96 Repositories
Swift UIView-Shake Libraries

A tiny category on UIView that allows you to set one property: "parallaxIntensity" to achieve a parallax effect with UIMotionEffect
NGAParallaxMotion A tiny category on UIView that allows you to set one property: parallaxIntensity to achieve a parallax effect with UIMotionEffect. S
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift.
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

Simple UIView to interact with an Image view like scroll, zoom, pinch and crop.
Welcome to Interactive Image View, a simple library that provides an easier way to interact with image view, like scroll, zoom and crop. In its core i

TDetailBoxView is a simple and flexible UI component fully written in Swift
TDetailBoxView is a simple and flexible UI component fully written in Swift. TDetailBoxView is developed to help users quickly display the detail screen without having to develop from scratch.

UIViews that update themselves when your data changes, like React.
StateView is a UIView substitute that automatically updates itself when data changes. Contents: Overview What's it like? Sample apps How does it work?

LCToast - Add toast to UIView.
LCToast Add toast to UIView. Requirements iOS 8.0+ Features The LCToast is a comparison of features with Toast and SVProgressHUD. LCToast Toast SVProg

Chain multiple UIView animations without endlessly nesting in completion closures.
⛓ Chain multiple UIView animations without endlessly nesting in completion closures. Used in some of the more superfluous animations in the OK Video app.

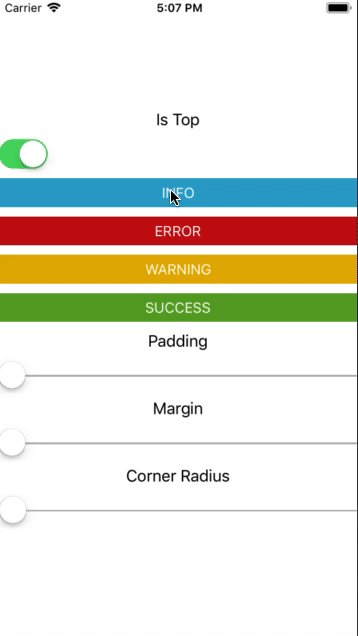
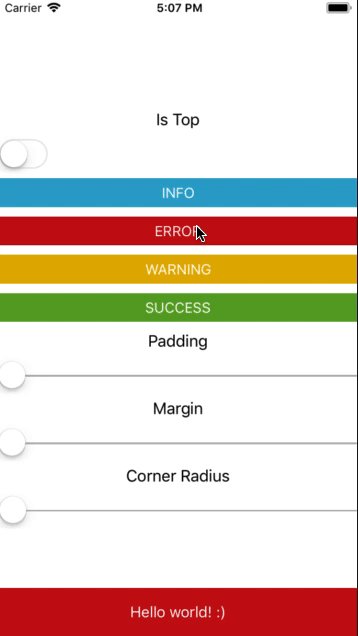
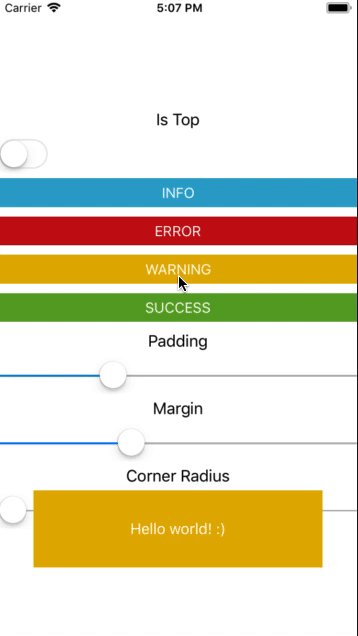
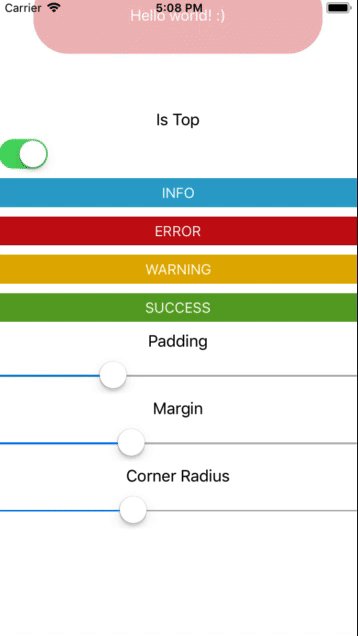
SNPnotificationBar - Notification Bar for ios
SNPnotificationBar Screenshot Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements S

DynamicBlurView is a dynamic and high performance UIView subclass for Blur.
DynamicBlurView DynamicBlurView is a dynamic and high performance UIView subclass for Blur. Appetize's Demo Since using the CADisplayLink, it is a hig

HoneycombView is the iOS UIView for displaying like Honeycomb layout written by swift
HoneycombView iOS UIView for Honeycomb layout include with photoBrowser. Requirements iOS 8.0+ Swift 2.0+ ARC ##Installation ####CocoaPods HoneycombVi
UIView based progress bar that shows a progress based on duration in seconds
DurationProgressBar Create a progress bar based on a duration in seconds. The view is fully customisable. Install Add this repository to your swift pa

Anchorage - Single file UIView drag and drop system
anchorage Single file UIView drag and drop system anchors.mp4 License Copyright

Using the UIKitChain framework, You can create a UIKit component in one line of code.
Using the UIKitChain framework, You can create a UIKit component in one line of code. Installation CocoaPods CocoaPods is a dependency manager for Coc

Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast
Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]

iOS UI Kit With Android-Style Tools. JustUiKit contains JustLinearLayout, JustFrameLayout and so on
iOS UI Kit With Android-Style Tools. JustUiKit contains JustLinearLayout, JustFrameLayout and so on. It is designed to make Android developers build iOS UI easily. Also for iOS developers, it provides a new way to build UI.

(Swift) iOS UIView layout reimagined
UIViewprint/ iOS view layout completely reimagined Blueprint /ˈbluːˌprɪnt/ : a detailed outline or plan of action: a blueprint for success. class Vi

This library is a UIView that is capable of Picture-in-Picture (PiP) in iOS.
日本語 UIPiPView This library is a UIView that is capable of Picture-in-Picture (PiP) in iOS. Using this library, information that is updated in real

iOS 360-degree video player streaming from an AVPlayer.
Swifty360Player iOS 360-degree video player streaming from an AVPlayer. Demo Requirements Swifty360Player Version Minimum iOS Target Swift Version 0.2
UITextField extension in Swift that adds shake animation
UITextField-Shake-Swift UITextField extension in Swift that adds shake animation Initially created by Andrea Mazzini (using Objective-C) on 08/02/14:

UITextField category that adds shake animation
UITextField category that adds a shake animation like the password field of the OsX login screen. Screenshot Setup with CocoaPods pod 'UITextField+Sha
CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom control
CNICTextFieldView CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom c
A generic stretchy header for UITableView and UICollectionView
GSKStretchyHeaderView, by gskbyte GSKStretchyHeaderView is an implementation of the stretchy header paradigm as seen on many apps, like Twitter, Spoti

Simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu
VBPiledView simple but highly effective animation and interactivity! By v-braun - viktor-braun.de. Preview Description Very simple and beautiful stack

A PageView, which supporting scrolling to transition between a UIView and a UITableView
YXTPageView ##A Page View, which support scrolling to transition between a UIView and a UITableView UIView (at the top) UITableView (at the bottom) In
Swift UIView for sliding text with page indicator
SlidingText for Swift Requirements Requires iOS 8 or later and Xcode 6.1+ Installation SlidingText is available through CocoaPods. To install it, simp

Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button to button when the user presses on them.
Swift-Underlined-Button-Bar Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button
UIView extension that adds a notification badge.
Installation CocoaPods pod 'EasyNotificationBadge' Swift Package Manager You can use The Swift Package Manager to install EasyNotificationBadge by add

library performs interaction with UI interface
StartGravity: Agilie Team would like to offer you our new lightweight open-source library called AGInterfaceInteraction. Our library with the new inte

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate
UIView subclass that bends its edges when its position changes.
AHKBendableView BendableView is a UIView subclass that bends its edges when its position change is animated. Internally, BendableView contains CAShape

UIView category that adds shake animation
UIView category that adds a shake animation like the password field of the OSX login screen. Screenshot Setup with CocoaPods Add pod 'UIView+Shake' to
DaisyChain is a micro framework which makes UIView animations chaining dead simple.
DaisyChain DaisyChain is a micro framework which makes UIView animations chaining dead simple. It uses the exact same interface you are familiars with

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠

DACircularProgress is a UIView subclass with circular UIProgressView properties.
DACircularProgress DACircularProgress is a UIView subclass with circular UIProgressView properties. It was originally built to be an imitation of Face

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b
Easily add drop shadows, borders, and round corners to a UIView.
Easily add drop shadows, borders, rounded corners to a UIView. Installation CocoaPods Add the follwing to your Podfile: pod 'Shades' Usage Storyboard
Use the iPhone X notch in creative ways 👩🎨👨🎨.
NotchToolkit NotchToolkit is a framework for iOS that allow developers use the iPhone X notch space in creative ways. Inspired by I was working on thi

📹 Framework to Play a Video in the Background of any UIView
SwiftVideoBackground is an easy to use Swift framework that provides the ability to play a video on any UIView. This provides a beautiful UI for login

UIView category that adds dragging capabilities
UIView category that adds dragging capabilities. Screenshot Setup with CocoaPods Add pod 'UIView+draggable' to your Podfile Run pod install Run open A

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t
Make any UIView a full fledged notification center
RKNotificationHub A way to quickly add a notification icon to a UIView (iOS6 and up). Support Code: RKNotificationHub* hub = [[RKNotificationHub all
This library allows you to make any UIView tap-able like a UIButton.
UIView-TapListnerCallback Example To run the example project, clone the repo, and run pod install from the Example directory first. Installation UIVie

Demo App for Picture-in-Picture of Arbitrary UIView in iOS
日本語 UIPiPDemo This is a demo app for displaying an arbitrary UIView in iOS using picture-in-picture. It can be used to display information that chan
![UIKit a-là SwiftUI.framework [min deployment target iOS10]](https://github.com/alexdrone/Render/raw/master/docs/assets/logo.png)
UIKit a-là SwiftUI.framework [min deployment target iOS10]
Render CoreRender is a SwiftUI inspired API for UIKit (that is compatible with iOS 10+ and ObjC). Introduction Declarative: CoreRender uses a declarat
A swift PropertyWrapper to provide automatic NSView/UIView invalidation when the properties value changes.
A swift PropertyWrapper to provide automatic NSView/UIView invalidation when the properties value changes. It duplicates the @Invalidating propertyWrapper for build targets prior to macOS 12 and iOS 15.

Pipable is an iOS library to implement Picture in Picture for any UIView.
Pipable Pipable is an iOS library to implement Picture in Picture for any UIView. This is done just by conforming to a protocol. The "Audio, AirPlay a

Written in pure Swift, QuickLayout offers a simple and easy way to manage Auto Layout in code.
QuickLayout QuickLayout offers an additional way, to easily manage the Auto Layout using only code. You can harness the power of QuickLayout to align

FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView.
FlightLayout Introduction FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView. Functionally, it lives som
UIView category which makes it easy to create layout constraints in code
FLKAutoLayout FLKAutoLayout is a collection of categories on UIView which makes it easy to setup layout constraints in code. FLKAutoLayout creates sim

Simple motion detector for ⌚️ (watchOS) shake gesture.
WatchShaker Simple motion detector for ⌚️ (watchOS) shake gesture. WatchShaker is a watchOS helper to get your ⌚️ shake movements Requirements watchOS
How to Display Video from URL inside custom design UIView
Technicalisto How to Display Video from URL inside custom design UIView Add your UIView and connect it . Add This method for display func DisplayVideo

The ultimate spinning wheel view that supports dynamic content and rich customization.
The ultimate spinning wheel control that supports dynamic content and rich customization. Main Features 🏵 Dynamic content, supports texts, images, an
UIView extension that adds dragging capabilities
YiViewDrag Installation YiViewDrag is available through CocoaPods. To install it, simply add the following line to your Podfile: pod 'YiViewDrag' Usag

Easily use UIKit views in your SwiftUI applications. Create Xcode Previews for UIView elements
SwiftUIKitView Easily use UIKit views in SwiftUI. Convert UIView to SwiftUI View Create Xcode Previews from UIView elements SwiftUI functional updatin
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device.
SnowGlobe.framework SnowGlobe.framework its easy to use, open source iOS framework written in swift. It allows you to ad delightful / cheesy Christmas
This is an iOS control for presenting any UIView in an UIAlertController like manner
RMActionController This framework allows you to present just any view as an action sheet. In addition, it allows you to add actions around the present

A Swift extension that adds toast notifications to the UIView object class.
Toast-Swift Toast-Swift is a Swift extension that adds toast notifications to the UIView object class. It is intended to be simple, lightweight, and e

You can easily add awesome animated context menu to your app.
Context-Menu.iOS You can easily add awesome animated context menu to your app. Made in Check this [project on dribbble] (https://dribbble.com/shots/17

slider view for choosing categories. add any UIView type as category item view. Fully customisable
CategorySliderView Horizontal or vertical slider view for choosing categories. Add any UIView type as category item view. Fully customisable Demo Inst
A framework which helps you attach observers to `UIView`s to get updates on its frame changes
FrameObserver is a framework that lets you attach observers to any UIView subclass and get notified when its size changes. It doesn't use any Method S
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

Custom Beautiful UIView For Handling IDs in iOS
IDView Custom Beautiful UIView For Handling IDs in iOS Setup Set the placeholder images for the front and back faces. override func viewDidLoad()

Generate a badge for any UIView
Badge Generator Generate a "badge" (circular label) for any view and place it in the center or any corner of a given view Badge Generator uses a light
A simple shake-one-shake, Convenient for us to integrate the shake-one-shake.
MGSwiftShaker Example To run the example project, clone the repo, and run pod install from the Example directory first.

TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage
TextDrawer TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage. About Annotating Images TextDrawer is the easiest way

FloatingBubbles is a customizable views that float like zero gravity animation.
Floating Bubbles FloatingBubbles is a customizable views that float like zero gravity animation. $ pod try FloatingBubbles Features Create Multiple V
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Use PanGesture to dismiss view on UIViewController and UIView
PanSlip Use PanGesture to dismiss view on UIViewController and UIView. Introduction PanSlip to UIViewController left to right right to left top to bot

Swifty360Player - iOS 360-degree video player streaming from an AVPlayer.
Swifty360Player iOS 360-degree video player streaming from an AVPlayer. Demo Requirements Swifty360Player Version Minimum iOS Target Swift Version 0.2

📹 Framework to Play a Video in the Background of any UIView
SwiftVideoBackground is an easy to use Swift framework that provides the ability to play a video on any UIView. This provides a beautiful UI for login
SpriteKit API reproducing UIView's spring animations with SKAction
SpriteKit-Spring SpriteKit-Spring is a set of extensions to perform spring animations with SpriteKit. Installation iOS 7 If you need to support iOS 7,

Swifty closures for UIKit and Foundation
Closures is an iOS Framework that adds closure handlers to many of the popular UIKit and Foundation classes. Although this framework is a substitute f

Butterfly is a lightweight library for integrating bug-report and feedback features with shake-motion event.
Butterfly is a lightweight library for integrating bug-report and feedback features with shake-motion event. Goals of this project One of th
UIButton sublass for loading and transition animation.
TransitionButton Concept Source: Dribbble Preview Expand animation: Shake animation: Example To run the example project, clone the repo, then open the
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate
High performance and lightweight UIView, UIImage, UIImageView, UIlabel, UIButton, Promise and more.
SwiftyUI High performance and lightweight UIView, UIImage, UIImageView, UIlabel, UIButton and more. Features SwiftyView GPU rendering Image and Color

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

An iOS Library that makes shadows management easy on UIView.
ShadowView is an iOS Shadow library that makes view's shadow implementation easy and sweet 🎉 🎊 . Add simple shadows to add a gaussian blurred projec

Declarative, configurable & highly reusable UI development as making Lego bricks.
LeeGo is a lightweight Swift framework that helps you decouple & modularise your UI component into small pieces of LEGO style's bricks, to make UI dev
UIView and CGRect extension that adds properties to manipulate them efficiently
Geometry Geometry is a UIView and CGRect extension that lets you work with view and rect geometry easier. It adds the following properties to UIView:

Elissa displays a notification on top of a UITabBarItem or any UIView anchor view to reveal additional information.
Elissa Attach a local notification to any UIView to reveal additional user guidance. Usage Example Per default, Elissa will try to align to the center

Simple battery shaped UIView
BatteryView Simple battery shaped UIView. Usage let batteryView = BatteryView(frame: smallRect) batteryView.level = 42 // anywhere in 0...100 batteryV

RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing.
RichEditorView RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing. Written in Swift 4 Supports iOS 8+ through Cocoapod

Lightweight Swift framework for Apple's Auto-Layout
I am glad to share with you a lightweight Swift framework for Apple's Auto-Layout. It helps you write readable and compact UI code using simple API. A
![Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]](https://github.com/layoutBox/PinLayout/raw/master/docs/pinlayout-logo-text.png)
Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]
Extremely Fast views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainabl

Powerful autolayout framework, that can manage UIView(NSView), CALayer and not rendered views. Not Apple Autolayout wrapper. Provides placeholders. Linux support.
CGLayout Powerful autolayout framework, that can manage UIView(NSView), CALayer and not rendered views. Has cross-hierarchy coordinate space. Implemen

IHKeyboardAvoiding is an elegant solution for keeping any UIView visible when the keyboard is being shown - no UIScrollView required!
IHKeyboardAvoiding An elegant solution for keeping any UIView visible when the keyboard is being shown Requirements IHKeyboardAvoiding Version Objecti

UIView+CameraBackground - Show camera layer as a background to any UIView.
UIView+CameraBackground Show camera layer as a background to any UIView. Features Both front and back camera supported. Flash modes: auto, on, off. Co
ViewAnimator brings your UI to life with just one line
ViewAnimator is a library for building complex iOS UIView animations in an easy way. It provides one line animations for any view included the ones wh

A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together!
ver 2.0 NB! Breaking changes in 2.0 - due to a lot of requests EasyAnimation does NOT automatically install itself when imported. You need to enable i