4609 Repositories
Swift swift-matched-animation Libraries

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Simple water drops animation 💧
WaterDrops Simple water drops animation 💧 Example override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = U
Inspired by Fruit Animation
Bubble Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements XCode 9.0, Swift 4.0 Ins

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

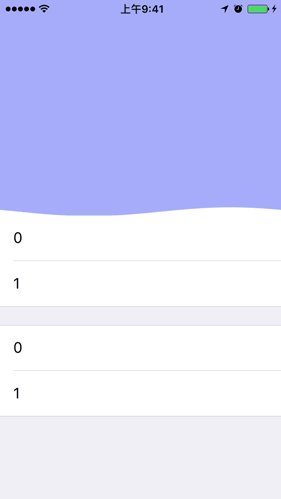
Add smooth water waves to your views.
WXWaveView Add pretty and smooth waves to your views! The wave can be added to any type of view. 中文说明 e.g. Integration Cocoapods: pod 'WXWaveView' Or

Easy to read and write chainable animations in Objective-C and Swift
Whats new in version 3.x? Swiftier syntax Swift 4 support Bug fixes and improvements Whats new in version 2.x? Re-architected from the ground up, no m

Ubergang is a tweening engine for iOS written in Swift.
Ubergang is a tweening engine for iOS written in Swift. Features Tween numeric values, UIColors and CGAffineTransforms Tween along UIBezierPaths Tween
An Objective-C animation library used to create floating image views.
JRMFloatingAnimation [](https://travis-ci.org/Caroline

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

UIView category that adds shake animation
UIView category that adds a shake animation like the password field of the OSX login screen. Screenshot Setup with CocoaPods Add pod 'UIView+Shake' to
iOS Component for creating a pulsing animation.
PulsingHalo PulsingHalo has been discontinued, and is no longer being maintained. Please check out Pulsator which is the new version of this written w
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Facebook's Pop Framework, By Examples
Facebook's Pop Framework, By Examples --- This project is a tutorial (Check tutorial here) for how to use Pop framework by Facebook. Its very easy and

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following

An extensible iOS and OS X animation library, useful for physics-based interactions.
Pop is an extensible animation engine for iOS, tvOS, and OS X. In addition to basic static animations, it supports spring and decay dynamic animations
Questrade API written in Swift.
QuestradeAPI Getting Started The QuestAPI is made up of two main concepts: ResponseProviders API ResponseProviders The job of the provider is to retur

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
Swift implementation of the QOI Format
Swift-QOI Swift implementation of the QOI Format. Contains extensions for AppKit and UIKit to integrate into your projects with ease. Documentation //
USC's ITP342 iOS Development Swift Final Project
READMEBlogs USC's ITP342 iOS Development Swift Final Project NOTE: You'll need to attach your own Firebase to the app LINK TO APP ZIP FILE: https://dr
Stuff application – keep track of your stuff.
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Preview with Link's meta information.(SwiftUI)
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {
This is a repo for my implementation of Gang of Four Book: Software Design Patterns. All written in Swift.
GoF-Swift-Design-Patterns This repo is intended to implement the known Software Design Patterns from the Gang of Four book using Swift Programming Lan
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify.
IHProgressHUD IHProgressHUD is a clean and easy-to-use HUD meant to display the progress of an ongoing task on iOS and tvOS. IHProgressHUD is based on

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are
Simple Swift Progress HUD
MKProgress An iOS Simple Swift Progress HUD Requirements iOS 9.0+ Swift 3.0+ Xcode 8.0+ Installation MKProgress is only available via CocoaPods: pod '
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple and awesome loading Activity Indicator(with block moving animation) for your iOS app.
BPBlockActivityIndicator BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iO

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

The easiest way to handle a simple full screen activity indicator in iOS. Written in Swift.
LLSpinner An easy way to handle full screen activity indicator. Easy to use Get Started // Show spinner LLSpinner.spin() // Hide spinner LLSpinner.st

Implementation of Snapchat's stories timer.
SnapTimer SnapTimer is a custom UIView that behaves exactly the same as the one on Snapchat's stories. Swift 3.0 Support on master branch! 👌👌 Swift

A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
SwiftSpinner SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the cur

Completely customizable progress based loaders drawn using custom CGPaths written in Swift
FillableLoaders Completely customizable progress based loaders drawn using custom CGPaths written in Swift Waves Plain Spike Rounded Demo: Changelog:
A metaball loading written in Swift.
DBMetaballLoading Synopsis A metaball loading written in Swift. Special thanks to dodola's MetaballLoading, which is an android project. The animation

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
:hatching_chick: Lightweight Swift loading activity for iOS7+
EZLoadingActivity Lightweight Swift loading activity for iOS7+. Really simple to use, just add the class and write 1 line of code. Easy to use: EZLoad

A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8.
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8 and up. Features Official iOS 8 blur effect via UIVisualEffects
ProgressHUD is a lightweight and easy-to-use HUD for iOS.
WHAT'S NEW IN 13.5 and 13.6 Bugfix related to iPad split screen Bugfix related to showProgress OVERVIEW ProgressHUD is a lightweight and easy-to-use H

Amazing animated switch activity indicator written in swift
 Simple and light weight animated switch activity indicator. Demo Ins

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.
PowerUp is an educational choose-your-own-adventure game that utilizes a users uploaded curriculum to empower pre-adolescents to take charge of their reproductive health.
PowerUp is an educational choose-your-own-adventure game that utilizes a users uploaded curriculum to empower pre-adolescents to take charge of their reproductive health. This is the iOS version of the game.
Kiwix for offline access on iOS and macOS
Kiwix for iOS & macOS This is the home for Kiwix apps on iOS and macOS. Mobile app for iPads & iPhones Download the iOS mobile app on iTunes App Store
Clendar - universal calendar app. Written in SwiftUI. Available on App Store. MIT License.
Clendar - minimal calendar Minimal Calendar & Widgets Landing Page About This project is started out as an UIKit base app for me to learn new WWDC fea

The iOS game
Get in on the App Store: https://apps.apple.com/us/app/pizza-man/id931174800 Pizza-Man The iOS game Devour this devilishly difficult diversion. This g

iOS app for Technex, IIT(BHU) Varanasi. This project is closed before completion. You can use this app for learning purpose. You can use this app as a templet of any event related app.
technex-ios iOS app for Technex, IIT(BHU) Varanasi. This project is closed before completion for some reasons. You can use this app for learning purpo
Native iOS app for Habitica
Habitica for iOS Native iOS app for Habitica. Contributing For an introduction to the technologies used and how the software is organized, refer to Co
Private Internet Access - PIA VPN for iOS
Private Internet Access Private Internet Access is the world's leading consumer VPN service. At Private Internet Access we believe in unfettered acces
A customizable sheet for SwiftUI.
Bottom Sheet A customizable sheet for SwiftUI. Choose between medium and large, select background, set corner radius and optional display of the indic
RNH Tracker is a GPS logger for iOS (iPhone, iPad, iPod) Track your location and send your logs to RNH Regatta :-)
RNH Tracker for iOS + WatchOS RNH Tracker is a GPS logger for iOS (iPhone, iPad, iPod) with offline map cache support. Track your location, add waypoi

User Interface Library for iOS
Why Sejima Because in modern mobile applications, you often reuse user interface components. To avoid code duplication, we have tried to provide you w

Elegant Apply Style by Swift Method Chain.🌙
ApplyStyleKit ApplyStyleKit is a library that applies styles to UIKit using Swifty Method Chain. Normally, when applying styles to UIView etc.,it is n

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还
React.js like Mixin. More powerful Protocol-Oriented Programming.
Mixin 🍹 Why? Swift is Protocol-Oriented Programming, and it's more powerful by default implementations of extensions of protocols. You can mixin meth

A page control similar to that used in Instagram
ISPageControl ISPageControl has a page control similar to that used in the Instagram Contents Requirements Installation Usage Communication Credits Li
Easily add drop shadows, borders, and round corners to a UIView.
Easily add drop shadows, borders, rounded corners to a UIView. Installation CocoaPods Add the follwing to your Podfile: pod 'Shades' Usage Storyboard

DrawerKit lets an UIViewController modally present another UIViewController in a manner similar to the way Apple's Maps app works.
DrawerKit What is DrawerKit? DrawerKit is a custom view controller presentation mimicking the kind of behaviour in the Apple Maps app. It lets any vie
Use the iPhone X notch in creative ways 👩🎨👨🎨.
NotchToolkit NotchToolkit is a framework for iOS that allow developers use the iPhone X notch space in creative ways. Inspired by I was working on thi
Flexible UI Framework Designed for Swift
Overlay Overlay is a very flexible UI framework designed for Swift. Note: Overlay is still under development and many things are subject to change. Fe

Create view hierarchies declaratively.
Create view hierarchies declaratively. Quick Look view.pd.add( imageView.pd.image(logoImage), label.pd.text("Logo").textColor(.red).font(size:
A library to imitate the iOS 10 Maps UI.
Pulley A library to imitate the drawer in Maps for iOS 10/11. The master branch follows the latest currently released version of Swift. If you need an
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

A simple and elegant UIKit for iOS.
HamsterUIKit A simple and elegant UIKit(Chart) for iOS, written in Swift. 📊 Curve and bar Charts. 💡 Protocols are designed based on UIKit(UITableVie

Customizable CheckBox / RadioButton component for iOS
GDCheckbox An easy to use CheckBox/Radio button component for iOS, with Attributes inspector support. Requirements Xcode 10+ Swift 5 iOS 9+ Installati

Easy Haptic Feedback Generator 📳
Haptica is an easy haptic feedback generator. $ pod try Haptica Requirements iOS 9.0+ Xcode 8.0+ Swift 5 (Haptica 3.x), Swift 4 (Haptica 2.x), Swift

Snapchat / Instagram Stories like progress indicator
SegmentedProgressBar A simple little control that animates segments like Snapchat or Instagram Stories. Requirements iOS 8.0+ Xcode 8 Installation Dra

A replacement of default action sheet, but has very simple usage
KPActionSheet A replacement of default action sheet, but has very simple usage. Todo Add more custom affects and styles. Installation CocoaPods KPActi

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

ElongationPreview is an elegant UI push-pop style view controller
ElongationPreview is an elegant UI push-pop style view controller

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

Fully customizable Facebook reactions like control
Reactions is a fully customizable control to give people more ways to share their reaction in a quick and easy way. Requirements • Usage • Installatio

Various usages of the Macaw library
Macaw-Examples Macaw Examples is a place where you can find various usages of the Macaw library. We are a development agency building phenomenal apps.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

📹 Framework to Play a Video in the Background of any UIView
SwiftVideoBackground is an easy to use Swift framework that provides the ability to play a video on any UIView. This provides a beautiful UI for login