1679 Repositories
Swift swiftui-mail-view Libraries
In this tutorial, you’ll write your very first Core Data application with SwiftUI in Xcode
TodoApp-IOS In this tutorial, you’ll write your very first Core Data application with SwiftUI in Xcode. You’ll see how easy it is to get started with
Discover new programming concepts and more new SwiftUI 2 features in this section
Africa-Zoo One thing is sure, we will discover new programming concepts and more new SwiftUI 2 features in this section. TOPICS ARE COVERED: JSON with

XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm By XMARTLABS. If you are working in Swift then you should have a look at Eureka, a complete re-design of XLForm in Swift and with more features

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
MDCSwipeToChoose Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard.
An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard. Installation CocoaPods PTEv

An open source calendar framework for iOS, with support for customization, IBDesignable, Autolayout, and more.
About MBCalendarKit is a calendar control written in Objective-C with modern best practices and Swift interoperability in mind. It offers a flexible c

A customizable calendar view for iOS.
JTCalendar JTCalendar is an easily customizable calendar control for iOS. Installation With CocoaPods, add this line to your Podfile. pod 'JTCalendar'

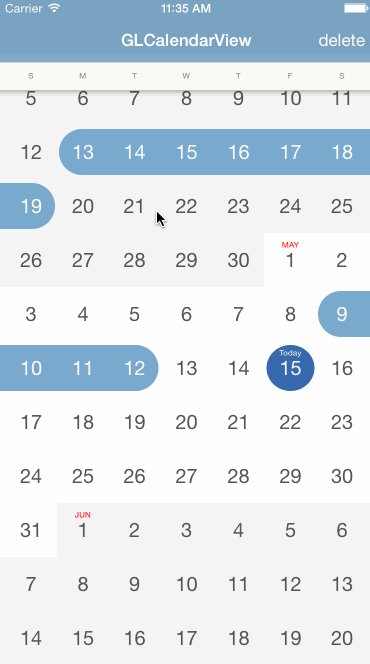
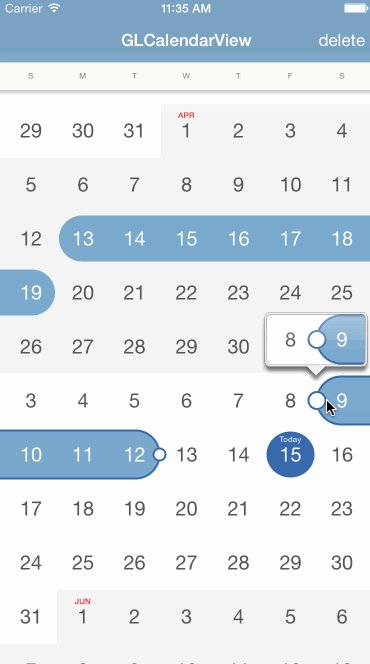
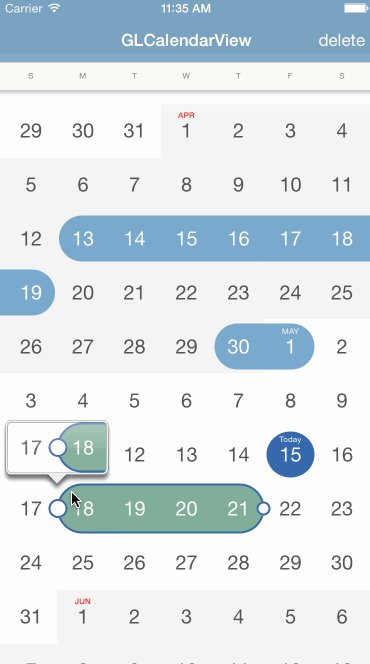
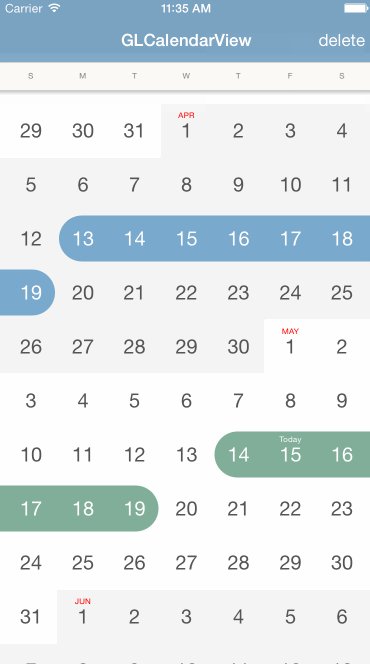
A fully customizable calendar view acting as a date range picker
Demo Installation CocoaPods With CocoaPods you can simply add GLCalendarView in your Podfile: pod "GLCalendarView", "~ 1.0.0" Source File You can co
A custom visual calendar for iOS 8+ written in Swift (= 4.0).
Overview Screenshots GIF Demo Installation Usage Architecture Version matrix Advanced API For contributors Screenshots GIF Demo Installation CocoaPods

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da
This is the demo repository for having floating TextField in swift UI
ed-floating-field-swiftui This is the demo repository for having floating TextField in swift UI The inputs fields should not be empty Validations for

Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lottie Files are used for Animations. TabView is used for Screen selecti

A simple drawing app for iPad using SwiftUI
TinyDraw A small little drawing app fro iPad using SwiftUIs Canvas view. Implemented along the HWS+ live stream by Paul Hudson. Features Drawing lines

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr
This app presents few examples for common patterns using purer SwiftUI code
VIPERtoSwiftUI GOAL This app presents few examples for common patterns using purer (from authors experience) SwiftUI code. LITERATURE https://www.appy

Memorize Applications for iOS using SwiftUI
Memorize My first application for iPhone that I wrote on Stanford University's Course CS193P (Developing Applications for iOS using SwiftUI). Below ar
ImagePicker for SwiftUI
ImagePickerSwiftUI ImagePicker for SwiftUI Useage set import ImagePickerSwiftUI @State var selectedImage: UIImage? @State var showPicker: Bool =
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

Build a workout app from scratch using SwiftUI and HealthKit
Build a workout app for Apple Watch Build a workout app from scratch using SwiftUI and HealthKit during this code along. Learn how to support the Alwa

SwiftUI module library for adding seasons theme animations to your app
HolidayThemes SwiftUI module library for adding seasons theme animations to your app. Requirements iOS 13.0+ Xcode 12.0+ Installation Swift Package Ma

Simple implementation of asset management app UI using swiftUI
MyAssets (자산관리 앱 만들기) swiftUI를 이용하여 자산관리 앱 UI를 간략하게 구현 (swiftUI를 익히기 위함) 초기 화면 1. Tab bar 구현 자산, 추천, 알람, 설정 탭 구현 2. Navigation bar 구현 1) leading에 titl
Tinder like ui using SwiftUI
// // User.swift // CardUI // // Created by paige on 2021/12/09. // import SwiftUI struct User: Identifiable { var id = UUID().uuidString
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding
Stuff application – keep track of your stuff
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
SwiftUI ScrollView can pull to fresh
FreshScrollView SwiftUI ScrollView can pull to fresh One day, when I were writing a scrollview with a SwiftUI, I suddenly wanted to add a drop-down re
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

Preview with Link's meta information with SwiftUI
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

RippleEffectView - A Neat Rippling View Effect
RippleEffectView Not only Uber-like animated screen background. RippleEffectView inspired by RayWenderlich.com article How To Create an Uber Splash Sc
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
SwiftUI ScrollView can pull to fresh
FreshScrollView SwiftUI ScrollView can pull to fresh One day, when I were writing a scrollview with a SwiftUI, I suddenly wanted to add a drop-down re
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho
Stuff application – keep track of your stuff.
stuff-app Stuff application – keep track of your stuff. Platforms App to be released for iOS 15, iPadOS 15 and macOS 12 Monterey. Purpose Project is d

Preview with Link's meta information.(SwiftUI)
LinkPreview(SwiftUI) Preview with Link's meta information. Image Gif Get Started import SwiftUI import LinkPreview struct LinkPreview_Test: View {

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

This is a beauful hud view for iPhone & iPad
WSProgressHUD This is a beauful hud view for iPhone & iPad Usage To Download the project. Run the WSProgressHUD.xcodeproj in the demo directory. [
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44
Clendar - universal calendar app. Written in SwiftUI. Available on App Store. MIT License.
Clendar - minimal calendar Minimal Calendar & Widgets Landing Page About This project is started out as an UIKit base app for me to learn new WWDC fea

Pro Counter, SwiftUI WatchOS, Open Source Project
Countio | SwiftUI WatchOS App App Screenshots || What is Countio Countio is simple WatchOS App made with Swiftly SwiftUI. You can count anything quick
A customizable sheet for SwiftUI.
Bottom Sheet A customizable sheet for SwiftUI. Choose between medium and large, select background, set corner radius and optional display of the indic

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还

Provides an iOS view controller allowing a user to draw their signature with their finger in a realistic style.
Swift version now available! Mimicking pen-on-paper signatures with a touch screen presents a difficult set of challenges. The rate touch events are e

Create view hierarchies declaratively.
Create view hierarchies declaratively. Quick Look view.pd.add( imageView.pd.image(logoImage), label.pd.text("Logo").textColor(.red).font(size:
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

ElongationPreview is an elegant UI push-pop style view controller
ElongationPreview is an elegant UI push-pop style view controller

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

iOS custom controller used in Jobandtalent app to present new view controllers as cards
CardStackController iOS custom controller used in the Jobandtalent app to present new view controllers as cards. This controller behaves very similar

Page view controller with bounce effect
BouncyPageViewController Page view controller with bounce effect inspired by motion design by Stan Yakushevish. Quickstart Create a queue of UIViewCon
Confetti View lets you create a magnificent confetti view in your app
ConfettiView Confetti View lets you create a magnificent confetti view in your app. This was inspired by House Party app's login screen. Written in Sw
Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
VisualEffectView VisualEffectView is a blur effect library with tint color support. This library uses the UIVisualEffectView to generate the blur. Dem

An expandable/collapsible view component written in Swift.
AZExpandableIconListView An expandable/collapsible UIView that holds an array of UIImageView. Something like accordion. An interesting practice with a

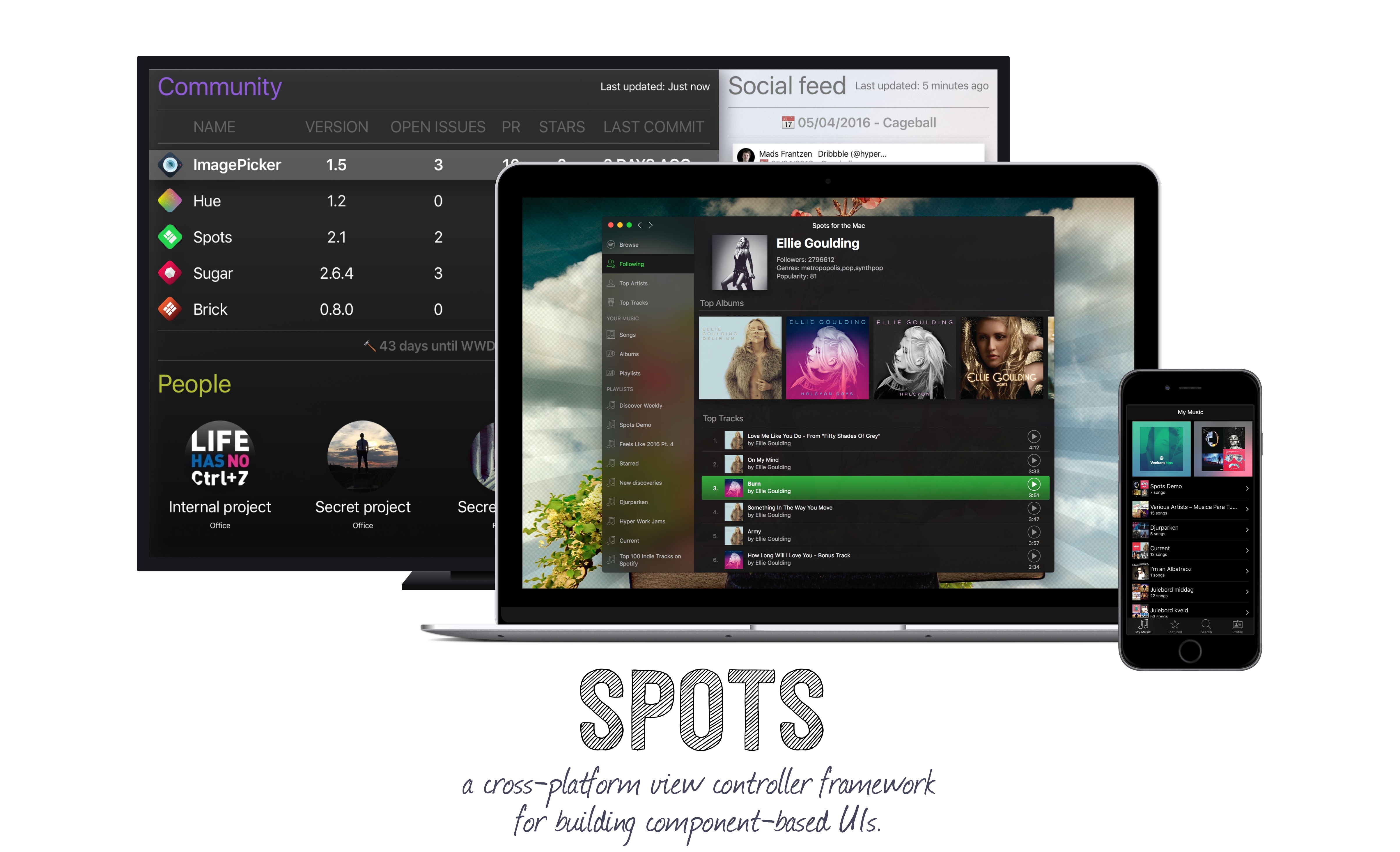
Spots is a cross-platform view controller framework for building component-based UIs
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models tha

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t

Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages
EZSwipeController Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages. Manual Install (~10 seconds) Downl

A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp written in Swift
PhoneNumberPicker A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp Screenshots In

SwiftUI - iOS notes App that integrates Core Data with SwiftUI App Life Cycle
Devote (Notes App) SwiftUI Masterclass project Integration between Core Data and SwiftUI App Life Cycle Custom Toggle style and checkbox Read, Update

Paul Hudson redesigned and remastered the original MoonshotApp. And so I followed the tutorial
Moonshot App for iOS. parsing some json files, using generics, and creating multi page app. Application provides simple informations from the Apollo m

Sample iOS application in SwiftUI presenting Redux architecture
SwiftUI-Redux-Demo Sample iOS application in SwiftUI presenting Redux architecture. My full article about Redux in detail you will find here: Redux ar
Pointfree's Composable Architecture Relay
RelayStore Pointfree's Composable Architecture Relay to hook into Actions sent to the Store from outside. Read more at Observe actions in The Composab
A project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view
FlickrImagesDemo FlickrImagesDemo is a project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view.
Best architecture for SwiftUI + CombineBest architecture for SwiftUI + Combine
Best architecture for SwiftUI + Combine The content of the presentation: First of the proposed architectures - MVP + C Second of the proposed architec
An good example for UITest In swiftUI
SwiftUI_UITest A good example for UITest In swiftUI contains: UI test for swiftUI fake Web service for UI Test 'launch Environment' for use Fake Servi
Snapshot view unit tests for iOS
iOSSnapshotTestCase (previously FBSnapshotTestCase) What it does A "snapshot test case" takes a configured UIView or CALayer and uses the necessary UI
Runtime introspection and unit testing of SwiftUI views
ViewInspector 🕵️♂️ for SwiftUI ViewInspector is a library for unit testing SwiftUI views. It allows for traversing a view hierarchy at runtime provi

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat
SwiftUI movies list using The Movie Database (TMDB) API
MyMoviesList About MyMovieList is an application that uses The Movie Database (TMDB) API and is built with SwiftUI. It demo of some SwiftUI (& Combine

A customizable Joystick made with SwiftUI
SwiftUIJoystick 🕹️ A customizable Joystick made with SwiftUI Create your own Base and Thumb/Handle view using SwiftUI Examples 📲 Installation Swift

INTUZ is presenting an interesting a custom alert view in SwiftUI
Introduction INTUZ is presenting an interesting a custom alert view in SwiftUI, App Control to integrate inside your native iOS-based application. Cus
A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View
ScrollViewIfNeeded A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View Installation Requirements iOS 13+ Swift Package Manag

Challenge... counting game for kids... should be entertaining, educational and fun... o_O
MultiTainment Simple multiplication game for kids. Possible to choose how many questions they want to answer and how hard shoud it be. Simple funny in
Headline News View Example App for iOS. You can display the articles fetched by rss.
HeadLineNews-ObjC Headline News View Example App for iOS. You can display the articles fetched by rss. PiP(Picture in Picture) is also supported DEMO

Official SwiftUI SDK for Stream Chat.
SwiftUI - Currently in Development 🏗 The SwiftUI SDK is built on top of the StreamChat framework and it's a SwiftUI alternative to the StreamChatUI S