverlay App Intro / Instruction component to show data over app UI at run time! Easy to use, Animated and Customizable. Supported Components are

💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
PageControl Requirements iOS 9.0+ Xcode 7.0+ Installation CocoaPods: Add folowing line to Podfile and run 'pod instal'. pod 'Sevruk-PageControl' Or j

UmaBasicAlertKit is a Swift UI library for iOS
UmaBasicAlertKit UmaBasicAlertKit is a Swift UI library for iOS. This library al

Apple TextField created according to the Material.IO guidelines of 2019. Featured at Medium.
CocoaTextField Highly customizable text field created according to Material.IO guidelines. Minimum iOS version 11.0 Carthage github "edgar-zigis/Cocoa

A Float Input View with smooth animation and supporting icon and seperator written with Swift
RSFloatInputView Features Smooth animation using CoreText Support optional left icon Support optional seperator Configurable padding, size, fonts and
UITextField subclass with floating labels
JVFloatLabeledTextField JVFloatLabeledTextField is the first implementation of a UX pattern that has come to be known the "Float Label Pattern". Due t
An iOS text field that represents tags, hashtags, tokens in general.
WSTagsField An iOS text field that represents tags, hashtags, tokens in general. Usage let tagsField = WSTagsField() tagsField.layoutMargins = UIEdgeI

It provides UI components such as popover, popup, dialog supporting iOS apps
Overview LCUIComponents is an on-going project, which supports creating transient views appearing above other content onscreen when a control is selec

Decathlon Design System UI components for iOS & iPadOS applications
Vitamin iOS Decathlon Design System libraries for iOS & iPadOS applications Website Introduction Decathlon Design System is the framework that helps o

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

UI framework to emulate paper folding effects.
FTFoldingPaper FTFoldingPaper is a UI framework built on top of the Core Animation. It is designed to emulate paper folding effects and can be integra

📃 FoldingCell is an expanding content cell with animation made by @Ramotion
FOLDING CELL Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom

A generic small reusable components for data source implementation for UITableView/UICollectionView in Swift.
GenericDataSource A generic small reusable components for data source implementation for UITableView/UICollectionView written in Swift. Features Basic

Lightweight custom collection view inspired by Airbnb.
ASCollectionView Lightweight custom collection view inspired by Airbnb. Screenshots Requirements ASCollectionView Version Minimum iOS Target Swift Ver

Easy UITableView drag-and-drop cell reordering
SwiftReorder NOTE: Some users have encountered compatibility issues when using this library with recent versions of iOS. For apps targeting iOS 11 and

Full Customizable Tabbar with IBInspectables
BEKCurveTabbar Full Customizable Tabbar with IBInspectables A fun replacement for UITabbar. The Component uses Bézier paths. Demo Example usage: You c
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

A Customizable Switch UI for iOS, Inspired from Google's Material Design
Overview JTMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated animations, ripp

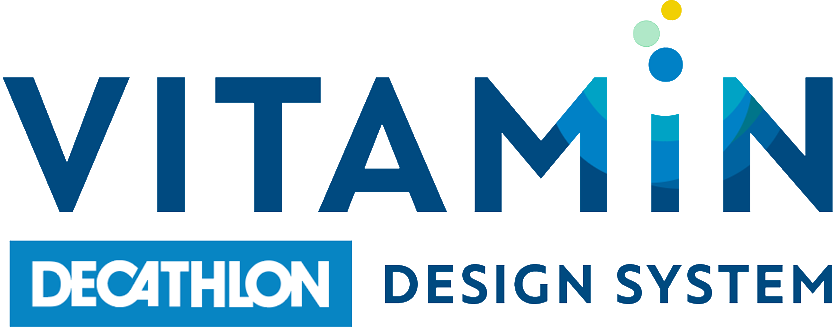
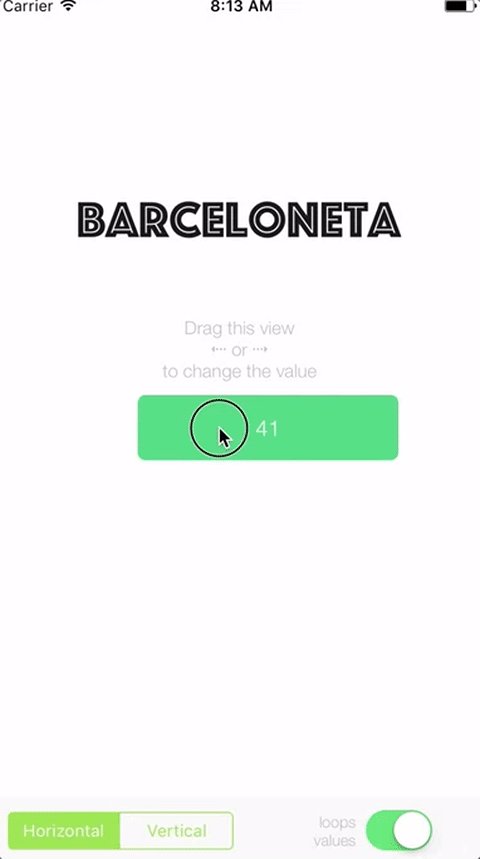
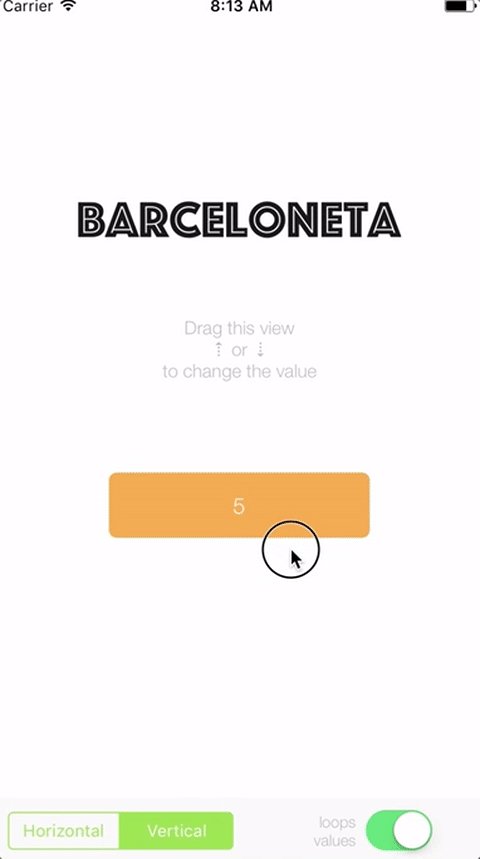
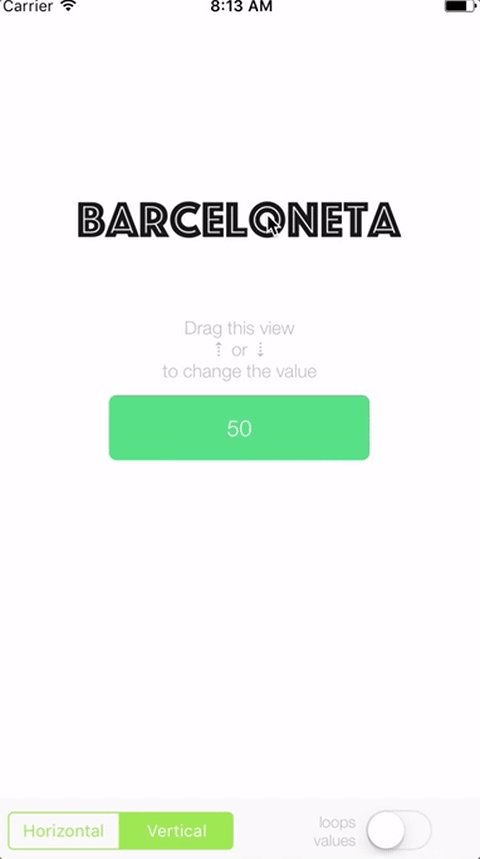
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur
A UITableViewCell with an editable text field
FDTextFieldTableViewCell Features Fully featured like the Right Detail style Adds a UITextField to the cell and places it correctly Usage Select a cel
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

Simple customizable calendar component in Swift :calendar:
Koyomi Koyomi is a simple calendar view framework for iOS, written in Swift 📆 Content Features Demo App Usage introduction : Change displayed month,

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design

Swift UI Kit to present clean modal/alert
CleanyModal is a good way to use UI-Customised alerts with ease Features Present some kind of clean alerts (With same API as UIAlertViewController) Ad
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio
A metaball loading written in Swift.
DBMetaballLoading Synopsis A metaball loading written in Swift. Special thanks to dodola's MetaballLoading, which is an android project. The animation

Collection of iOS drop-in components to visualize progress
MRProgress MRProgress is a collection of drop-in components that display a dimmed overlay with a blurred box view with an indicator and/or labels whil

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

It provides UI components such as popover, popup, dialog supporting iOS apps
Overview LCUIComponents is an on-going project, which supports creating transient views appearing above other content onscreen when a control is selec

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

Use 1600+ icons (and more!) from FontAwesome and Google Material Icons in your swift/iOS project in an easy and space-efficient way!
Swicon Use 1600+ icons from FontAwesome and Google Material Icons in your iOS project in an easy and space-efficient way! The built-in icons are from
Google Material Design Icons Font for iOS
GoogleMaterialDesignIcons #Google Material Design Icons Font for iOS It is based on https://github.com/google/material-design-icons. it converts the m
Google Material Design Icons for Swift and ObjC project
GoogleMaterialIconFont Google Material Design Icons for Swift and ObjC project This library is inspired by FontAwesome.swift Both Swift and Objctive-C
Material para a apresentação da palestra "Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS" no TDC Future 2021
--- title: Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS author: Cícero Camargo date: Nov 30th
Swift Package for distributing Mozilla's Rust-based application components
Swift Package for Mozilla's Rust Components This repository is a Swift Package for distributing releases of Mozilla's various Rust-based application c
AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously.
AsyncView AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously using async/await: See my blog post "

Paging Video UI, and some control components is available.
VideoPager [](https://travis-ci.org/Takuya Okamoto/VideoPager) Demo

A swift library based on the various options menu in material design in Android
KTOptionMenu Description KTOptionMenu is a swift library based on the various options menu in material design in Android that allows you to easily cre

The Gini Bank SDK provides components for capturing, reviewing and analyzing photos of invoices and remittance slips.
Gini Bank SDK for iOS The Gini Bank SDK provides components for capturing, reviewing and analyzing photos of invoices and remittance slips. By integra
A few drop-in SwiftUI components for easily importing and thumb-nailing files
FilesUI A few drop-in SwiftUI components for easily importing and thumb-nailing files Usage 1. Import Files To import files you can use the FileImport

A number of preset loading indicators created with SwiftUI
A number of preset loading indicators created with SwiftUI

📘A library for isolated developing UI components and automatically taking snapshots of them.
A library for isolated developing UI components and automatically taking snapshots of them. Playbook Playbook is a library that provides a sandbox for

ExpandableText 😎 (SwiftUI) Expand the text with the "more" button
ExpandableText 😎 (SwiftUI) Expand the text with the "more" button Get Started import SwiftUI import ExpandableText struct ExpandableText_Test: View
Swifty and modern UserDefaults
Defaults Swifty and modern UserDefaults Store key-value pairs persistently across launches of your app. It uses NSUserDefaults underneath but exposes

2D ECS game engine in 100% Swift + SwiftUI for iOS, macOS, tvOS
OctopusKit A 2D game engine based on ECS and written in 100% Swift for iOS, macOS and tvOS. If you've tried making a game in Swift while sticking to t
Safe and fast access to SwiftUI PreviewDevice
SafePreviewDevice Motivation At WWDC 2019, Apple announced SwiftUI a new library for building UI in a simple and fast way. Xcode’s SwiftUI preview let

A SwiftUI bottom-up controller, like in the Maps app. Drag to expand or minimize.
SwiftUI Drawer A SwiftUI bottom-up controller, like in the Maps app. Drag to expand or minimize. Contents Add the Package Basic Usage Examples Credits

A Swift material design UI module which paints over the parent view when the switch is on.
:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion

A customizable framework to create draggable views
CFNotify CFNotify is written in Swift. Using UIKit Dynamics as animator. It can make ANY UIView object draggable and throwable. This library mainly us

FCAlertView is a Flat Customizable AlertView for iOS (Written in Objective C)
FCAlertView FCAlertView is a Flat Customizable AlertView, written in Objective C Quick Links 1. Swift 2. Installation 3. Example App 4. Adding FCAlert

A fun, easy-to-use tab bar navigation controller for iOS.
CircleBar Don’t you, sometimes, miss fun user interfaces? Truth is, we do. Sure, you can't use them in enterprise apps for obvious reasons, but if you

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods

A Slide Menu, written in Swift, inspired by Slide Menu Material Design
Swift-Slide-Menu (Material Design Inspired) A Slide Menu, written in Swift 2, inspired by Navigation Drawer on Material Design (inspired by Google Mat
