2415 Repositories
Swift SwiftUI-Text-Animation-Library Libraries

Customizable progress indicator library in Swift
Gradient Circular Progress Customizable progress indicator library in Swift Requirements Swift 5.1 iOS 8.0 or later Screen Shots Preset style: BlueDar

A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.

Netflix Onboarding made with SwiftUI
OnBoardSwiftUI-Netflix Netflix Onboarding made with SwiftUI.

A SwiftUI wrapper of the new UIKit sheetPresentationController's capabilities in iOS15.
BottomSheet Bring to SwiftUI the UIKit bottom sheet capabilities that came with iOS15. Usage Show the bottom sheet Button(action: { show.toggle() }) {
A faster and more flexible label view for iOS
STULabel is an open source iOS framework for Swift and Objective-C that provides a label view (STULabel), a label layer (STULabelLayer) and a flexible
Swift UIView for sliding text with page indicator
SlidingText for Swift Requirements Requires iOS 8 or later and Xcode 6.1+ Installation SlidingText is available through CocoaPods. To install it, simp

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc
UILabel replacement with fine-grain appear/disappear animation
ZCAnimatedLabel UILabel-like view with easy to extend appear/disappear animation Features Rich text support (with NSAttributedString) Group aniamtion

Secret app like text animation
RQShineLabel A UILabel subclass that lets you animate text similar to Secret app. Installation CocoaPods RQShineLabel is available through CocoaPods,

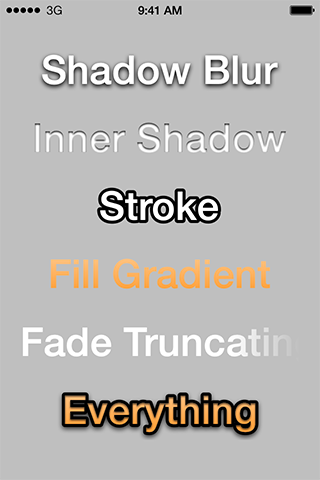
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

Configurable morphing transitions between text values of a label.
TOMSMorphingLabel Configurable morphing transitions between text values of a label. Triggering the animation is as easy as setting the labels text pro

Awesome autolayout Toolbar. Toolbar is a library for iOS. You can easily create chat InputBar.
Toolbar This toolbar is made with Autolayout. It works more interactively than UIToolbar. Please Donate Slow Animations Debug mode If you want a Toolb
KeyboardMan helps you to make keyboard animation.
KeyboardMan We may need keyboard infomation from keyboard notifications to do animation. However, the approach is complicated and easy to make mistake
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS
TPKeyboardAvoiding A drop-in universal solution for moving text fields out of the way of the keyboard in iOS. Introduction There are a hundred and one
Objective-C library for tracking keyboard in iOS apps.
NgKeyboardTracker Objective-c library for tracking keyboard in iOS apps. Adding to your project If you are using CocoaPods, add to your Podfile: pod '

Showing / dismissing keyboard animation in simple UIViewController category.
RSKKeyboardAnimationObserver Easy way to handle iOS keyboard showing/dismissing. Introduction Working with iOS keyboard demands a lot of duplicated co

ADVANCED APP DESIGN The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
Restart-App.0.2 ADVANCED APP DESIGN The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework. COMPLEX
Demo to show Air Quality Indices of Cities (in India) using SwiftUI and Combine Framework
AirQualityMonitoring-SwiftUI-Combine Demo to show Air Quality Indices of Cities (in India) using SwiftUI and Combine Framework Demo Video City List wi
In this tutorial, you’ll write your very first Core Data application with SwiftUI in Xcode
TodoApp-IOS In this tutorial, you’ll write your very first Core Data application with SwiftUI in Xcode. You’ll see how easy it is to get started with
Discover new programming concepts and more new SwiftUI 2 features in this section
Africa-Zoo One thing is sure, we will discover new programming concepts and more new SwiftUI 2 features in this section. TOPICS ARE COVERED: JSON with
A UITableViewCell with an editable text field
FDTextFieldTableViewCell Features Fully featured like the Right Detail style Adds a UITextField to the cell and places it correctly Usage Select a cel
iOS validation framework with form validation support
ATGValidator ATGValidator is a validation framework written to address most common issues faced while verifying user input data. You can use it to val
A framework to validate inputs of text fields and text views in a convenient way.
FormValidatorSwift The FormValidatorSwift framework allows you to validate inputs of text fields and text views in a convenient way. It has been devel

A rule-based validation library for Swift
SwiftValidator Swift Validator is a rule-based validation library for Swift. Core Concepts UITextField + [Rule] + (and optional error UILabel) go into

Custom Field component with validation for creating easier form-like UI from interface builder.
#YALField Custom Field component with validation for creating easier form-like UI from interface builder. ##Example Project To run the example project

XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm By XMARTLABS. If you are working in Swift then you should have a look at Eureka, a complete re-design of XLForm in Swift and with more features

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth

KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS.
KolodaView Check this article on our blog. Purpose KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. It adds
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

A fully customizable iOS calendar library, compatible with Objective-C and Swift
Table of contents Screenshots Installation Pre-knowledge Support Contact Screenshots iPhone iPad Safe Orientation Today Extension iOS8/9 iOS10 Interac

CalendarPopUp - JTAppleCalendar library
CalendarPopUp CalendarPopUp - JTAppleCalendar library Install Run $ pod install in project directory. Open CalendarPopUp.xcworkspace and build. Parame
This is the demo repository for having floating TextField in swift UI
ed-floating-field-swiftui This is the demo repository for having floating TextField in swift UI The inputs fields should not be empty Validations for

Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lottie Files are used for Animations. TabView is used for Screen selecti

A simple drawing app for iPad using SwiftUI
TinyDraw A small little drawing app fro iPad using SwiftUIs Canvas view. Implemented along the HWS+ live stream by Paul Hudson. Features Drawing lines
This app presents few examples for common patterns using purer SwiftUI code
VIPERtoSwiftUI GOAL This app presents few examples for common patterns using purer (from authors experience) SwiftUI code. LITERATURE https://www.appy

Memorize Applications for iOS using SwiftUI
Memorize My first application for iPhone that I wrote on Stanford University's Course CS193P (Developing Applications for iOS using SwiftUI). Below ar
A library to manage NVRAM Stuff in Swift
libNVRAMSwift A Library to manage NVRAM Stuff, written in Swift. CLI Example utility here Library Usage Declare a new instance of the NVRAM Struct, fo
ImagePicker for SwiftUI
ImagePickerSwiftUI ImagePicker for SwiftUI Useage set import ImagePickerSwiftUI @State var selectedImage: UIImage? @State var showPicker: Bool =

A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
ButtonProgressBar-iOS Example For LIVE PREVIEW on Appetize in your browser itself, click here. To run the example project, clone the repo, and run pod

This is a UI lib for iOS. Effects like shining.
WCLShineButton This is a UI lib for iOS. Effects like shining. Chinese (Simplified): 中文说明 博客介绍 CocoaPods CocoaPods is the recommended way to add WCLSh

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

🚨Use the iPhone X Notch to display alerts. 🚨
NotchyAlert Prerequisites Xcode 9.x Swift 4.x iPhone X Simulator/Device Demo Installation Cocoapods To install NotchyAlert using Cocoapods, add the fo

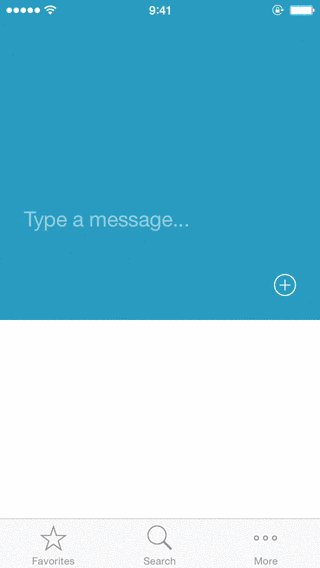
A fully customizable popup style menu for iOS 😎
Guide Check out the documentation and guides for details on how to use. (Available languages:) English 简体中文 What's a better way to know what PopMenu o

Build a workout app from scratch using SwiftUI and HealthKit
Build a workout app for Apple Watch Build a workout app from scratch using SwiftUI and HealthKit during this code along. Learn how to support the Alwa

SwiftUI module library for adding seasons theme animations to your app
HolidayThemes SwiftUI module library for adding seasons theme animations to your app. Requirements iOS 13.0+ Xcode 12.0+ Installation Swift Package Ma

Simple implementation of asset management app UI using swiftUI
MyAssets (자산관리 앱 만들기) swiftUI를 이용하여 자산관리 앱 UI를 간략하게 구현 (swiftUI를 익히기 위함) 초기 화면 1. Tab bar 구현 자산, 추천, 알람, 설정 탭 구현 2. Navigation bar 구현 1) leading에 titl
Tinder like ui using SwiftUI
// // User.swift // CardUI // // Created by paige on 2021/12/09. // import SwiftUI struct User: Identifiable { var id = UUID().uuidString
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding
Stuff application – keep track of your stuff
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d
Encryption/Decryption for React Native
@dhairyasharma/react-native-encryption Encryption/decryption for React Native. Benchmark File Details File Link http://bit.do/benchmarkfile File Size
SwiftUI ScrollView can pull to fresh
FreshScrollView SwiftUI ScrollView can pull to fresh One day, when I were writing a scrollview with a SwiftUI, I suddenly wanted to add a drop-down re

Preview with Link's meta information with SwiftUI
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
SPPerspective About Animatable widgets from iOS 14. Same animation for transform and shadow. Customisable duration, perspective and shadow also. For v

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Disintegration animation inspired by THAT thing Thanos did at the end of Avengers: Infinity War.
Disintegrate Disintegrate is a small library providing an animation inspired by how our favorite heroes disappeared at the end of Avengers: Infinity W
An elegant and flexible tweening library for iOS and tvOS.
PMTween is an elegant and flexible tweening library for Objective-C, currently supporting the iOS and tvOS platforms. It offers sensible default funct

library performs interaction with UI interface
StartGravity: Agilie Team would like to offer you our new lightweight open-source library called AGInterfaceInteraction. Our library with the new inte

Lightweight animation library for UIKit
MotionAnimation Lightweight animation library for UIKit in Swift Checkout the Examples folder for more. Consider MotionAnimation as a extremely simpli

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Simple water drops animation 💧
WaterDrops Simple water drops animation 💧 Example override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = U
Inspired by Fruit Animation
Bubble Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements XCode 9.0, Swift 4.0 Ins

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

Add smooth water waves to your views.
WXWaveView Add pretty and smooth waves to your views! The wave can be added to any type of view. 中文说明 e.g. Integration Cocoapods: pod 'WXWaveView' Or
An Objective-C animation library used to create floating image views.
JRMFloatingAnimation [](https://travis-ci.org/Caroline

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

UIView category that adds shake animation
UIView category that adds a shake animation like the password field of the OSX login screen. Screenshot Setup with CocoaPods Add pod 'UIView+Shake' to
iOS Component for creating a pulsing animation.
PulsingHalo PulsingHalo has been discontinued, and is no longer being maintained. Please check out Pulsator which is the new version of this written w
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Facebook's Pop Framework, By Examples
Facebook's Pop Framework, By Examples --- This project is a tutorial (Check tutorial here) for how to use Pop framework by Facebook. Its very easy and

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

An extensible iOS and OS X animation library, useful for physics-based interactions.
Pop is an extensible animation engine for iOS, tvOS, and OS X. In addition to basic static animations, it supports spring and decay dynamic animations
SwiftUI ScrollView can pull to fresh
FreshScrollView SwiftUI ScrollView can pull to fresh One day, when I were writing a scrollview with a SwiftUI, I suddenly wanted to add a drop-down re
Encryption/Decryption for React Native
@dhairyasharma/react-native-encryption Encryption/decryption for React Native. Benchmark File Details File Link http://bit.do/benchmarkfile File Size
Stuff application – keep track of your stuff.
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Preview with Link's meta information.(SwiftUI)
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple and awesome loading Activity Indicator(with block moving animation) for your iOS app.
BPBlockActivityIndicator BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iO

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

Implementation of Snapchat's stories timer.
SnapTimer SnapTimer is a custom UIView that behaves exactly the same as the one on Snapchat's stories. Swift 3.0 Support on master branch! 👌👌 Swift
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu