316 Repositories
Swift custom-button Libraries

Safari Web Extension to customize your search engine.
Safari Web Extension to customize your search engine. Search queries made from the Safari address bar are appended to the custom search engine URL. No

A Custom ImagePicker Code with SwiftUI.
YYImagePicker A Custom ImagePicker Code with SwiftUI. Author Thanks for Kavsoft!!! 😁 ScreenShot Usage VStack { } .popupImagePickerView(show: $showIm
A phantom type is a custom type that has one or more unused type parameters.
PhantomTypes A phantom type is a custom type that has one or more unused type parameters. Phantom types allow you to enforce type-safety without sacri
Convenient debugging button.
FunnyButton Example 在平时开发,运行期间有时候想中途看一下某个视图或变量的信息,虽说打断点是可以查看,但有时候断点调试有时候会卡住好一会才能看到(尤其是大项目经常卡很久),极度影响效率。 基于这种情况,FunnyButton就是为了能够便捷调试的全局按钮,添加好点击事件,就能随时

Customise sheets on iOS, bottom sheets, custom detents and more..
Sheetster A custom sheet creator library for iOS Devices Features Extends UISheetPresentationController Objective C Private API Custom Detent Setter G

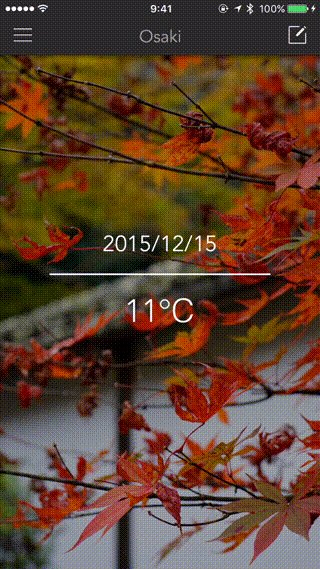
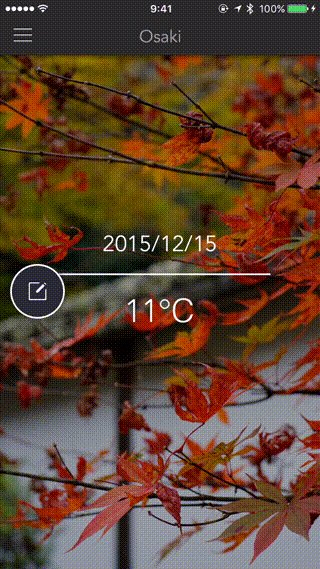
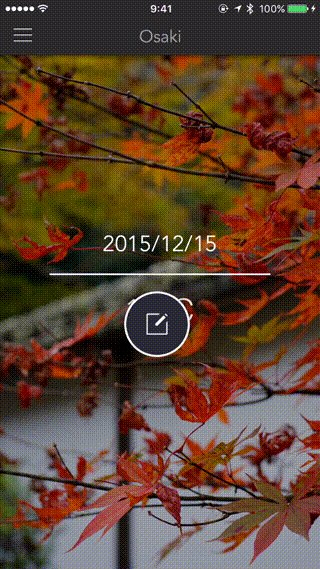
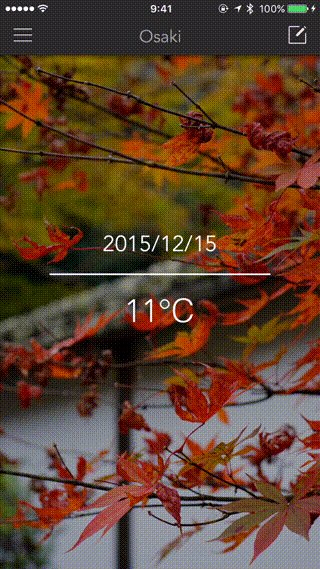
A custom modal transition that presents a controller with an expanding effect while sliding out the presenter remnants.
DAExpandAnimation A custom modal transition that presents a controller with an expanding effect while sliding out the presenter remnants. Screenshot I

A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewFlowLayout.
WrapLayout A custom layout built on top of SwiftUI's Layout API that lays elements out in multiple lines. Similar to flex-wrap in CSS, CollectionViewF

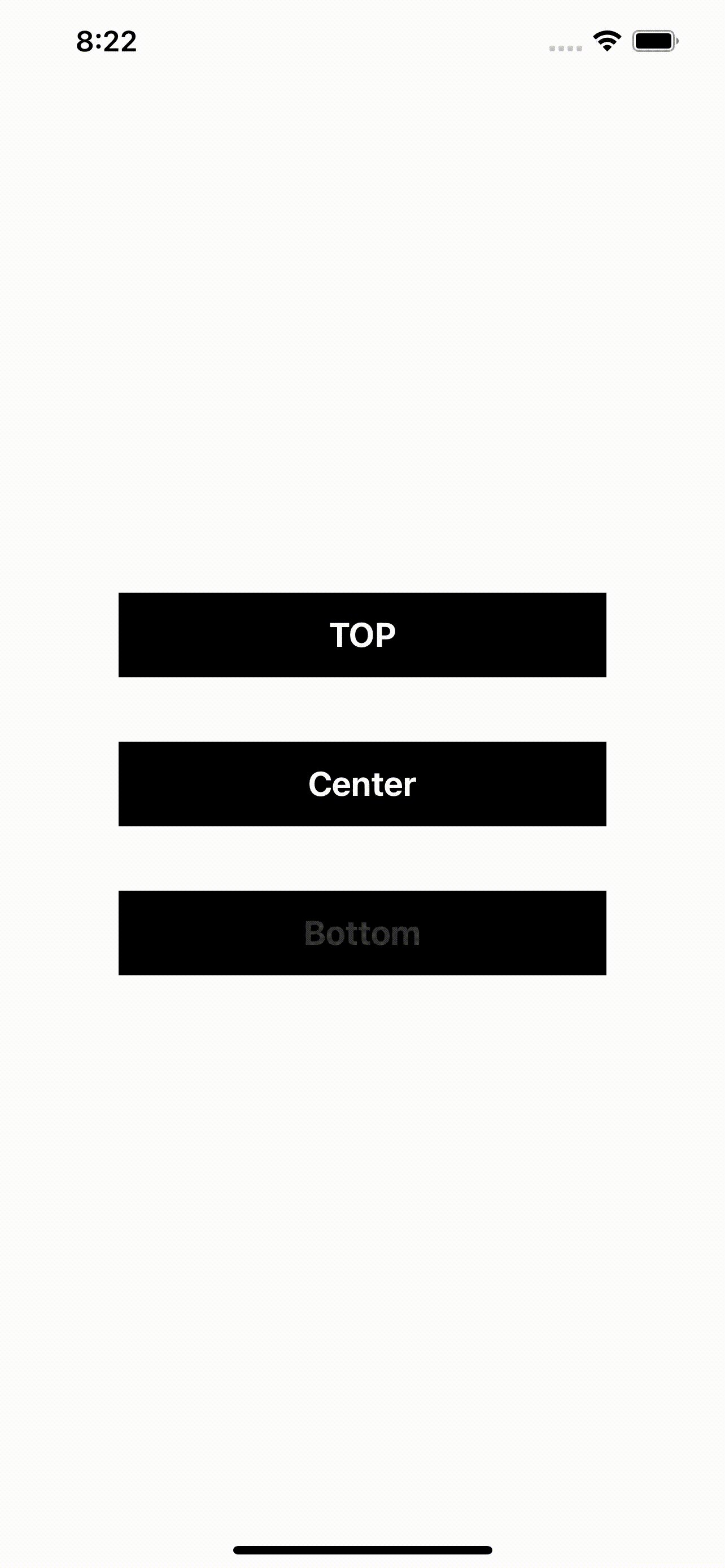
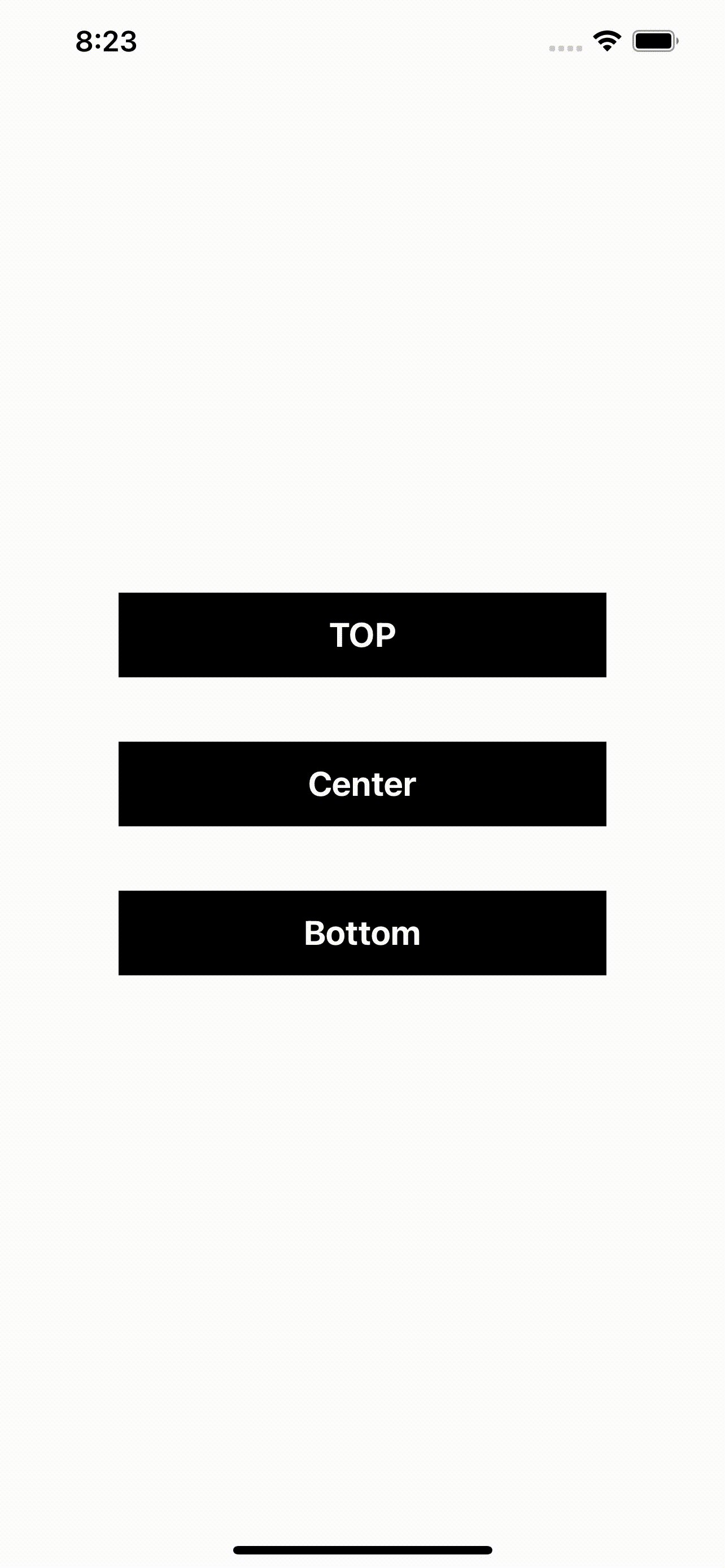
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift. TTouchAnimatedButton is developed to make user feel button click becomes more vivid and realistic.

A SwiftUI button that expands to reveal more content.
CUIExpandableButton A SwiftUI button that expands to reveal more content. CUIExpandableButton is part of the Crystal UI framework (under developement)

TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift
TTopImageBottomLabelButton is a simple and flexible UI component fully written in Swift. TTopImageBottomLabelButton is developed to help programmers create a button with top image and bottom title quickly without having to write many lines of codes.

TRightImageButton is a simple and flexible UI component fully written in Swift.
TRightImageButton is a simple and flexible UI component fully written in Swift. TRightImageButton is developed to help programmers create a button with right image quickly without having to write many lines of codes.
AsyncButton is the simple way to run concurrent code in your views.
SwiftUI AsyncButton 🖲️ AsyncButton is a Button capable of running concurrent code. Usage AsyncButton has the exact same API as Button, so you just ha

A UIKit custom modal transition that simulates an elastic drag
A UIKit custom transition that simulates an elastic drag.This is the Objective-C Version of Elastic Transition written in Swift by lkzhao

API to make great custom transitions in one method
AZTransitions Make your modal transition with custom animation. AZTransitions helps you think about creativity, giving specific API methods. Visual Ex
LabelButtonKit is a mini library for labeled buttons (of SF Symbols), written entirely in SwiftUI
A simple Button with an SFSymbol (icon) as a label, vertically. As well as a Dynamic Type variant using it horizontally. Using SwiftUI. A List View of buttons is also available here. Have fun! 🥳
An alternative to SwiftUI's VideoPlayer that includes an overlay button that will transition the player to be presented full screen.
The VideoPlayer provided by SwiftUI out of the box is great but it's missing one very important feature: full screen presentation mode. AZVideoPlayer behaves pretty much exactly like VideoPlayer, but adds the button that's provided by AVPlayerViewController to go full screen.
A Floating Action Button just like Google inbox for iOS
VCFloatingActionButton A Floating Action Button inspired from Google inbox for iOS. Using this in your project Import the VCFloatingActionButton to yo

Custom rounded QR code with lots of customization.
RoundCode for iOS RoundCode is custom circular QR code with lots of customization. Similar to Facebook messenger and Apple's App Clip Codes the RoundC

Allows you to use custom maps in iphone applications and attempts to mimics some of the behaviour of the MapKit framework
NAMapKit Lets you drop pins or custom annotations onto a standard UIImage or a tiled NATiledImageView. Includes callouts, multi-colored pins, animatio

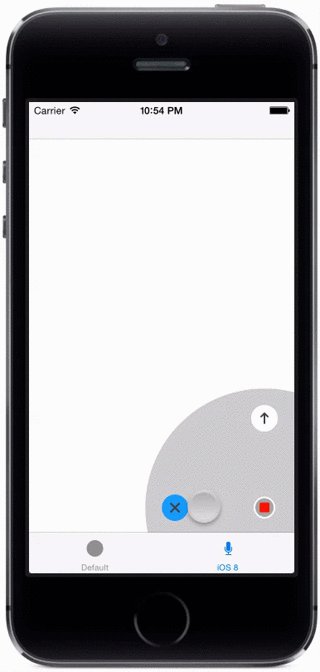
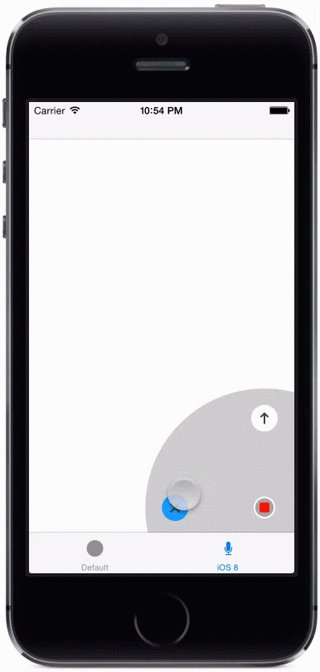
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP
RadialMenu Looking for help? For $150/hr I'll help with your RadialMenu problems including integrating it into your project. Email [email protected] t

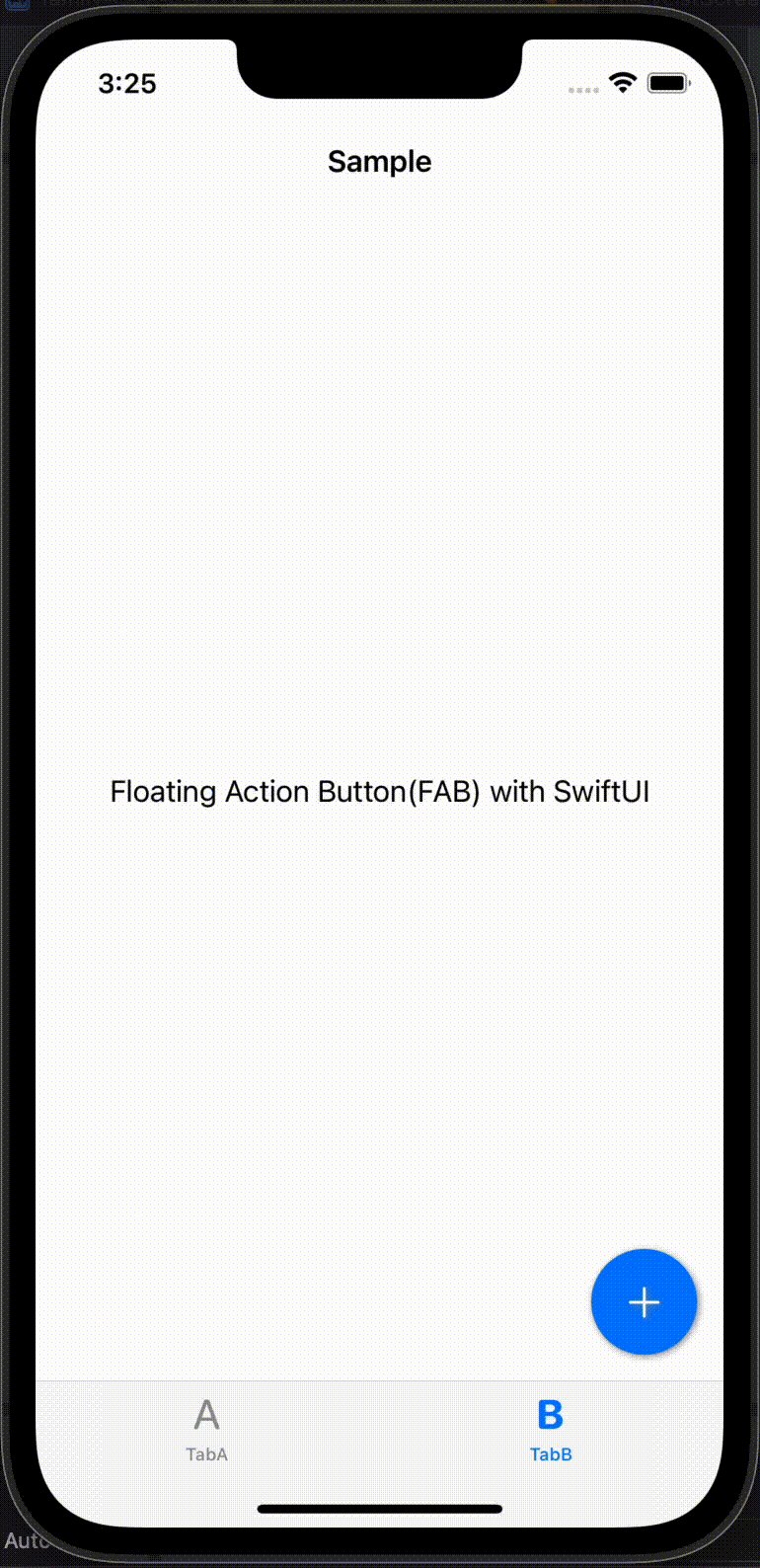
Floating Action Button(FAB) with SwiftUI
SwiftUI-FAB (Floating Action Button) Floating Action Button(FAB) with SwiftUI. Install SwiftPM https://github.com/karamage/SwiftUI-FAB.git Usage impo
A SwiftUI component for launching custom picture-in-picture experiences
Pipify for SwiftUI This library introduces a new SwiftUI modifier that enables a view to be shown within a Picture in Picture overlay. This overlay al
Custom navigation swiftui NavigationLink NavigationView
Custom navigation swiftui Experimenting with navigation link. if you find this idea interesting you can take and expend it into a more powerful soluti

Bar Button Item that can be moved anywhere in the screen, like Android's stickers button.
FlowBarButtonItem Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. [
ProgressButton - Custom button class that displays a progress bar around it to gauge
ProgressButton Check it out To run the example project, clone the repo, and open the 'Example/Example.xcodeproj' file. Requirements This component is

Hamburger Menu Button - A hamburger menu button with full customization
Hamburger Menu Button A hamburger menu button with full customization. Inspired by VinhLe's idea on the Dribble How to use it You can config the looks
In app "App Update" button library in swift
What is Upstream? It gives you a magic button, because this button will only appear when there is an app update available on appstore for given app. P
A framework to create proxies for XCBBuildService, which allows for custom Xcode build integrations.
XCBBuildServiceProxyKit XCBBuildServiceProxyKit is a framework that enables you to write a proxy for Xcode's XCBBuildService, which enables you to ext
Simple way to present custom views as a popup in iOS and tvOS.
PopupKit PopupKit is a simple and flexible iOS framework for presenting any custom view as a popup. It includes a variety of options for controlling h

A fully customizable UIButton
NKButton A fully customizable UIButton Example To run the example project, clone the repo, and run pod install from the Example directory first. Insta

Simple and elegant Dropdown Transition
Simple and elegant dropdown transition for iOS Why? I needed to perform the dropdown transition in the app I was building and I've found many great li

Add validations to your text fields, Group them together and navigate through them via keyboard's return button and accessory view.
TFManager Let's say you have multiple UITextFields to get data from users. You need to handle each field keyboard's return key and add an accessory vi

VerticalFlowLayout - This implementation is built using a UICollectionView and a custom flowLayout.
VerticalFlowLayout This implementation is built using a UICollectionView and a custom flowLayout. Table of contents Requirements Installation CocoaPod

A custom UIControl which functions like UISlider where you can set multiple intervals with different step values for each interval.
MultiStepSlider A custom UIControl which functions like UISlider where you can set multiple intervals with different step values for each interval. Th

BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous loading of images, animation, custom is very high.
BWMCoverView BWMCoverView is a very easy to use advertising the carousel view, supports circular scrolling functions such as switching, asynchronous l

Easy to create & custom segmented view
TCSegmentedView Easy to create & custom segmented view Usage Examples An Objective-C example project demonstrating customization options is included i

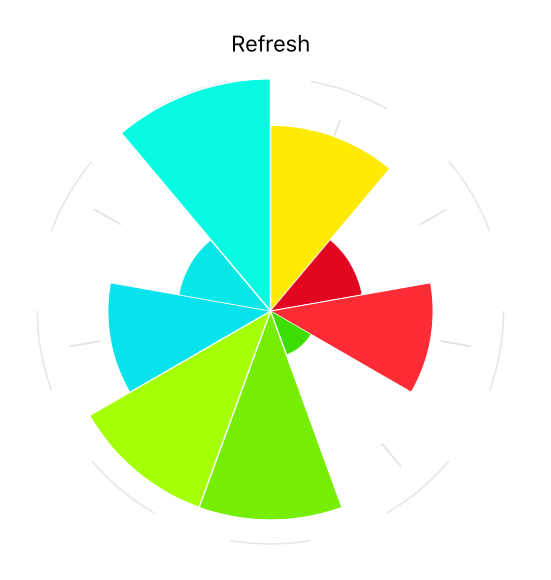
FlowerChart - custom chart written in Swift
FlowerChart - custom chart written in Swift Fully vector flower-shaped chart written in Swift Flower-shaped chart written in Swift, this repo is a sam

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
PJAlertView - This library is to make your own custom alert views to match your apps look and feel
PJAlertView - This library is to make your own custom alert views to match your apps look and feel
Painless custom transitioning. Easy extend, easy setup, just focus on animations.
TransitionManager Painless custom transitioning. Easy extend, easy setup, just focus on animations. Installation CocoaPods You can use CocoaPods to in

Keep track of accessibility settings, leverage high contrast colors, and use scalable fonts to enable users with disabilities to use your app.
Accessibility for iOS, macOS, tvOS, and watchOS 🎉 What's new in Capable 2.0 🎉 Here are the most important changes: 🏛 New framework architecture and

Custom in-app notifications.
CRNotifications CRNotifications are custom in-app notifications with 3 types of layouts. The notifications will animate in and out. They will hide whe
RSS-Feed App template
RSS-Feed RSS-Feed App template This project is powered by DSKit a Design System Kit for iOS 13+, an iOS SDK written in Swift with a collection of reus
This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit.
CatalystToolbarMenuButton This is a simple Mac Catalyst example showcasing how to build a dropdown menu toolbar button using AppKit. There are ways to
This projects shows how we can server-side add/update "ANY" custom font in a live iOS App without needing to update the app.
Server-side-Dynamic-Fonts This projects shows how we can server-side add/update "ANY" custom font in a live iOS App without needing to update the app.
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.
OpenSwiftUIViews - A non gesture blocking, non clipping by default custom scroll view implementation with example code.

Wallet App UI with custom Animation using SwiftUI 3.0 🤪
iOS Wallet App UI Wallet App UI with custom Animation using SwiftUI 3.0 for educational purposes. Video Preview Screenshots Features SwiftUI Animation
SwiftUI Custom Fonts with working Xcode Previews
SwiftUI Custom Fonts with working Xcode Previews This is a small SwiftUI only app that demonstrates how to use custom fonts, where the custom fonts ar
A non gesture blocking, non clipping by default custom scroll view implementation with example code
A non gesture blocking, non clipping by default custom scroll view implementation with example code
Set of Extensions and Custom control for standard types and classes 🎨
OpencvQueen Set of Extensions and Custom control for standard types and classes. Just like Doraemon’s pocket, has an endless variety of props for us t

MUDownloadButton - a Progressive Download button written in pure swift and inspired by AppStore download button
MUDownloadButton is a Progressive Download button written in pure swift and inspired by AppStore download button . feel free to contribute and pull requests

A custom calculator for deg to rad conversion & the other way round
Lilium Features A custom calculator for deg to rad conversion & the other way round. How to use Slide up the dock and you should see Lilium. An activa
BeautyAlert - BeautyAlert provides alerts with custom shapes, colors, buttons
BeautyAlert helps you can easily design by determining the color, shape, and sha
An original project making use of custom UITableViewCells, date formatting, json parsing, and handling user location.
SunTimes An original project making use of custom UITableViewCells, date formatting, json parsing, date and time formatting based on the json data, an

EasyMenu - SwiftUI Menu but not only button (similar to the native Menu)
EasyMenu SwiftUI Menu but not only button (similar to the native Menu) You can c

CustomTabBar - A Custom TabBar Built Using Swift
CustomTabBar Thanks to Riccardo Cipolleschi for his awesome tutorial. The TabBar

Dicee-SwiftUI - This app show random dicee every time the you make click in button roll
Dicee-SwiftUI This app show random dicee every time the you make click in button

A simple custom popup dialog view for iOS written in Swift. Replaces UIAlertController alert style.
A simple custom popup dialog view for iOS written in Swift. Replaces UIAlertController alert style.
CustomUI in SwiftUI - Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark mode, a little bit animations
CustomUI_in_SwiftUI Full Native Custom SwiftUI NavBar, TabBar, SearchBar, Dark m
HBFloatingView - A lightweight custom floating view
HBFloatingView Example To run the example project, clone the repo, and run pod i

DGFadingLabel - A custom UILabel that fades away the end of your text when text is too large to fit within the label's frame
A custom UILabel that fades away the end of your text when text is too large to fit within the label's frame.

What is eCortex? A informative tool to manage and organize thoughts and ideas sparked through out the day into custom categories.
eCortex What is eCortex? A informative tool to manage and organize thoughts and ideas sparked through out the day into custom categories. What problem
Creating Custom Audio Effects - Simple Universal Version (Mac Catalyst)
Creating Custom Audio Effects - Simple Universal Version (Mac Catalyst) Adaptation of the sample provided by Apple Creating Custom Audio Effects. Ever

CustomReusableComponentWithLazyVar - Custom Reusable Component With LazyVar
Custom Reusable Component With LazyVar Vista creada con: Programmatically + Auto
Custom-action-sheet- - Custom action sheet with swift
Custom-action-sheet- Usage let alertController: UIAlertControllerDimmed = UIAler
CameraButton - A simple camera button that can be used for photo and video capturing
CameraButton A simple camera button that can be used for photo and video capturi
xFonts is an app that lets you install custom fonts on iOS and iPadOS.
xFonts xFonts is an app that lets you install custom fonts on iOS and iPadOS. Grab fonts from your iCloud Drive or Dropbox and add them to your collec

StoryboardUsingCustomViews - Storyboard Using Custom Views
Storyboard Using Custom Views Vista creada con: Storyboard + Constraints + Progr

Navigator - A sample custom car navigator with all main opportunities of popular ones
Navigator A sample custom car navigator with all main opportunities of popular o

IAMPopup is a simple class for expressing custom popup in various forms.
IAMPopup Introduction IAMPopup is a simple class for expressing custom popup in various forms. This includes where to display the popup and space to d

Generate SwiftUI Text or AttributedString from markdown strings with custom style names.
iOS 15.0 / macOS 12.0 / tvOS 15.0 / watchOS 8.0 StyledMarkdown is a mini library that lets you define custom styles in code and use them in your local

A custom SwiftUI modifier to present an ActionSheet or a Popover menu
ActionOver A custom SwiftUI modifier to present an Action Sheet on iPhone and a Popover on iPad and Mac. iPhone Preview iPad Preview Mac Preview Featu

Stepper-View - Stepper view using with UICollectionView with Custom animation & Transation
Stepper view using with UICollectionView with Custom animation & Transation. 🚀

SwiftUIDay49To61 - Includes CoreData, Networking learning and my custom MVVM CoreData implementation from 100 days of SwiftUI
Includes CoreData, Networking learning and my custom MVVM CoreData implementation from 100 days of SwiftUI by "Hacking with Swift"
SwiftUI ScrollView with custom pull to refresh & scroll to load-more implementations
PaginatedScrollView SwiftUI ScrollView with custom "pull to refresh" & "scroll to load-more" implementations. example usage PaginatedScrollView {
Custom CollectionViewLayout class for CollectionView paging mode to work properly
PagingCollectionViewLayout About How to use About ⚠️ Custom class, which is inherited from UICollectionViewFlowLayout, developed for properly work Col

Auto Layout made easy with the Custom Layout.
Auto Layout made easy with the Custom Layout. Getting started CocoaPods CocoaPods is a dependency manager for Cocoa projects. You can install it with
A very simple way to implement Backbone.js style custom event listeners and triggering in Swift for iOS development.
Swift Custom Events A very simple way to implement Backbone.js style custom event listeners and triggering in Swift for iOS development. This provides
SocialButtons - A plugin for Publish that allows you to easily embed social buttons (e.g. Tweet button) in your site
SocialButtons A plugin for Publish that allows you to easily embed social button
Custom-TopBarController - A Custom TopBar Controller With Swift
TopBarController Верстка Для IPhone и IPod вертска адаптивная, для IPad frane To

SwiftUI Grid layout with custom styles
SwiftUI Grid SwiftUI Grid view layout with custom styles. Features ZStack based layout Vertical and horizontal scrolling Supports all apple platforms

A set of SwiftUI custom modifiers to make the ScrollView snappable.
Snappable A set of SwiftUI custom modifiers to make the ScrollView snappable. The goal of this library is to provide an easy way to implement Views su
⬆️ Rad Media Capture in Swift
NextLevel is a Swift camera system designed for easy integration, customized media capture, and image streaming in iOS. Integration can optionally lev

WebViewCustomFont - WKWebView extension to addScript for inject a custom font-face
WebViewCustomFont WKWebView extension to addScript for inject a custom font-face

LoadingButtton - Add button extendded from LoadingButton in the view and make it center horizontally
LoadingButtton Usage/Examples Add button extendded from LoadingButton in the vie

FloatingTextField is the simplest way to use custom textField with an animation placeholder.
FloatingTextField is the simplest way to use custom textField with an animation placeholder. You can use Secure textField and also can set the Left & Right image, Easily handle image left/right-click action too.
Custom-Transition - A repo about custom transition between two view controllers
Custom-Transition in SWIFT This is a repo about custom transition between two vi
TCDInputView is an open source custom input view which is displayed when a text field becomes the first responder.
TCDInputView for iOS TCDInputView is an open source custom input view which is displayed when a text field becomes the first responder. Requirements T
FinderEx - MacOS Finder Sync Extension to Allow Adding Custom Actions
FinderEx MacOS Finder Sync Extension to Allow Adding Custom Actions Description

Tapper - simple app for iOS and iPadOS allows a user to tap a button as many times as possible in 20 seconds
Tapper Table of Contents Description Screenshots Installation Usage Code Contact
A super-charged version of MYIntroductionView for building custom app introductions and tutorials.
MYBlurIntroductionView #####NOTICE: As of February 4th, Apple has begun to ban new app submissions using the common blurring method (UIToolbar hack) f
An eject button for Interface Builder to generate swift code
Eject Eject is a utility to transition from Interface Builder to programatic view layout. This is done by using code generation to create a .swift fil

This is a selection of custom page controls to replace UIPageControl
PageControls This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here. The appearance (color, size, # o

Simple way to display activity indicator inside the button.
QBIndicatorButton Custom of UIButton in Swift. Example To run the example project, clone the repo, and run pod install from the Example directory firs

Custom emoji rendering library for iOS apps with support for GIF & still images
Custom emoji rendering library for iOS apps with support for GIF & still images - plug-in extension for UITextView - performance, cache ✅ - Made with 💘 by @GetStream

⚡️ A library of widgets and helpers to build instant-search applications on iOS.
By Algolia. InstantSearch family: InstantSearch iOS | InstantSearch Android | React InstantSearch | InstantSearch.js | Angular InstantSearch | Vue Ins

A text view that supports selection and expansion
The Problem UILabel and UITextView offer unsatisfying support for text selection. Existing solutions like TTTAttributedLabel are great but offer a som
Library that allows you binding `enabled` property of button with textable elements (TextView, TextField)
What is NxEnabled? It's a fairly common case, when the enabled state of button depends on some textable elements such as TextView, TextField. So this

Useful for showing text or custom view tags in a vertical or horizontal scrollable view and support Autolayout at the same time
Useful for showing text or custom view tags in a vertical or horizontal scrollable view and support Autolayout at the same time. It is highly customizable that most features of the text tag can be configured.
CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom control
CNICTextFieldView CNIC Validation View: National Identity card no Textfield, Validation, Navigation all managed in xib/storyboard base UIView custom c