30 Repositories
Swift gradient Libraries

SSLineChart provides you with the additional functionality of gradient color fill which cannot be found in any library specially Watchkit Libraries.
SSLineChart SSLineChart draws a UIImage of a chart with given values and provide additional functionality of gradient color fill. Setup Instructions C
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

Spider Web Chart with gradient
Spider Web Chart This project allows you to create a spider web chart with gradient. Screenshots are attached below. Installation Instructions Cocopod

Hue is the all-in-one coloring utility that you'll ever need
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

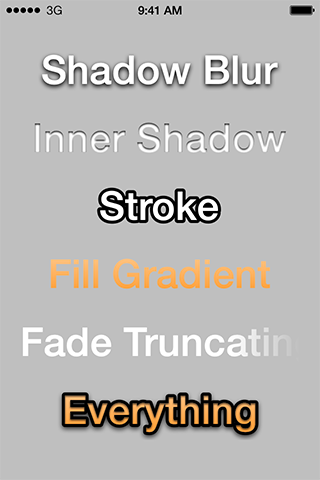
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
ComplimentaryGradientView Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js ❤️ .all

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
A powerful and easy to use live mesh gradient renderer for iOS.
MeshKit A powerful and easy to use live mesh gradient renderer for iOS. This project wouldn't be possible without the awesome work from Moving Parts a

Demonstrate a way to build your own line chart without using any third-party library
LineChart This code demonstrate a way to build your own line chart without using any third-party library. It contains a simple yet effective algorithm

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wallpaper image
Change menu bar color in macOS Big Sur Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wal
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).
Swift 3 To use the Swift 3 version, add this to your Podfile (until 2.2 or higher is released): pod 'ChameleonFramework/Swift', :git = 'https://githu

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

Beautiful animated placeholders for showing loading of data
KALoader Create breautiful animated placeholders for showing loading of data. You can change colors like you want. Swift 4 compatible. Usage To add an

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

UIGradient - A simple and powerful library for using gradient layer, image, color
UIGradient is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.

Hue is the all-in-one coloring utility that you'll ever need.
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

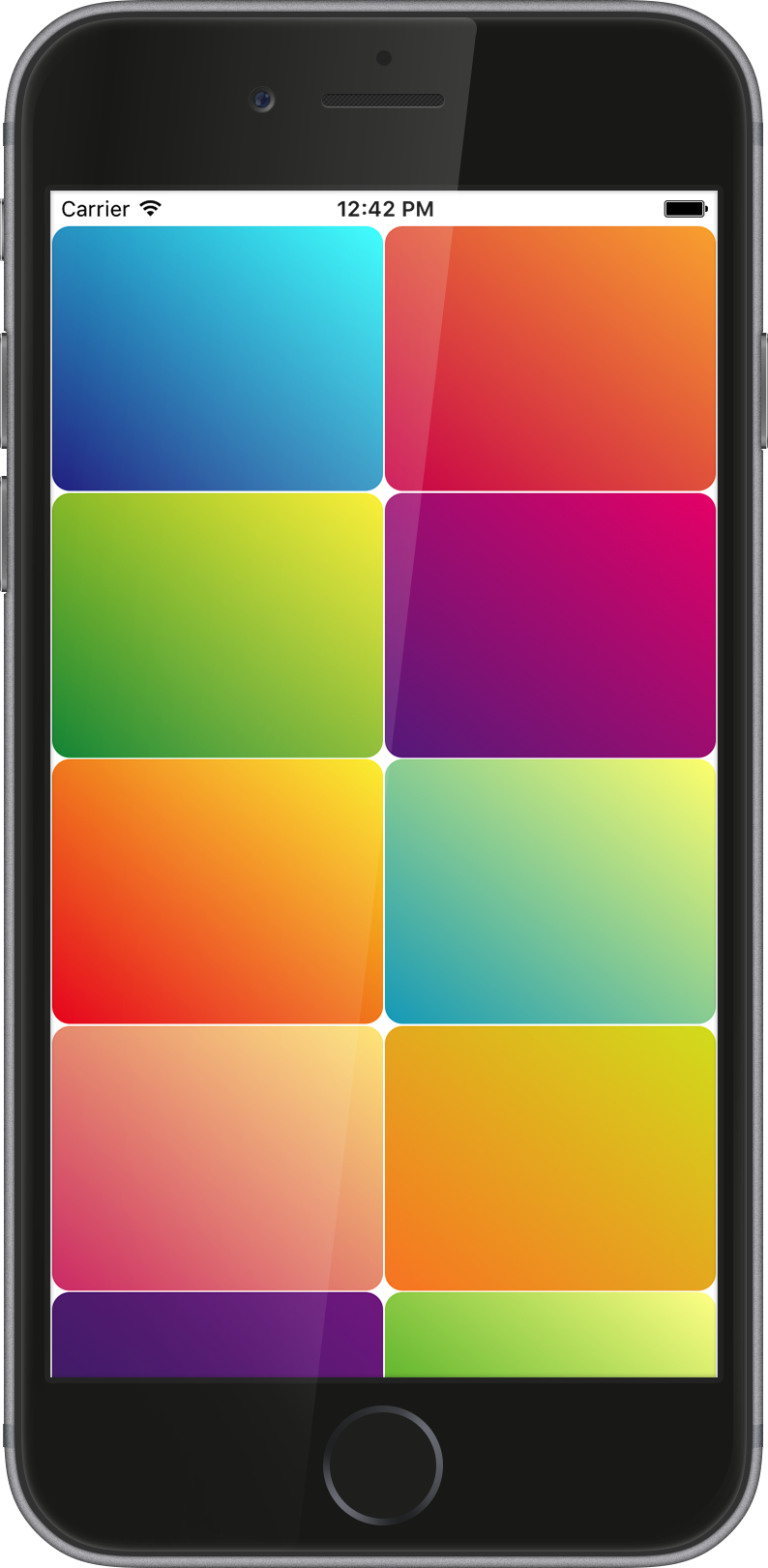
Gradients 🌔 A curated collection of 180 splendid gradients made in swift
Gradients 🌔 A curated collection of 180 splendid gradients made in swift 180 splendid Gradients inspired by itmeo/webgradients View all the gradients
Yet another extension to manipulate colors easily in Swift and SwiftUI
DynamicColor provides powerful methods to manipulate colors in an easy way in Swift and SwiftUI. Requirements • Usage • Installation • Contribution •

🎨 Gradient animation effect like Instagram
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram

Accelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux
DL4S provides a high-level API for many accelerated operations common in neural networks and deep learning. It furthermore has automatic differentiati