109 Repositories
Swift gradient-button Libraries
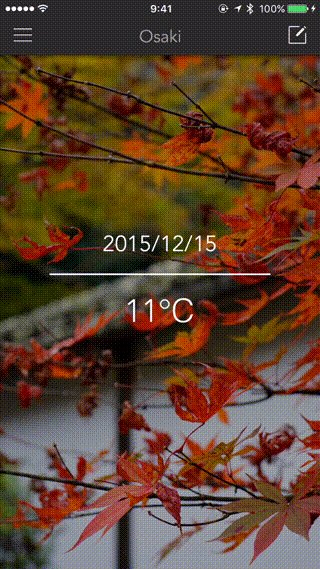
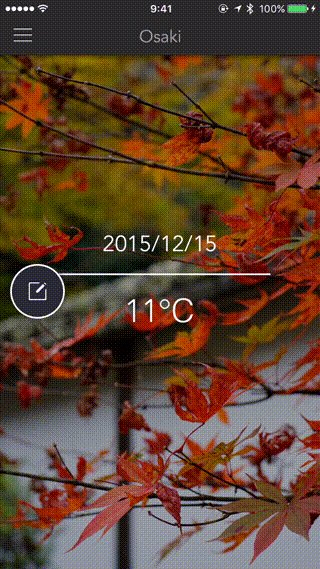
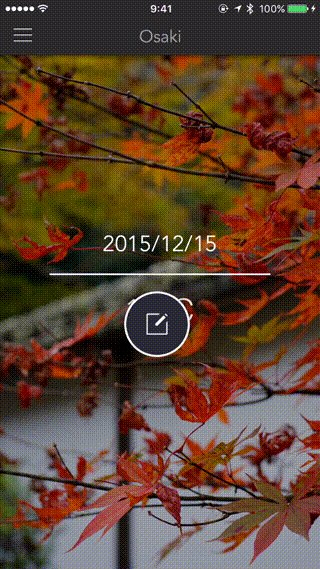
Convenient debugging button.
FunnyButton Example 在平时开发,运行期间有时候想中途看一下某个视图或变量的信息,虽说打断点是可以查看,但有时候断点调试有时候会卡住好一会才能看到(尤其是大项目经常卡很久),极度影响效率。 基于这种情况,FunnyButton就是为了能够便捷调试的全局按钮,添加好点击事件,就能随时

TTouchAnimatedButton is a simple and flexible animation component fully written in Swift
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift. TTouchAnimatedButton is developed to make user feel button click becomes more vivid and realistic.

A SwiftUI button that expands to reveal more content.
CUIExpandableButton A SwiftUI button that expands to reveal more content. CUIExpandableButton is part of the Crystal UI framework (under developement)

TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift
TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift. TTopImageBottomLabelButton is developed to help programmers create a button with top image and bottom title quickly without having to write many lines of codes.

TRightImageButton is a simple and flexible UI component fully written in Swift.
TRightImageButton is a simple and flexible UI component fully written in Swift. TRightImageButton is developed to help programmers create a button with right image quickly without having to write many lines of codes.
AsyncButton is the simple way to run concurrent code in your views.
SwiftUI AsyncButton 🖲️ AsyncButton is a Button capable of running concurrent code. Usage AsyncButton has the exact same API as Button, so you just ha

SSLineChart provides you with the additional functionality of gradient color fill which cannot be found in any library specially Watchkit Libraries.
SSLineChart SSLineChart draws a UIImage of a chart with given values and provide additional functionality of gradient color fill. Setup Instructions C
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳
An alternative to SwiftUI's VideoPlayer that includes an overlay button that will transition the player to be presented full screen.
The VideoPlayer provided by SwiftUI out of the box is great but it's missing one very important feature: full screen presentation mode. AZVideoPlayer behaves pretty much exactly like VideoPlayer, but adds the button that's provided by AVPlayerViewController to go full screen.
A Floating Action Button just like Google inbox for iOS
VCFloatingActionButton A Floating Action Button inspired from Google inbox for iOS. Using this in your project Import the VCFloatingActionButton to yo

Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo

Bar Button Item that can be moved anywhere in the screen, like Android's stickers button.
FlowBarButtonItem Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. [
ProgressButton - Custom button class that displays a progress bar around it to gauge
ProgressButton Check it out To run the example project, clone the repo, and open the 'Example/Example.xcodeproj' file. Requirements This component is

Hamburger Menu Button - A hamburger menu button with full customization
Hamburger Menu Button A hamburger menu button with full customization. Inspired by VinhLe's idea on the Dribble How to use it You can config the looks
In app "App Update" button library in swift
What is Upstream? It gives you a magic button, because this button will only appear when there is an app update available on appstore for given app. P

A fully customizable UIButton
NKButton A fully customizable UIButton Example To run the example project, clone the repo, and run pod install from the Example directory first. Insta

Add validations to your text fields, Group them together and navigate through them via keyboard's return button and accessory view.
TFManager Let's say you have multiple UITextFields to get data from users. You need to handle each field keyboard's return key and add an accessory vi
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

Spider Web Chart with gradient
Spider Web Chart This project allows you to create a spider web chart with gradient. Screenshots are attached below. Installation Instructions Cocopod
This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit.
CatalystToolbarMenuButton This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit. There are ways to

MUDownloadButton - a Progressive Download button written in pure swift and inspired by AppStore download button
MUDownloadButton is a Progressive Download button written in pure swift and inspired by AppStore download button . feel free to contribute and pull requests

EasyMenu - SwiftUI Menu but not only button (similar to the native Menu)
EasyMenu SwiftUI Menu but not only button (similar to the native Menu) You can c

Dicee-SwiftUI - This app show random dicee every time the you make click in button roll
Dicee-SwiftUI This app show random dicee every time the you make click in button
CameraButton - A simple camera button that can be used for photo and video capturing
CameraButton A simple camera button that can be used for photo and video capturi

Hue is the all-in-one coloring utility that you'll ever need
Hue is the all-in-one coloring utility that you'll ever need. Usage Hex You can easily use hex colors with the init(hex:) convenience initializer on U
SocialButtons - A plugin for Publish that allows you to easily embed social buttons (e.g. Tweet button) in your site
SocialButtons A plugin for Publish that allows you to easily embed social button

LoadingButtton - Add button extendded from LoadingButton in the view and make it center horizontally
LoadingButtton Usage/Examples Add button extendded from LoadingButton in the vie

Tapper - simple app for iOS and iPadOS allows a user to tap a button as many times as possible in 20 seconds
Tapper Table of Contents Description Screenshots Installation Usage Code Contact
An eject button for Interface Builder to generate swift code
Eject Eject is a utility to transition from Interface Builder to programatic view layout. This is done by using code generation to create a .swift fil

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs

A text view that supports selection and expansion
The Problem UILabel and UITextView offer unsatisfying support for text selection. Existing solutions like TTTAttributedLabel are great but offer a som
Library that allows you binding `enabled` property of button with textable elements (TextView, TextField)
What is NxEnabled? It's a fairly common case, when the enabled state of button depends on some textable elements such as TextView, TextField. So this

A countdown button for swift
WWCountdownButton A countdown button. 一個倒數計時的按鈕. Installation with Swift Package

An iOS drop-in UITableView, UICollectionView and UIScrollView superclass category for showing a customizable floating button on top of it.
MEVFloatingButton An iOS drop-in UITableView, UICollectionView, UIScrollView superclass category for showing a customizable floating button on top of
Emoji Tab Bar button badges ✨
SuperBadges Add emojis and colored dots as badges for your Tab Bar buttons ✨ Usage Add an emoji badge: YourTabBarController.addDotAtTabBarItemIndex(
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

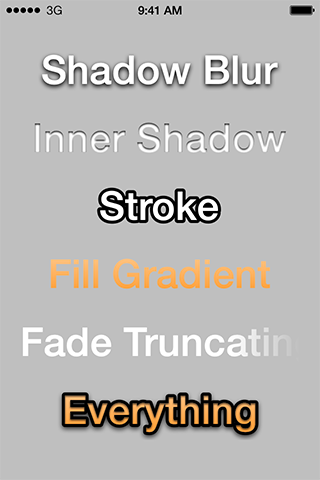
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button to button when the user presses on them.
Swift-Underlined-Button-Bar Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button

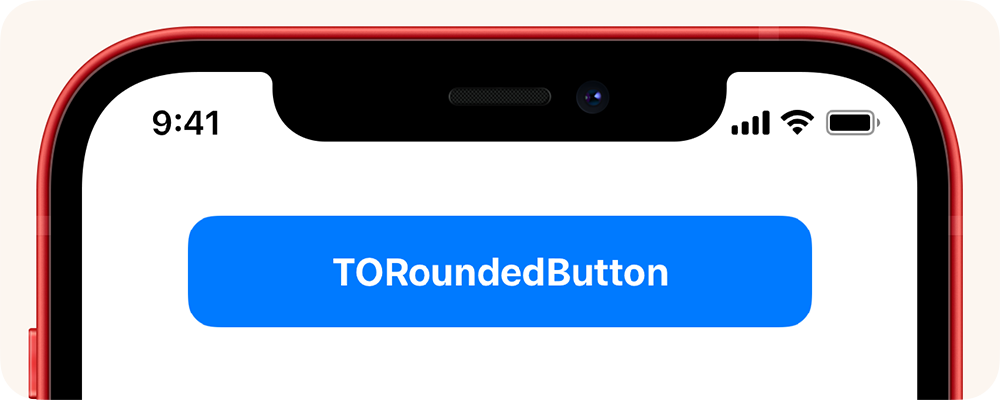
A high-performance button control with rounded corners for iOS.
TORoundedButton TORoundedButton is an open source UI control of a standard user button. Its design consists of displaying text on top of a solid recta

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.
AnimatablePlayButton Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. features Only using CAShapeLayer, CAKeyframe

Simple and customizable button in Swift
SwiftyButton Maintainer(s): @nickm01 @pmacro @aryamansharda Simple and customizable button in Swift. Installation Cocoapods pod 'SwiftyButton' Cartha

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design
Flat design pressable button for iOS developers.
HTPressableButton HTPressableButton is designed for iOS developers to be able to spend time developing ideas, not building basic buttons. These stylis

Flat button with 9 different states using POP
VBFPopFlatButton Flat button with 21 different states and 2 types animated using pop. These are some examples of both types in different states: And h
iOS 7-style bouncy button.
SSBouncyButton SSBouncyButton is simple button UI component with iOS 7-style bouncy animation. Take A Look Try It! pod 'SSBouncyButton', '~ 1.0' Use

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A curved tabbar with a center button
WHTabbar A very simple solution to implement center button in your native UITabbar. Example To run the example project, clone the repo, and run pod in

Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button
Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button. It can be used to notify user about new content availability and can other actions can be triggers using its delegate method.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

Changes the color of the label text when the button is pressed and also prints hello to the console
MY FIRST APP App Description This app changes the color of the label text when the button is pressed and also prints "hello" to the console. App Walk-

An open-source library to use with SwiftUI, It allows you to create Floating menu action button.
Floating Menu Action Button Example Overview This is an open-source library to use with SwiftUI. It allows you to create Floating menu action button. Ins

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

The app allows the user to change text color and text content when the displayed button is clicked
Hello World! App Description This application allows the user to change text color and text content when the displayed button is clicked. App Walk-tho
This is a basic mobile app that allows the user to tap a button to change the color of a label.
MYAPP App Description `This is a basic mobile app that allows the user to tap a button to change the color of a label. App Walk-though Required User S
This project will add a done button on your UITextField and UITextView
This project will add a done button on your UITextField and UITextView

Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js
ComplimentaryGradientView Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js ❤️ .all
This project will add done button on TexField and TextViews by just turning on from storyboard.
RTDoneKeyboard Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation RTD

The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button
The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button. This application is build and design by Chetan Parate using Xcode and Swift.

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
A powerful and easy to use live mesh gradient renderer for iOS.
MeshKit A powerful and easy to use live mesh gradient renderer for iOS. This project wouldn't be possible without the awesome work from Moving Parts a

Demonstrate a way to build your own line chart without using any third-party library
LineChart This code demonstrate a way to build your own line chart without using any third-party library. It contains a simple yet effective algorithm
Custom loading button with progress swiftui
CustomLoadingButton Simple Custom Loading Progress Button for SwiftUI Version 1.0.0 This version requires Xcode 11+ SwiftUI iOS 13+ macOS 10.15+ Insta

ExpandableText 😎 (SwiftUI) Expand the text with the "more" button
ExpandableText 😎 (SwiftUI) Expand the text with the "more" button Get Started import SwiftUI import ExpandableText struct ExpandableText_Test: View

A SwiftUI wrapper around the `Add to Siri` button used to donate INIntents to the system.
AddToSiri A SwiftUI wrapper around the Add to Siri button used to donate INIntents to the system. Originally created by Reddit user u/dippnerd (Github

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wallpaper image
Change menu bar color in macOS Big Sur Simple utility to change macOS Big Sur menu bar color by appending a solid color or gradient rectangle to a wal

TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button.
TTGSnackbar A Swift based implementation of the Android Snackbar for iOS Gif About TTGSnackbar is useful for showing a brief message at bottom or top

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

ExpandingMenu is menu button for iOS written in Swift.
ExpandingMenu ExpandingMenu is written in Swift. Requirements iOS 8.0+ Xcode 10.0+ Swift 3.x+ Installation CocoaPods You can install CocoaPods with th
Generates a random photo after you click the button
Swift Random Photo Generator Generates a random photo after you click the button! Things you need to do 📖 clone this repository git clone https://git

📺 A tvOS button which truncates long text with '... More'.
TvOSMoreButton 📺 A tvOS button which truncates long text with '... More'. The TvOSMoreButton is a simple view which aims to mirror the behavior of Ap
iOS Pod for a Soft UI (Neumorphic) Button for UIKit written in Swift
iOS Pod for a Soft UI (Neumorphic) Button for UIKit written in Swift

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/
Conical (angular) gradient for iOS written in Swift
AEConicalGradient Conical (angular) gradient in Swift I hope that somebody will find this useful. And nice. Usage AEConicalGradient is a minion which
Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).
Swift 3 To use the Swift 3 version, add this to your Podfile (until 2.2 or higher is released): pod 'ChameleonFramework/Swift', :git = 'https://githu
Lickable-Button We made the buttons on the screen look so good you'll want to lick them
Lickable-Button We made the buttons on the screen look so good you'll want to lick them. - Steve Jobs A little SwiftUI button project at WWDC 2021 Lic

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

An easy to use and setup floating view for your app. 🎡
HHFloatingView An easy to use and setup floating view for your app. 🎡 Installation Manually - Add HHFloatingView/Source folder to your Project. And y

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon
UIButton sublass for loading and transition animation.
TransitionButton Concept Source: Dribbble Preview Expand animation: Shake animation: Example To run the example project, clone the repo, then open the

🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎
PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 An easy way to create custom and complex buttons with cust

Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.
NFDownloadButton Revamped Download Button Requirements Installation Usage License Requirements iOS 8.0+ Swift 4.2+ Xcode 10.0+ Installation CocoaPods

Multiple state tap-to-toggle UIButton (like old camera flash button)
Multiple State Toggle UIButton A UIButton subclass that implements tap-to-toggle button text. (Like the camera flash and timer buttons) Usage Just cre
LTHRadioButton - A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. Preview You'll be

IGStoryButtonKit provides an easy-to-use button with rich animation and multiple way inspired by instagram story/stories.
Introduction Have you ever seen UI like instagram story, haven't you? Actually, features like instagram story have been implemented in many applicatio

Floaty is simple floating action button for iOS.
Floaty is simple floating action button for iOS. (formerly KCFloatingActionButton) Why change the name? Follow the swift naming convention. KCF

Easily customizable floating button menu created with SwiftUI
FloatingButton Easily customizable floating button menu created with SwiftUI We are a development agency building phenomenal apps. Usage Create main b

Customizable and easy to use expandable button in Swift.
ExpandableButton Requirements iOS 9.0+ Installation CocoaPods: Add the following line to your Podfile: pod 'ExpandableButton' #for swift less than 4.

Cute Animated Button written in Swift.
DOFavoriteButton Cute Animated Button written in Swift. It could be just right for favorite buttons! Requirements iOS 7.0+ Swift 1.2 Installation Cart