55 Repositories
Swift four-point-gradient Libraries

Using ARKit and LiDAR to save depth data and export point cloud, based on WWDC20-10611 sample code
Save iOS ARFrame and Point Cloud This project improves the usability of the sample code from WWDC20 session 10611: Explore ARKit 4. Note that the samp

SSLineChart provides you with the additional functionality of gradient color fill which cannot be found in any library specially Watchkit Libraries.
SSLineChart SSLineChart draws a UIImage of a chart with given values and provide additional functionality of gradient color fill. Setup Instructions C

This mod displays in-world holographic arrows for quest/point of interest navigation, mirroring the dots in the minimap.
This mod displays in-world holographic arrows for quest/point of interest navigation, mirroring the dots in the minimap. They're currently displayed all of the time, but will eventually be configurable.
Approximate is a Swift package that provides implementations of floating point comparisons for the Swift ecosystem
Approximate Approximate floating point equality comparisons for the Swift Programming Language. Introduction Approximate is a Swift package that provi
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

Spider Web Chart with gradient
Spider Web Chart This project allows you to create a spider web chart with gradient. Screenshots are attached below. Installation Instructions Cocopod

A basic Connect Four game built with SwiftUI
ConnectFour About A simple Connect Four game built entirely with SwiftUI. Through working on this project, I have learned that the upsides of using Sw

Hue is the all-in-one coloring utility that you'll ever need
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U
An opinionated starting point for awesome, reusable Swift 5 modules
Swift 5 Module Template Use this template as a starting point for any Swift 5 module that you want other people to include in their projects. STATUS:

IBrain - Displaying a Point Cloud Using Scene Depth
Displaying a Point Cloud Using Scene Depth Present a visualization of the physic
Use this template as a starting point for any Swift 5 module that you want other people to include in their projects
Swift 5 Module Template Use this template as a starting point for any Swift 5 mo

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs
Simple SwiftUI application that allows users to find the resistance value of any four-band resistor by inputting the colors of the bands on the resistors.
Resistor-Finder Simple SwiftUI application that allows users to find the resistance value of any four-band resistor by inputting the colors of the ban

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

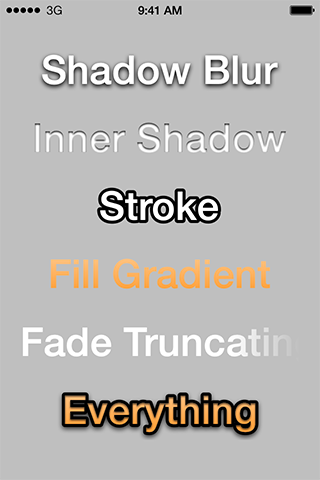
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

A simple keyboard to use with numbers and, optionally, a decimal point.
MMNumberKeyboard A simple keyboard to use with numbers and, optionally, a decimal point. Installation From CocoaPods CocoaPods is a dependency manager
This is a repo for my implementation of Gang of Four Book: Software Design Patterns. All written in Swift.
GoF-Swift-Design-Patterns This repo is intended to implement the known Software Design Patterns from the Gang of Four book using Swift Programming Lan

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A simple educational application for the game Connect Four for two players
Connect4Game A simple educational application for the game Connect Four for two players. The algorithm checks the match of 4 tiles horizontally, verti
Math expression parser built with Point•Free's swift-parsing package
swift-math-parser Basic math expression parser built with Point•Free's swift-parsing package. NOTE: currently, this uses a fork of that fixes a parsin

Rock - Paper - Scissors game. CPU gives you a sign and asks to win or lose your move. Than you have to decide witch sign do you choose to score a point
RockPaperScissors 2nd challange from HackingWithSwift.com. The CPU gives you a sign (rock, paper or scissors) and asks you either to win or to lose th

Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
ComplimentaryGradientView Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js ❤️ .all
Learn how to structure your iOS App with declarative state changes using Point-Free's The Composable Architecture (TCA) library.
Learn how to structure your iOS App with declarative state changes using Point-Free's The Composable Architecture (TCA) library.

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
A starting point to create CLI utilities with swift
cli tuist template A starting point to create CLI utilities with swift Installation Just create a Tuist folder and a Templates folder inside it. Creat
A powerful and easy to use live mesh gradient renderer for iOS.
MeshKit A powerful and easy to use live mesh gradient renderer for iOS. This project wouldn't be possible without the awesome work from Moving Parts a

Demonstrate a way to build your own line chart without using any third-party library
LineChart This code demonstrate a way to build your own line chart without using any third-party library. It contains a simple yet effective algorithm

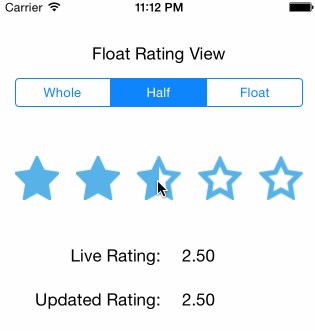
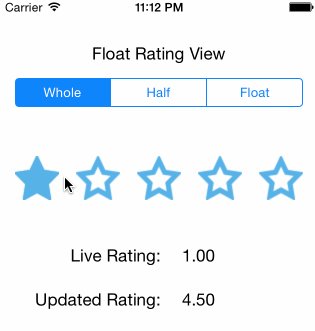
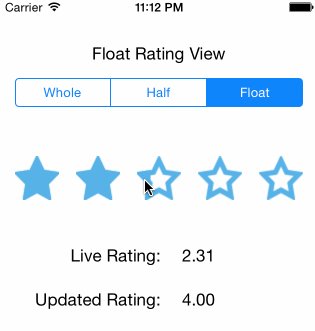
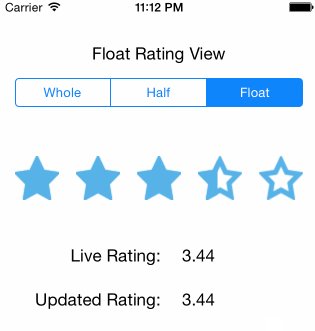
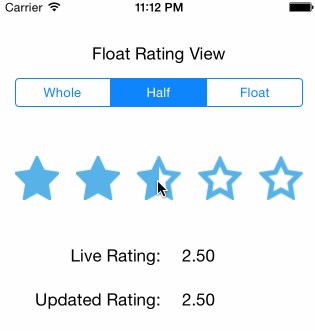
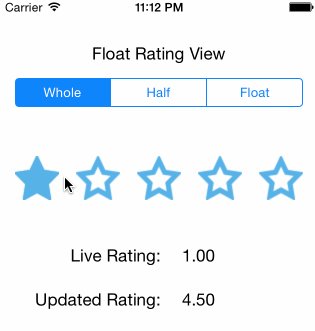
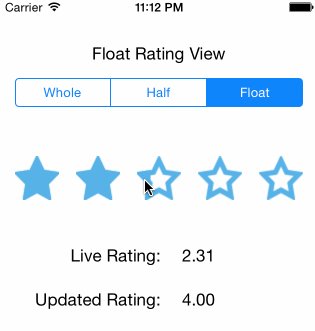
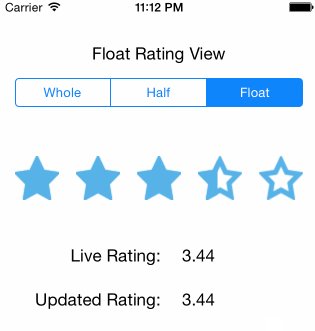
Whole, half or floating point ratings control written in Swift
FloatRatingView A simple rating view for iOS written in Swift! Supports whole, half or floating point values. I couldn't find anything that easily set

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wallpaper image
Change menu bar color in macOS Big Sur Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wal

Everyone tries to implement a cache at some point in their iOS app’s lifecycle, and this is ours.
Everyone tries to implement a cache at some point in their app’s lifecycle, and this is ours. This is a library that allows people to cache NSData wit

The demo app demonstrates a real-time application using FindSurface to search point clouds, which ARKit provides, for geometry shapes.
FindSurface-GUIDemo-iOS (Swift) CurvSurf FindSurface™ GUIDemo for iOS (Swift) Overview This demo app demonstrates a real-time application using FindSu
Create, Save, and Export Point Clouds w/ Lidar equipped Iphones
Iphone Point Cloud Generator This was ceated to make the wwdc20 sample into a usable utility app. Place points in the real-world using the scene's dep
IOS example app to generate point clouds in ARKit using scenedepth
Visualizing a Point Cloud Using Scene Depth Place points in the real-world using the scene's depth data to visualize the shape of the physical environ

A simple iOS app with one default and four custom transitions.
A simple iOS app with one default and four custom transitions. The app uses the same two view controllers for every transition.
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).
Swift 3 To use the Swift 3 version, add this to your Podfile (until 2.2 or higher is released): pod 'ChameleonFramework/Swift', :git = 'https://githu
📖 Design Patterns implemented in Swift 5.0
📖 Design Patterns implemented in Swift 5.0

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

Beautiful animated placeholders for showing loading of data
KALoader Create breautiful animated placeholders for showing loading of data. You can change colors like you want. Swift 4 compatible. Usage To add an

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

Whole, half or floating point ratings control written in Swift
FloatRatingView A simple rating view for iOS written in Swift! Supports whole, half or floating point values. I couldn't find anything that easily set

UIGradient - A simple and powerful library for using gradient layer, image, color
UIGradient is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.

Hue is the all-in-one coloring utility that you'll ever need.
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

Gradients 🌔 A curated collection of 180 splendid gradients made in swift
Gradients 🌔 A curated collection of 180 splendid gradients made in swift 180 splendid Gradients inspired by itmeo/webgradients View all the gradients
Yet another extension to manipulate colors easily in Swift and SwiftUI
DynamicColor provides powerful methods to manipulate colors in an easy way in Swift and SwiftUI. Requirements • Usage • Installation • Contribution •

🎨 Gradient animation effect like Instagram
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram

Accelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux
DL4S provides a high-level API for many accelerated operations common in neural networks and deep learning. It furthermore has automatic differentiati
📖 Design Patterns implemented in Swift 5.0
Design Patterns implemented in Swift 5.0 A short cheat-sheet with Xcode 10.2 Playground (Design-Patterns.playground.zip). 🇨🇳 中文版 👷 Project started
An opinionated starting point for awesome, reusable Swift 5 modules
Swift 5 Module Template Use this template as a starting point for any Swift 5 module that you want other people to include in their projects. STATUS: