66 Repositories
Swift circular-gradient Libraries

SSLineChart provides you with the additional functionality of gradient color fill which cannot be found in any library specially Watchkit Libraries.
SSLineChart SSLineChart draws a UIImage of a chart with given values and provide additional functionality of gradient color fill. Setup Instructions C

Snake Progress shows circular progress for iOS Apps.
SnakeProgress SnakeProgress shows circular progress for iOS Apps. With SnakeProgress With SnakeProgress, you can easily circular progress. @IBOutlet w

RAProgressRing is the simplest approach to bringing circular progress in your application with minimal code.
RAProgressRing RAProgressRing is the simplest approach to bringing circular progress in your application with minimal code. Features It's customisable

Fully customizable circular progress bar written in Swift.
Fully customizable, circular progress bar written in Swift. Example To run the example project, clone the repo, and run pod install from the Example d
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous loading of images, animation, custom is very high.
BWMCoverView BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous l

Spider Web Chart with gradient
Spider Web Chart This project allows you to create a spider web chart with gradient. Screenshots are attached below. Installation Instructions Cocopod
A simple circular progress view for iOS
CircularProgress A simple circular progress view for iOS. TODOs Gradient Colors Shadow Paths & Colors Multiplied Progress (i.e. progress 1.0) Usage
SwiftRingBuffer - RingBuffer aka Circular Queue
Swift Ring Buffer Ring Buffer aka Circular Queue Ussage var queue = CircularQueu

RadarKit - The Radar Kit allowing you to locate places, trip neary by you Or it will help you to search out the people around you with the few lines of code
RadarKit Preview Discover the world 🌎 around you..!!! The Radar Kit allowing yo

Hue is the all-in-one coloring utility that you'll ever need
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U
How to create a circular and rectangular ImageView with similar image?
chapter11CircularAndRectangularImage How to create a circular and rectangular ImageView with similar image? I add two imageView in Main.storyboard I a

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs

KYWheelTabController is a subclass of UITabBarController.It displays the circular menu instead of UITabBar.
KYWheelTabController KYWheelTabController is a subclass of UITabBarController.It displays the circular menu instead of UITabBar. Installation CocoaPod

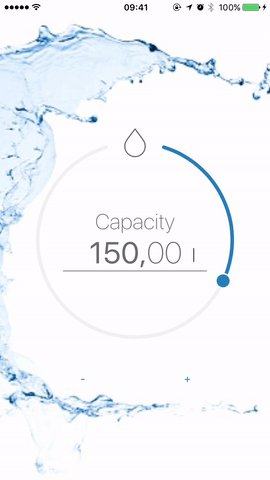
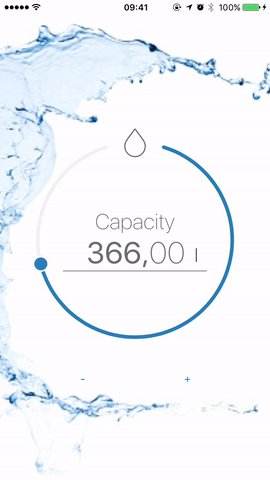
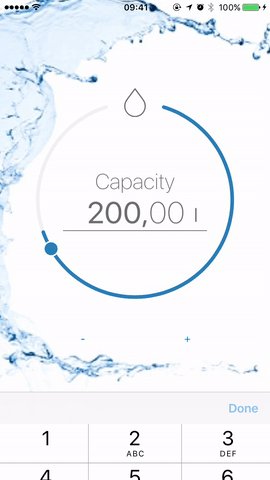
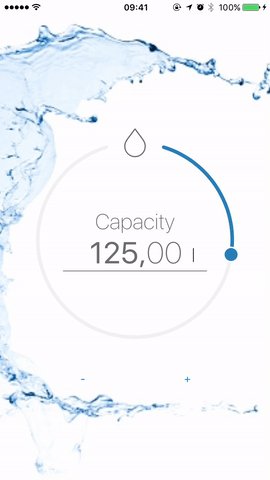
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
We are pleased to offer you our new free lightweight plugin named AGCircularPicker. AGCircularPicker is helpful for creating a controller aimed to man

A custom reusable circular / progress slider control for iOS application.
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho

A powerful Circular Slider. It's written in Swift, it's 100% IBDesignable and all parameters are IBInspectable.
CircularSlider A powerful Circular Slider. It's written in Swift, it's 100% IBDesignable and all parameters are IBInspectable. Demo Installation Circu

A feature-rich circular slider control written in Swift.
MTCircularSlider Screenshot Usage To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 1

CircleSlider is a Circular slider library. written in pure Swift.
CircleSlider Description and appetize.io`s DEMO Usage To run the example project, clone the repo, and run pod install from the Example directory first

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

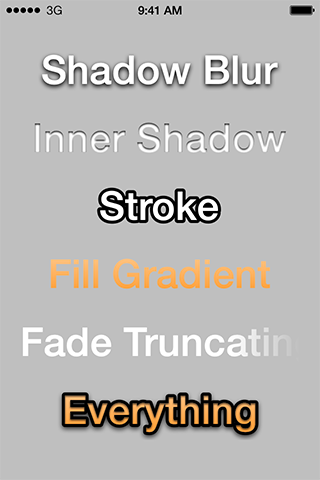
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon
A circular, animatable & highly customizable progress bar from the Interface Builder (Objective-C)
If you use MBCircularProgressBar, please tell me and I will add your app here. Usage To run the example project, clone the repo, and run pod update fr

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

DACircularProgress is a UIView subclass with circular UIProgressView properties.
DACircularProgress DACircularProgress is a UIView subclass with circular UIProgressView properties. It was originally built to be an imitation of Face

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view

Circular progress view for Titanium
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/

A simple and flexible way to add source of overlapping circular pictures, currently supports horizontal overlapping or distant pictures with great layout flexibility.
THIS PROJECT IS NO LONGER MAINTAINED. STILL ONE ONLY BEST UI SOLUTION FOR UIKIT DEVELOPERS. SOON WILL COME UP WITH SWIFTUI STILL CONTRIBUTORS ARE WELC
Swift image slideshow with circular scrolling, timer and full screen viewer
🖼 ImageSlideshow Customizable Swift image slideshow with circular scrolling, timer and full screen viewer 📱 Example To run the example project, clon

Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
ComplimentaryGradientView Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js ❤️ .all
iOS Swift class to create circular or rounded avatar images
SwiftyAvatar iOS Swift 3.0 UIimage class Create awesome circular avatar images! IBInspectable attributes accessible from the identity inspector. Round

PBCircularProgressView is a circular progress view for iOS similar to the app store download progress view.
Overview PBCircularProgressView is a circular progress view for iOS similar to the app store download progress view. It also ha

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which

The ultimate spinning wheel view that supports dynamic content and rich customization.
The ultimate spinning wheel control that supports dynamic content and rich customization. Main Features 🏵 Dynamic content, supports texts, images, an
A powerful and easy to use live mesh gradient renderer for iOS.
MeshKit A powerful and easy to use live mesh gradient renderer for iOS. This project wouldn't be possible without the awesome work from Moving Parts a

Demonstrate a way to build your own line chart without using any third-party library
LineChart This code demonstrate a way to build your own line chart without using any third-party library. It contains a simple yet effective algorithm

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wallpaper image
Change menu bar color in macOS Big Sur Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wal

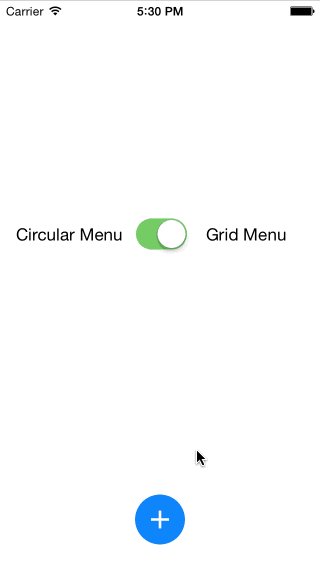
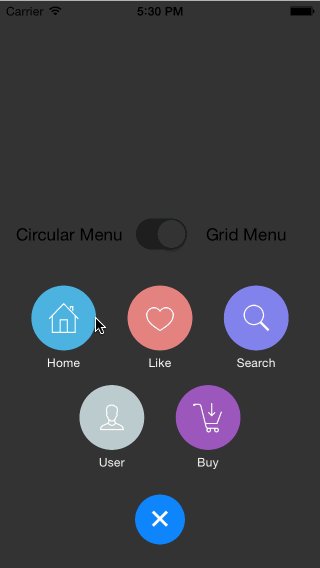
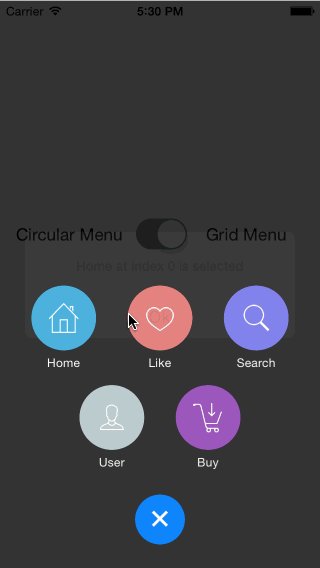
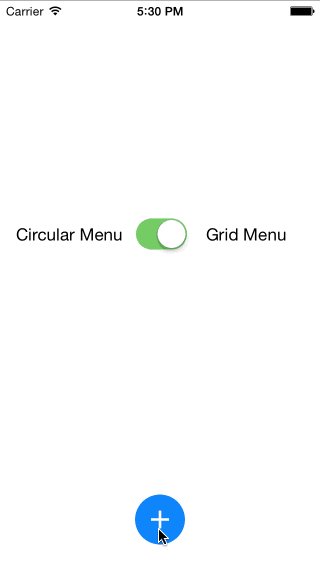
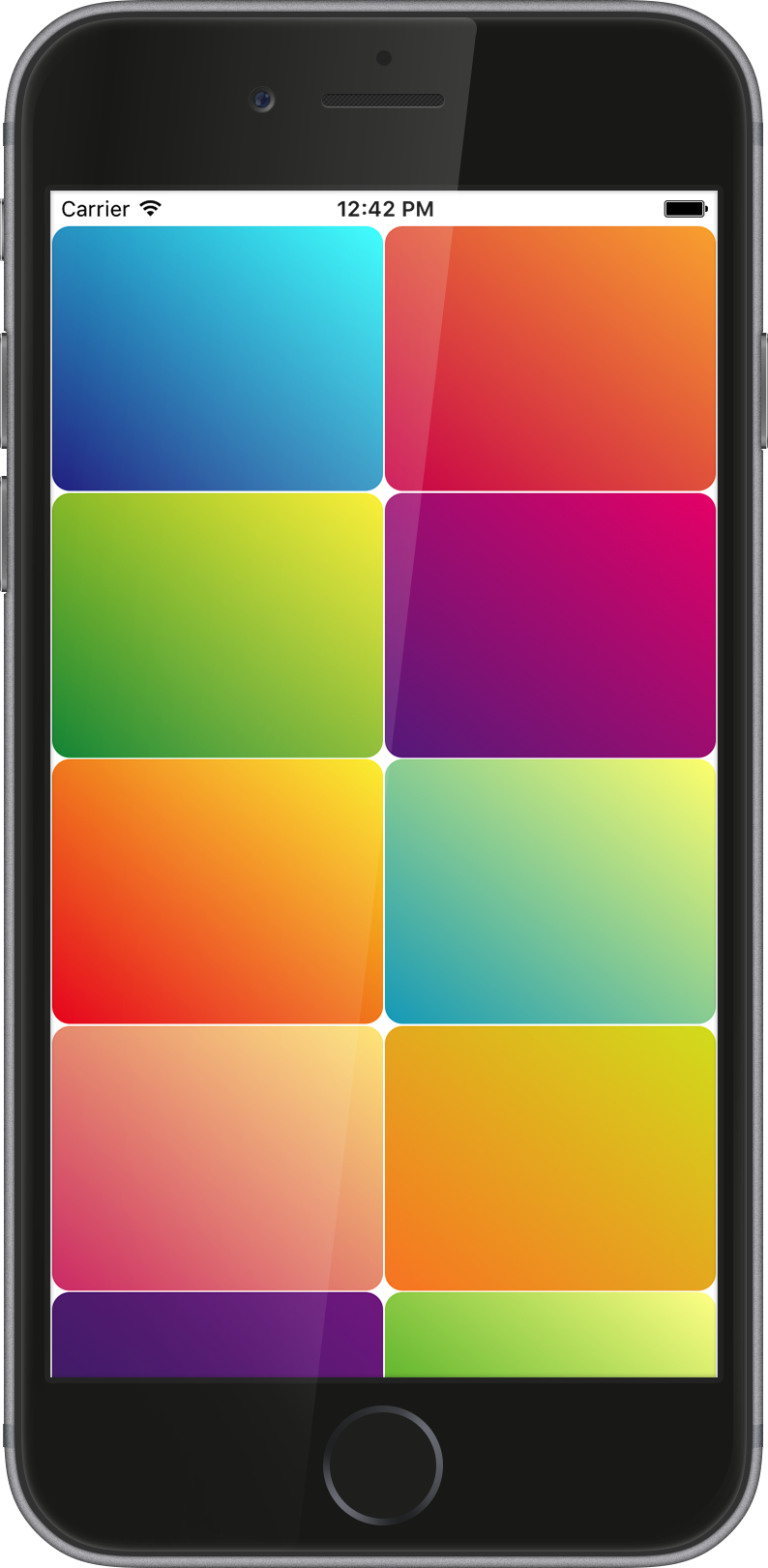
Grid and Circular Menu for iOS.
IGCMenu IGCMenu library gives easy way to create Grid and Circular menu in app. This is light weight and highly customisable menu.Support iOS 7 and ab

A radial/circular menu featuring spring animations.
ALRadialMenu A radial/circular menu featuring spring animations. Written in swift. Experimenting with fluent interfaces (https://github.com/vandadnp/s

Circular progress Animation
JDCircularProgress JDCircularProgress is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the res

Fully automatic managed circular image array above UIKit.
Automatic Profile cluster view Fully automatic managed circular image array. Usage From Interface Builder • Drag ProfileClusterView.swift file into yo
A Circular SwiftUI progress View
A Circular progress view. There are some controllers to let you customize the progress-view and see which one works better for you. This whole project
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).
Swift 3 To use the Swift 3 version, add this to your Podfile (until 2.2 or higher is released): pod 'ChameleonFramework/Swift', :git = 'https://githu

Menu with a circular layout based on Macaw
FanMenu Easily customizable floating circle menu created with Macaw We are a development agency building phenomenal apps. Usage Create UIView in your

⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

Beautiful animated placeholders for showing loading of data
KALoader Create breautiful animated placeholders for showing loading of data. You can change colors like you want. Swift 4 compatible. Usage To add an

A custom reusable circular / progress slider control for iOS application.
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

Circular progress indicator for your macOS app
CircularProgress Circular progress indicator for your macOS app This package is used in production by apps like Gifski and HEIC Converter. Requirement

AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
We are pleased to offer you our new free lightweight plugin named AGCircularPicker. AGCircularPicker is helpful for creating a controller aimed to man

UIGradient - A simple and powerful library for using gradient layer, image, color
UIGradient is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.

Hue is the all-in-one coloring utility that you'll ever need.
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

Gradients 🌔 A curated collection of 180 splendid gradients made in swift
Gradients 🌔 A curated collection of 180 splendid gradients made in swift 180 splendid Gradients inspired by itmeo/webgradients View all the gradients
Yet another extension to manipulate colors easily in Swift and SwiftUI
DynamicColor provides powerful methods to manipulate colors in an easy way in Swift and SwiftUI. Requirements • Usage • Installation • Contribution •

🎨 Gradient animation effect like Instagram
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram

Accelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux
DL4S provides a high-level API for many accelerated operations common in neural networks and deep learning. It furthermore has automatic differentiati