624 Repositories
Swift gbkui-button-progress-view Libraries

A curved tabbar with a center button
WHTabbar A very simple solution to implement center button in your native UITabbar. Example To run the example project, clone the repo, and run pod in

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还

Provides an iOS view controller allowing a user to draw their signature with their finger in a realistic style.
Swift version now available! Mimicking pen-on-paper signatures with a touch screen presents a difficult set of challenges. The rate touch events are e

Create view hierarchies declaratively.
Create view hierarchies declaratively. Quick Look view.pd.add( imageView.pd.image(logoImage), label.pd.text("Logo").textColor(.red).font(size:
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

Snapchat / Instagram Stories like progress indicator
SegmentedProgressBar A simple little control that animates segments like Snapchat or Instagram Stories. Requirements iOS 8.0+ Xcode 8 Installation Dra

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

ElongationPreview is an elegant UI push-pop style view controller
ElongationPreview is an elegant UI push-pop style view controller

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

iOS custom controller used in Jobandtalent app to present new view controllers as cards
CardStackController iOS custom controller used in the Jobandtalent app to present new view controllers as cards. This controller behaves very similar

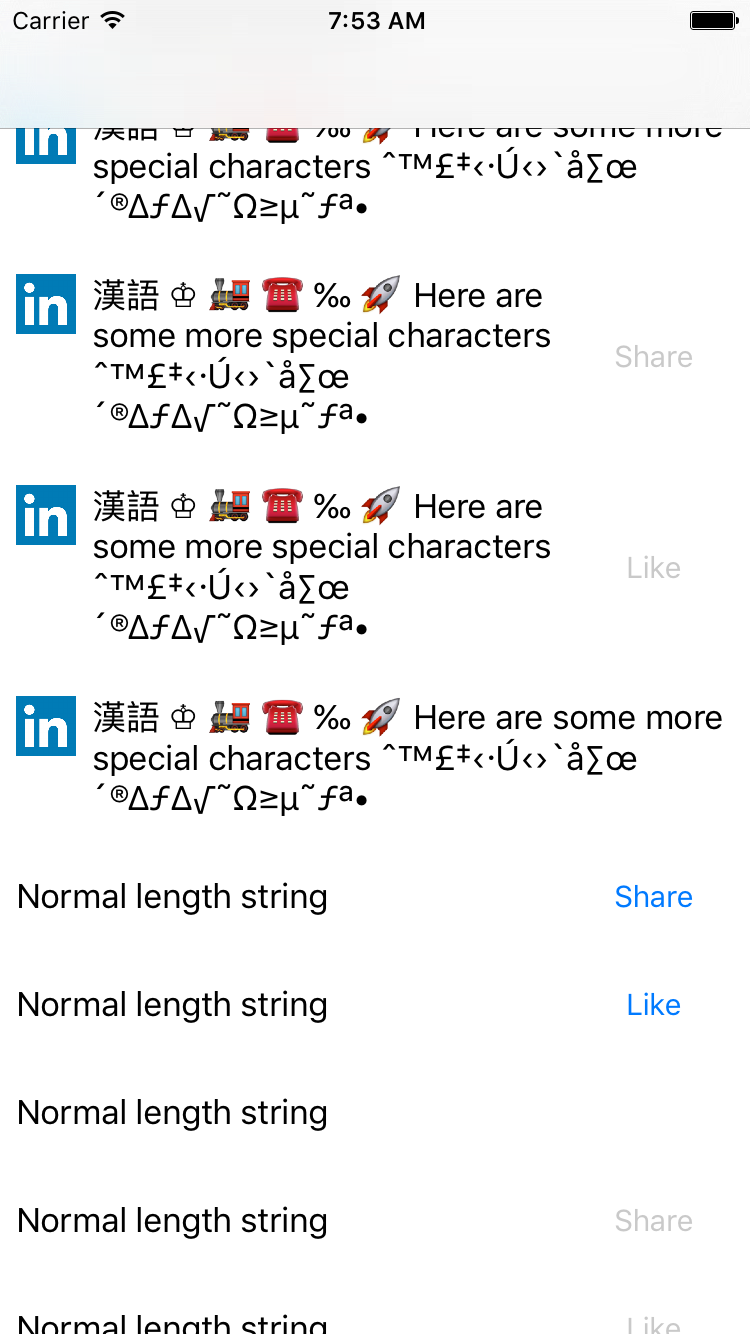
Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button
Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button. It can be used to notify user about new content availability and can other actions can be triggers using its delegate method.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

Page view controller with bounce effect
BouncyPageViewController Page view controller with bounce effect inspired by motion design by Stan Yakushevish. Quickstart Create a queue of UIViewCon
Confetti View lets you create a magnificent confetti view in your app
ConfettiView Confetti View lets you create a magnificent confetti view in your app. This was inspired by House Party app's login screen. Written in Sw
Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
VisualEffectView VisualEffectView is a blur effect library with tint color support. This library uses the UIVisualEffectView to generate the blur. Dem

An expandable/collapsible view component written in Swift.
AZExpandableIconListView An expandable/collapsible UIView that holds an array of UIImageView. Something like accordion. An interesting practice with a

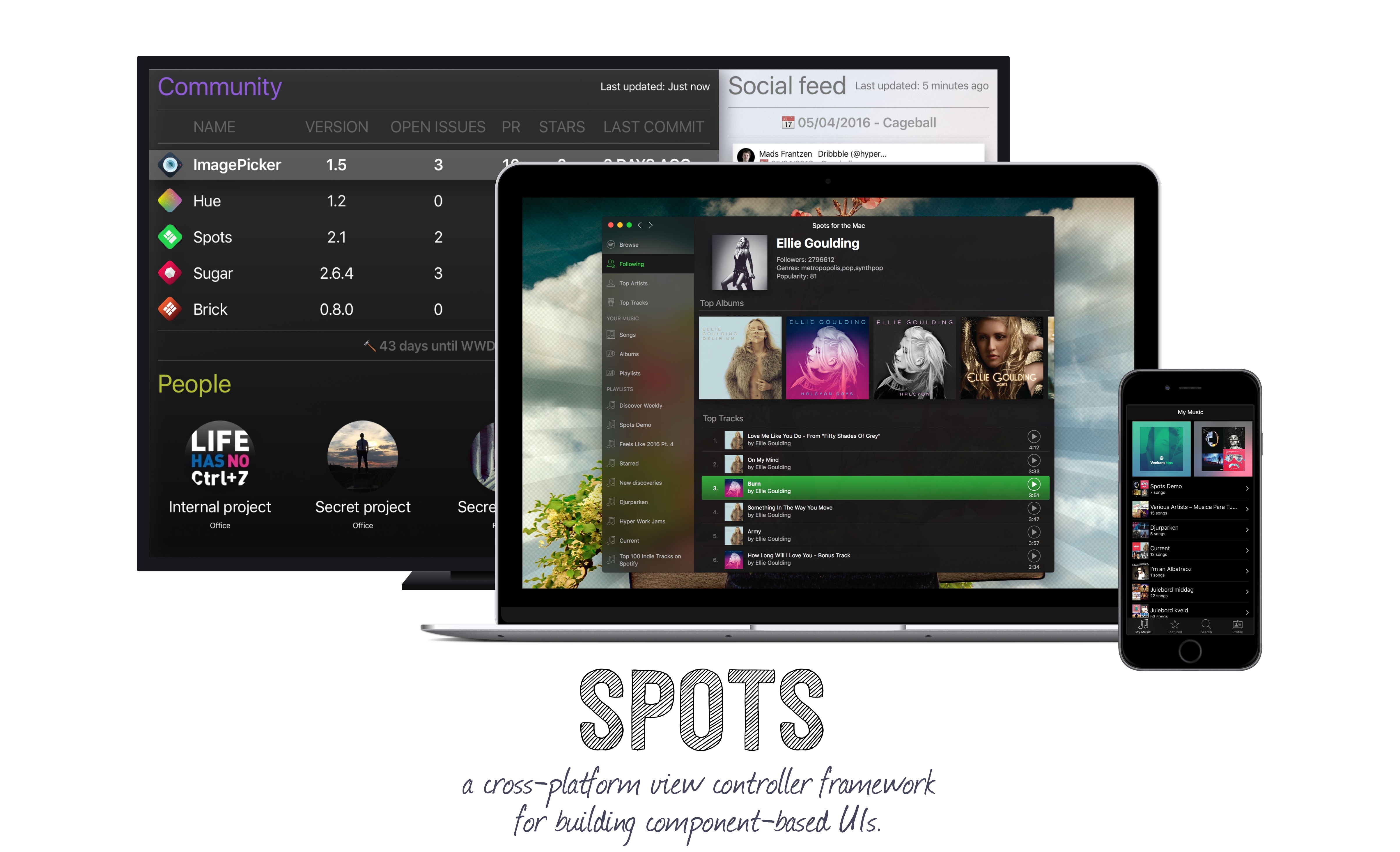
Spots is a cross-platform view controller framework for building component-based UIs
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models tha

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t

Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages
EZSwipeController Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages. Manual Install (~10 seconds) Downl

A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp written in Swift
PhoneNumberPicker A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp Screenshots In
A project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view
FlickrImagesDemo FlickrImagesDemo is a project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view.
Snapshot view unit tests for iOS
iOSSnapshotTestCase (previously FBSnapshotTestCase) What it does A "snapshot test case" takes a configured UIView or CALayer and uses the necessary UI

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat

INTUZ is presenting an interesting a custom alert view in SwiftUI
Introduction INTUZ is presenting an interesting a custom alert view in SwiftUI, App Control to integrate inside your native iOS-based application. Cus
A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View
ScrollViewIfNeeded A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View Installation Requirements iOS 13+ Swift Package Manag
Headline News View Example App for iOS. You can display the articles fetched by rss.
HeadLineNews-ObjC Headline News View Example App for iOS. You can display the articles fetched by rss. PiP(Picture in Picture) is also supported DEMO

This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "make it black" and change the background color of the view in the frame.
VoiceOperationSample This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "mak

A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view
ZSSRichTextEditor The Editor ZSSRichTextEditor is a beautiful Rich Text WYSIWYG Editor for iOS. It includes all of the standard editor tools one would

A searchable emoji dropdown view.
NBEmojiSearchView Integrate a searchable emoji dropdown into your iOS app in just a few lines. To start searching, the user just types a :. Then, the

SwiftUI package to present a Bottom Sheet interactable view with the desired Detents. Also known as Half sheet.
BottomSheetSUI BottomSheetSUI is a package that gives you the ability to show a Bottom sheet intractable, where you can add your own SwiftUI view. You
Base view Ctl
YoViewCtl Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation YoViewCt

Changes the color of the label text when the button is pressed and also prints hello to the console
MY FIRST APP App Description This app changes the color of the label text when the button is pressed and also prints "hello" to the console. App Walk-

An open-source library to use with SwiftUI, It allows you to create Floating menu action button.
Floating Menu Action Button Example Overview This is an open-source library to use with SwiftUI. It allows you to create Floating menu action button. Ins

Circular progress view for Titanium
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

A modal passcode input and validation view controller for iOS
TOPasscodeViewController A modal passcode input and validation view controller for iOS. TOPasscodeViewController is an open-source UIViewController su

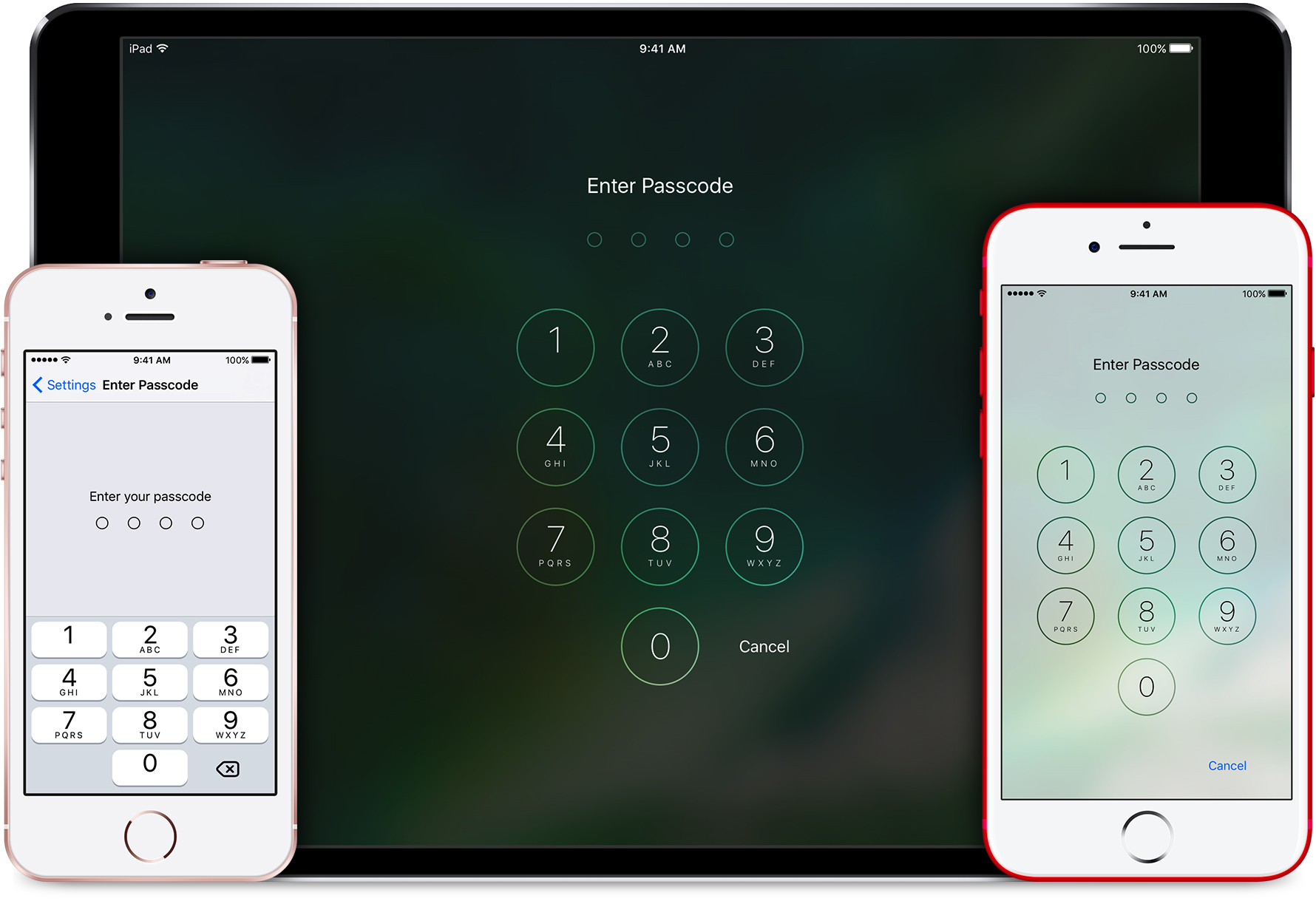
A library for make a beautiful Passcode Lock View
SmileLock A library for make a beautiful Passcode Lock View, also support Touch ID. Requirements iOS 9.0+ Swift 4 (pod version 3.x), Swift 3 (pod vers

The app allows the user to change text color and text content when the displayed button is clicked
Hello World! App Description This application allows the user to change text color and text content when the displayed button is clicked. App Walk-tho
This is a basic mobile app that allows the user to tap a button to change the color of a label.
MYAPP App Description `This is a basic mobile app that allows the user to tap a button to change the color of a label. App Walk-though Required User S

A simple and lightweight Swift package which provides a SwiftUI view for interactive geo coordinates input!
LocationPicker for SwiftUI LocationPicker for SwiftUI is a very simple and lightweight Swift package which provides you a SwiftUI view for interactive
🎨 View instance initializing sugar for Swift & UIKit
🎨 View instance initializing sugar for Swift & UIKit
Circle Loading View Pod
CircleLoadingViewPod Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installati
This project will add a done button on your UITextField and UITextView
This project will add a done button on your UITextField and UITextView

RxSwift reactive wrapper for view gestures
RxGesture Usage To run the example project, clone the repo, in the Example folder open RxGesture.xcworkspace. You might need to run pod install from t
I couldn't find a progress bar package, so I created one
swiftbar I couldn't find a progress bar package, so I created one. Installation This package is available via the Swift Package Manager. Simply add .p

GaugeProgressViewStyle adds the Apple Watch gauge view to iOS.
GaugeProgressViewStyle adds the Apple Watch gauge view to iOS. Installation To install GaugeProgressViewStyle, add GaugeProgressViewStyle as a depende
A calendar quick view for the MacOS status bar
Calendar Quick View Quick Menu Calendar in the mac app store An open source macOS calendar preview utility Download from the Mac App Store Visualizati

A realistic reflective shimmer to SwiftUI Views that uses device orientation. Position any View relative to device orientation to appear as if through a window or reflected by the screen.
A 3d rotation effect that uses Core Motion to allow SwiftUI views to appear projected in a specific direction and distance relative to the device in r
Login view with limited functionalities
Edvora Code Test Project Description Login page with limited functionalities Implemented Functionalities: UI implemented in SwiftUI Validation for use

Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen in Apple's TV & TestFlight iOS apps.
SwiftUI Matched Inline Title Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen i

Native ios app to download tiktoks localy made in swift with SwiftUI
sequoia Native ios app to download tiktoks localy made in swift with SwiftUI without external dependencies. features save video localy view saved vide

Vector editor to showcase advanced scroll view and SwiftUI
ShapeEdit ShapeEdit is a showcase for Advanced ScrollView, inspired by WWDC sample with the same name. ShapeEdit is build in SwiftUI, with exception o
The opposite of padding.
The opposite of padding.
AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously.
AsyncView AsyncView is a SwiftUI View for handling in-progress and error states when loading data asynchronously using async/await: See my blog post "

Video view controller with Periscope fast rewind control
Periscope-VideoViewController Video view controller with Periscope fast rewind control. Tutorial on how to create this component can be found here. Re
View Metal GPU information from the command-line.
View Metal GPU information from the command-line.
Flutter plugin to display VGS card info using TextView or View
VGS Card Info Flutter plugin to display VGS Card info using TextView or View Installation Add the dependency in your pubspec.yaml vgscardinfo: git

A view that takes a set of images, make transition from one to another by using flipping effects.
CDFlipView A view that takes a set of images, make transition from one to another by using flipping effects. Demo Live Demo: https://appetize.io/app/w
A simple iOS photo and video browser with grid view, captions and selections.
MWPhotoBrowser A simple iOS photo and video browser with optional grid view, captions and selections. MWPhotoBrowser can display one or more images or
Easy customizable avatar image asynchronously with progress bar animated
JDSwiftAvatarProgress ##Objective-C JDAvatarProgress is available in Objective-C also, JDAvatarProgress Usage To run the example project, clone the re

A custom image view that implements device motion scrolling
YXTMotionView A custom image view that implements device motion scrolling Installation CocoaPods Add the dependency to your Podfile: platform :ios pod

A view controller for iOS that allows users to crop portions of UIImage objects
TOCropViewController TOCropViewController is an open-source UIViewController subclass to crop out sections of UIImage objects, as well as perform basi
Photo Browser / Viewer inspired by Facebook's and Tweetbot's with ARC support, swipe-to-dismiss, image progress and more
IDMPhotoBrowser IDMPhotoBrowser is a new implementation based on MWPhotoBrowser. We've added both user experience and technical features inspired by F

Some projects written in Swift 5 code designed using the MVVM design pattern.
MVVM Design Pattern Demo This repository has contained some simple demo projects written in Swift code designed using the MVVM design pattern. Project
Cool Animated music indicator view written in Swift
Cool Animated music indicator view written in Swift. ESTMusicIndicator is an implementation of NAKPlaybackIndicatorView in Swift for iOS 8. 本人著作的书籍《La

Custom iOS music player view
InteractivePlayerView Custom iOS music player view Screen About InteractivePlayerView is an IBDesignableView (Custom View) which has its own progress,
🎸🎸🎸 Common categories for daily development. Such as UIKit, Foundation, QuartzCore, Accelerate, OpenCV and more.
🎸🎸🎸 Common categories for daily development. Such as UIKit, Foundation, QuartzCore, Accelerate, OpenCV and more.
Drag gesture modifier to easily apply to any view.
SwiftUIDragModifier A description of this package. This is my first SwiftUI Package. It provides a quick way to make any SwiftUI View draggable. After

Library that holds multiple books loaded from json in a scroll view where each book can be tapped on, favorited, rated, and opened to read
Library that holds multiple books loaded from json in a scroll view where each book can be tapped on, favorited, rated, and opened to read. If a book is a favorite, an orange star appears on the book's cover. Page number, favorites, and ratings are saved for each session of the app.
A convenient class usable from UIKit view controller or SwiftUI to scan document & get UIImage or PDFDocument as result - Replacement of IRLDocumentScanner
Super easy SwiftUI & UKKit pakcage to scan: Images or PDF. It is also a replacement for IRLScannerViewController

MyLayout is a simple and easy objective-c framework for iOS view layout
MyLayout is a powerful iOS UI framework implemented by Objective-C. It integrates the functions with Android Layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,PathLayout,GridLayout,LayoutSizeClass to build your App 自动布局 UIView UITableView UICollectionView RTL

LayoutKit is a fast view layout library for iOS, macOS, and tvOS.
🚨 UNMAINTAINED 🚨 This project is no longer used by LinkedIn and is currently unmaintained. LayoutKit is a fast view layout library for iOS, macOS, a

Programmatic view layout for the rest of us.
Façade Important Facade is no longer under active development, and as such if you create any issues or submit pull requests, it's not very likely to b
A basic twitter app to view, compose, favorite, and retweet tweets
A basic twitter app to view, compose, favorite, and retweet tweets

TagsGridView: A simple view for your tags
TagsGridView: A simple view for your tags. Requirements Installation Contents License Support Credits Requirements iOS 14, macOS 10.15 Swift 5.5 Xcode

Demonstrate the toolbar view modifier for SwiftUI with different placements
ToolbarProject Demonstrate the toolbar view modifier for SwiftUI with different placements Youtube tutorial -- https://youtu.be/jTW5Z-kyL8g Use toolb
Simple Swift class to provide all the configurations you need to create custom camera view in your app
Camera Manager This is a simple Swift class to provide all the configurations you need to create custom camera view in your app. It follows orientatio

Drop in GIF Collection View. Uses Tenor as default GIFs provider.
Drop in GIF Collection View. Uses Tenor as default GIFs provider. This will allow you to easily integrate GIF image search into your app or you can use this as a GIF keyboard for your messaging needs.

Use Yelp API to fetch restuarants around a location and show them in a table view
Yelp Use Yelp API to fetch restuarants around a location and show them in a table view - Infinite scrolling, Prefetching, Image Caching. Design Patter
This is an Instagram clone with a custom Parse backend that allows a user to post photos, view a global photos feed, and add comments!
Parstagram - Part II This is an Instagram clone with a custom Parse backend that allows a user to post photos, view a global photos feed, and add comm

A simple iOS app similar to iTunes where you can view details of your favorite movies, songs and audio books.
Popcorn Adventure This is an iOS app developed by Arthur Tristan M. Ramos who has taken the Appetiser iOS Coding Challenge. Design Pattern The design
This is a basic twitter app to view, compose, favorite, and retweet tweets.
Twitter - Part II This is a basic twitter app to view, compose, favorite, and retweet tweets. Time spent: 6 hours spent in total User Stories The foll

Lightweight app to view your WoT (BB, Blitz) stats (XVM based)
KTTC Lite Приложение для танкистов, следящих за своей статистикой! Функционал Базовая статистика аккаунта WoT, WoT Blitz Расширенная статистика XVM (W

PBCircularProgressView is a circular progress view for iOS similar to the app store download progress view.
Overview PBCircularProgressView is a circular progress view for iOS similar to the app store download progress view. It also ha
This project will add done button on TexField and TextViews by just turning on from storyboard.
RTDoneKeyboard Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation RTD

SwiftUI App to view the App Activity Record from iOS 15
App Activity Viewer A viewer for the iOS 15 "Record App Activity" export. FAQ How do I create an App Activity Report? Go to the "Settings" app of your

The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button
The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button. This application is build and design by Chetan Parate using Xcode and Swift.

🌈 Highly customizable Core Graphics based gradient view for iOS
MKGradientView Highly customizable Core Graphics based gradient view Features Available gradient types: Linear (Axial) Radial (Circular) Conical (Angu

Drag and drop between your apps in split view mode on iOS 9
SplitViewDragAndDrop Easily add drag and drop to pass data between your apps Setup Add pod 'SplitViewDragAndDrop' to your Podfile or copy the "SplitVi

The ultimate spinning wheel view that supports dynamic content and rich customization.
The ultimate spinning wheel control that supports dynamic content and rich customization. Main Features 🏵 Dynamic content, supports texts, images, an

a collectionView made for Sprite Kit
CollectionNode A collectionView made for Sprite Kit installation Carthage Carthage is a dependency manager that provides binary frameworks for your pr

A SwiftUI view for displaying image histograms
HistogramView A SwiftUI view for displaying image histograms. How do I use it? It's as simple as: HistogramView(image: myImage) Note: Both UIImage & N

Tool to debug layouts directly on iOS devices: inspect layers in 3D and debug each visible view attributes
Introduction Features Inspect layouts directly on iOS devices Inspection could be triggered only if app is running under DEBUG build configuration, so
:droplet: A generic view model for both basic and complex scenarios
Brick Description Brick is a generic view model for both basic and complex scenarios. Mapping a basic table view cells is as easy as pie, if you have
Creating a simple selectable tag view in SwiftUI is quite a challenge. here is a simple & elegant example of it.
SwiftUI TagView Creating a simple selectable tag view in SwiftUI is quite a challenge. here is a simple & elegant example of it. Usage: Just copy the
