134 Repositories
Swift animations Libraries
A concept to more easily define simple keyframe / multi-step animations in SwiftUI
🎞 Animate A concept to more easily define simple keyframe / multi-step animations in SwiftUI, without: Defining an @State value for each property to
Africa application is developed for learning by using SwiftUI
Africa application is developed for learning by using swiftUI.This application show the list of animals along with information such as name,photo,description and video.This app also use map to show animals on map along with basic animation.

The main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
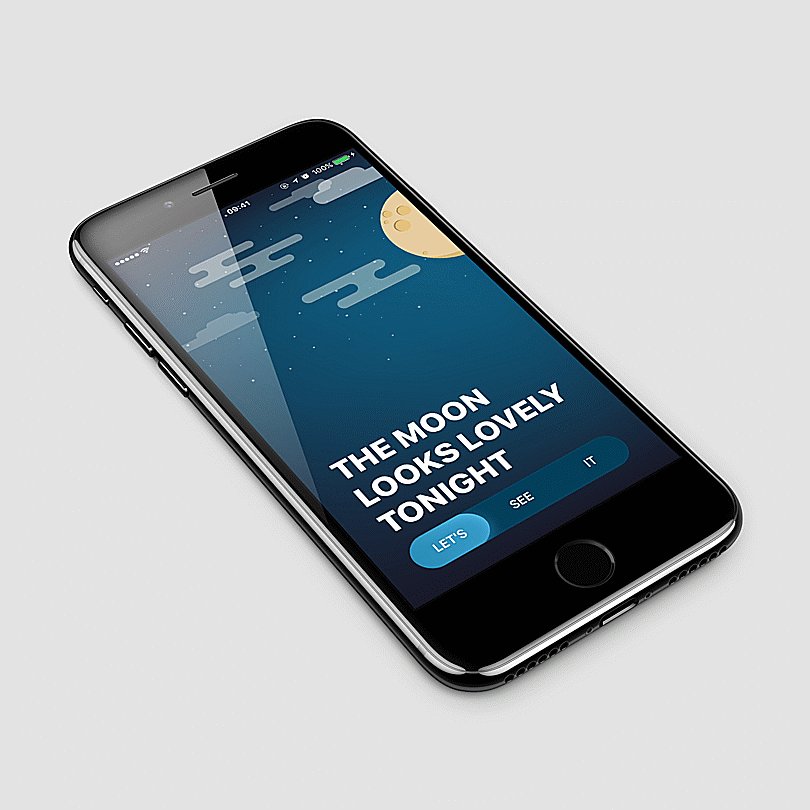
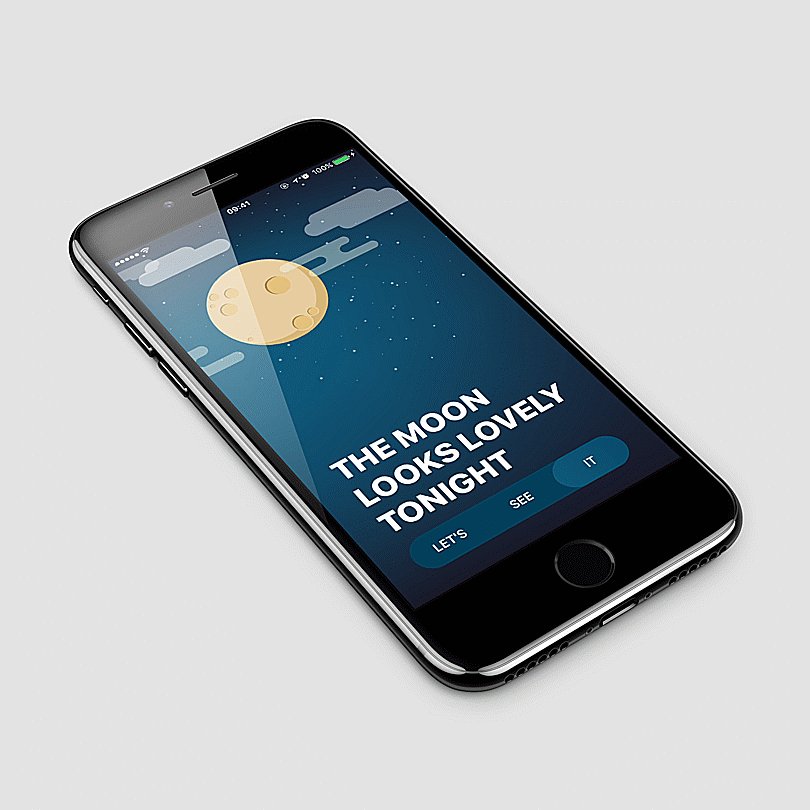
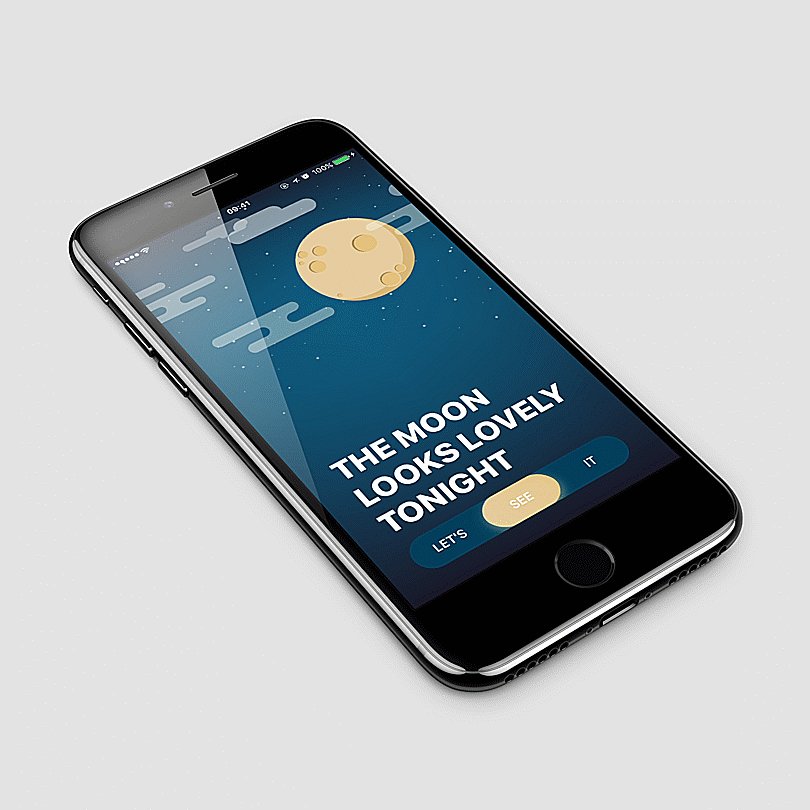
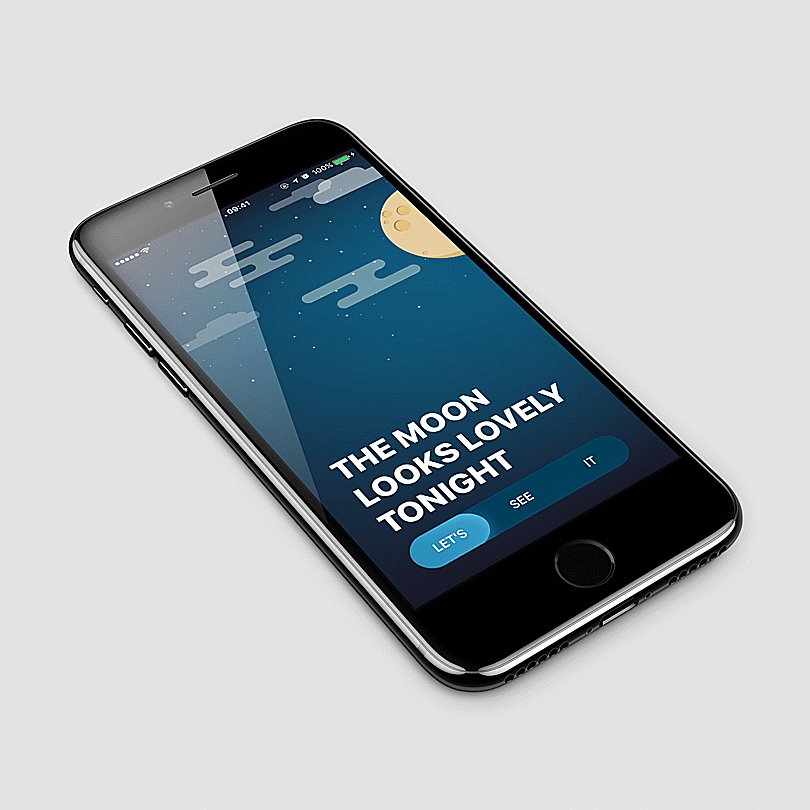
COMPLEX SWIFTUI GESTURES We will create such a custom button with complex gestures that we can not find in Apple’s stock user interface library. PARALLAX EFFECT By using multiple movements in the opposite direction (parallax effect) we can add depth to this amazing onboarding screen.
iOS framework for impressive transition animations between views.
CoreTransition iOS framework for impressive transition animations between views. Built using Swift, and supports a lot of animations to navigate to a

A library for fancy iOS animations that you will definitely love.
EazelAnimationsKit Table of Contents Introduction Animations Usage Installation Contribution Authors Introduction The drive for developing this animat
Pure SwiftUI state-driven library to present view sequences and hierarchies.
PathPresenter swiftUIOnboarding.mp4 Pure SwiftUI routing with transitions, animations, and .sheet() support. In SwiftUI, View is a function of the sta

Base projects for Devpass' Dev Sprints
Animations Challenge - Finance App 💰 In this challenge, you will develop micro-interactions, screen transitions, and reusable animations with best pr

This repo contains swift collection of gui, games, menu, animations, music, payment, etc... for iOS, macOS, watchOS and tvOS
Swift-Collections About: This repo contains a collection of projects built using swift and objective-c Contains projects for macOS iOS iPad watchOS tv

Snapchat-like filters, AR lenses, and real-time facial animations.
react-native-deepar Snapchat-like filters, AR lenses, and real-time facial animations. React-Native wrapper for DeepAR. Table of Contents What is Deep

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you
Stagehand provides a modern, type-safe API for building animations on iOS
Stagehand Stagehand provides a modern, type-safe API for building animations on iOS. Stagehand is designed around a set of core ideas: Composition of

Wave is a spring-based animation engine for iOS that makes it easy to create fluid, interruptible animations that feel great.
Wave is a spring-based animation engine for iOS and iPadOS. It makes it easy to create fluid, interactive, and interruptible animations that feel great.

Chain multiple UIView animations without endlessly nesting in completion closures.
⛓ Chain multiple UIView animations without endlessly nesting in completion closures. Used in some of the more superfluous animations in the OK Video app.

The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.
The Effects Library allows developers to create sophisticated and realistic particle systems such as snow, fire, rain, confetti, fireworks, and smoke with no or minimal effort.
Compose SpriteKit animations quickly in a declarative SwiftUI-style
ActionBuilder Caveat developer: As this package is pre-release, the API may change significantly without notice. It has not been tested, so use it at

MotionScape is your animations playground as a developer.
MotionScape is your animations playground as a developer. You can see all animations and their parameters in effect with beautifully designed and handcrafted animation examples.

Review page interaction - handy and pretty way to ask for review
RPInteraction Overview Review page interaction - handy and pretty way to ask for review. Inspired by dribbble shot. Requirements iOS8 Installation RPI

Simple UIButton subclass with additional state change animations (e.g. backgroundColor) and missing features
SimpleButton UIButton subclass with animated, state-aware attributes. Easy to subclass and configure! Full API docs Usage Just create your own SimpleB
Painless custom transitioning. Easy extend, easy setup, just focus on animations.
TransitionManager Painless custom transitioning. Easy extend, easy setup, just focus on animations. Installation CocoaPods You can use CocoaPods to in
Added Splash Page, App Icon, and Animations when interacting with the flash cards.
flashcards-app Lab 4 App Description Added Splash Page, App Icon, and Animations when interacting with the flash cards. App Walk-though Required User
Animated Minimal Podcast App UI using SwiftUi 3.0 🤓
Minimal Podcast App UI Animated Minimal Podcast App UI using SwiftUi 3.0 🤓 Video Preview Screenshots Features SwiftUI 3D Card Animation SwiftUI Delay

'SwiftUI Apps' application that made with SwiftUI
SwiftUI Apps 'SwiftUI Apps' application that made with SwiftUI, which includes many sample applications, was made by Hamit Seyrek, the founder of the

Wallet App UI with custom Animation using SwiftUI 3.0 🤪
iOS Wallet App UI Wallet App UI with custom Animation using SwiftUI 3.0 for educational purposes. Video Preview Screenshots Features SwiftUI Animation

Stylish eCommerce iOS App UI with Hero Animations using SwiftUI 3.0
Uray - eCommerce App UI Stylish eCommerce iOS App UI with Hero Animations using SwiftUI 3.0. Video Preview Screenshots Features Hero Animations SwiftU
Animated iOS App Onboarding Screens
Animated iOS App Onboarding Screens With Liquid Swipe Animation Using SwiftUI 3.0 for learning purposes.

Swiftui Spring Animations
Swiftui Spring Animations This repository serves as your reference for SwiftUI Spring Animations. It demonstrates use cases for the various types of s

Easily pause and resume SwiftUI animations
swiftui-pausable-animation Easily pause and resume SwiftUI animations! Installation This component is distributed as a Swift package. Just add this re
LottieUI - A library developed to make Lottie easy to implement. It supports iOS and macOS
LottieUI It is a library developed to make Lottie easy to implement. It supports

FoggyColors - Beautiful randomly generated colored shapes on the background with SwiftUI
FoggyColors Example To run the example project, clone the repo, and run pod inst
This library for animating text. Developed with SwiftUI. This library supports iOS/macOS.
AnimateText This library for animating text. Developed with SwiftUI. This library supports iOS/macOS. Screenshot AnimateText.mp4 Example https://fabul

IOSAnimationSample-master - An iOS Animation playground to exercise different iOS Animations
iOS Animation Sample This app is an iOS Animation playground to exercise differe
Scroller - You can animate in individual views based on scroll position. Developed with SwiftUI. This library supports iOS/macOS
Scroller You can animate in individual views based on scroll position. Developed
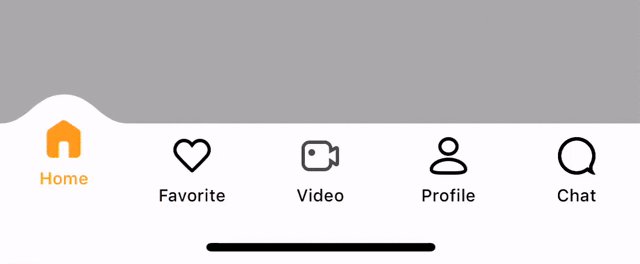
CustomUI in SwiftUI - Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark mode, a little bit animations
CustomUI_in_SwiftUI Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark m

A Flutter tourism app that is backed-by Redux, shows animations, internationalization (i18n, English = Arabic), ClipPath, and fonts
A Flutter tourism app that is backed-by Redux, shows animations, internationalization (i18n, English = Arabic), ClipPath, and fonts. YouTube demo I
LottieView - Wrapper around Lottie in SwiftUI that allows chaining animations & triggering callbacks at certain frames
LottieView is a Wrapper around Lottie in SwiftUI that allows chaining animations & triggering callbacks at certain frames

A digital BookShelf for your reading progress.
BookSearch a flutter medium series What is this? An open source app which revolves all around books: “Collecting books as you read them, virtually”. I

Tools for SwiftUI that helps perform Path and Shape animations, such us morphing circle or shape transformations
SwiftUI+PathAnimations 🔵 Introduction This packages contains SimilarShape and InterpolatedShape, both can be used to achieve shapes animations with S

Prototyping Stream Chat iOS SDK with SwiftUI.
Prototyping Stream Chat iOS SDK with SwiftUI.This project includes layout and composition of the main screens such as the channel list (contacts), select user and chats (conversations). Additionally there are several SwiftUI animations along with interaction styles.

A simpler way to do cool UITableView animations! (╯°□°)╯︵ ┻━┻
TableFlip (╯°□°)╯︵ ┻━┻ ┬──┬ ノ( ゜-゜ノ) Animations are cool. UITableView isn't. So why not make animating UITableView cool? The entire API for TableFlip

Match animations in SwiftUI and UIKit/AppKit
MatchedAnimation Match animations in SwiftUI and UIKit/AppKit. /// Draw a box in

A segmented control with custom appearance and interactive animations. Written in Swift 3.0.
SJFluidSegmentedControl About If you are bored with using the default UISegmentedControl, this might save your day. SJFluidSegmentedControl is a custo

A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

SwiftUI module library for adding seasons theme animations to your app
HolidayThemes SwiftUI module library for adding seasons theme animations to your app. Requirements iOS 13.0+ Xcode 12.0+ Installation Swift Package Ma

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

Designed for gesture-driven animations. Fast, simple, & extensible!
Yet Another Animation Library Designed for gesture-driven animations. Fast, simple, & extensible! It is written in pure swift 3.1 with protocol orient

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Circular reveal animations made easy
This library was created to allow developers to implement the material design's reveal effect. You can simply use this component to reveal and unverea

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

MotionBlur allows you to add motion blur effect to iOS animations.
MotionBlur MotionBlur allows you to add motion blur effect to your animations (currently only position's change). See the accompanying blog post to le

Easy to read and write chainable animations in Objective-C and Swift
Whats new in version 3.x? Swiftier syntax Swift 4 support Bug fixes and improvements Whats new in version 2.x? Re-architected from the ground up, no m

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Keynote-style Magic Move transition animations
MagicMove All the magic of Keynote Magic Move transitions brought to iOS. Demo Magic Move Transition Spin Transition Fade Transition TODO MagicMove Tr
DaisyChain is a micro framework which makes UIView animations chaining dead simple.
DaisyChain DaisyChain is a micro framework which makes UIView animations chaining dead simple. It uses the exact same interface you are familiars with
A collection of animations for iOS. Simple, just add water animations.
DCAnimationKit A collection of animations for iOS Simply, just add water! DCAnimationKit is a category on UIView to make animations easy to perform. E
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Easily build advanced custom animations on iOS.
INTUAnimationEngine makes it easy to build advanced custom animations on iOS. INTUAnimationEngine provides a friendly interface to drive custom animat

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon
A metaball loading written in Swift.
DBMetaballLoading Synopsis A metaball loading written in Swift. Special thanks to dodola's MetaballLoading, which is an android project. The animation
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

STLoadingGroup - A Group of Loading Animations.
STLoadingGroup A Group of Loading Animations. ScreenShot Usage let loadingGroup = let loadingGroup = STLoadingGroup(side: side, style: style) loadingG

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.
An app that will help UI/UX designers and iOS developpers to easily work together, using demos and examples about iOS capabilities, limitations, ecosystem, ...
Demoapp Work in progress... 👀 What's about? It's an app built in SwiftUI that will help UI/UX designers and iOS developpers to work together smoothly
Sample way of integrating animations into a design system for iOS app projects.
Animations in Design System The project presents a sample way of integrating animations into a design system for iOS developers. Project setup A sampl

Beautiful, responsive animations, when receiving notifications on jailbroken device
Notchification Beautiful, responsive animations, when receiving notifications on jailbroken device About Notification shows responsive, dynamic animat
Run animations at high frame rates on iPhone 13 Pro
Run animations at high frame rates on iPhone 13 Pro Background When using a UIViewPropertyAnimator to animate objects on iPhone 13 Pro, CoreAnimation

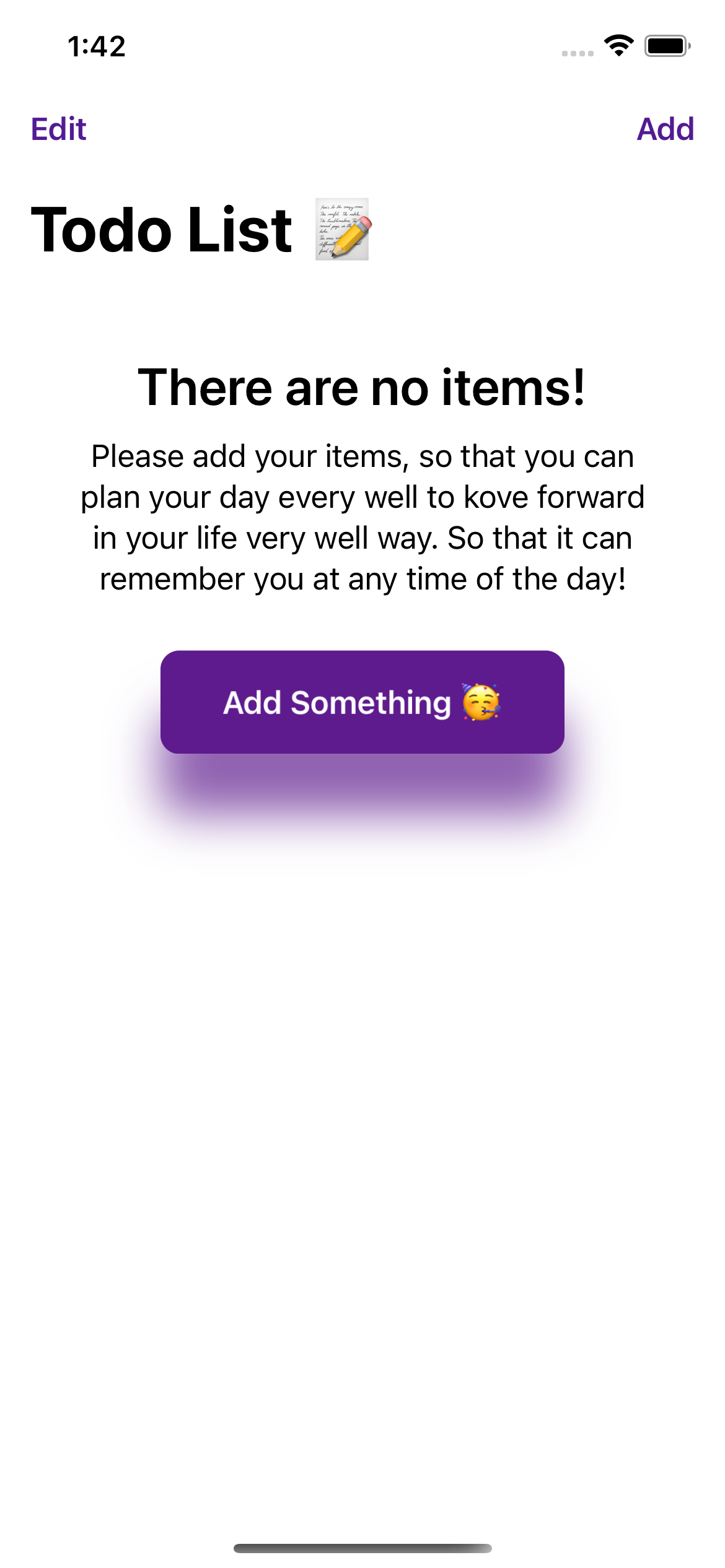
In this mini app covered the concepts like basics of SwiftUI and Navigations and Animations and List with CRUD functions and MVVM and App Launch and App icons adding and also applied persistence using UserDefaults Concept.
TodoList In this application used the concepts from the beginner level project of SwiftUI_Evolve_1 The following concepts covered in this mini app Swi

Custom MacBook keyboard backlight animations
KBPulse Pulse the backlight on your Mac keyboard Demo Configuration Configuration files (.json) are stored in ~/Documents/KBPulse. (This location will

🎞 Powerful gradient animations made simple for iOS.
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift. Further docu

In-app design review tool to inspect measurements, attributes, and animations.
Hyperion Hyperion - In App Design Review Tool What is it? Hyperion is a hidden plugin drawer that can easily be integrated into any app. The drawer si

Build complex, conducted animations declaratively without manually managing state.
Maestro Build complex, conducted animations declaratively without manually managing state. Code struct AnimatedPieChart: View { private enum Trim

Review page interaction - handy and pretty way to ask for review.
RPInteraction Overview Review page interaction - handy and pretty way to ask for review. Inspired by dribbble shot. Requirements iOS8 Installation RPI

GIFRefreshControl is a pull to refresh that supports GIF images as track animations.
GIFRefreshControl GIFRefreshControl is a pull to refresh that supports GIF images as track animations. Installation You have multiple choices here: Co

☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

Simple Animated tabbar with native control
SSCustomTabbar Simple Animated tabbar with native control. Requirements iOS 11.0+ Xcode 10.0+ Installation SSCustomTabbar doesn't contain any external

🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexibl

Single selection menu with cool animations
EEJSelectMenu EEJSelectMenu is a responsive single selection menu for iOS. Project allows for implementing a menu with different number of buttons and

A radial/circular menu featuring spring animations.
ALRadialMenu A radial/circular menu featuring spring animations. Written in swift. Experimenting with fluent interfaces (https://github.com/vandadnp/s

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
McPicker is a customizable, closure driven UIPickerView drop-in solution with animations that is rotation ready.
McPicker About McPicker is a UIPickerView drop-in solution with animations that is rotation ready. The more string arrays you pass, the more picker co

A game developed using UIViewPropertyAnimator
Save the Dot Apple introduced UIViewPropertyAnimator for iOS 10. We can use this new API to control interactive animations. To experiment UIViewProper

Amazing animations available with MagicPie!
MagicPie Powerful pie layer for creating your own pie view. PieLayer provide great animation with simple usage. The main advantage of that control tha
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
⚡ A powerful & easy to use chart library for Android ⚡ Charts is the iOS version of this library Table of Contents Quick Start Gradle Maven Documentat

Animations created with SwiftUI.
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.
Easily display images, animations, badges and alerts to your macOS application's dock icon
DSFDockTile Easily display images, animations, badges and alerts to your macOS application's dock icon. Why? I was inspired by Neil Sardesai after he

🚀 Elegant Pager View fully written in pure SwiftUI.
PagerTabStripView Made with ❤️ by Xmartlabs team. XLPagerTabStrip for SwiftUI! Introduction PagerTabStripView is the first pager view built in pure Sw

An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations and programmatic navigation.
swiftui-navigation-stack An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
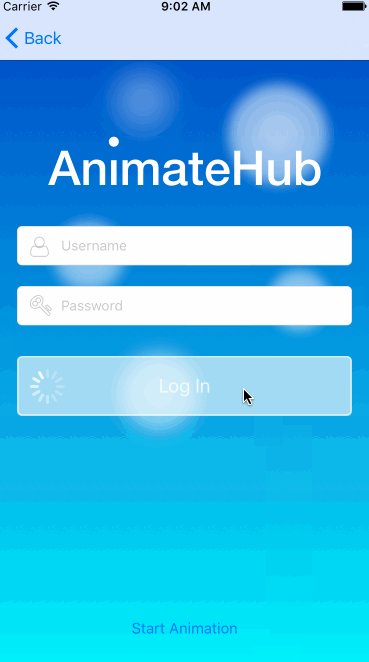
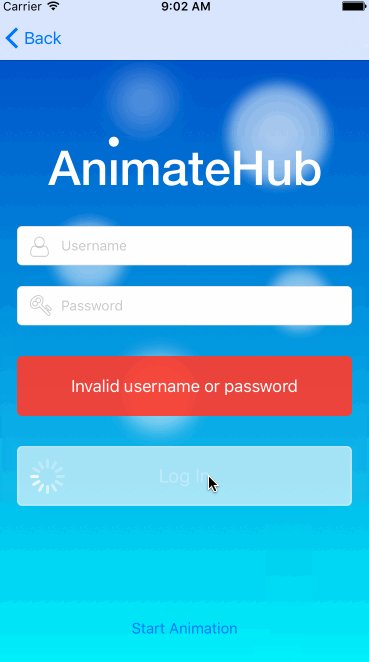
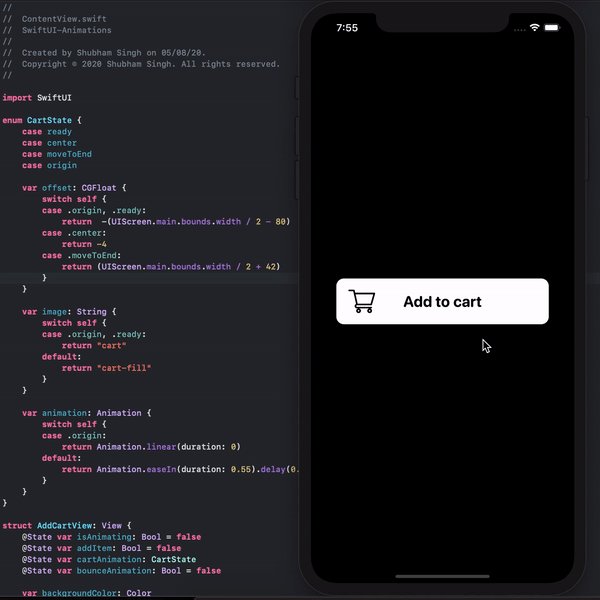
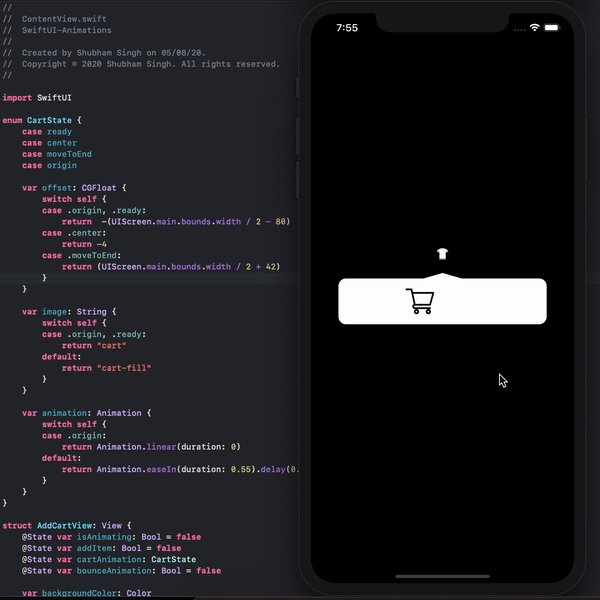
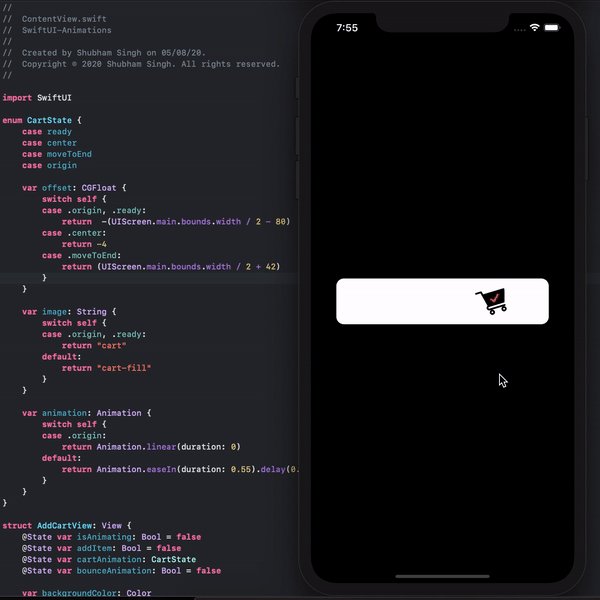
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

A weather app made using swiftUI and lottie animations
Paolinsky Weather app Weather app made using swiftUI, Lottie animations and the openweather api (https://openweathermap.org/api/one-call-api) Setup Ge

A port of SwiftUILab's Advanced Animations that also supports macOS
SwiftUILab Advanced Animations on the Mac as well A port of SwiftUILab's Advanced Animations that also supports macOS Here's the Ghist of the original