209 Repositories
Swift button-control Libraries

A Version Control Kit that allows Aurora Editor to do everything git related.
Version Control Kit AuroraEditor Version Control Kit allows us to perform actions like commiting, pulling, pushing and fetching history of whole files
Convenient debugging button.
FunnyButton Example 在平时开发,运行期间有时候想中途看一下某个视图或变量的信息,虽说打断点是可以查看,但有时候断点调试有时候会卡住好一会才能看到(尤其是大项目经常卡很久),极度影响效率。 基于这种情况,FunnyButton就是为了能够便捷调试的全局按钮,添加好点击事件,就能随时

TTouchAnimatedButton is a simple and flexible animation component fully written in Swift
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift. TTouchAnimatedButton is developed to make user feel button click becomes more vivid and realistic.

A SwiftUI button that expands to reveal more content.
CUIExpandableButton A SwiftUI button that expands to reveal more content. CUIExpandableButton is part of the Crystal UI framework (under developement)

TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift
TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift. TTopImageBottomLabelButton is developed to help programmers create a button with top image and bottom title quickly without having to write many lines of codes.

TRightImageButton is a simple and flexible UI component fully written in Swift.
TRightImageButton is a simple and flexible UI component fully written in Swift. TRightImageButton is developed to help programmers create a button with right image quickly without having to write many lines of codes.
🖥 Control your display's brightness & volume on your Mac as if it was a native Apple Display
🖥 Control your display's brightness & volume on your Mac as if it was a native Apple Display. Use Apple Keyboard keys or custom shortcuts. Shows the native macOS OSDs.
AsyncButton is the simple way to run concurrent code in your views.
SwiftUI AsyncButton 🖲️ AsyncButton is a Button capable of running concurrent code. Usage AsyncButton has the exact same API as Button, so you just ha
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳
An alternative to SwiftUI's VideoPlayer that includes an overlay button that will transition the player to be presented full screen.
The VideoPlayer provided by SwiftUI out of the box is great but it's missing one very important feature: full screen presentation mode. AZVideoPlayer behaves pretty much exactly like VideoPlayer, but adds the button that's provided by AVPlayerViewController to go full screen.
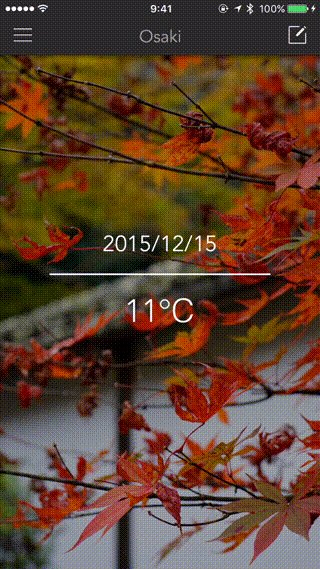
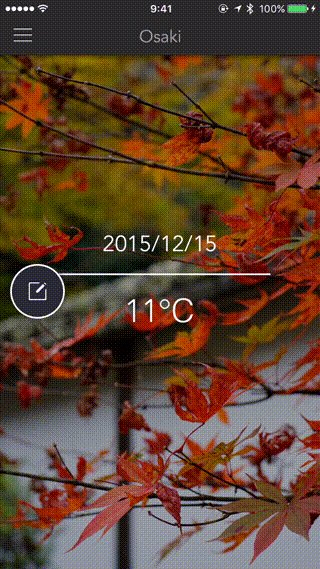
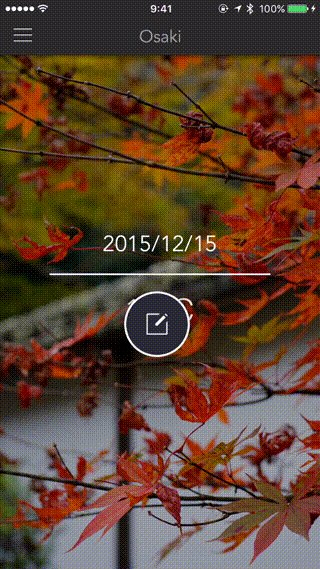
A Floating Action Button just like Google inbox for iOS
VCFloatingActionButton A Floating Action Button inspired from Google inbox for iOS. Using this in your project Import the VCFloatingActionButton to yo

Ported scrcpy for mobile platforms, to remotely control Android devices on your iPhone or Android phone.
scrcpy-mobile Ported scrcpy for mobile platforms, to remotely control Android devices on your iPhone or Android phone. Currently only supports control

A native, customizable SwiftUI refresh control
Refresher A customizable, native Swift UI refresh control for iOS 14+ Why? the native SwiftUI refresh control only works on iOS 15+ the native UIKit r

Instant font size adjustment with control – / control +
Plugins manipulating UI (like this one) are not supported by Xcode 8 UPDATE: to avoid conflict with Interface Builder hotkeys are changed to Control -

ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.

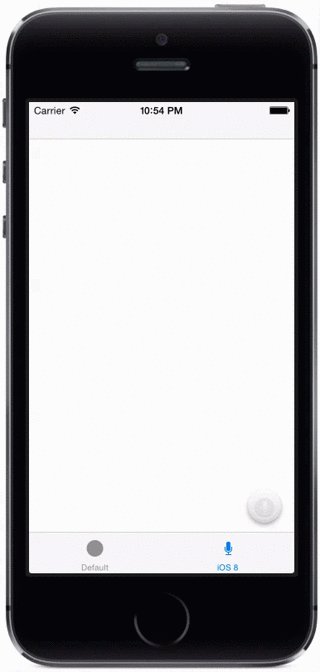
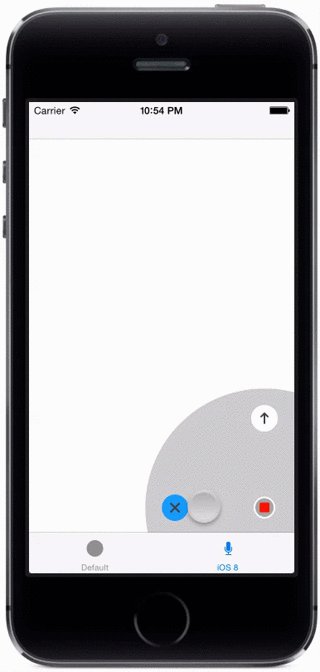
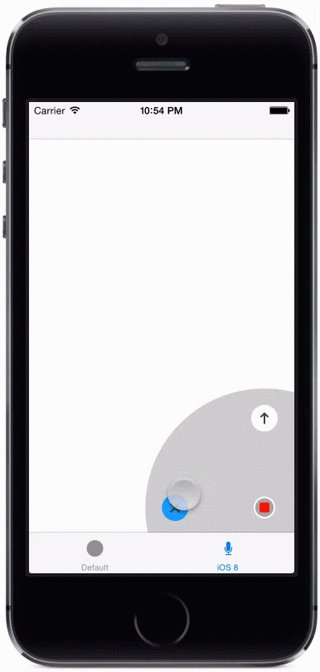
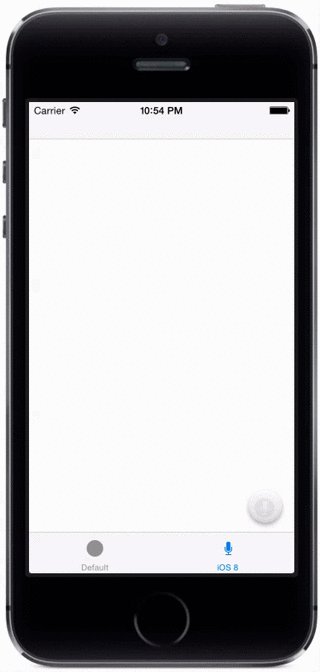
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP
RadialMenu Looking for help? For $150/hr I'll help with your RadialMenu problems including integrating it into your project. Email [email protected] t

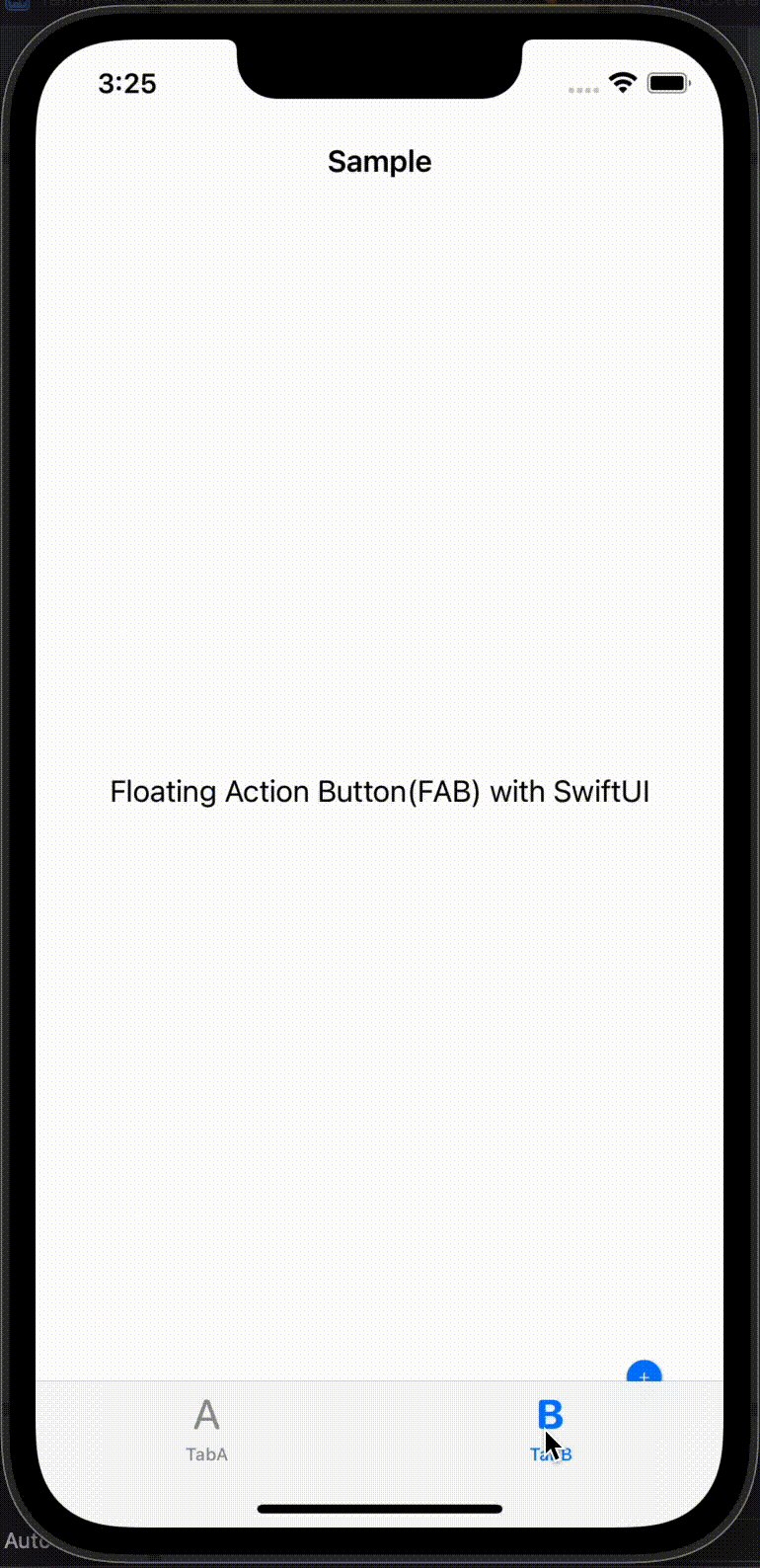
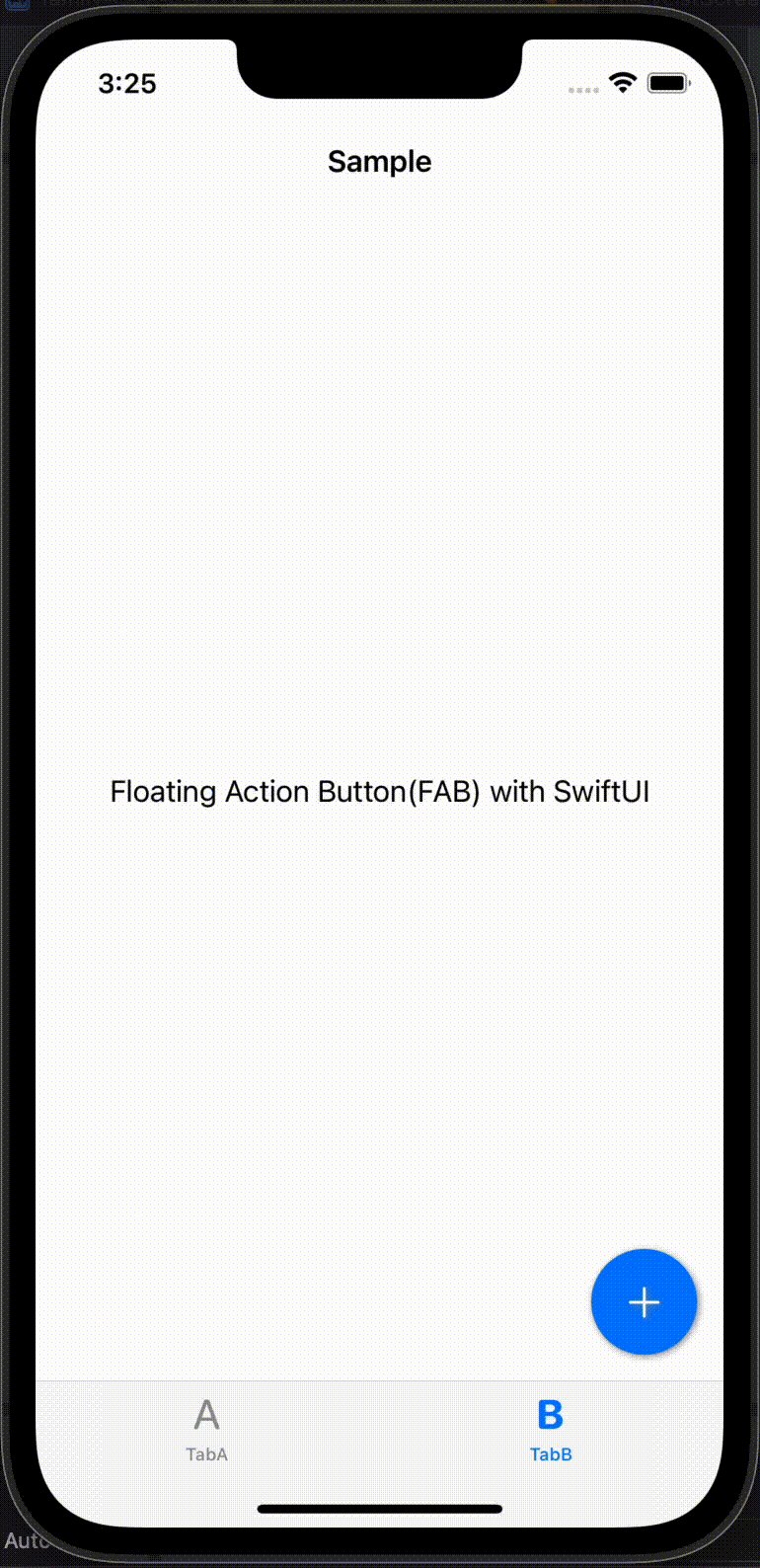
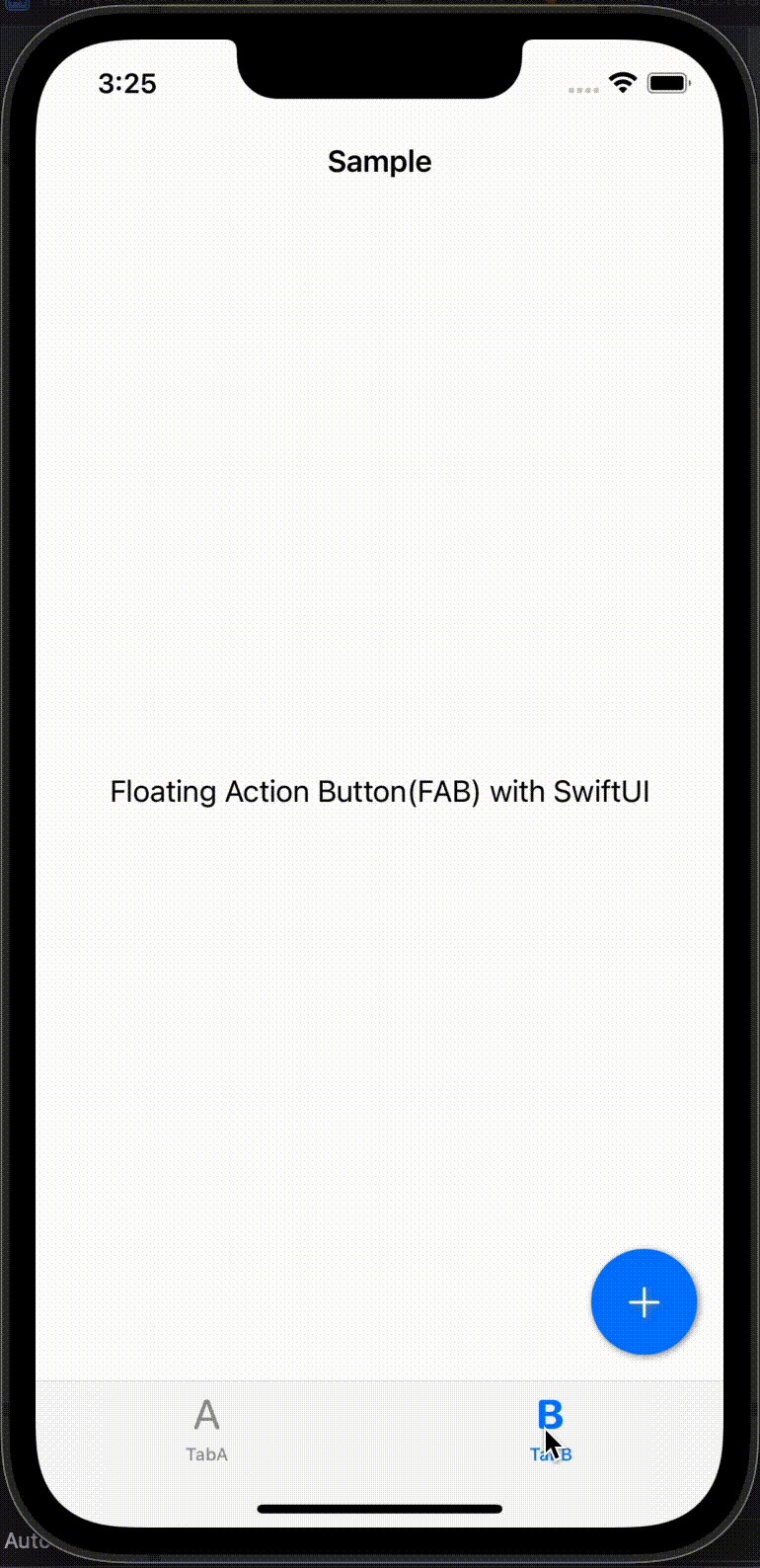
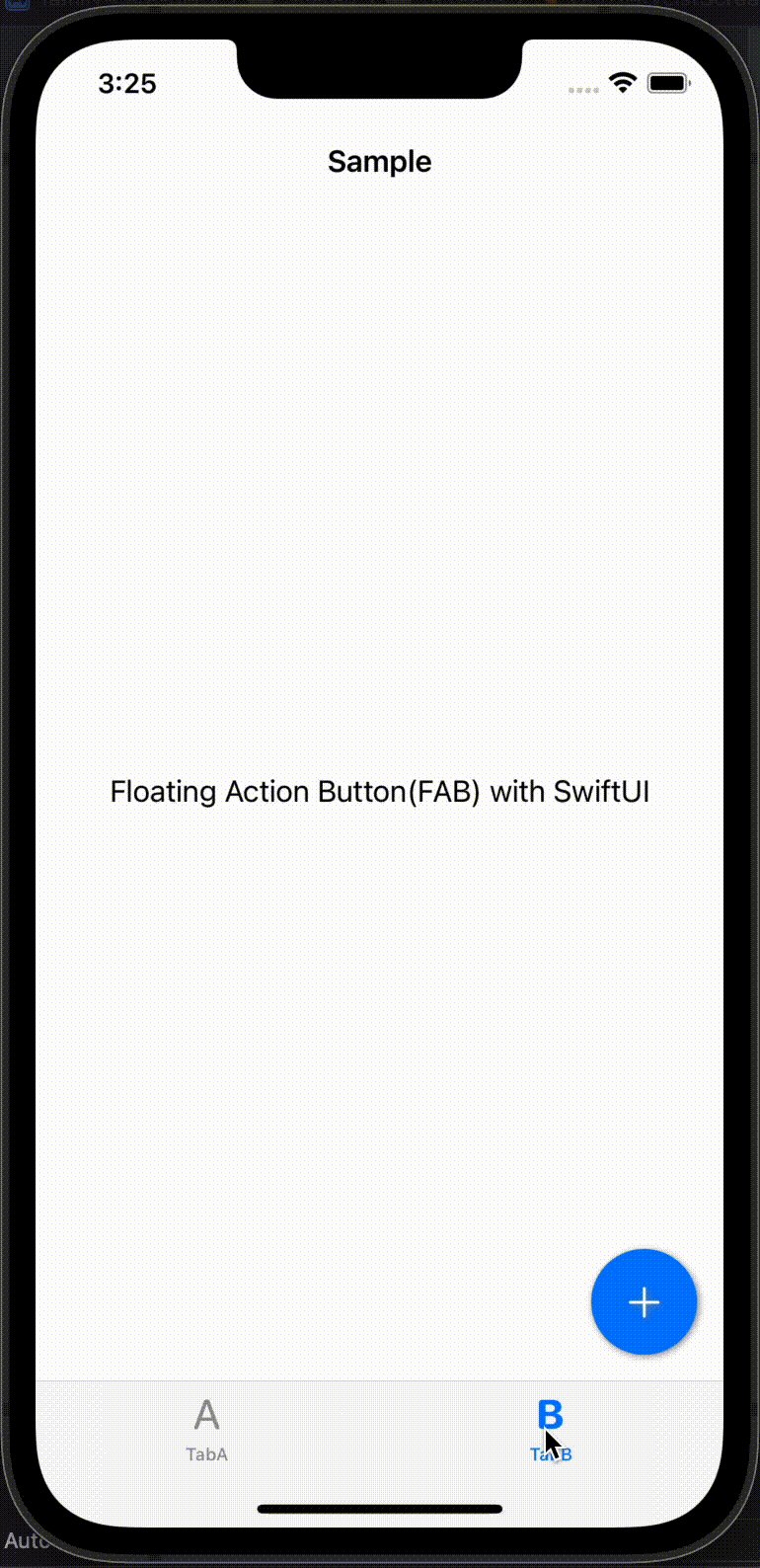
Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo
An infinite scroll control implemented with two views.
LCCycleBanner An infinite scroll control implemented with two views. Requirements iOS 9.0+ Swift 4.0+ Programming in Objective-C? Try LCInfiniteScroll

Bar Button Item that can be moved anywhere in the screen, like Android's stickers button.
FlowBarButtonItem Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. [
Meet CRRulerControl - Customizable Control for iOS
Customizable component, created by Cleveroad iOS developers, is aimed at turning a simple ruler into a handy and smart instrument

ProgressButton - Custom button class that displays a progress bar around it to gauge
ProgressButton Check it out To run the example project, clone the repo, and open the 'Example/Example.xcodeproj' file. Requirements This component is

Hamburger Menu Button - A hamburger menu button with full customization
Hamburger Menu Button A hamburger menu button with full customization. Inspired by VinhLe's idea on the Dribble How to use it You can config the looks
In app "App Update" button library in swift
What is Upstream? It gives you a magic button, because this button will only appear when there is an app update available on appstore for given app. P

Paging Video UI, and some control components is available.
VideoPager [](https://travis-ci.org/Takuya Okamoto/VideoPager) Demo

round icon drag control (made in swift) dock style
ASBubbleDrag Bubble drag control integrate in storyboard : Installation CocoaPods You can use CocoaPods to install ASBubbleDrag by adding it to your P

A fully customizable UIButton
NKButton A fully customizable UIButton Example To run the example project, clone the repo, and run pod install from the Example directory first. Insta

CompactSlider is a SwiftUI control for macOS, iOS and watchOS.
CompactSlider is a control for selecting a value from a bounded linear range of values. The slider is a replacement for the build-in slider and is des

Alignment Control is a component to align top, middle, bottom, left, center, right.
AlignmentControl is a component for alignment Direction AlignmentDirection Horizontal Vertical Mode AlignmentMode Left Center Right Top Middle Bottom

Add validations to your text fields, Group them together and navigate through them via keyboard's return button and accessory view.
TFManager Let's say you have multiple UITextFields to get data from users. You need to handle each field keyboard's return key and add an accessory vi
Pomodoro is a macOS status bar application written in SwiftUI, which allows you to control your work and break time, exploiting the pomodoro-technique.
Pomodoro Pomodoro is a macOS status bar application which allows you to control your work and break time. Through this application you will be able to

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.

UIWindow subclass to enable behavior like adaptive round-corners & detecting when Control Center is opened.
UIWindow subclass to enable behavior like adaptive round-corners & detecting when Control Center is opened.
This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit.
CatalystToolbarMenuButton This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit. There are ways to

App created in UIKit in order to control users' games library
App created in UIKit in order to control users' games library. It's developed in Swift 5 with Storyboard, and relies in a ASP.Net API backend.
BeezyLight.app✦ tiny macOS app to control a usb-connected light
BeezyLight.app✦ tiny macOS app to control a usb-connected light
Set of Extensions and Custom control for standard types and classes 🎨
OpencvQueen Set of Extensions and Custom control for standard types and classes. Just like Doraemon’s pocket, has an endless variety of props for us t

MUDownloadButton - a Progressive Download button written in pure swift and inspired by AppStore download button
MUDownloadButton is a Progressive Download button written in pure swift and inspired by AppStore download button . feel free to contribute and pull requests

EasyMenu - SwiftUI Menu but not only button (similar to the native Menu)
EasyMenu SwiftUI Menu but not only button (similar to the native Menu) You can c

Dicee-SwiftUI - This app show random dicee every time the you make click in button roll
Dicee-SwiftUI This app show random dicee every time the you make click in button
IdleTimerState - Control the idle timer for the SwiftUI app
IdleTimerState Control the idle timer for the SwiftUI app. import SwiftUI import
CameraButton - A simple camera button that can be used for photo and video capturing
CameraButton A simple camera button that can be used for photo and video capturi

Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast
Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]
SocialButtons - A plugin for Publish that allows you to easily embed social buttons (e.g. Tweet button) in your site
SocialButtons A plugin for Publish that allows you to easily embed social button
Egg-Timer - Intermediate Swift Programming - Control Flow and Optionals
Egg-Timer Intermediate Swift Programming - Control Flow and Optionals What I lea

LoadingButtton - Add button extendded from LoadingButton in the view and make it center horizontally
LoadingButtton Usage/Examples Add button extendded from LoadingButton in the vie

HomeHub - Swift app to control my home's smart devices + show spotify current playback
HomeHub iPad app to control my home's smart devices + show spotify current playb

Tapper - simple app for iOS and iPadOS allows a user to tap a button as many times as possible in 20 seconds
Tapper Table of Contents Description Screenshots Installation Usage Code Contact

Squares - a toy drum machine which you can control by multi touch capabilities of your track pad
Squares Squares is a toy drum machine which you can control by multi touch capab
Pilgrim - Dependency injection for Swift (iOS, OSX, Linux). Strongly typed, pure Swift successor to Typhoon.
pilgrim.ph Pilgrim is a dependency injection library for Swift with the following features: Minimal runtime-only library that works with pure Swift (s

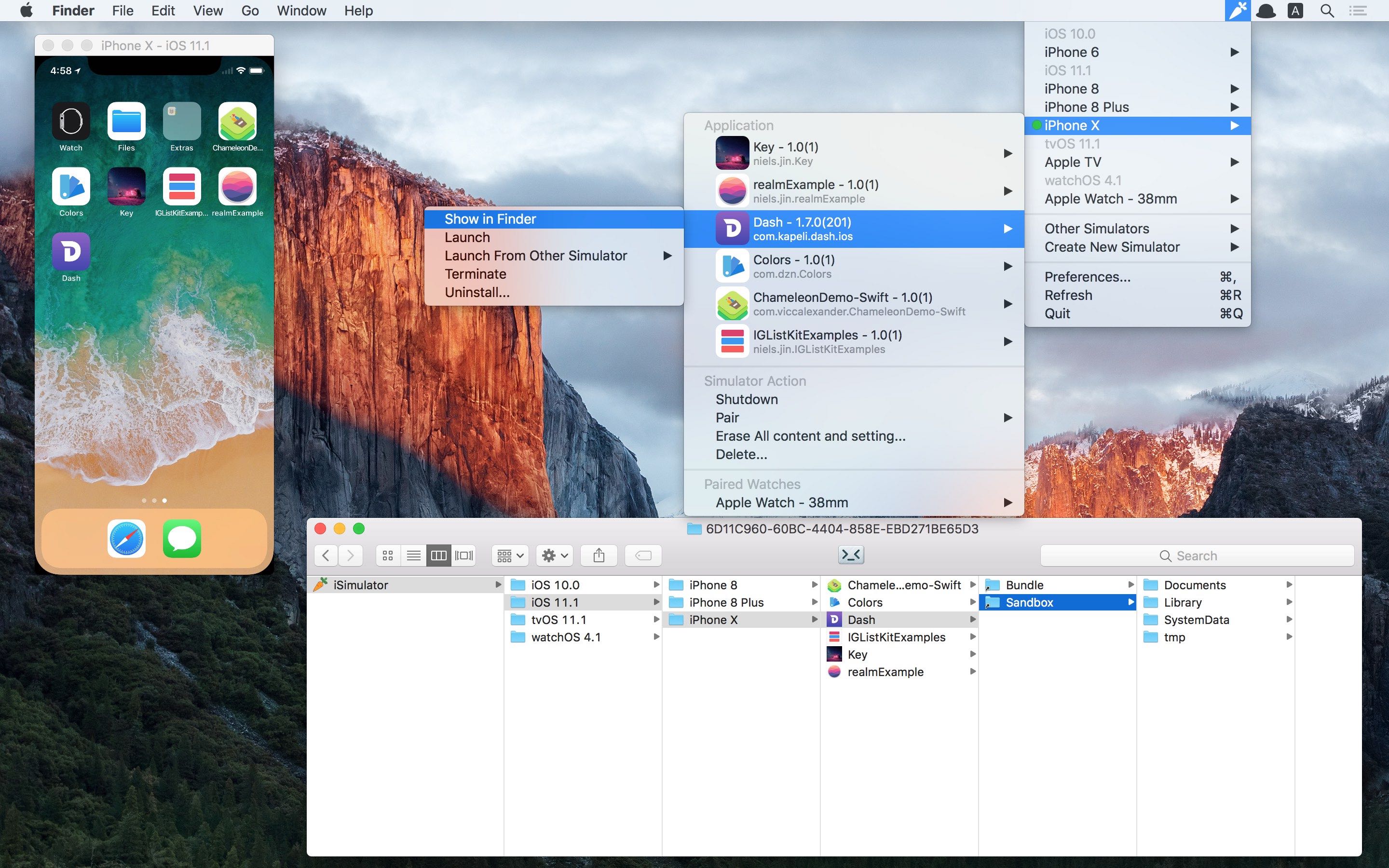
iSimulator is a GUI utility to control the Simulator, and manage the app installed on the simulator.
iSimulator is a GUI utility to control the Simulator, and manage the app installed on the simulator. Features Usage Build from the code Requirements P
A simple map with the location of the user and the control of permissions
Proposal The project is based on implementing a simple map with the location of
An eject button for Interface Builder to generate swift code
Eject Eject is a utility to transition from Interface Builder to programatic view layout. This is done by using code generation to create a .swift fil

A rubber animation pagecontrol
TKRubberIndicator A rubber animation pagecontrol Requirements Swift 4.0 iOS 8.0+ Xcode 9.0 Installation CocoaPods You can use CocoaPods to install TKR

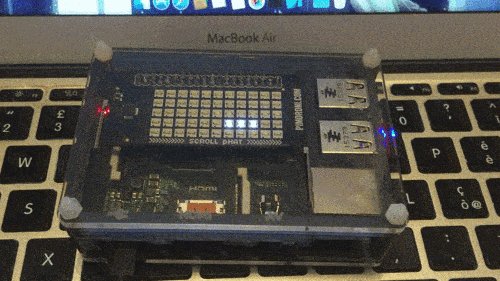
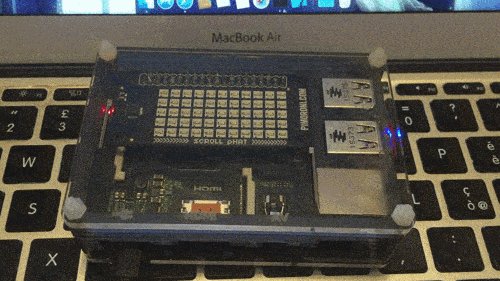
Swift library to control the Pimoroni Scroll pHAT for Raspberry Pi
#scroll-phat-swift scroll-phat-swift is a Linux library to control Pimoroni Scroll pHAT for Raspberry Pi. ##Installation Package Manager is not functi

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs
CSP inspired data structures and concurrency control for the Swift programming language.
Solver7CSP CSP inspired data structures and concurrency control for the Swift programming language. Communicating Sequential Processes, Wikipedia-CSP,

UITextField-based control for (NS)Measurement values input.
MeasurementTextField UITextField-based control for (NS)Measurement values input. Provides type-safe keyboard and picker based input of different measu

A text view that supports selection and expansion
The Problem UILabel and UITextView offer unsatisfying support for text selection. Existing solutions like TTTAttributedLabel are great but offer a som
Library that allows you binding `enabled` property of button with textable elements (TextView, TextField)
What is NxEnabled? It's a fairly common case, when the enabled state of button depends on some textable elements such as TextView, TextField. So this
CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom control
CNICTextFieldView CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom c

A UISlider-like control with graduations (e.g. like sliders on DJ decks), can be used vertically or horizontally, optional haptic feedback
GraduatedSlider A UISlider-like control with graduations (e.g. like sliders on DJ decks), can be used vertically or horizontally, optional haptic feed

A countdown button for swift
WWCountdownButton A countdown button. 一個倒數計時的按鈕. Installation with Swift Package

An iOS drop-in UITableView, UICollectionView and UIScrollView superclass category for showing a customizable floating button on top of it.
MEVFloatingButton An iOS drop-in UITableView, UICollectionView, UIScrollView superclass category for showing a customizable floating button on top of

A simple way to create a UITableView for settings in Swift.
QuickTableViewController A simple way to create a table view for settings, including: Table view cells with UISwitch Table view cells with center alig
Emoji Tab Bar button badges ✨
SuperBadges Add emojis and colored dots as badges for your Tab Bar buttons ✨ Usage Add an emoji badge: YourTabBarController.addDotAtTabBarItemIndex(

Animated top/bottom segmented control written in Swift.
Segmentio Animated top/bottom segmented control written in Swift. Check this project on dribbble. Requirements Xcode 10 iOS 8.x+ Swift 5.0 Installatio
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
We are pleased to offer you our new free lightweight plugin named AGCircularPicker. AGCircularPicker is helpful for creating a controller aimed to man

iOS 11 Control Center Slider
SectionedSlider Control Center Slider Requirements Installation Usage License Requirements iOS 8.0+ Swift 3.0+ Xcode 8.0+ Installation CocoaPods Cocoa

A custom reusable circular / progress slider control for iOS application.
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho

VerticalSlider is a vertical slider control for iOS in Swift.
🎚 VerticalSlider If you like VerticalSlider, give it a ★ at the top right of this page. Overview VerticalSlider is a vertical implementation of the U

A feature-rich circular slider control written in Swift.
MTCircularSlider Screenshot Usage To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 1
A beautiful slider control for iOS built purely upon Swift
SnappingSlider A beautiful slider control for iOS. Installation There are two ways to add the control to your project; you can add it as a submodule i

A custom reusable slider control with 2 thumbs (range slider).
MARKRangeSlider A custom reusable slider control with 2 thumbs (range slider). Values range is between minimumValue and maximumValue (from 0 to 1 by d

VolumeControl is a custom volume control for iPhone featuring a well-designed round slider.
#VolumeControl VolumeControl is a custom volume control for iPhone featuring a well-designed round slider. Preview Usage // Include VolumeControl.h in

Runkeeper design switch control
DGRunkeeperSwitch Runkeeper design switch control (two part segment control) developed in Swift 2.0 Requirements Xcode 7-beta or higher iOS 8.0 or hig

A Pinterest-like segment control with masking animation.
PinterestSegment A Pinterest-like segment control with masking animation. Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use

A customizable Segmented Control for iOS. Supports text and image.
YUSegment 中文文档 A customizable segmented control for iOS. Features Supports both (Attributed)text and image Supports show separator Supports hide indic

A segmented control with custom appearance and interactive animations. Written in Swift 3.0.
SJFluidSegmentedControl About If you are bored with using the default UISegmentedControl, this might save your day. SJFluidSegmentedControl is a custo

AKASegmentedControl is a fully customizable Segmented Control for iOS
#AKASegmentedControl AKASegmentedControl is a fully customizable Segmented Control for iOS ##Preview ##Usage Installation CocoaPods You can use CocoaP
Customizable segmented control with interactive animation.
LUNSegmentedControl Purpose LUNSegmentedControl is control designed to let developers use segmented control with custom appearance, customizable inter

Swipe between pages with an interactive title navigation control. Configure horizontal or vertical chains for unlimited pages amount.
SlideController is a simple and flexible UI component fully written in Swift. Built using power of generic types, it is a nice alternative to UIPageVi

Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button to button when the user presses on them.
Swift-Underlined-Button-Bar Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

An open source calendar framework for iOS, with support for customization, IBDesignable, Autolayout, and more.
About MBCalendarKit is a calendar control written in Objective-C with modern best practices and Swift interoperability in mind. It offers a flexible c
RCalendarPicker A date picker control, Calendar calendar control, select control, calendar, date selection, the clock selection control.
RCalendarPicker RCalendarPicker Calendar calendar control, select control, calendar, date selection, the clock selection control. 日历控件 ,日历选择控件,日历,日期选择

A calendar control for iOS written in swift with mvvm pattern
ASCalendar try it on appetize Installation CocoaPods You can use CocoaPods to install ASCalendar by adding it to your Podfile: platform :ios, '8.0' us

📆 An elegant calendar control for iOS.
NO LONGER MAINTAINED Daysquare An elegant calendar control for iOS. Introduction Get bored with native silly UIDatePicker? You may have a try on this

A high-performance button control with rounded corners for iOS.
TORoundedButton TORoundedButton is an open source UI control of a standard user button. Its design consists of displaying text on top of a solid recta

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.
AnimatablePlayButton Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. features Only using CAShapeLayer, CAKeyframe

Simple and customizable button in Swift
SwiftyButton Maintainer(s): @nickm01 @pmacro @aryamansharda Simple and customizable button in Swift. Installation Cocoapods pod 'SwiftyButton' Cartha

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design
Flat design pressable button for iOS developers.
HTPressableButton HTPressableButton is designed for iOS developers to be able to spend time developing ideas, not building basic buttons. These stylis

Flat button with 9 different states using POP
VBFPopFlatButton Flat button with 21 different states and 2 types animated using pop. These are some examples of both types in different states: And h
iOS 7-style bouncy button.
SSBouncyButton SSBouncyButton is simple button UI component with iOS 7-style bouncy animation. Take A Look Try It! pod 'SSBouncyButton', '~ 1.0' Use

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto

A curved tabbar with a center button
WHTabbar A very simple solution to implement center button in your native UITabbar. Example To run the example project, clone the repo, and run pod in