62 Repositories
Swift material-icons Libraries

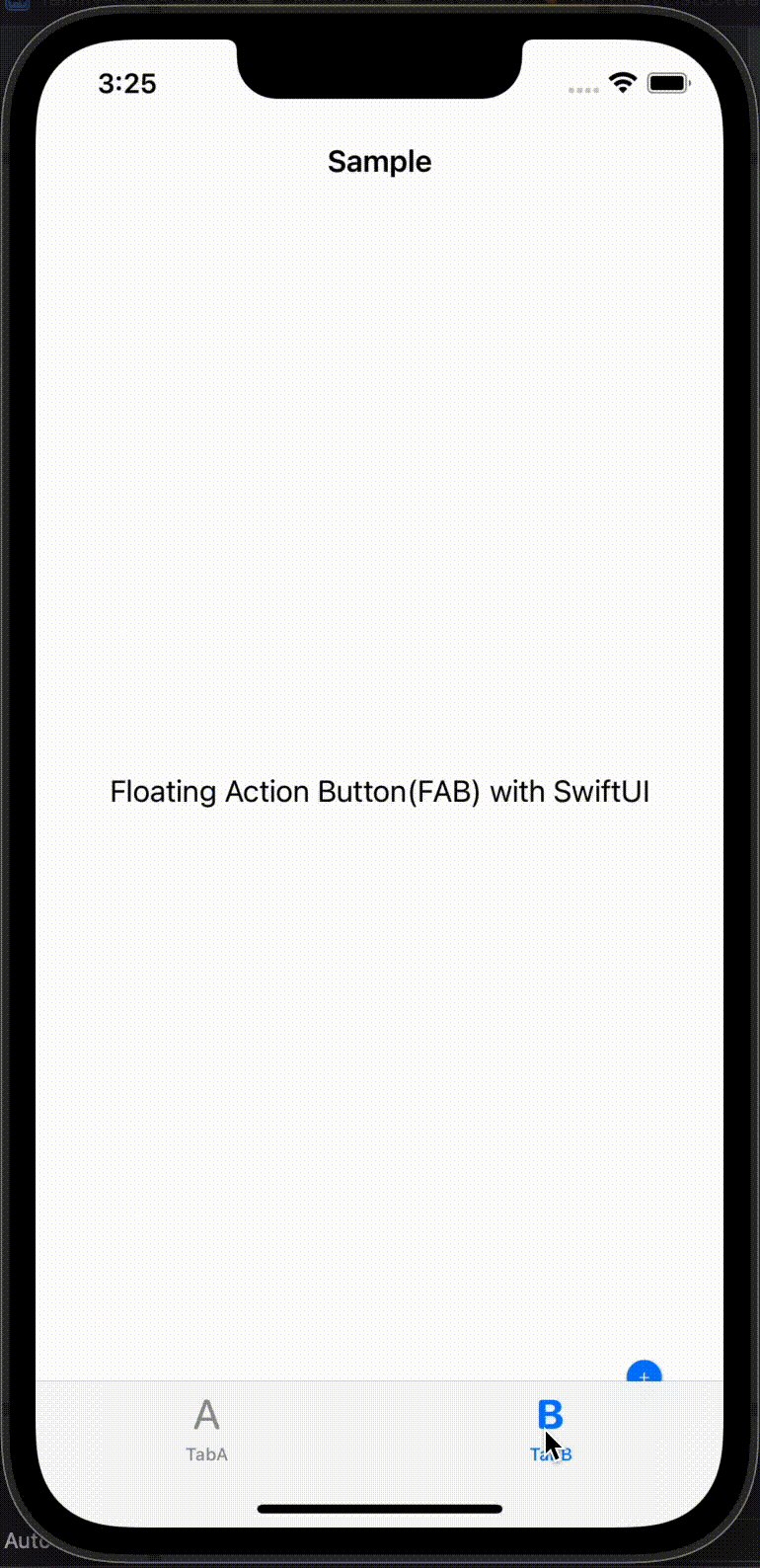
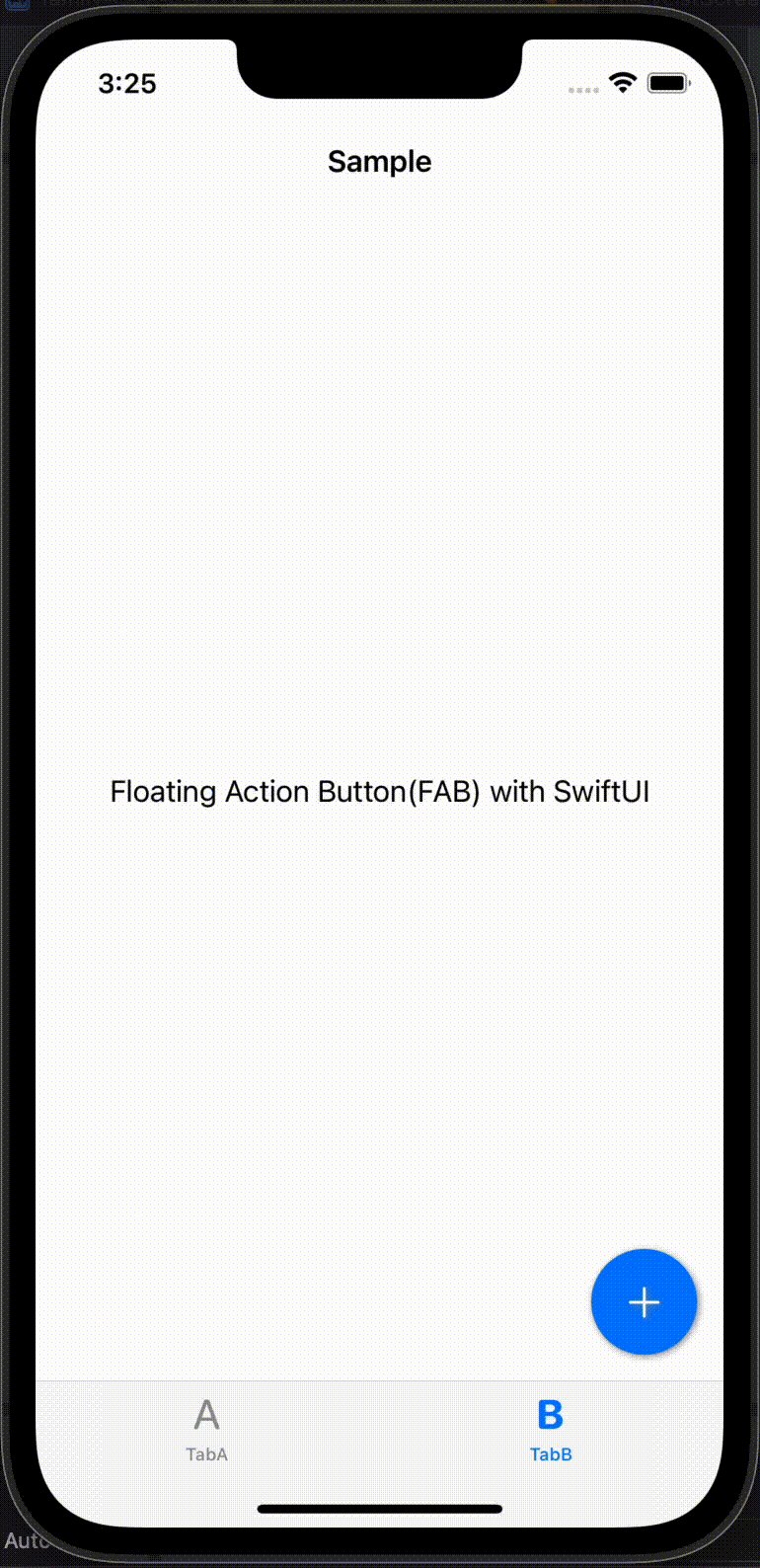
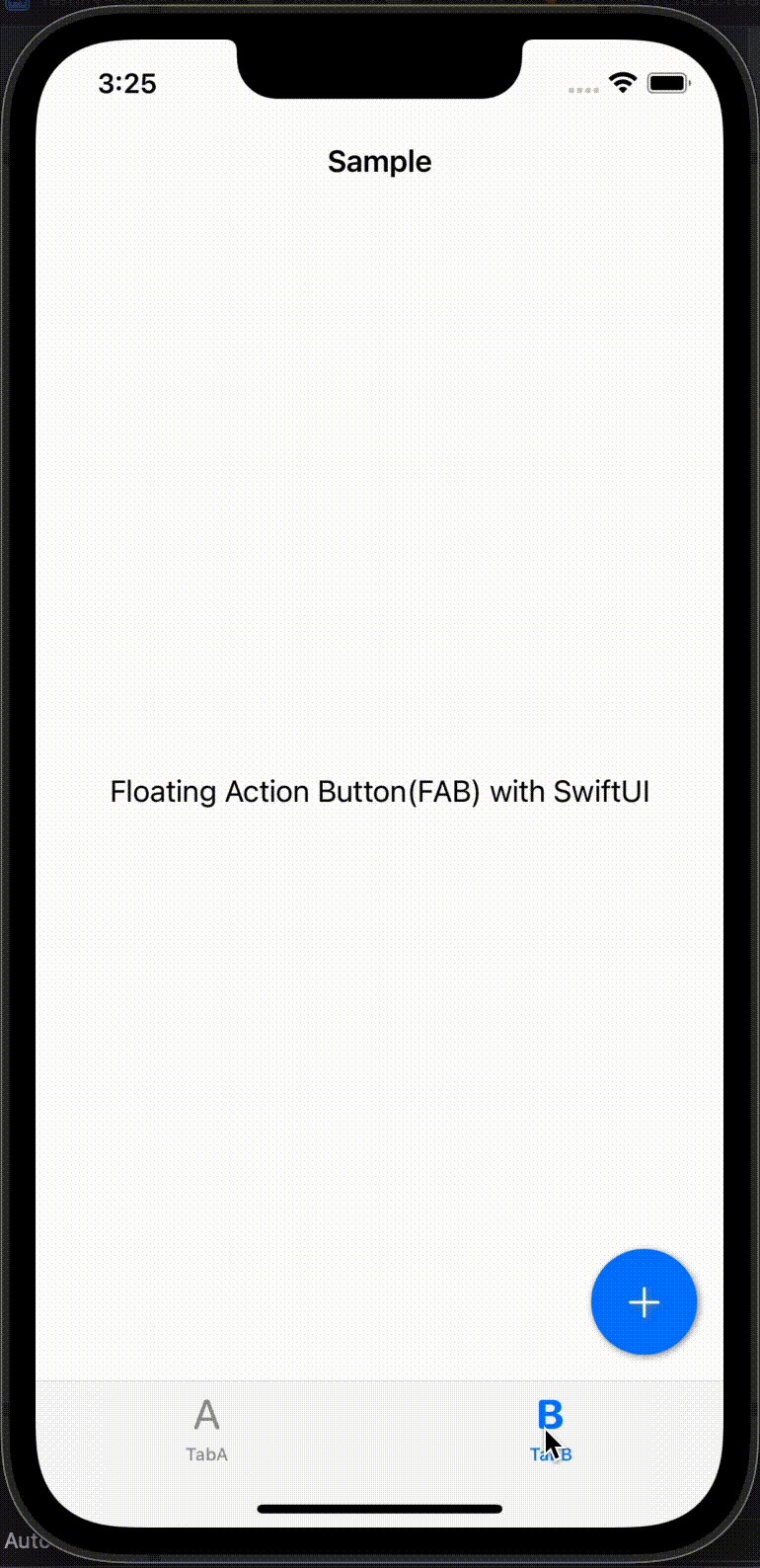
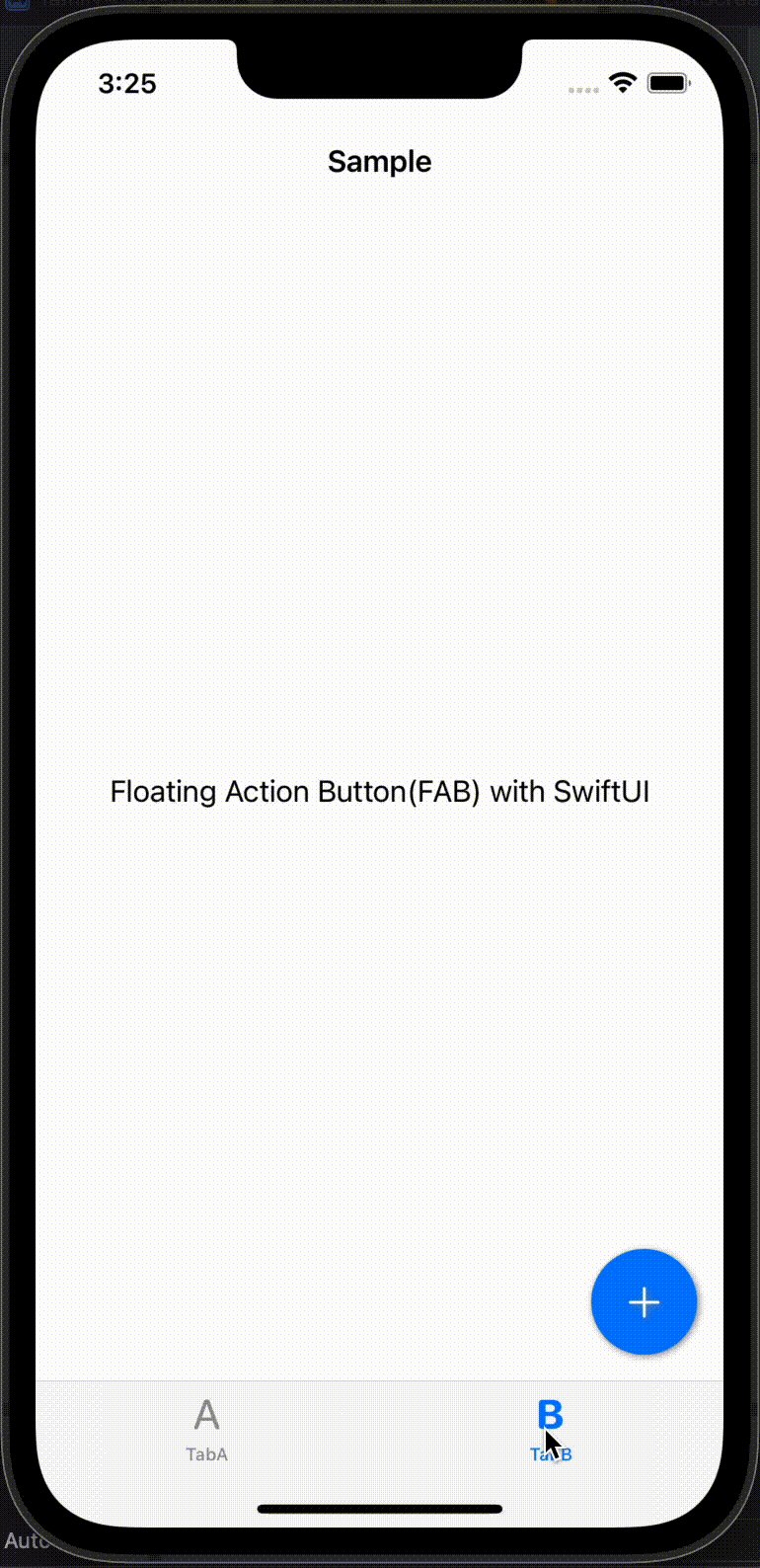
Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo
Easily Manage Graphics in Xcode Projects
Introduction Challenges Managing Graphic Assets Manually Create Multiple Sizes Store Generated Image Files What If You Had... Care-Free Graphic Manage

News App 📱 built to demonstrate the use of SwiftUI 3 features, Async/Await, CoreData and MVVM architecture pattern.
Box Feed News App 📱 built to demonstrate the use of following features, SwiftUI 3 Async/Await AsyncImage List Refreshable Swipe Actions Separator Cor
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro
A command line tool to parse pricing from a pdf and generate an updated csv file for House Call Pro

Wiggles-iOS - Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
Wiggles 🐶 Beautiful Puppy adoption app built to Demonstrate the use of SwiftUI

Floating-textfield-swiftui - Floating textfield swiftui: Floating field with multiple icons
floating_textfield-swiftui Hey, Guys welcome to this tutorial. In this complete

Automatically build and rebuild Xcode image catalogs for app icons, universal images, and more
Better asset workflow for iOS developers. Generate Xcode image catalogs for iOS / OSX app icons, universal images, and more.
Icons generator for XCode assets project
SwiftUI-PictGen Icons generator for XCode assets project. Small project in Swift

✨ An elegant way to guide your beloved users in iOS apps - Material Showcase.
Material Showcase for iOS An elegant and beautiful tap showcase view for iOS apps based on Material Design Guidelines. Requirement iOS 10.0+ Swift 4.2

💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
PageControl Requirements iOS 9.0+ Xcode 7.0+ Installation CocoaPods: Add folowing line to Podfile and run 'pod instal'. pod 'Sevruk-PageControl' Or j

Apple TextField created according to the Material.IO guidelines of 2019. Featured at Medium.
CocoaTextField Highly customizable text field created according to Material.IO guidelines. Minimum iOS version 11.0 Carthage github "edgar-zigis/Cocoa

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

📃 FoldingCell is an expanding content cell with animation made by @Ramotion
FOLDING CELL Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

A Customizable Switch UI for iOS, Inspired from Google's Material Design
Overview JTMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated animations, ripp

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or

Recreating the cool parallax icons from Apple TV as iOS UIButtons (in Swift).
TVButton Recreating the cool parallax icons from Apple TV as iOS UIButtons (in Swift). The effect is triggered by long pressing or dragging. Usage Imp

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

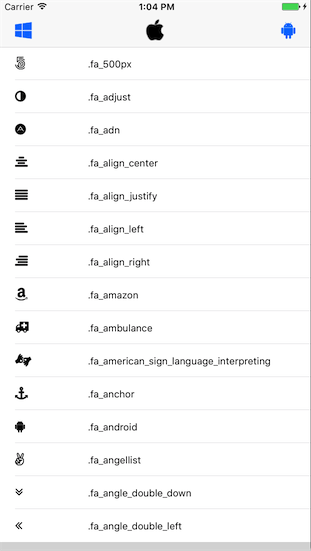
Font Awesome swift library for iOS.
Font Awesome Swift Follow me: @vaberer I like ★. Do not forget to ★ this super convenient library. Added UISegmentedControl & UITabbarItem & UISlider

Use 1600+ icons (and more!) from FontAwesome and Google Material Icons in your swift/iOS project in an easy and space-efficient way!
Swicon Use 1600+ icons from FontAwesome and Google Material Icons in your iOS project in an easy and space-efficient way! The built-in icons are from

A better choice for iOS Developer to use FontAwesome Icon with UI.😍
FontAwesomeKit.Swift 😀 😘 A better choice for iOS Developer to use FontAwesome Icon with UI. 😍 Support Swift 4.2 & iOS 8.0+ FontAwesome 4.7.0 Storyb
Google Material Design Icons Font for iOS
GoogleMaterialDesignIcons #Google Material Design Icons Font for iOS It is based on https://github.com/google/material-design-icons. it converts the m
Icon font library for iOS. Currently supports Font-Awesome, Foundation icons, Zocial, and ionicons.
FontAwesomeKit Icon font library for iOS. Currently supports Font-Awesome, Foundation icons, Zocial, and ionicons. Version 2.2 Notable Changes Not Jus
Google Material Design Icons for Swift and ObjC project
GoogleMaterialIconFont Google Material Design Icons for Swift and ObjC project This library is inspired by FontAwesome.swift Both Swift and Objctive-C
Material para a apresentação da palestra "Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS" no TDC Future 2021
--- title: Implementando Interesses Transversais - um papo sobre arquitetura, DI e Design Patterns em Swift/iOS author: Cícero Camargo date: Nov 30th

Safely access Apple's SF Symbols using static typing
Supported Versions • Motivation • Installation • Usage • Contributing • License • Issues • Pull Requests Supported Versions SFSafeSymbols supports mul

Beautiful flag icons for usage in apps and on the web.
FlagKit Beautiful flag icons for usage in apps and on the web. All flags are provided as stand-alone PNG and SVG files. FlagKit also provides an Asset

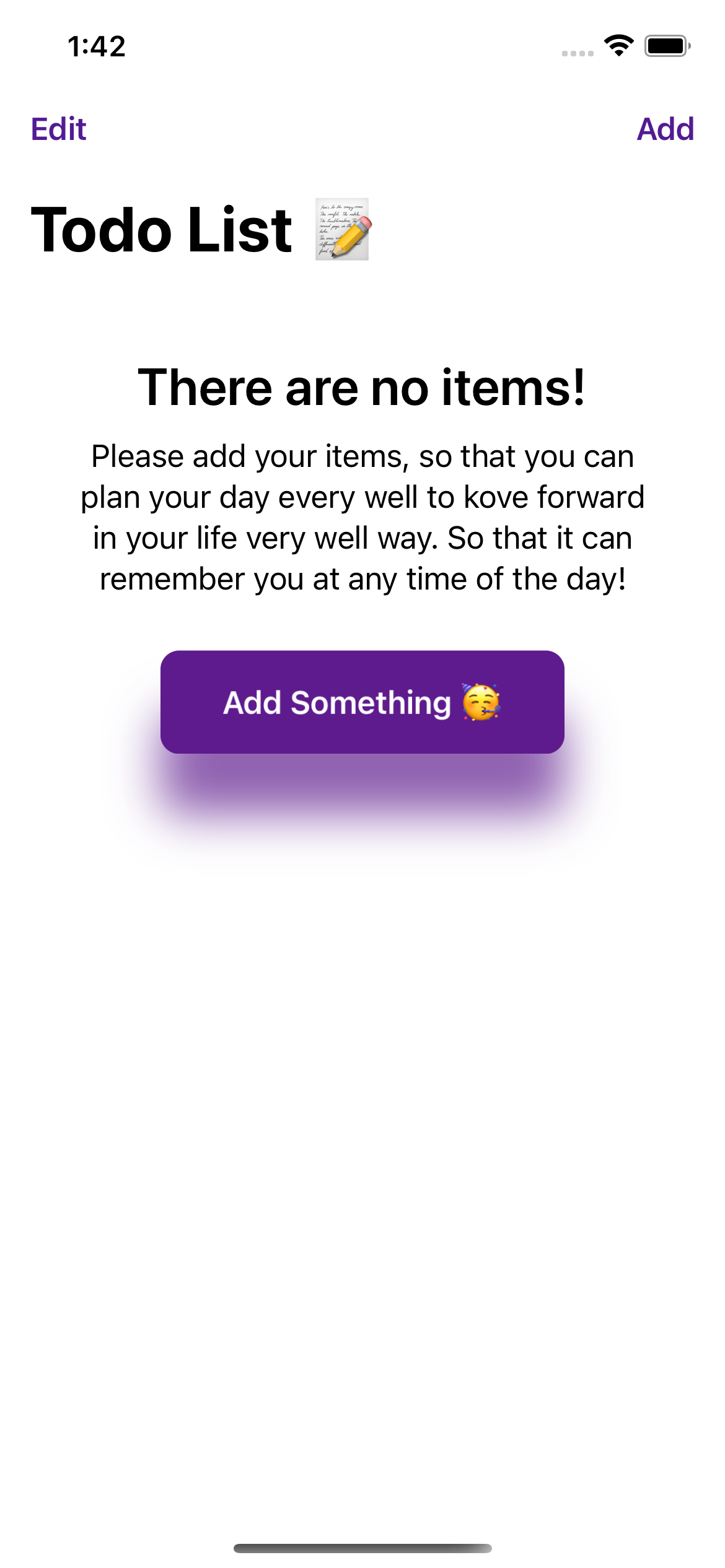
In this mini app covered the concepts like basics of SwiftUI and Navigations and Animations and List with CRUD functions and MVVM and App Launch and App icons adding and also applied persistence using UserDefaults Concept.
TodoList In this application used the concepts from the beginner level project of SwiftUI_Evolve_1 The following concepts covered in this mini app Swi

A swift library based on the various options menu in material design in Android
KTOptionMenu Description KTOptionMenu is a swift library based on the various options menu in material design in Android that allows you to easily cre
A scalable set of icons
Octicons.swift Do you like Octicons? I do too. The purpose of this package is to make them available to iOS, tvOS, watchOS, and macOS apps in UIKit, A

A Swift material design UI module which paints over the parent view when the switch is on.
:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods

A Slide Menu, written in Swift, inspired by Slide Menu Material Design
Swift-Slide-Menu (Material Design Inspired) A Slide Menu, written in Swift 2, inspired by Navigation Drawer on Material Design (inspired by Google Mat

A collection of additional custom SFSymbols for Swift
MoreSFSymbols A collection of additional custom SFSymbols for Swift Content Usage Symbols Developer Logos Contributing Licence Usage iOS 15.0: Downloa
A nifty command-line tool to customize macOS icons
iconset A nifty command line tool to manage macOS icons iconset is a new command line tool for macOS that allows you to change icons for macOS apps (e
Mac app to change .ipa file app icons and display names
IPAEdit Mac app to change .ipa file app icon, display name, and app version to avoid updates Compatible with macOS 10.11+ Install To install either cl

Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
Simple alternate app icons with Xcode 13 and SwiftUI
XCode 13 Alternate App Icons Preamble With the beta of XCode 13 creating alternate app icons is now much simpler and requires much less manual steps t
Google Material Color Palette in Swift
Google Material Color in Swift Defined Google Material Color value ready to use in Swift refer to Google Material Design in Style/Color section ###How

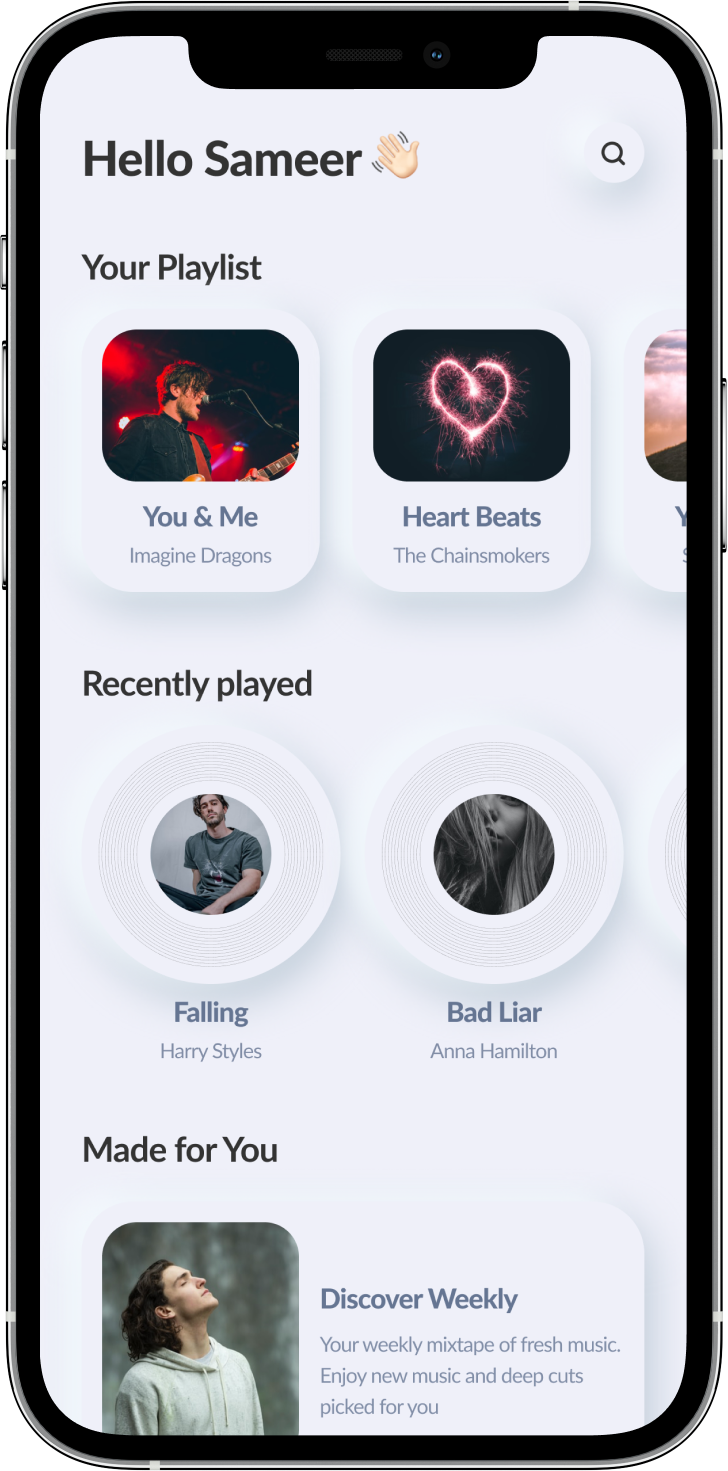
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern and MVVM architecture.
Beautiful Music Player app built using SwiftUI to demonstrate Neumorphic design pattern 🎨 and MVVM architecture 🏗 . Made with love ❤️ by Sameer Nawaz

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin

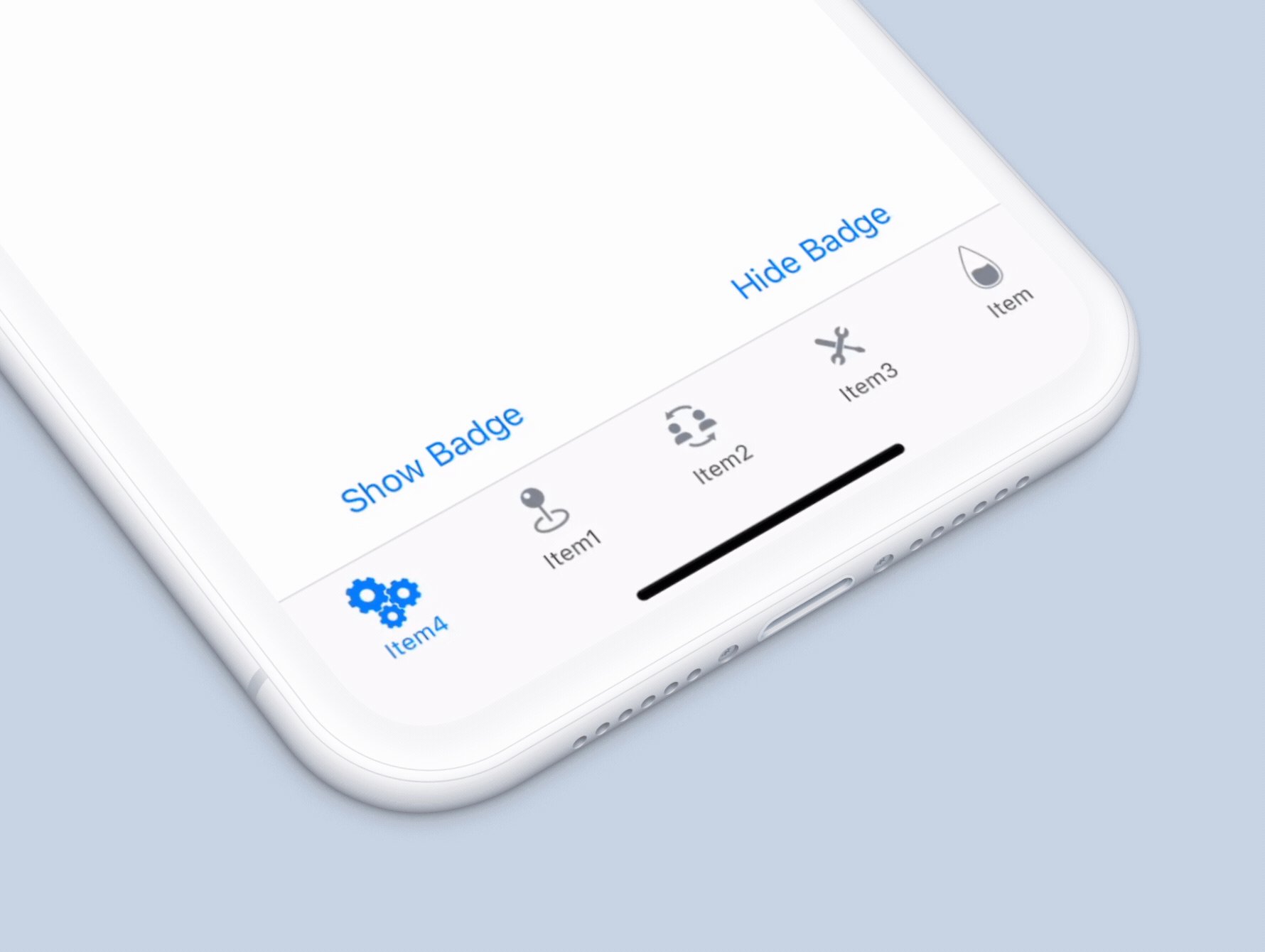
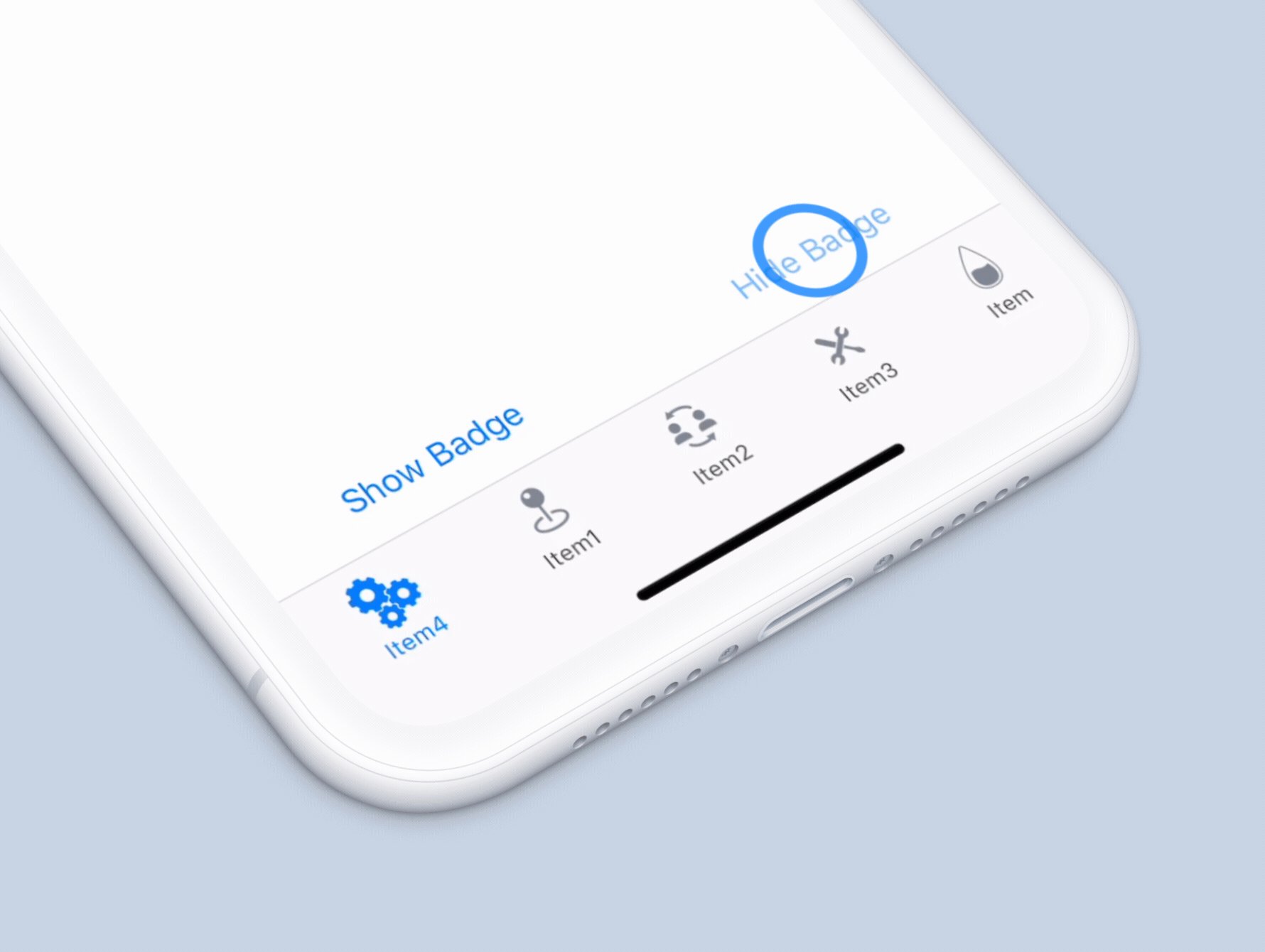
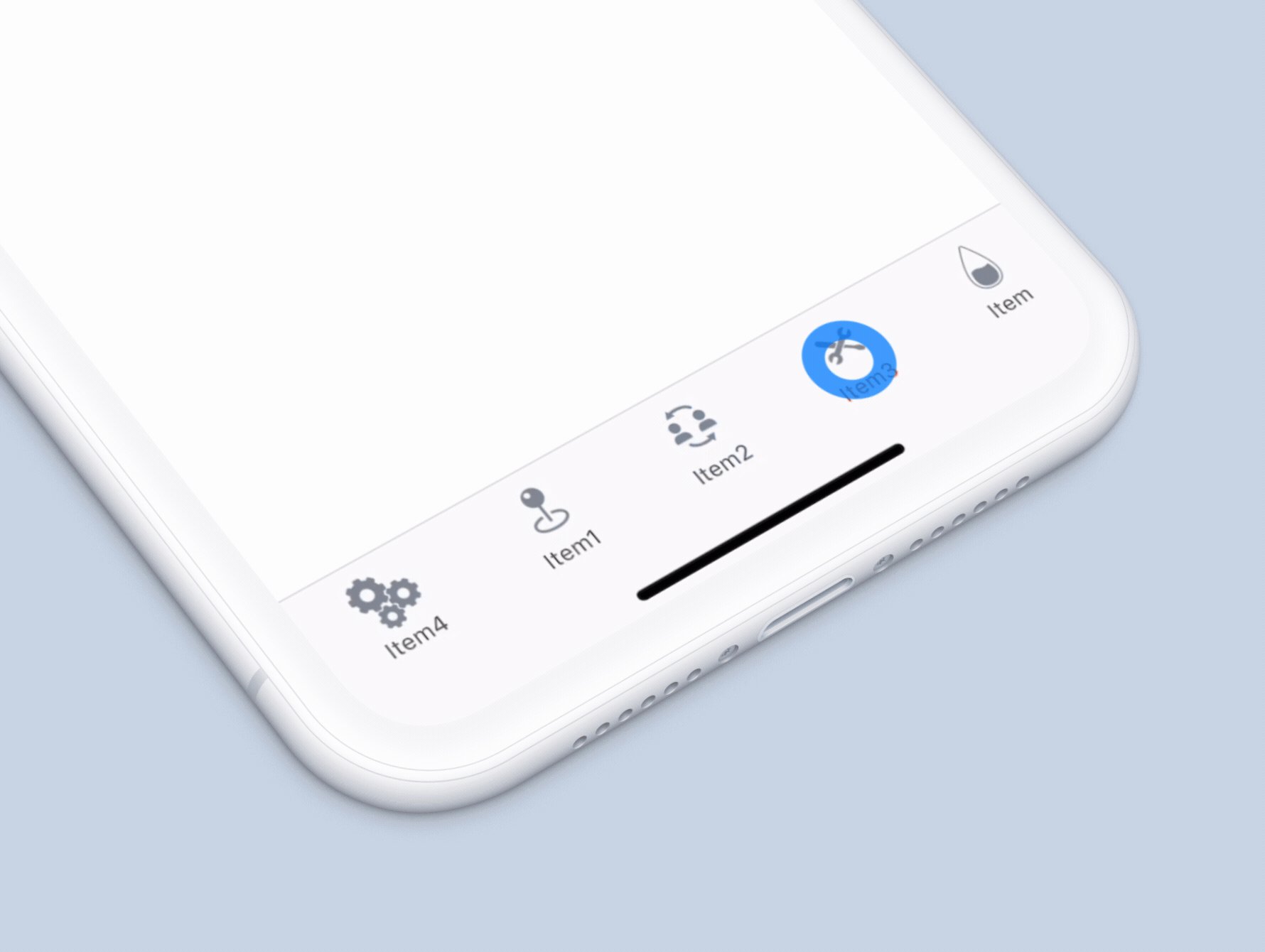
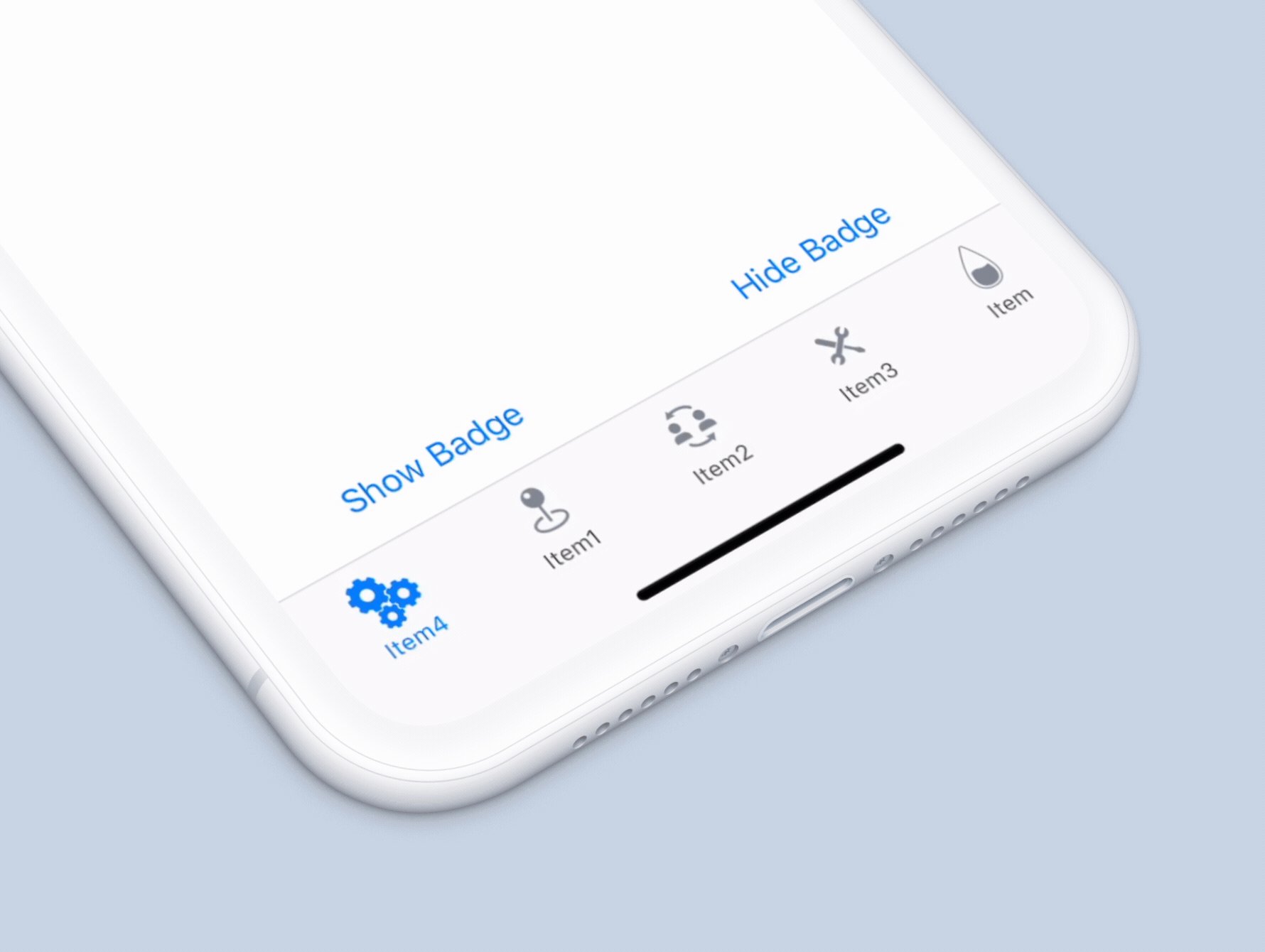
RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
ANIMATED TAB BAR Swift UI module library for adding animation to iOS tabbar items and icons.

A Swift material design UI module which paints over the parent view when the switch is on.
A Swift material design UI module which paints over the parent view when the switch is on. We specialize in the designing and coding of c

A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
MJMaterialSwitch Overview MJMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated

iOS library Paper Onboarding is a material design UI slider written on Swift.
iOS library Paper Onboarding is a material design UI slider written on Swift. We specialize in the designing and coding of custom UI

⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M

A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. Preview You'll be

Material design components for iOS written in Swift
MaterialKit NOTE: This project is unmaintained. Material design components (inspired by Google Material Design) for iOS written in Swift Please feel f

Modular and customizable Material Design UI components for iOS
Material Components for iOS Material Components for iOS (MDC-iOS) helps developers execute Material Design. Developed by a core team of engineers and
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take

Beautiful flag icons for usage in apps and on the web.
FlagKit Beautiful flag icons for usage in apps and on the web. All flags are provided as stand-alone PNG and SVG files. FlagKit also provides an Asset

A Material Design drop down for iOS
A Material Design drop down for iOS written in Swift. Demo Do pod try DropDown in your console and run the project to try a demo. To install CocoaPods
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project.
SwiftUIFontIcon The easiest way to implement font icons in your SwiftUI project. Usage The library is super super easy to use, just something like thi
🎢 Swift Library for Font Icons
Swift Library for Font Icons Please ★ this library. Now, you don't have to download different libraries to include different font icons. This SwiftIco
Icons fonts for iOS (Font Awesome 5, Iconic, Ionicon, Octicon, Themify, MapIcon, MaterialIcon, Foundation 3, Elegant Icon, Captain Icon)
Installation SPM Not yet supported. Please use Cocoapods or Carthage Carthage github "0x73/SwiftIconFont" Cocoapods CocoaPods is a dependency manager