181 Repositories
Swift scroll-animations Libraries
Run animations at high frame rates on iPhone 13 Pro
Run animations at high frame rates on iPhone 13 Pro Background When using a UIViewPropertyAnimator to animate objects on iPhone 13 Pro, CoreAnimation
This is a control that helps you dramatically ease your infinite scroll processing.
InfiniteScrollControl Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installat

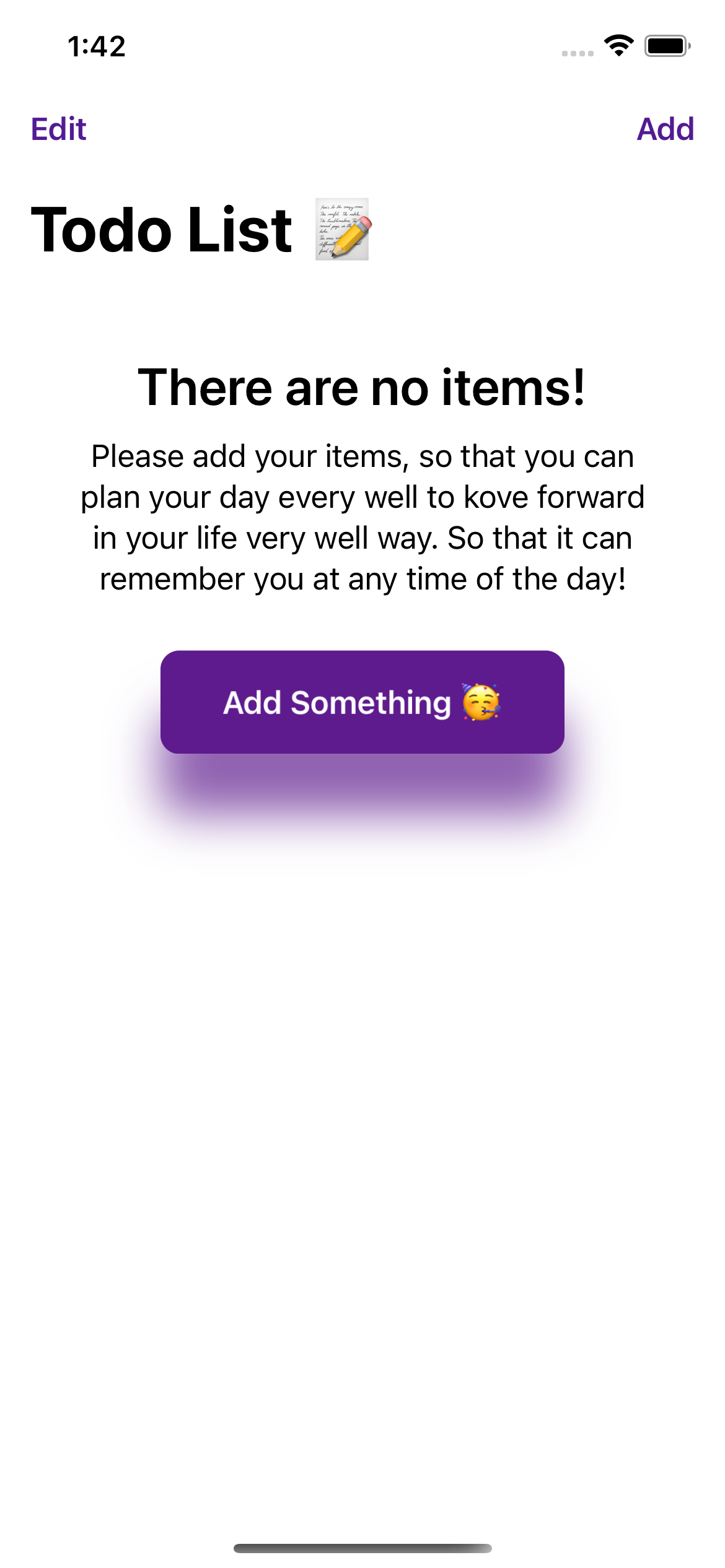
In this mini app covered the concepts like basics of SwiftUI and Navigations and Animations and List with CRUD functions and MVVM and App Launch and App icons adding and also applied persistence using UserDefaults Concept.
TodoList In this application used the concepts from the beginner level project of SwiftUI_Evolve_1 The following concepts covered in this mini app Swi

Library that holds multiple books loaded from json in a scroll view where each book can be tapped on, favorited, rated, and opened to read
Library that holds multiple books loaded from json in a scroll view where each book can be tapped on, favorited, rated, and opened to read. If a book is a favorite, an orange star appears on the book's cover. Page number, favorites, and ratings are saved for each session of the app.

Custom MacBook keyboard backlight animations
KBPulse Pulse the backlight on your Mac keyboard Demo Configuration Configuration files (.json) are stored in ~/Documents/KBPulse. (This location will

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

In-app design review tool to inspect measurements, attributes, and animations.
Hyperion Hyperion - In App Design Review Tool What is it? Hyperion is a hidden plugin drawer that can easily be integrated into any app. The drawer si

Build complex, conducted animations declaratively without manually managing state.
Maestro Build complex, conducted animations declaratively without manually managing state. Code struct AnimatedPieChart: View { private enum Trim

Review page interaction - handy and pretty way to ask for review.
RPInteraction Overview Review page interaction - handy and pretty way to ask for review. Inspired by dribbble shot. Requirements iOS8 Installation RPI

ESPullToRefresh is an easy-to-use component that give pull-to-refresh and infinite-scrolling implemention for developers.
ESPullToRefresh is an easy-to-use component that give pull-to-refresh and infinite-scrolling implemention for developers.

GIFRefreshControl is a pull to refresh that supports GIF images as track animations.
GIFRefreshControl GIFRefreshControl is a pull to refresh that supports GIF images as track animations. Installation You have multiple choices here: Co

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple Animated tabbar with native control
SSCustomTabbar Simple Animated tabbar with native control. Requirements iOS 11.0+ Xcode 10.0+ Installation SSCustomTabbar doesn't contain any external
UITableView cell cache that cures scroll-lags on cell instantiating
UITableView + Cache https://github.com/Kilograpp/UITableView-Cache UITableView cell cache that cures scroll-lags on a cell instantiating. Introduction

🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexibl

A fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift.
DTPagerController This is a control for iOS written in Swift. DTPagerController is simple to use and easy to customize. Screenshots Default segmented

Single selection menu with cool animations
EEJSelectMenu EEJSelectMenu is a responsive single selection menu for iOS. Project allows for implementing a menu with different number of buttons and

A radial/circular menu featuring spring animations.
ALRadialMenu A radial/circular menu featuring spring animations. Written in swift. Experimenting with fluent interfaces (https://github.com/vandadnp/s

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
McPicker is a customizable, closure driven UIPickerView drop-in solution with animations that is rotation ready.
McPicker About McPicker is a UIPickerView drop-in solution with animations that is rotation ready. The more string arrays you pass, the more picker co

A game developed using UIViewPropertyAnimator
Save the Dot Apple introduced UIViewPropertyAnimator for iOS 10. We can use this new API to control interactive animations. To experiment UIViewProper

Amazing animations available with MagicPie!
MagicPie Powerful pie layer for creating your own pie view. PieLayer provide great animation with simple usage. The main advantage of that control tha

iOS Chart. Support animation, click, scroll, area highlight.
XJYChart XJYChart - A High-performance, Elegant, Easy-to-integrate Charting Framework. The Best iOS Objc Charts. chart more beautiful support chart sc
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
⚡ A powerful & easy to use chart library for Android ⚡ Charts is the iOS version of this library Table of Contents Quick Start Gradle Maven Documentat

Animations created with SwiftUI.
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.
Easy-to-use HStack that snaps to elements on scroll.
SnapToScroll Drop-in SwiftUI-based container view for horizontal snapping. example-video.mp4 Getting Started Using SnapToScroll is straightforward. Th
Easily display images, animations, badges and alerts to your macOS application's dock icon
DSFDockTile Easily display images, animations, badges and alerts to your macOS application's dock icon. Why? I was inspired by Neil Sardesai after he

🚀 Elegant Pager View fully written in pure SwiftUI.
PagerTabStripView Made with ❤️ by Xmartlabs team. XLPagerTabStrip for SwiftUI! Introduction PagerTabStripView is the first pager view built in pure Sw

An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations and programmatic navigation.
swiftui-navigation-stack An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations

An extension to the standard SwiftUI library.
SwiftUIX: An extension to the standard SwiftUI library. SwiftUIX attempts to fill the gaps of the still nascent SwiftUI framework, providing an extens
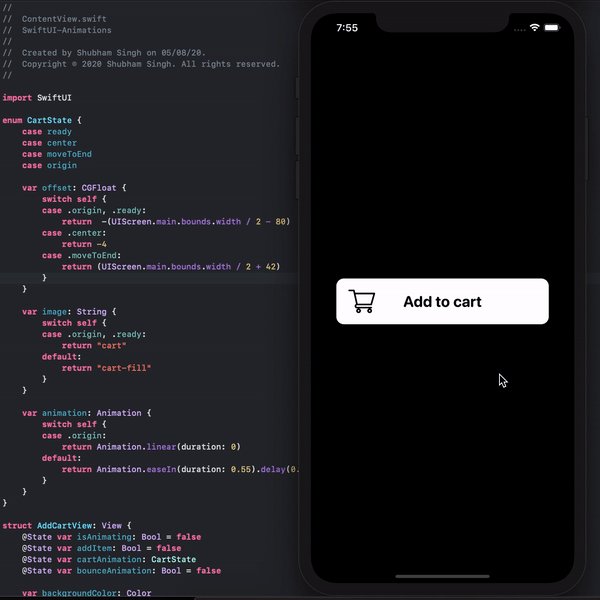
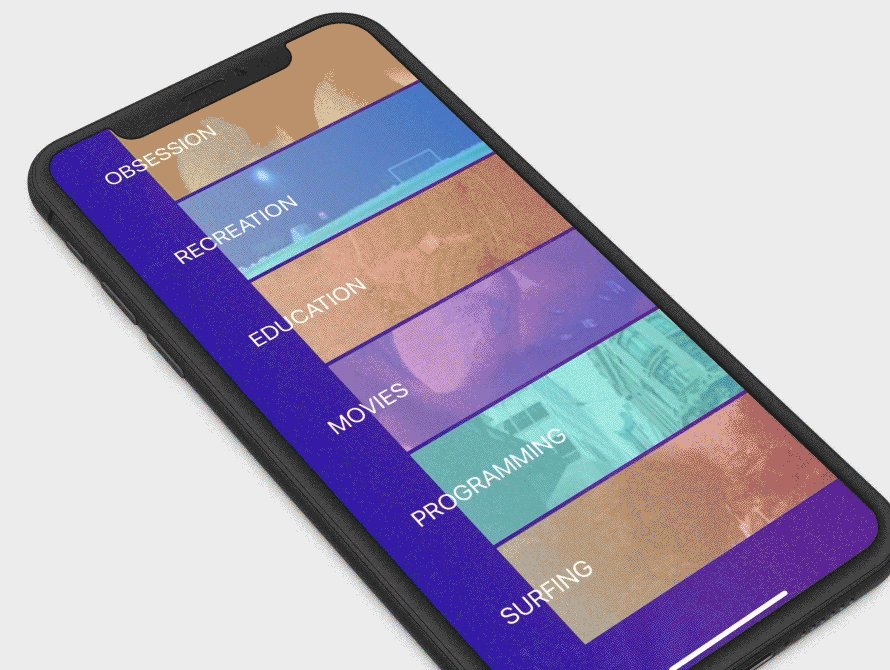
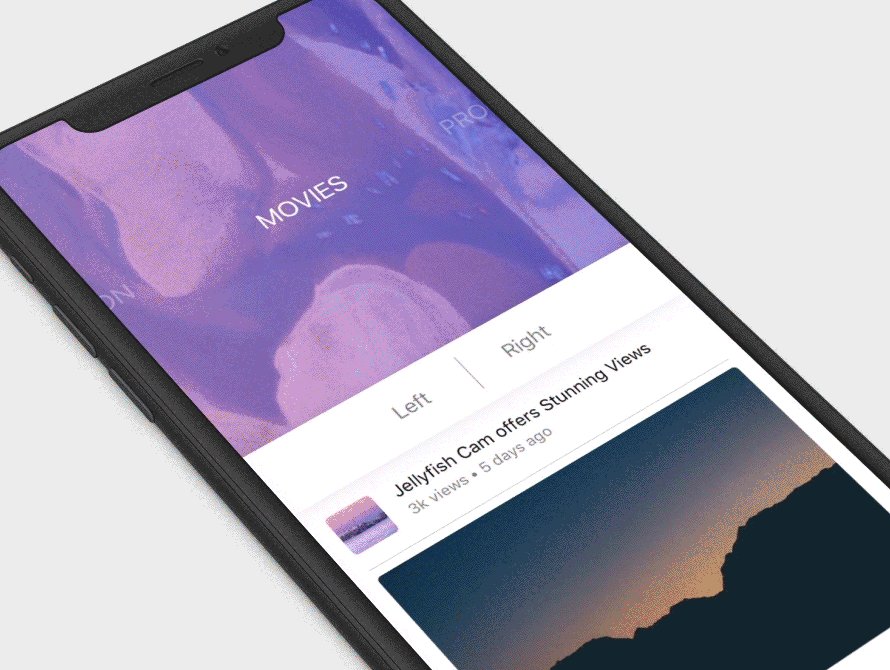
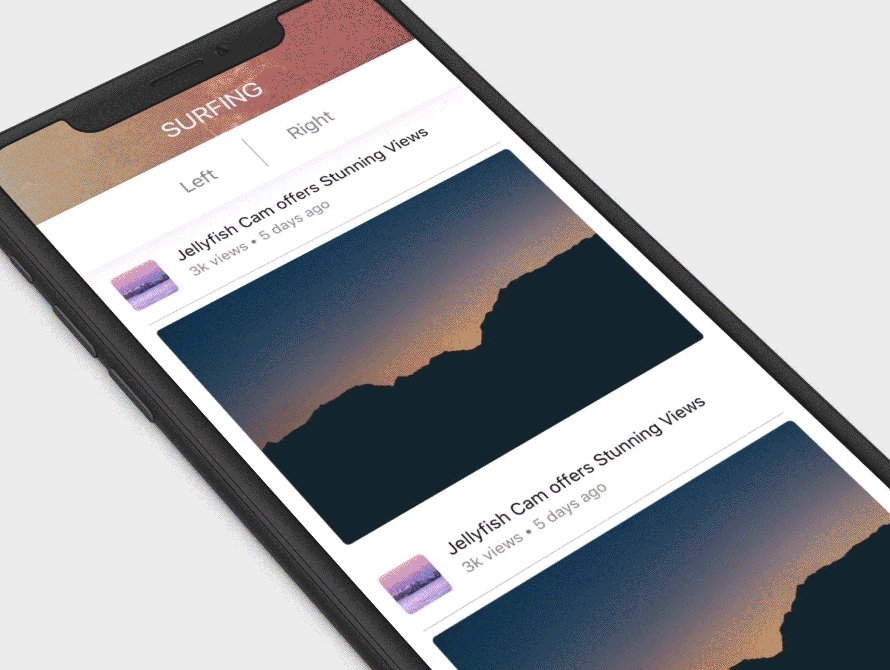
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

A weather app made using swiftUI and lottie animations
Paolinsky Weather app Weather app made using swiftUI, Lottie animations and the openweather api (https://openweathermap.org/api/one-call-api) Setup Ge

A port of SwiftUILab's Advanced Animations that also supports macOS
SwiftUILab Advanced Animations on the Mac as well A port of SwiftUILab's Advanced Animations that also supports macOS Here's the Ghist of the original
Composable animations in Swift
Composable animations in Swift. Blog Installation Cocoapods The easiest way to get started is to use CocoaPods. Just add the following line to your Po

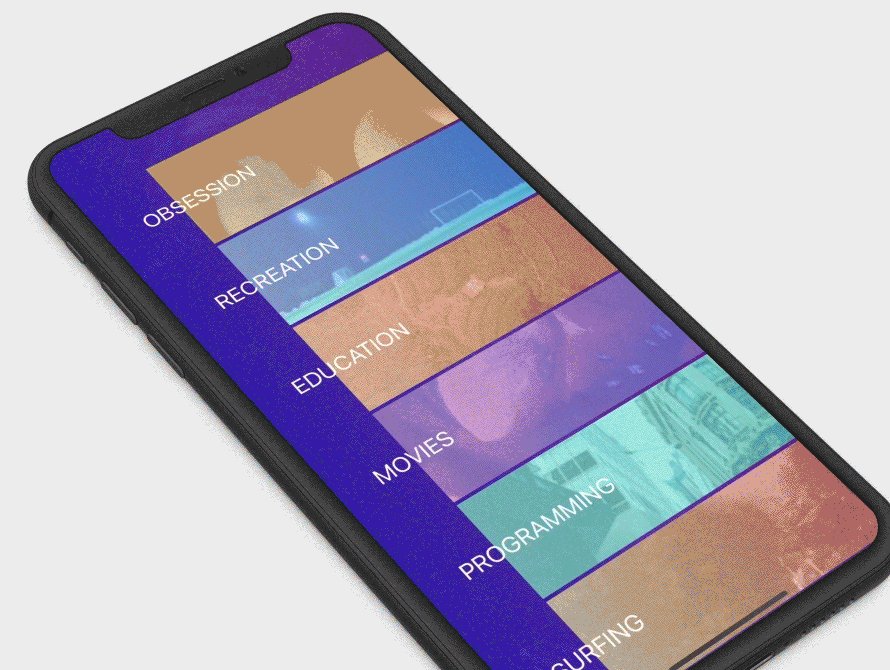
Navigation toolbar is a Swift slide-modeled UI navigation controller.
Navigation toolbar is a Swift slide-modeled UI navigation controller. We specialize in the designing and coding of custom UI for Mo
A UICollectionViewLayout subclass that adds custom transitions/animations to the UICollectionView without effecting your existing code.
AnimatedCollectionViewLayout Normally a UICollectionView has no transition effects when you scroll from one item to another. There are lots of ways to

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Learning SwiftUI by examples.
SwiftUI MindBlowing 🤯 Collections of mind-blowing SwiftUI snippets and projects. Why another awesome-swiftui? SwiftUI has come with a blast during an

Examples projects using SwiftUI released by WWDC2019. Include Layout, UI, Animations, Gestures, Draw and Data.
SwiftUI Examples About Examples projects using SwiftUI & Combine. Include Layout, UI, Animations, Gestures, Draw and Data. See projects files in Files

Paginated endless scroll using the SwiftUI and Combine frameworks
Article related to this project Infinite List Scroll with SwiftUI and Combine. InfiniteListSwiftUI A sample project showcasing how to build an infinit

📱 An app fully written in SwiftUI showcasing beautiful design and animations.
DesignCode DesignCode is an app fully built using Apple's latest SwiftUI and Combine framework. Beautifully written code that is well intended for eas
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav
🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout.
GravitySliderFlowLayout Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Supported OS & SDK Versions Installation Us

FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.
SWIFT OBJECTIVE-C FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banne

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexibl
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin
A simple way to create custom interactive UIViewController transitions
EasyTransitions is a library that helps developers create custom interactive transitions using simple functions defined in a protocol and avoid handli

Paging view controller and scroll tab view
TabPageViewController Description TabPageViewController is paging view controller and scroll tab view. Screenshot Infinity Mode Limited Mode Customiza

A fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift.
DTPagerController This is a control for iOS written in Swift. DTPagerController is simple to use and easy to customize. Screenshots Default segmented

A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram)
Unfortunately, life gets in the way sometimes and I won't be able to maintain this library any longer and upgrade this library to where it needs to be

⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
CIRCLE MENU Simple, elegant UI menu with a circular layout and material design animations We specialize in the designing and coding of custom UI for M

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon
SpriteKit API reproducing UIView's spring animations with SKAction
SpriteKit-Spring SpriteKit-Spring is a set of extensions to perform spring animations with SpriteKit. Installation iOS 7 If you need to support iOS 7,

The elegant full screen calendar missed in SwiftUI.
ElegantCalendar ElegantCalendar is an efficient and customizable full screen calendar written in SwiftUI. ElegantTimeline - Shows what's possible usin

🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎
PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 An easy way to create custom and complex buttons with cust

Easily customizable floating button menu created with SwiftUI
FloatingButton Easily customizable floating button menu created with SwiftUI We are a development agency building phenomenal apps. Usage Create main b

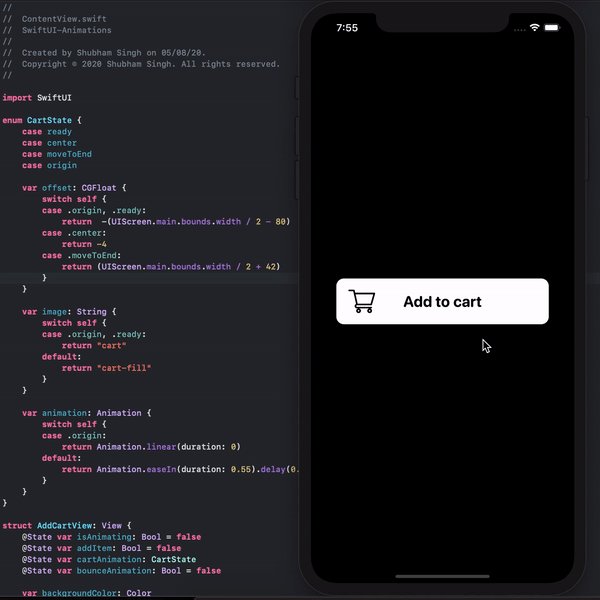
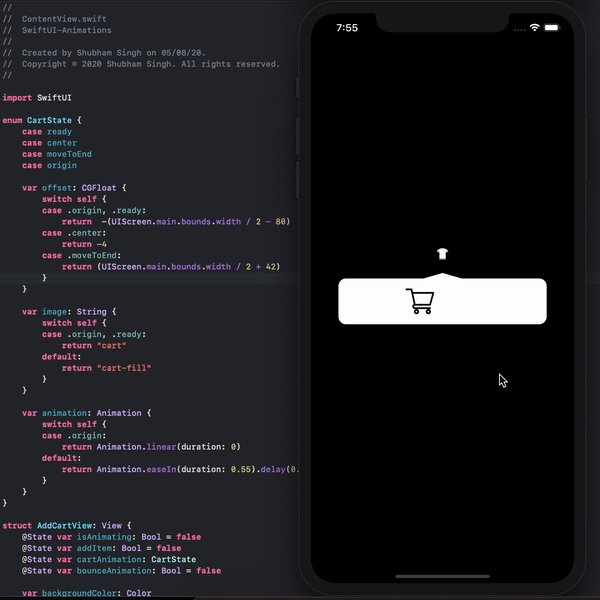
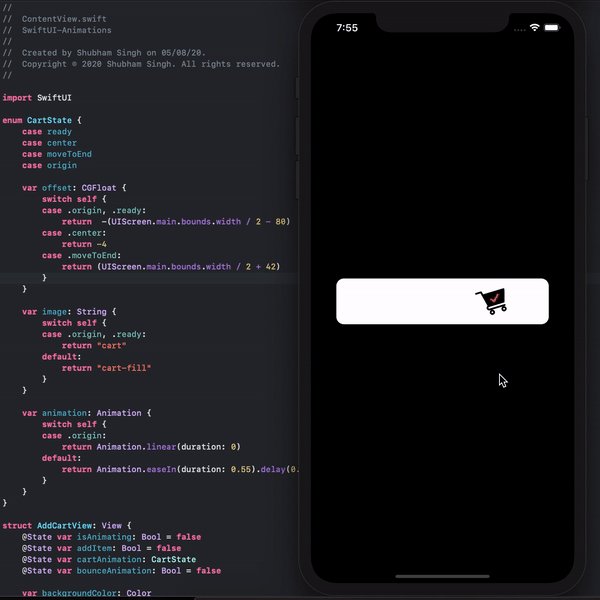
Customizable download button with progress and transition animations. It is based on Apple's App Store download button.
AHDownloadButton is a customizable download button similar to the download button in the latest version of Apple's App Store app (since iOS 11). It fe

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A collection of awesome loading animations
NVActivityIndicatorView ⚠️ Check out LoaderUI (ready to use with Swift Package Mananger supported) for SwiftUI implementation of this. 🎉 Introduction

Medium's upper and lower Menu in Scroll.
Notice: MediumScrollFullScreen is no longer being maintained/updated. MediumScrollFullScreen Medium's upper and lower menu in Scroll. Demo Description

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.

A horizontal scroll dial like Instagram.
HorizontalDial Preview Requirements iOS 8.0+ Swift 5 Storyboard support Installation CocoaPods use_frameworks! pod "HorizontalDial" Manually To instal

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

Use any custom view as custom callout view for MKMapView with cool animations. Use any image as annotation view.
MapViewPlus About MapViewPlus gives you the missing methods of MapKit which are: imageForAnnotation and calloutViewForAnnotationView delegate methods.
ViewAnimator brings your UI to life with just one line
ViewAnimator is a library for building complex iOS UIView animations in an easy way. It provides one line animations for any view included the ones wh

Swift library for choreographing animations on the screen.
Spruce iOS Animation Library (and Android) What is it? Spruce is a lightweight animation library that helps choreograph the animations on the screen.
A library to simplify iOS animations in Swift.
Updated for Swift 4.2 Requires Xcode 10 and Swift 4.2. Installation Drop in the Spring folder to your Xcode project (make sure to enable "Copy items i

An iOS library to natively render After Effects vector animations
Lottie for iOS, macOS (and Android and React Native) View documentation, FAQ, help, examples, and more at airbnb.io/lottie Lottie is a mobile library

A Fast Animation Engine with an Intuitive API
Kinieta An Animation Engine for iOS with an Intuitive API and Readable Code! (Written in Swift 4.0.) Why another? I decided to build an Animation Engi

Swift interpolation for gesture-driven animations
Interpolate Interpolate is a powerful Swift interpolation framework for creating interactive gesture-driven animations. Usage The 🔑 idea of Interpola

Gemini is rich scroll based animation framework for iOS, written in Swift.
Overview What is the Gemini? Gemini is rich scroll based animation framework for iOS, written in Swift. You can easily use GeminiCollectionView, which

Advanced Natural Motion Animations, Simple Blocks Based Syntax
FlightAnimator Moved to Swift 3.1 Support: For Swift 3.1 - Use tag Version 0.9.9 See Installation Instructions for clarification Introduction FlightAn

A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together!
ver 2.0 NB! Breaking changes in 2.0 - due to a lot of requests EasyAnimation does NOT automatically install itself when imported. You need to enable i

Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers
Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers. It's magic. Features Animate a

A DSL to make animation easy on iOS with Swift.
This project is highly inspired by JHChainableAnimations, If you project is developed with Objective-C, use JHChainableAnimations instead. With DKChai
Physics-based animations for iOS, tvOS, and macOS.
Advance An animation library for iOS, tvOS, and macOS that uses physics-based animations (including springs) to power interactions that move and respo