59 Repositories
Swift gradient-colors Libraries

An Xcode plugin to improve dealing with colors in your project
Crayons is an Xcode7 plugin with various features that improve working with colors in your projects ##Code palettes (iOS only) You can share palettes

SSLineChart provides you with the additional functionality of gradient color fill which cannot be found in any library specially Watchkit Libraries.
SSLineChart SSLineChart draws a UIImage of a chart with given values and provide additional functionality of gradient color fill. Setup Instructions C

A Swift package that provides convenient Lorem Ipsum text, images, colors and other placeholders for rapidly prototyping, building and testing your iOS applications.
Lorem Introducing Lorem, a placeholder generator library for iOS to help you rapidly prototype, build and test your iOS applications. By leveraging Sw

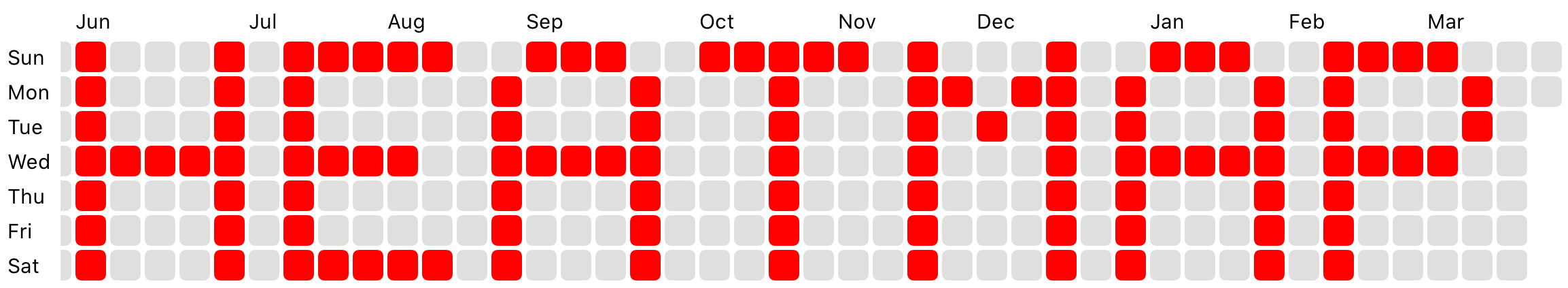
A calendar based heatmap which presenting a time series of data points in colors.
Calendar Heatmap Introduction CalendarHeatmap is a calendar based heatmap which presenting a time series of data points in colors, inspired by Github

Terminal Colors for Swift
Terminal string styling for Swift Colors is a clean and focused solution for string styling in Swift. Usage import Colors print(Colors.blue("Blue str
Save the color of your moments. Remember your moments with colors you name.🎨
Pixel Palette 🎨 What was the color of the sunset yesterday? Or the color you would like to use in your vlog? Save the color of your moments with Pixe
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

Spider Web Chart with gradient
Spider Web Chart This project allows you to create a spider web chart with gradient. Screenshots are attached below. Installation Instructions Cocopod

Keep track of accessibility settings, leverage high contrast colors, and use scalable fonts to enable users with disabilities to use your app.
Accessibility for iOS, macOS, tvOS, and watchOS 🎉 What's new in Capable 2.0 🎉 Here are the most important changes: 🏛 New framework architecture and

Create your own faces for watchOS. Customize the watch hands, layout, colors, and images. Edit faces on your phone and switch them on the watch.
AppleWatchFaces Design your own watch faces for the apple watch. They are not real watch faces, but a watchOS app running on the watch that tells you
BeautyAlert - BeautyAlert provides alerts with custom shapes, colors, buttons
BeautyAlert helps you can easily design by determining the color, shape, and sha

Hue is the all-in-one coloring utility that you'll ever need
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

Random-Colors-iOS - Random colors generator app with auto layout
Random Colors Random colors generator app with auto layout Demo demo.mp4 Depende
MacLookup - Lookup for all Mac names, colors, model identifiers and part numbers
MacLookup Lookup for all Mac names, colors, model identifiers and part numbers.
Swift CLI for strong-typing images, colors, storyboards, fonts and localizations
Shark Shark is a Swift command line tool that generates type safe enums for your images, colors, storyboards, fonts and localizations. Because Shark r

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs
Simple SwiftUI application that allows users to find the resistance value of any four-band resistor by inputting the colors of the bands on the resistors.
Resistor-Finder Simple SwiftUI application that allows users to find the resistance value of any four-band resistor by inputting the colors of the ban

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

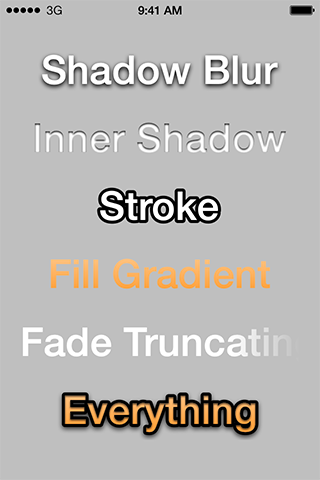
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

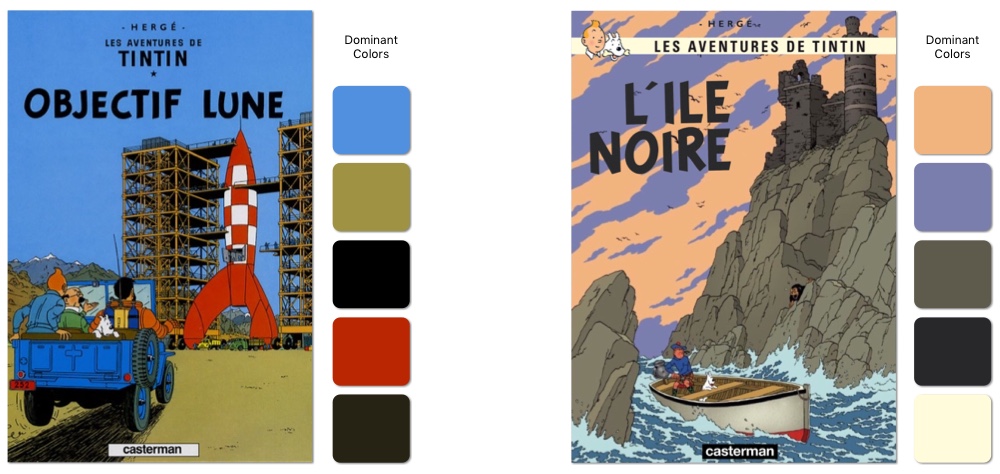
ColorKit makes it easy to find the dominant colors of an image
ColorKit ColorKit is your companion to work with colors on iOS. Features Installation Sample Project Contributing License Features Dominant Colors Col

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo
The repository for a command line / build pipeline tool for generating colors from a human-readable text file that designers can also use.
ColorPaletteGenerator ColorPaletteGenerator is a tool that takes a human-readable input file describing a color palette, and generates the associated
🎨 Mondrian is lightweight Swift package that provides a universal basis for your design system's color palette.
🧑🎨 Mondrian Mondrian provides a universal basis on which to build your design system's color palette right from your codebase. With support for all

A pure Swift library that allows you to easily convert SwiftUI Colors to Hex String and vice versa.
iOS · macOS · watchOS · tvOS A pure Swift library that allows you to easily convert SwiftUI Colors to Hex String and vice versa. There is also support
Read colors from Xcode assets file.
XcodePalette Read colors from Xcode assets file. How to Use Download the XcodePalette.Executable.zip of the latest release. Extract the XcodePalette U

Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
ComplimentaryGradientView Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js ❤️ .all
A pure Swift library for using ANSI codes. Basically makes command-line coloring and styling very easy!
Colors A pure Swift library for using ANSI codes. Basically makes command-line coloring and styling very easy! Note: Colors master requires Xcode 7.3

A charmful decade with many colors patterns, disco music, and other cultural expressions that we refer to as vintage
MontyHallProblem Welcome to the 70s! 🕺 That is a charmful decade with many colors patterns, disco music, and other cultural expressions that we refer

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
A powerful and easy to use live mesh gradient renderer for iOS.
MeshKit A powerful and easy to use live mesh gradient renderer for iOS. This project wouldn't be possible without the awesome work from Moving Parts a

Demonstrate a way to build your own line chart without using any third-party library
LineChart This code demonstrate a way to build your own line chart without using any third-party library. It contains a simple yet effective algorithm

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wallpaper image
Change menu bar color in macOS Big Sur Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wal
Base types for theming an app.
CostumeKit 🎩 Base types for theming an app. CostumeKit is made of up a set of Swift protocols. They are meant to be implemented by you in your app. F

Manage Colors, Integrate Night/Multiple Themes. (Unmaintained)
Easily integrate and high performance Providing UIKit and CoreAnimation category Read colour customisation from file Support different themes Generate

A beautiful set of predefined colors and a set of color methods to make your iOS/OSX development life easier.
Installation Drag the included Colours.h and Colours.m files into your project. They are located in the top-level directory. You can see a demo of how
A pure Swift library for using ANSI codes. Basically makes command-line coloring and styling very easy!
Colors A pure Swift library for using ANSI codes. Basically makes command-line coloring and styling very easy! Note: Colors master requires Xcode 7.3

All wikipedia colors implemented as easy to use UIColor extension 🌈
UIColor-WikiColors All wikipedia colors implemented as an easy to use UIColor extension. Have you ever tried using UIColor.lightBlue just to be welcom
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).
Swift 3 To use the Swift 3 version, add this to your Podfile (until 2.2 or higher is released): pod 'ChameleonFramework/Swift', :git = 'https://githu

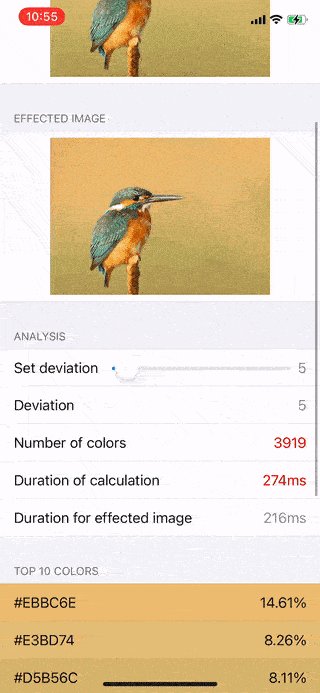
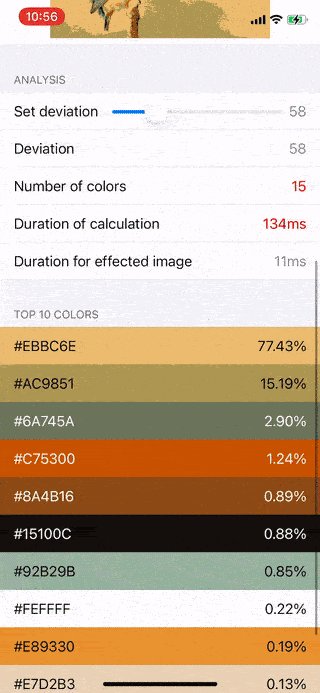
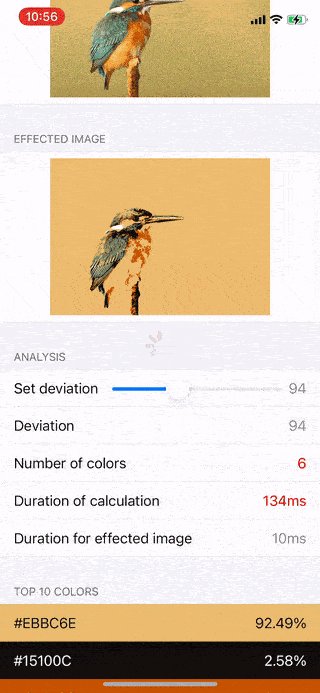
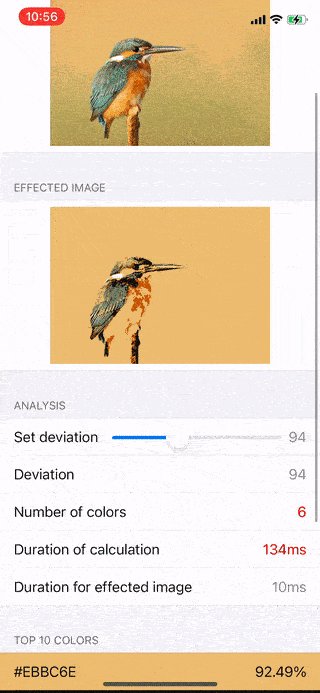
A tool to calculate the color ratio of UIImage in iOS.
UIImageColorRatio A tool to calculate the color ratio of UIImage in iOS. How to use UIImageColorRatio Get the color ratio of UIImage. let image = ...

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take

Beautiful animated placeholders for showing loading of data
KALoader Create breautiful animated placeholders for showing loading of data. You can change colors like you want. Swift 4 compatible. Usage To add an

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro
Base types for theming an app.
CostumeKit 🎩 Base types for theming an app. CostumeKit is made of up a set of Swift protocols. They are meant to be implemented by you in your app. F

Fetches the most dominant and prominent colors from an image.
UIImageColors iTunes style color fetcher for UIImage and NSImage. It fetches the most dominant and prominent colors. Installation Manual Copy UIImageC

UIGradient - A simple and powerful library for using gradient layer, image, color
UIGradient is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.

Hue is the all-in-one coloring utility that you'll ever need.
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U

Gradients 🌔 A curated collection of 180 splendid gradients made in swift
Gradients 🌔 A curated collection of 180 splendid gradients made in swift 180 splendid Gradients inspired by itmeo/webgradients View all the gradients
Yet another extension to manipulate colors easily in Swift and SwiftUI
DynamicColor provides powerful methods to manipulate colors in an easy way in Swift and SwiftUI. Requirements • Usage • Installation • Contribution •

ColorKit makes it easy to find the dominant colors of an image
ColorKit is your companion to work with colors on iOS. Features Installation Sample Project Contributing License Features Dominant Colors Col

🎨 Gradient animation effect like Instagram
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram

Accelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux
DL4S provides a high-level API for many accelerated operations common in neural networks and deep learning. It furthermore has automatic differentiati